Introduction to Programming for College Students: Variables
- With Qiita, it is difficult to print only the text part. Therefore, the same content is posted on the following page. If you want to print out or convert to PDF, please use this page:
http://gurakura.sakura.ne.jp/hellomondrian/variable/
Click here for a list: http://gurakura.sakura.ne.jp/series/美大生のためのプログラミング入門/
Qiita version general table of contents: https://qiita.com/iigura/items/37180d127da93d0b8abb
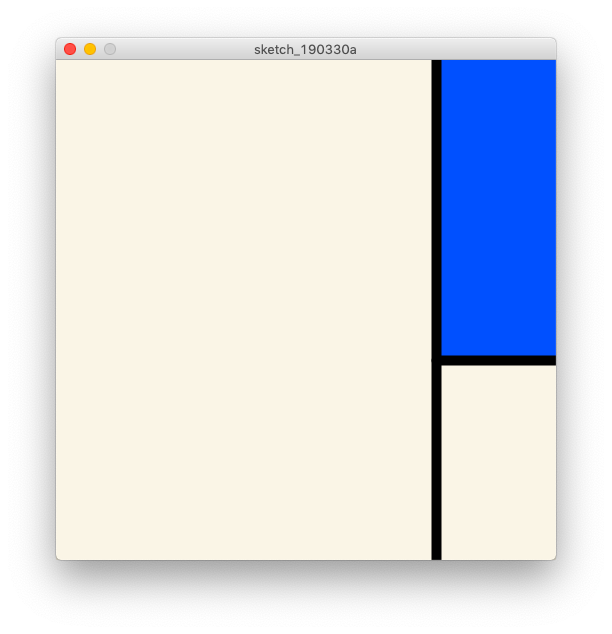
 Vertical Composition with Blue and White by Piet Mondrian, 1936.
https://www.wikiart.org/en/piet-mondrian/vertical-composition-with-blue-and-white-1936
Vertical Composition with Blue and White by Piet Mondrian, 1936.
https://www.wikiart.org/en/piet-mondrian/vertical-composition-with-blue-and-white-1936
Introduction
In this chapter you will learn about variables. I wonder if variables are the first barrier (and challenge) in programming. It's a difficult "variable" for those who are just starting to learn programming, but it's not meant to be a feature to make you mean.
If you do not use the concept of "variables", there are things that cannot be realized, or it may be more convenient or easier to understand using variables, so the concept / function of variables exists.
That said, it's a bit esoteric concept, so I'll explain it in this chapter, focusing on its necessity and convenience.
Experience a troublesome situation
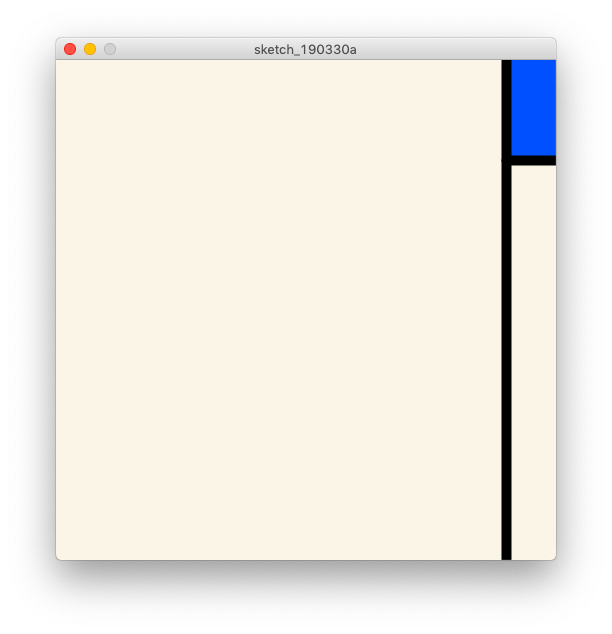
In order to realize the necessity and "gratitude" of variables, I think it is better to experience troublesome situations without using variables. Here, let's dare to experience the "troublesome situation" by drawing a picture like the one shown below by a program.

