[PYTHON] I made it with processing, "Sakanaction's live Othello guy".
Introduction

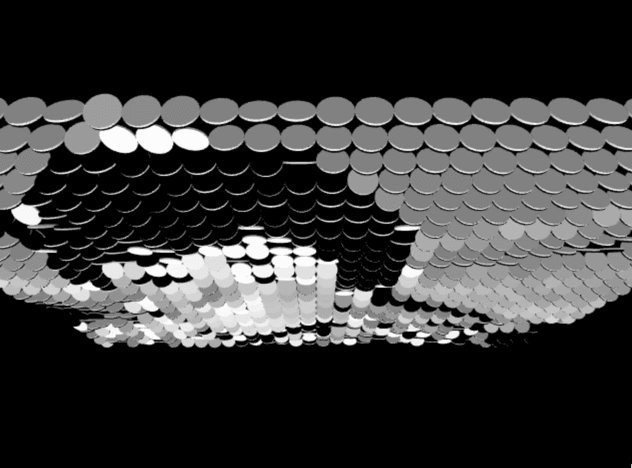
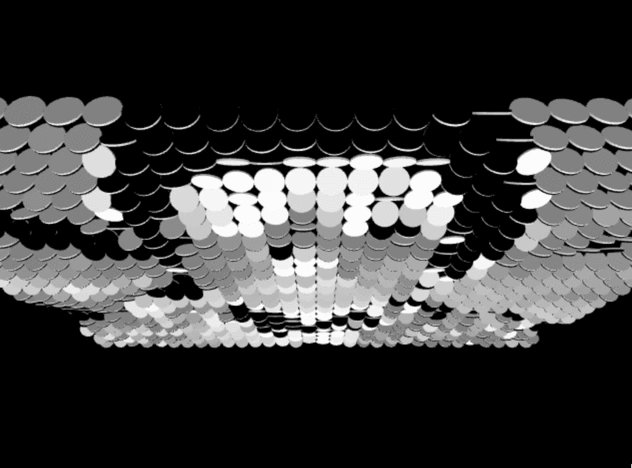
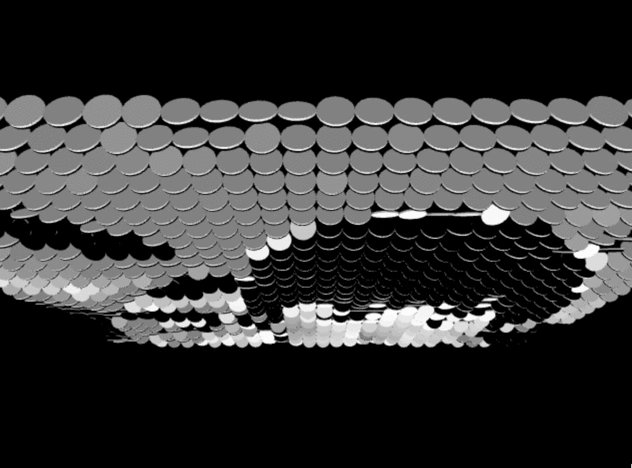
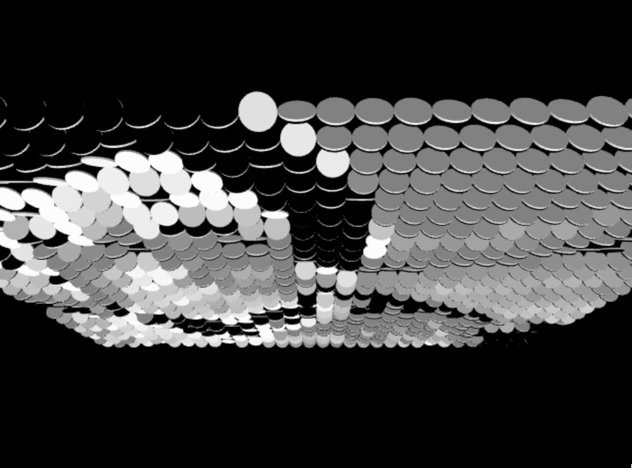
By the way, the finished product works like below!

Othello is spinning like this!

By the way, what is Processing?
processing is a programmatic drawing. (Reference: Even beginners in programming are okay! Let's make digital art with Processing) If you select mode, you can write in Java, Javascript, Python, etc., which is convenient!
Code description
[Github] OthelloScreen I've posted this Processing project on Github, so see that for the entire code! In this article, I would like to summarize the points. By the way, this time I wrote mode in Java. It's pretty simple, so feel free to use it when you're free!
・ Overall processing
The processing flow is (1) Invert the camera image only in the horizontal direction (the one that is included by default in processing called Mirror) ② Make the pixel of the specified image bright and dark ③ Draw Othello by replacing the light and dark values with the slope of Othello. is.
・ Setting the size of the execution screen and Othello
int screenWidth = 1280;//checked 640, 1280
int screenHeight = screenWidth*3/4;
int cellSize = 20;
Specify the screen size here with screenWidth (horizontal) and screenHeight (vertical). The size of Othello can be changed by changing the value of cellSize. However, if the value is too small, the processing will be heavy and it will move jerky.
・ You can change the direction by dragging ...
if(isMouseDragged){
translate(width/2,height/2,0);
rotateX(-(mouseY-height/2) / 150.0);
rotateY((mouseX-width/2) / 200.0);
translate(-width/2,-height/2,0);
}
You can change the viewing direction by dragging. This should probably be cool if you use the library better.
-Which pixel information of the camera image is processed & mirror the camera image
int loc = (video.width - x - 1) + y*video.width; // Reversing x to mirror the image
The values of cols and rows are determined by the size of the execution screen and Othello. The pixel that refers to light and dark is assigned to loc. At this time, the camera image is flipped horizontally (it seems to be a process called a mirror). If you tilt your body to the left by doing a mirror, From my point of view, the body of the image is tilted to the left (from my point of view of the image, the body is tilted to the right), so You can see the video without any discomfort.
-Enter the light / dark value of the image in the draw_othello method
othellos.get(i*(rows) + j).draw_othello(brightness(video.pixels[loc]));
Make the color information in pixel only light and dark with brightness, I put light and dark values in the draw_othello method of each element of the arraylist of the Othello class.
-Draw_othello method of Othello class
Before the draw_othello_shape method Specify black or white, and rotate the Othello.
-Draw_othello_shape method of Othello class
Since there is no columnar shape in the basic figure of processing, It will be long, but write it as it is in this method.
・ Push Matrix and pop Matrix
It's a method that I use all over the place, Save the current coordinates with pushMatrix, The coordinates saved by popMatrix are being re-expanded.
the end!
This concludes the explanation of the main points of OthelloScreen! have fun!
Recommended Posts