Introduction to Programming for College Students: How to Draw Basic Rectangle
- With Qiita, it is difficult to print only the text part. Therefore, the same content is posted on the following page. If you want to print out or convert to PDF, please use this page (same content):
http://gurakura.sakura.ne.jp/hellomondrian/rect1/
Introduction: Draw a rectangle

The image above is Piet Mondrian's work Composition in Color A (1917), [https://www.wikiart.org/en/piet-mondrian/composition-in-color-a-1917](https: // www.wikiart.org/en/piet-mondrian/composition-in-color-a-1917) You can see it at.
I explained how to draw a straight line in Previous Chapter. If you just want to outline a rectangle, you can call the line function four times.
In this chapter, we will explain how to draw a rectangle that fills the inside, that is, a rectangle as an area, instead of such a drawing method.
How to draw a basic rectangle
Use the rect function to draw a rectangle whose horizontal and vertical lines are parallel to the window. The arguments of the rect function are rect (x, y, w, h), respectively.
x = x coordinate of the upper left vertex of the rectangle y = y coordinate of the upper left vertex of the rectangle w = Width of rectangle h = height of rectangle
It will be.
The drawing of the rectangle by rect is affected by the line width setting by strokeWeight and the line color by stroke.
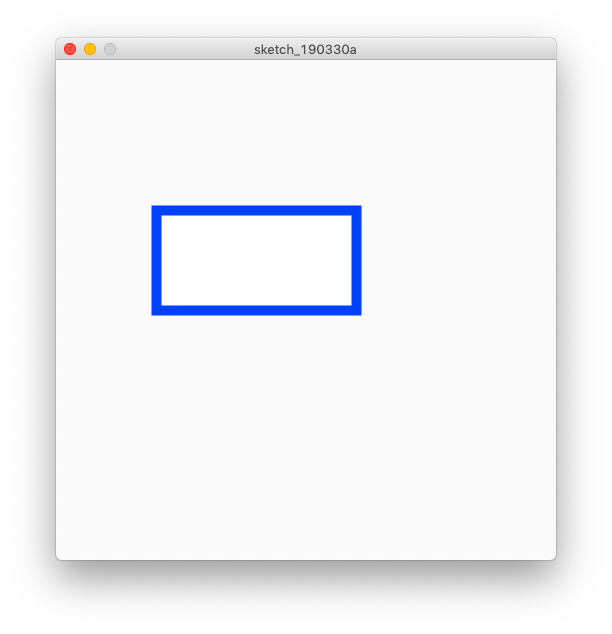
background(250,250,250);
size(500,500);
strokeWeight(10); // line width: 10 pixels.
stroke(0,64,255); // line color: light blue.
rect(100,150,200,100);

The drawing color inside the rectangle can be specified with the fill function. This function has various uses like the stroke function, but here we will introduce how to specify RGB values, fill (r, g, b).
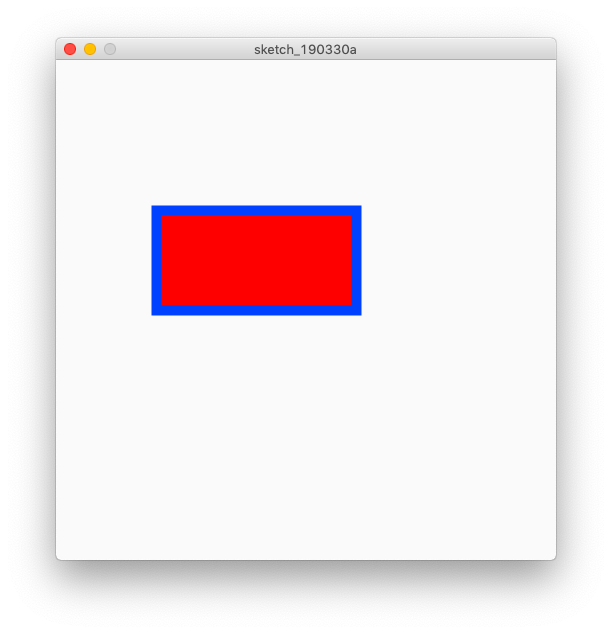
In the program list shown below, the outline is blue as in the previous program, and the inside is specified to be filled with red.
background(250,250,250);
size(500,500);
strokeWeight(10); // line width: 10 pixels.
stroke(0,64,255); // line color: light blue.
fill(255,0,0); // <--- fill color: red.
rect(100,150,200,100);

As you can see, when drawing a rectangle, you have to manage the outline color and the two colors that fill the inside.
You may find it annoying, but programming is a series of such tasks. Well, it's a simple, detailed, and tedious task, isn't it? So please be kind to programmers (no, really ...).
At the end of this section, I'd like to consider how to avoid contouring. What do you think you should do? I think there are various ideas.
Should I instruct Processing not to draw contours in the first place? Some people thought that it would disappear if the width of the outline was set to 0. Etc., etc. Both of these opinions are correct.
As you can see, there are multiple ways to achieve the same effect in programming.
Of course, in some cases the execution speed may be different, and it may not be exactly the same.
However, in real-world programming, there are often different ways to reach the same goal.
There is a noStroke function as a function to turn off contour lines. Since this is a function that requires no arguments, it is used as stroke (); in a real program. To enable the disabled contour line, specify the contour line color with the stoke function.
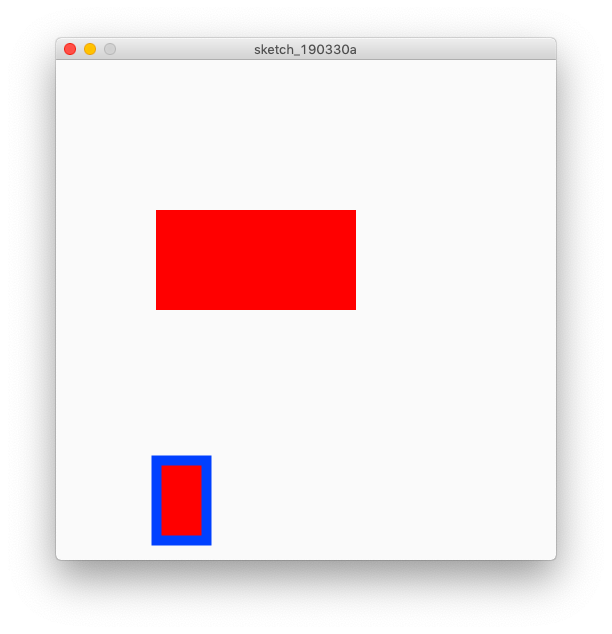
When the contour is turned off with the noStroke function, the information about the width of the contour remains, so the contour of the rectangle drawn by the second rect function remains at 10 pixels.
background(250,250,250);
size(500,500);
strokeWeight(10); // line width: 10 pixels.
stroke(0,64,255); // set color, but disabled by noStroke
fill(255,0,0);
noStroke();
rect(100,150,200,100);
stroke(0,64,255); // stroke ON (line color: light blue.)
rect(100,400,50,80);

Recommended Posts