The program to draw this shape is as follows:
// vertical comp-position ver.0
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); // blue
rect(450,0,50,100);
strokeWeight(10);
stroke(0,0,0);
line(450,0,450,500); // vertical
line(450,100,500,100); // horizontal
In the work drawn by the above program, the position of the blue square seems to be a little too right (just my feeling). Let's move the location of the rectangle a little further to the left. Of course, we have to increase the width, not just move it. I will try to increase it as well.
For example, reduce the first argument of the rect function from 450 to 300 and increase the third argument from 50 to 120 to see what happens. The program looks like this:
// vertical comp-position ver.1
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); // blue
rect(350,0,120,100); // <-- change
strokeWeight(10);
stroke(0,0,0);
line(450,0,450,500); // vertical
line(450,100,500,100); // horizontal
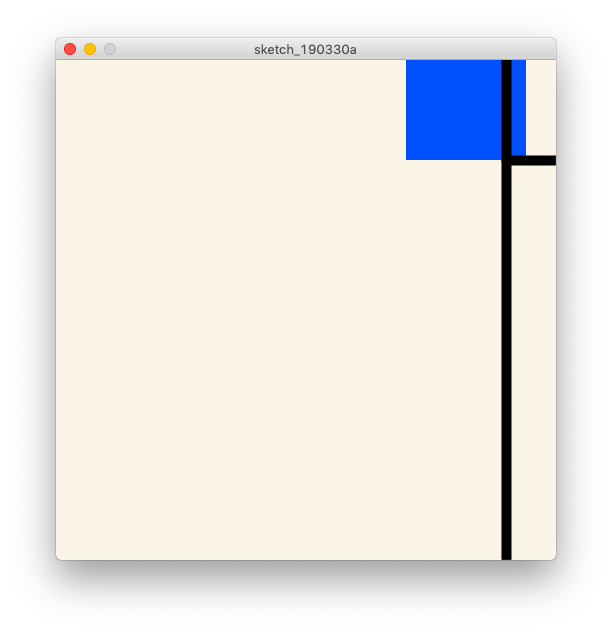
When you run this program, you will get the following work:

... Unfortunately, the picture is broken. If you think about it, the size of the canvas is specified by the size function as 500 pixels wide. So if you want to place the rectangle all the way to the right, the width of the rectangle should be related to the x value of the upper left coordinate of the rectangle. If the x value of the upper left coordinate is 350, then the width of the rectangle must be 150 (= 500 − 350).
Also, the argument of line (450,0,450,500); that draws the vertical line needs to be modified. This time, you need to change the values of the first and third arguments of this line relation from 450 to 350 in order to draw it so that it overlaps the upper left coordinates of the repositioned blue rectangle.
Similarly, the coordinates at the left end of the horizon need to be modified. Specifically, what was written as line (450,100,500,100); needs to be rewritten as line (350,100,500,100); by changing the first argument from 450 to 350.
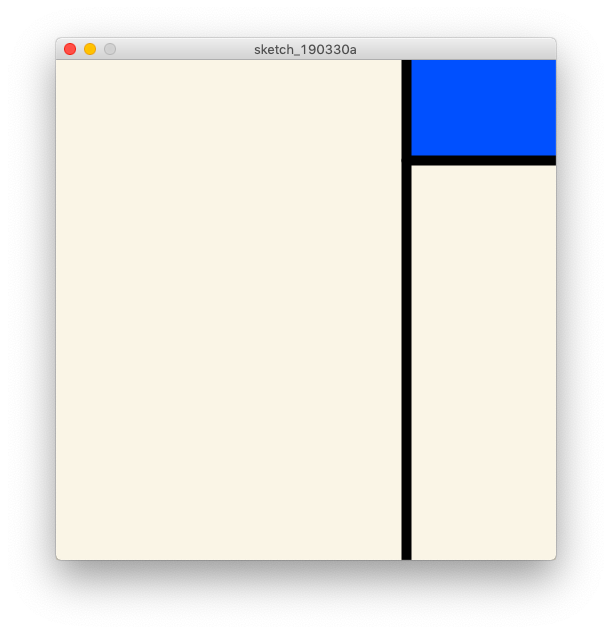
Here is a list of modified programs and their execution results:
// vertical comp-position ver.2
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); // blue
rect(350,0,500-350,100);
strokeWeight(10);
stroke(0,0,0);
line(350,0,350,500); // vertical
line(350,100,500,100); // horizontal

It feels pretty good. By correcting all the numbers in these related places, the broken picture was somehow fixed. I was relieved, and when I looked at the generated picture, I wanted to shift the position of the vertical line to the right a little more.
