I tried to create a LINE clone app
Introduction
I created a LINE clone app for the purpose of learning the basic knowledge of Firebase and the chat function. Since there was no particular place to output, I will post it as a summary of learning and an introduction of the created application. Please read if you are interested.
Related article
I referred to the following YouTube video series. https://www.youtube.com/watch?v=XandgrGiV-8&list=PLJGQf09UDweLB6NGPoYnNL7j_z0Rzkpgr
In addition, I referred to here for how to organize the articles.
Created app

:octocat: GitHub https://github.com/ayukin/ChatApp
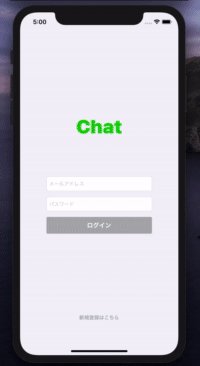
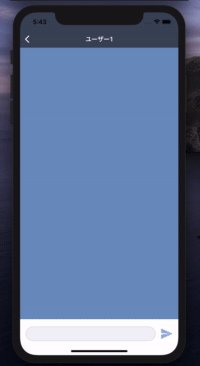
――It's a personal hobby, but I tried to make the screen UI as close to LINE as possible.
--Colors are easy to find using the Google Chrome extension Color Picker.
Function introduction
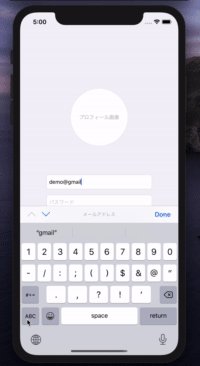
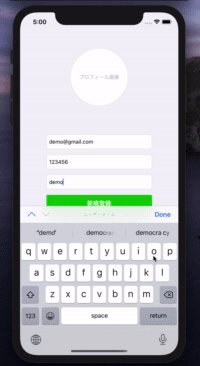
1. 1. sign up

--The profile image is now selected from the photo library. It was possible to start the camera, but I didn't think about checking the operation on the actual machine, so I omitted it.
--If the email address, password, and username are entered, new registration is possible.
--Changed to display ʻUIActivityIndicatorView at the time of new registration process and ʻUIAlertController at the time of registration error.
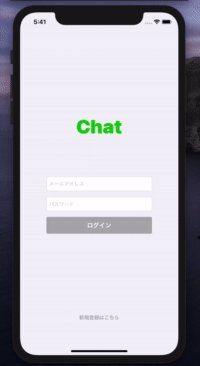
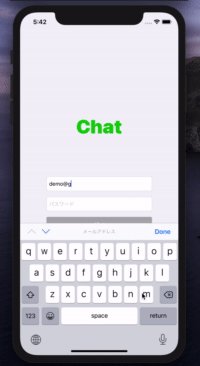
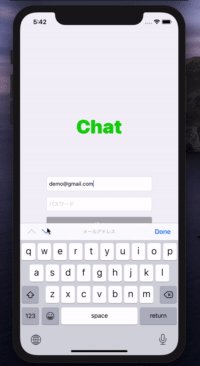
2. Login

--You can log in if the email address and password are entered.
--Changed to display ʻUIActivityIndicatorView during login process and ʻUIAlertController in case of login error.
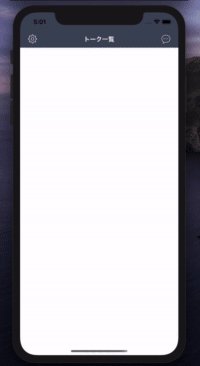
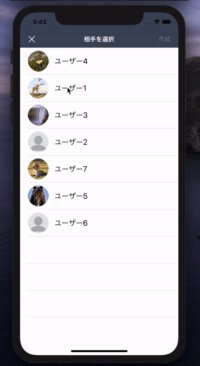
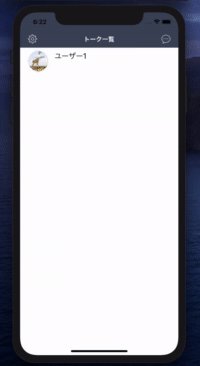
3. 3. Talk room display / creation

--The user name, profile image, and latest message content and posting time of the talk partner are displayed in the Cell.
--When creating a talk room, the logged-in user is not displayed.
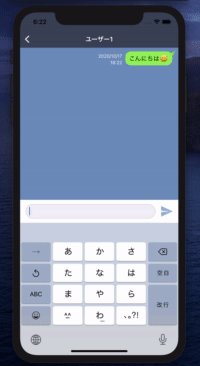
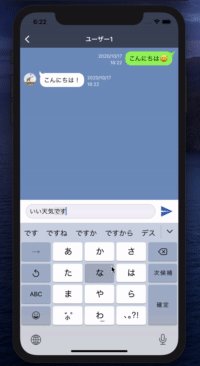
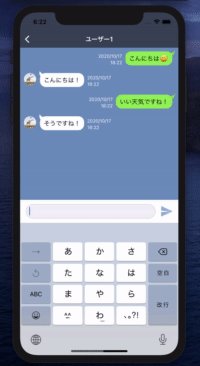
4. Real-time chat function

--ʻAddSnapshotListeneris used to update in real time. ――I thought about invertingtableView` and displaying it at the bottom, but I didn't use it because a space would be created at the top when the amount of messages is small.
5. Login user information display / log out

