I made a matching app (Android app)
Introduction
Hello. We have created a matching app "Match-com" for employment as an engineer. The development period is about one and a half months.
What kind of app?

It is a matching app for men and women. I think everyone has used it once. If you like each other, you will be able to match and chat.
** Main features ** ・ Firebase ・ Email login / Facebook login ·Profile registration ·How nice! ·matching ・ Real-time chat ·block ・ Photo registration / profile editing ・ Push notification when matching with new message ・ Withdrawal
I was planning to incorporate my own functions, but it took longer than I expected if I was particular about the details. For the time being, the minimum functions have been implemented and it has become a form, so once I start job hunting and calm down, I plan to add various functions again.
- Since we have not submitted a notification for the opposite sex introduction business, we have not yet released the actual release.
What I had a hard time
·bug The bug made me struggle. Even if I thought it was completed, I sometimes discovered strange behavior or the application itself fell down as I proceeded with development.
It's pretty tough to be dropped from a place full of accomplishment. It's like being shaken by her who has attacked many times and finally got along with her in three days.
・ ** Sweetness of design ** It was the first time for me to develop a function that I had never done before, and it took a long time. I've made simple apps before, but most of the time, I've used my knowledge.
However, this time I made it in earnest, so I investigated various things and implemented it while modifying it so that it would work with my own code. In particular, there were places where I did not design properly at the beginning, and while I was able to re-recognize the importance of design by modifying the code I wrote many times, it was a little more efficient because it took time in strange places. I wish I could develop it well.
Good thing to develop
・ ** Habit to read documents ** In this development, I introduced Firebase in earnest, but it was a good experience to get into the habit of reading the document there. Of course, there were many useful articles such as Qiita articles and Japanese reference materials, but when it came to details, I had to read documents and English articles, and as a result, allergies to documents could be greatly reduced. I did.
・ ** Importance of English ** There is often a debate like "Do I need English to become an engineer?", But it is not always necessary to get a job as an engineer, but it is more efficient to be able to learn programming by yourself from now on. There were many scenes that I thought. The content of the article that I finally arrived at after searching in Japanese is at the top when I search in English, because it was in Zara. I think it will take a long time if I was asked to implement this app using only Japanese materials.
・ ** Ability to organize information ** If it's a simple implementation, you can find a tutorial-like one and modify it a little. However, when trying to do complicated things, it is rare that one source can solve everything, and it is necessary to combine several information on the Internet and put it in your case. When I tried to create a solid application, I felt that I naturally acquired this "ability to comprehensively interpret information."
・ ** Confidence that has been completed ** Before and after creating the app, I gained a lot of confidence in development. At first, I was about 90% worried whether it would really be completed, but when I actually completed it, I came to think that I could make a certain amount of apps. After all, it is easier to improve your ability as a result because you can apply it by making something rather than studying with teaching materials all the time. After all, it's best to learn while making. However, if the initial knowledge is too small, there will be places where it will be forcibly implemented with power, so I think that it is also possible to learn some systematic knowledge, then actually make it and flesh out the existing knowledge. I will.
App introduction
This concludes a brief overview of the app you created. After this, we will introduce the apps we made, so if you have time, please take a look. (It will be a little longer!) Basically, I will try to introduce the functions listed above in order. As you can intuitively understand, the characters are few and the images and videos are used a lot. I couldn't upload it well with gif, so I used the one posted on Twitter with reference to here.
Firebase This time I used Firebase for the backend. NoSQL was confused at first because it couldn't join tables like RDB, but as I got used to it, it became very easy to use and smooth.
Service used ・ Authentication ・ Realtime Database ・ Cloud Firestore ・ Cloud Storage (used to store images) ・ Cloud Messaging (used for push notifications) ・ Dynamic Links (used for email links)
Email login / Facebook login
The screen looks like this.

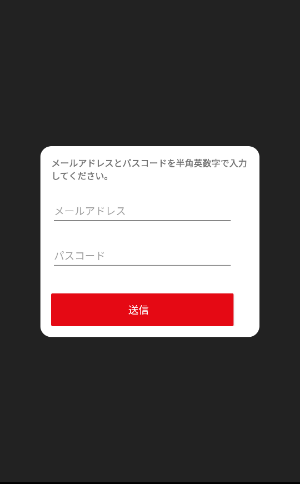
When logging in with an email address, enter the email and press the sign-in button to issue a passcode. Enter the address and issue code from the link in the email sent to register or log in.
This email link feature uses Dynamic Links. https://firebase.google.com/docs/dynamic-links/android/receive?hl=ja
 When you open the link in the email, you will be taken to the input screen.
When you open the link in the email, you will be taken to the input screen.

If you are logged in to Facebook, you cannot register unless you have 10 or more friends.

I used Facebook's Graph API to get the number of friends of the user. https://developers.facebook.com/docs/graph-api/overview
Profile registration
When login is completed by the above method, it is determined whether the user is a new user.
If you are an existing user, go to the home screen, if you are a new user, go to the profile registration screen. If you do not enter all the profiles here, the button will be inactive. (* I'm using Twitter because I couldn't upload the gif on Qiita.)
— komei_401 (@401Komei) September 24, 2020
How nice!
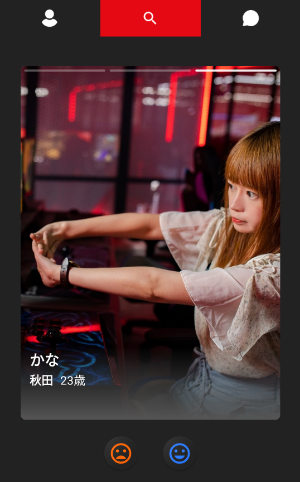
The home screen looks like this.