You will also have to modify the program as before. What's more, you have to fix everything that needs to be fixed and don't forget to fix it. The work of modifying the program and checking it many times will be repeated endlessly. This is very annoying.
Is this something that can't be done? (If you feel like ..., this section worked fine).
Program structure
To easily change the position of the vertical line or the position of the upper left of the blue rectangle, let's take a look at the structure of the program shown above. This program changed the position of the vertical line and the upper left vertex of the rectangle to the location of x = 350. If you look at the program list again, focusing on this number 350, you can see the following.
The first number 350 is the argument of the rect function on line 7:
rect( 350 ,0,500- 350 ,0);
// ^^^ ^^^
For the sake of clarity, I've marked it with a comment below the x-coordinate value 350.
Similarly, here's the part related to the x-coordinate value 350:
line( 350 ,0, 350 ,500); //11th line
// ^^^ ^^^
line( 350 ,100,500,100); //12th line
// ^^^
If you look at all the locations for the x-coordinate value 350, there are a total of 5 locations. In other words, if you change the position of the vertical line from 350 to 335, for example, if you do not change the values in all five places, the picture will be broken.
In other words, even a program that produces such a simple picture would require five changes to change the drawing position slightly. Of course, programs that generate more complex pictures are more likely to have more places to modify.
Isn't it possible to make these changes update automatically because we just change the drawing position? It is troublesome to manually correct the related places one by one. Also, if you make corrections manually each time, you may forget to make corrections, which is a concern.
... Well, if you feel like this, you have the potential to write a good program (maybe). I think the idea of avoiding more hassle by accepting a little hassle is quite important in program development.
The story was a little off. Let's get back to the story. In the first place, why do I have to change 5 places in the program every time I change the position of the vertical line? That's because the program list I've shown so far is "too specific."
The opposite of concrete is abstract, and in order to make concrete information abstract, the amount of information must be reduced.
What does it mean to reduce the amount of information? Here, let's think about increasing information first, and then decreasing information on the contrary.
In general, the more information you have, the more specific it becomes. For example, if you add the information "Akita Inu" or "Shiba Inu" to the information about dogs, you will be able to describe more specific dog breeds. On the other hand, if we reduce the specific information about dogs from the concept of "dogs", we get more abstract concepts such as "mammals", "vertebrates", "animals", and "living organisms".
Going back to the program, what if you could write the five parts listed above, for example:
rect(Vertical line x coordinate value,0, 500-Vertical line x coordinate value,0 ); //7th line
line(Vertical line x coordinate value,0, Vertical line x coordinate value, 500); //11th line
line(Vertical line x coordinate value,100, 500, 100); //12th line
If you write it like this, you don't need to modify it even if you draw a vertical line anywhere. In other words, if the following program is allowed, it seems that it can handle wherever vertical lines are drawn:
// pseudo vertical comp-position ver.3
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); // blue
rect(Vertical line x coordinate value,0, 500-Vertical line x coordinate value,0);
strokeWeight(10); stroke(0,0,0);
// draw a vertical line
line(Vertical line x coordinate value,0,Vertical line x coordinate value,500);
// draw a horizontal line
line(Vertical line x coordinate value,100, 500,100);
Actually, the above program will not work as it is. Why doesn't it work? You can see this by standing on the side of the computer and thinking about the actual processing. For example, on line 7, there is a program piece called "rect (vertical line x-coordinate value, 0, 500-vertical line x-coordinate value, 100);". rect was a function to draw a rectangle, but where on the canvas should I draw a rectangle? It says "value of x-coordinate of vertical line", but where should I draw it "specifically"?