--I set it up because the logged-in user information was not displayed anywhere. The content is only to get the login user information from Firestore and display it. --ʻAuth.auth (). signOut () `is the logout process. After the login is completed, the screen changes to the talk room screen, which is the main screen, and after determining the user authentication status, the login screen is displayed.
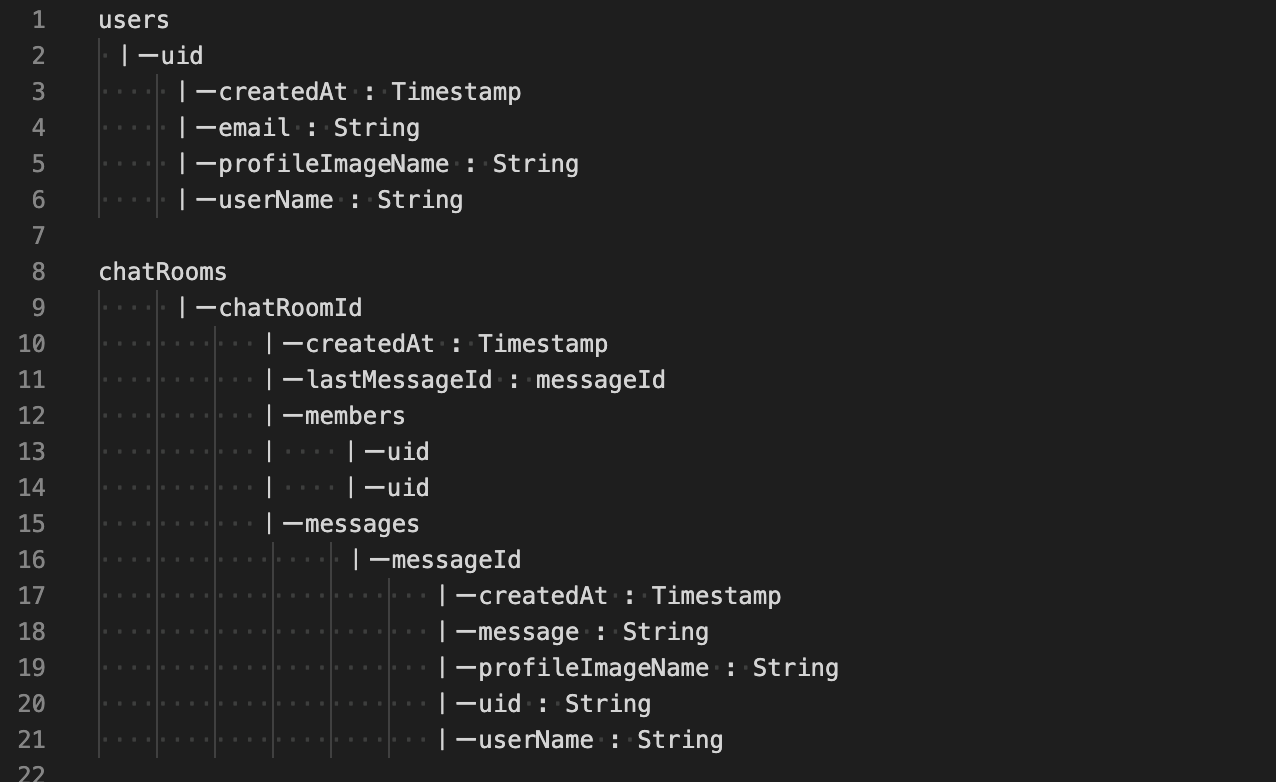
6. Firestore data structure

Technical elements
1. 1. architecture
I had never been aware of the architecture, so I chose MVC this time.
MVC
--Model ・ ・ ・ Data communication, storage, business logic, etc.
--View ・ ・ ・ Screen drawing
--Controller ・ ・ ・ Rewriting Model and View in response to user operation
2. Library
Firebase
--Used for user authentication, save image, save user information, save message information.
IQKeyboardManagerSwift
--Used for new registration screen and login screen.
――It's easy to install, it makes it easy to move the cursor of multiple TextFields, and it automatically detects interference with the keyboard, so I felt that it was a very good library.
3. 3. Other
--I used CocoaPods for library management and GitHub for source code management.
What I was conscious of
1. 1. MVC responsibility division
While deepening the knowledge about design in the book iOS App Design Pattern, divide the responsibilities of Model ・ View ・ Controller into FatViewController. I tried not to become.
2. Awareness of variable names and method names
Although it is a rudimentary thing, when reading an article that seems to be pointed out by a beginner's review, it is difficult to understand variable name and what kind of processing it represents method name It was written, so I tried to give it a name that was as easy to understand as possible.
Future tasks
I tried to implement the following items additionally, but I gave up because I could not understand at my current level. I'm sorry, but I'll try again someday.
--Section of messages by date? Separate display (display method like LINE) --Message read / unread --Display of unread counts in the talk room
Summary
I'm still getting used to the knowledge and understanding of beginners, but I'm getting used to grammar, Xcode, UIKit, etc. little by little.
Regarding how to design and write code considering the architecture, which I was conscious of this time, I was able to input the concept etc. in books and articles of kind-hearted ancestors, but in reality I had trouble dividing the responsibilities.
It is said that the concept of MVC differs depending on the school, but we, as beginners, think that it is best to proceed with an easy-to-understand article or the opinion of the person who can teach. In advancing learning, if you have your own thoughts or if you notice a mistake in recognition, I think you should correct it at that time.
Also, the basic learning of Firebase and chat function, which was the purpose of this study, is just basic content, but I feel that it has gained strength. As I mentioned in the assignment, I decided to devote myself to implementing applied contents in the future.
It has become an article like an impression for a long time, but thank you for reading to the end.
Recommended Posts