Swipe right to like, swipe left to sorry.
— komei_401 (@401Komei) September 24, 2020You can move to the next photo by tapping the photo. You can jump to the user details screen by tapping the place below the name.
— komei_401 (@401Komei) September 24, 2020
matching
If the other party also likes you, matching will be established there.
— komei_401 (@401Komei) September 24, 2020
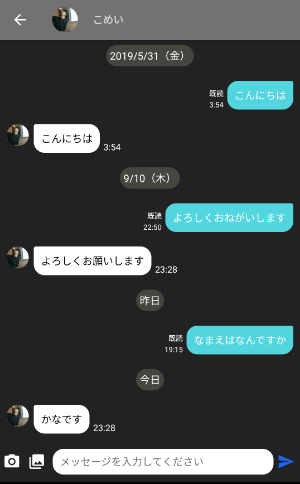
Real-time chat
This is the chat list screen. This and the chat screen took the longest time.
The "matched partner" is the person who matched but is not talking, and the "conversing partner" is the person who is actually talking. If the match is within 24 hours, New! Will be added above. (The reason why it is painted in black is because I used a photo other than free material.)

The ◯ in the upper left of the photo of "Conversation partner" is the login status of the user.
Green → online Yellow → Within 24 hours from the last login Gray → 24 hours or more from the last login
Sending a message will take you to the "conversation partner".
— komei_401 (@401Komei) September 24, 2020
The chat screen looks like this.
 Surprisingly I had a hard time putting the date above the message lol
Apart from that, it was good to have a simple implementation here, but I wanted to make something like a real-world project as much as possible, so I was particular about it. Today's message is displayed today, yesterday's message is yesterday, other messages are dated, and other than this year's message is including year.
Surprisingly I had a hard time putting the date above the message lol
Apart from that, it was good to have a simple implementation here, but I wanted to make something like a real-world project as much as possible, so I was particular about it. Today's message is displayed today, yesterday's message is yesterday, other messages are dated, and other than this year's message is including year.
You can send photos as well as messages.
— komei_401 (@401Komei) September 24, 2020
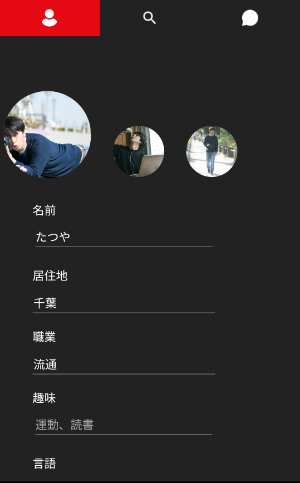
You can also jump to the details screen of the other user from the icon on the chat screen.
— komei_401 (@401Komei) September 24, 2020
block
Blocking a user removes you from the person you are talking to.
— komei_401 (@401Komei) September 24, 2020
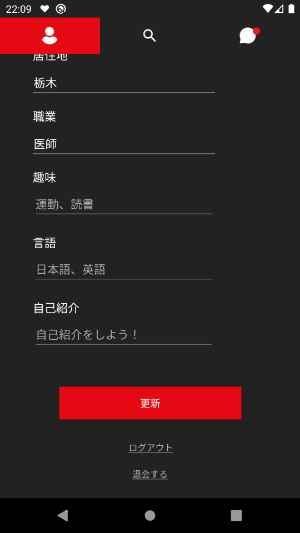
Photo registration / profile editing
The profile edit screen has been made simple.

Photos are cropped and registered.
— komei_401 (@401Komei) September 24, 2020
You can also replace it with the main photo.
— komei_401 (@401Komei) September 24, 2020
If the deleted photo is the second one, the third photo will be packed to the left. It means that you don't leave the space without photos.
— komei_401 (@401Komei) September 24, 2020
Profile editing allows you to edit basic information about the user.

When registering hobbies and languages, what you enter becomes a tip and accumulates. Finally, press the update button to complete the update.
— komei_401 (@401Komei) September 24, 2020
Push notification when matching with new message
When you receive a new message, you will receive a push notification.
— komei_401 (@401Komei) September 24, 2020You can also send not only text but also images by push notification.
— komei_401 (@401Komei) September 24, 2020It was quite difficult to implement push notifications in earnest. This is because if you do it normally, you can receive when the app is open, but you cannot receive it when you close it. To receive even when the app is closed
** 1 **: Implement to send push notifications at the timing of Realtime Database update using Cloud Functions of Firebase ** 2 **: Create a class that inherits FirebaseMessagingService, implement the processing when notifying by overriding the onMessageReceived method, and realize communication between devices.
I had to implement it either way. I implemented it in two ways. Retrofit is used for communication between devices.
I think that even method 1 can be implemented locally with Node.js etc. and deployed to Firebase from the CLI.
Withdrawal
Finally, there is the withdrawal function. You can do this from the bottom of the profile edit screen.
— komei_401 (@401Komei) September 24, 2020
Summary
It was my first time to develop an app in earnest, so I felt a sense of accomplishment after I finished making it, but at the same time I felt tired. I think that people who develop apps from now on should be aware of the design as much as possible.
Otherwise, you will have to modify the code many times and write highly dependent code. It's always a good idea to keep in mind the Solid principle. The article here will be helpful.
It may be good to read this kind of thing. (I haven't read it yet) https://www.amazon.co.jp/dp/B07FSBHS2V/ref=dp-kindle-redirect?_encoding=UTF8&btkr=1
I've done enough output this time, so I'll increase the amount of input again for a while and continue learning.
Thank you for reading until the end.
Recommended Posts