Not limited to Processing, specific values are required for program execution. In the rect function in the above program, it is concluded that this program does not work because the "concrete value" of the part that is said to be the "value of the x coordinate of the vertical line" is not known.
I can fully understand the feeling that "that's why I wrote the value 350". But that's too specific information as an argument to the rect and line functions. What if, for example, the description "The value of the x-coordinate of the vertical line is 350" is made in the program instead of writing a concrete value in the argument of the function? With this method, rect or It also becomes clear where to draw a straight line or rectangle on the screen without using a specific value as an argument of the line function.
If you write it programmatically, it will look like this:
// pseudo vertical comp-position ver.3
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); //blue vertical line
The x coordinate value is 350// <---Specific value information!
rect vertical line(x coordinate value,0,Vertical line 500-x coordinate value,100);
strokeWeight(10);
stroke(0,0,0);
// draw a vertical line
line vertical line(x coordinate value,0,Vertical line x coordinate value,500);
// draw a horizontal line
line vertical line(x coordinate value,100, 500,100);
The program is given a specific x-coordinate value on line 8. So, in theory, it works. In fact, we have enough information about the flow of the program and the information needed for the program, but Processing does not understand the language we use every day (natural language), so "the x-coordinate value of the vertical line is 350. Even if it says "Yes", it cannot be processed.
The next section describes how to write this in a way that Processing can understand.
Program that supports changing the position of vertical lines
The problem with the program list above was the part written in Japanese that says "The x-coordinate value of the vertical line is 350". In the first place, even if you enter Japanese in the processing editor (the part where you enter the program), the characters will be garbled, so you must write this information without using Japanese.
For example, if "the x-coordinate value of the vertical line" is px, the sentence "the x-coordinate value of the vertical line is 350" can be rewritten as "px is 350". Why px? You may have doubts. The bottom line is that I made the right decision. Any string that starts with an alphabet or a symbol called an underscore is fine, but I named it px as the meaning of position x.
The process "px is 350" is written as px = 350. In mathematics, the description px = 350 also means that px is "equal" to 350, but in Processing the equal sign ('=' equal) means "assignment".
If a = 1, then a is set to 1 (substitute), and where a is written thereafter, it is the same as 1.
So
px=350;
rect(px,0, 500-px,100);
The program is
rect(350,0, 500-350,100);
It will be the same operation as.
Then, if you want to write px = 350; in the program, you need to write a little more. Even if you simply write px = 350, it will be in the state of "What is px in the first place?".
Well, there are some languages that don't, but in the Java language we're dealing with in this series, you end up with the question, "What is px in the first place?"
px should indicate that it is a symbol that represents the value — here an integer —. To do this, write int px ;. The word int comes from integer, which means integer.
You can tell your computer that the notation px represents an integer by writing int px ;. So who is px? Giving the information to the computer is called "declaration". Once you tell your computer (declare it), you'll be able to assign values to px, so you can write px = 350 ;, and so on.
In the actual code,
int px;
px=350;
It's like that.
Of course, the value is not limited to 350, but can be 349.
int px;
px=349;
It is also possible to assign (assign) a value at the time of declaration. In that case,
int px=350;
And so on.
With the knowledge so far, it is now possible to write an abstract drawing program using the expression px. If you use px and modify the program as follows, it will be a working program:
// vertical comp-position ver.4
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); // blue
int px=350; // <---Specific value information!
rect(px,0, 500-px,100);
strokeWeight(10);
stroke(0,0,0);
line(px, 0, px, 500); // draw a vertical line
line(px,100, 500,100); // draw a horizontal line
This program is a program that supports changing the drawing position of vertical lines. So let's change the value of px on line 8-for example, more extreme-to 100:
// vertical comp-position ver.5
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); // blue
int px=100; // <---Changed from 350 to 100
rect(px,0, 500-px,100); 11
strokeWeight(10);
stroke(0,0,0);
line(px, 0, px, 500); // draw a vertical line
line(px,100, 500,100); // draw a horizontal line

What is a variable
With the program list above, you can now (to a certain extent) freely change the generated work without much hassle-that is, just by changing the value assigned to px. Even if you change the value assigned to px, you do not need to modify it after the 10th line of the program.
What exactly does this mean? The programs from the 10th line onward have some degree of abstraction, for example, the vertical line is abstractly line (px, 0, px, 500) so that the vertical line draws a vertical line whose coordinate value of x is px. It is programmed.
It is written as an abstract process, so even if px is assigned an integer value such as 350 or 100, it will be processed without failure.
So what exactly is px for an abstractly written program? Sometimes it's a value of 350 (an integer value), and sometimes it's a value of 100.
For programs on the 10th line and beyond, px is nothing more than a changing number, or a changing number. This changing number px is called a "variable".
Declarations such as int px; are sometimes called "declare the variable px" (the same applies to the program piece int px = 300;).
There may be multiple variables
So far we have described the variable px. If there are multiple quantities / values to be handled abstractly, multiple variables will be used.
Multiple variables are available in common programming languages. Of course, it's the same with Processing.
Below, we will end this chapter by adding a variable that represents the position of the width and showing a program that allows you to create pictures more freely.
For the y coordinate of the horizontal line, we will use a variable called py. This is because the variable for the x coordinate of the vertical line was px, so I just named it py because it has a similar name. The y coordinate of the horizontal line is also the height of the rectangle, so the variable name h may be acceptable.
Of course, other variable names such as zzz will also work. However, variable names are not for computers, but for us humans who read program lists. Therefore, the name should be as authentic as possible (the program list will be easier to read).
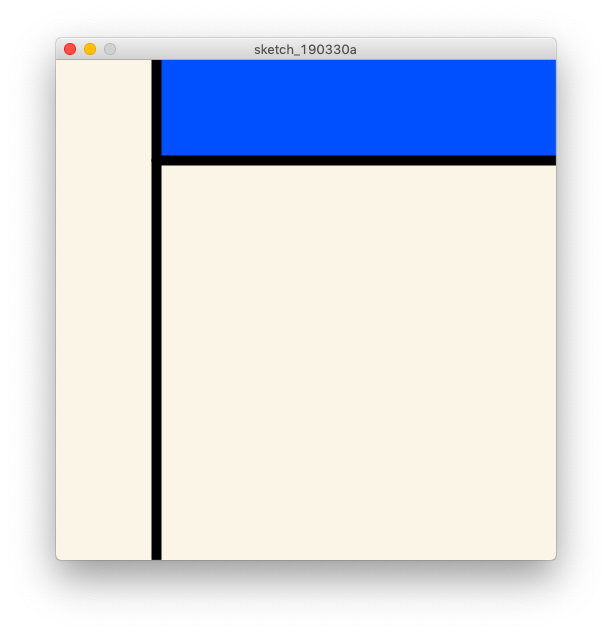
Below is a list of programs that actually abstract the positions of the vertical and horizontal lines using the variables px and px:
// a study for vertical comp-position blue and white
background(250,245,230);
size(500,500);
noStroke();
fill(0,80,255); // blue
// position cofiguration
int px=380;
int py=300;
rect(px,0, 500-px,py); // draw a rectangle.
strokeWeight(10);
stroke(0,0,0);
line(px, 0, px, 500); // draw a vertical line.
line(px,py, 500, py); // draw a horizontal line.
And the image generated by this program is It will be as follows:

Column: Variable names are important (for humans)
It is very difficult to read (decode / understand) another person's program. Therefore, try to make the program friendly to others, such as giving variables names that are as descriptive as possible. Your kindness will surely save you.
In the programming community, there is the phrase "I was another person three months ago." When creating a program, you may use or refer to past self-made code. At that time, even if it is a self-made program, after 3 months, the memory when I made it fades and it feels like a program made by another person, even if it is my own code, to read it Is a word that means that it costs as much as someone else's code.
Therefore, try to give a variable name that is easy to understand and that represents the function and substance of the variable as much as possible. "Pity is not good for people" also exists in the world of programming.