[LINUX] Ich habe versucht, eine Umgebung mit WSL + Ubuntu + VS-Code in einer Windows-Umgebung zu erstellen
Einführung
Beginnen Sie mit dem Programmieren mit Windows! Ich dachte, dass es einfach sein würde, eine Umgebung für diejenigen zu schaffen, die mögen: erleichtert: Dieses Mal wollte ich, dass jeder in der Studiengruppe den Befehl mit node.js ausführt und das Ausgabeergebnis anzeigt. Deshalb habe ich Linux (Ubuntu) eingeführt.
Was ist WSL? Was ist Ubuntu?
WSL WSL ist ein Subsystem, das die Ausführungsumgebung von Linux unter Windows-Betriebssystemen realisiert. Kurz gesagt, Sie können Linux als Anwendung verwenden! !! !! !! Linux und Windows auf einem Computer? !! Es ist wie bei der WSL (lacht) Ubuntu Was ist Ubuntu? Linux [Distribution](https://ja.wikipedia.org/wiki/Linux%E3%83%87%E3%82%A3%E3%82%B9%E3%83%88%E3%83 % AA% E3% 83% 93% E3% 83% A5% E3% 83% BC% E3% 82% B7% E3% 83% A7% E3% 83% B3) Ein Betriebssystem (Betriebssystem). Ubuntu ist sowieso einfach zu bedienen! Ich verstehe das nicht wirklich. (Fehlt es an Studium oder Verständnis?) Detaillierte Erklärung ist Wikipedia
Umgebung
Schritt ① Aktivieren Sie das Windows-Subsystem (WSL) für Linux
Bevor Sie die Linux-Distribution (Ubuntu) unter Windows installieren, müssen Sie zuerst das "Windows-Subsystem für Linux" aktivieren.
- Öffnen Sie PowerShell als Administrator und führen Sie den folgenden Befehl aus → Klicken Sie mit der rechten Maustaste auf das Windows-Symbol unten links und klicken Sie auf "Windows PowerShell (Administrator)".
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
· Starte deinen Computer neu
Schritt ② Installieren Sie Ubuntu
-Starten Sie "Microsoft Store" und suchen Sie nach "Ubuntu" ・ Öffnen Sie "Ubuntu 20.04 LTS" ・ Klicken Sie auf Get, um den Download automatisch zu starten ・ Wenn Sie die Benachrichtigung über den Abschluss des Downloads erhalten, klicken Sie auf "Start". Nach dem Start wird der folgende Inhalt angezeigt. Geben Sie den Benutzernamen und das Passwort ein, um die Installation abzuschließen !!!
Installing, this may take a few minutes...
Please create a default UNIX user account. The username does not need to
match your Windows username.
For more information visit: https://aka.ms/wslusers
Enter new UNIX username: user
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
Installation successful!
To run a command as administrator (user "root"), use "sudo <command>".
See "man sudo_root" for details.
user@:~$
Schritt ③ Ubuntu aktualisieren
Aktualisieren Sie Ubuntu mit dem folgenden Befehl. Sie werden nach einem Passwort gefragt. Geben Sie daher das oben eingegebene Passwort ein.
sudo apt update
sudo apt upgrade
Schritt ④ Installieren Sie Node.js in einer WSL-Umgebung (Ubuntu 20.04 LTS)
・ Hinzufügen eines Repositorys
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
・ Installieren Sie nodejs mit apt
sudo apt install -y nodejs
・ Wählen Sie Ja, wenn eine Bestätigungsnachricht eintrifft ・ Überprüfen Sie, ob nodejs und npm installiert sind
node --version
npm --version
Schritt ⑤ Installieren Sie den VS-Code
Dann Installieren, falls VScode noch nicht installiert ist. Beachten Sie, dass VScode immer auf der Windows-Seite installiert wird, nicht auf der WSL-Seite.
Schritt ⑤ Fügen Sie dem VS-Code eine Erweiterung hinzu
Fügen Sie als Nächstes die VScode-Erweiterung (Remote --WSL) für die Remoteentwicklung hinzu.
Klicken Sie auf die Schaltfläche "Installieren", um VScode zu starten. Befolgen Sie die zu installierende Meldung.
![index.js - practice [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 12_52_25 (1).png](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/619648/24331218-bd5e-a810-8bae-16065cc63bb0.png) Remote - WSL
↓ Das offizielle Dokument enthält auch eine Installationsmethode!
Offizielles Dokument
Remote - WSL
↓ Das offizielle Dokument enthält auch eine Installationsmethode!
Offizielles Dokument
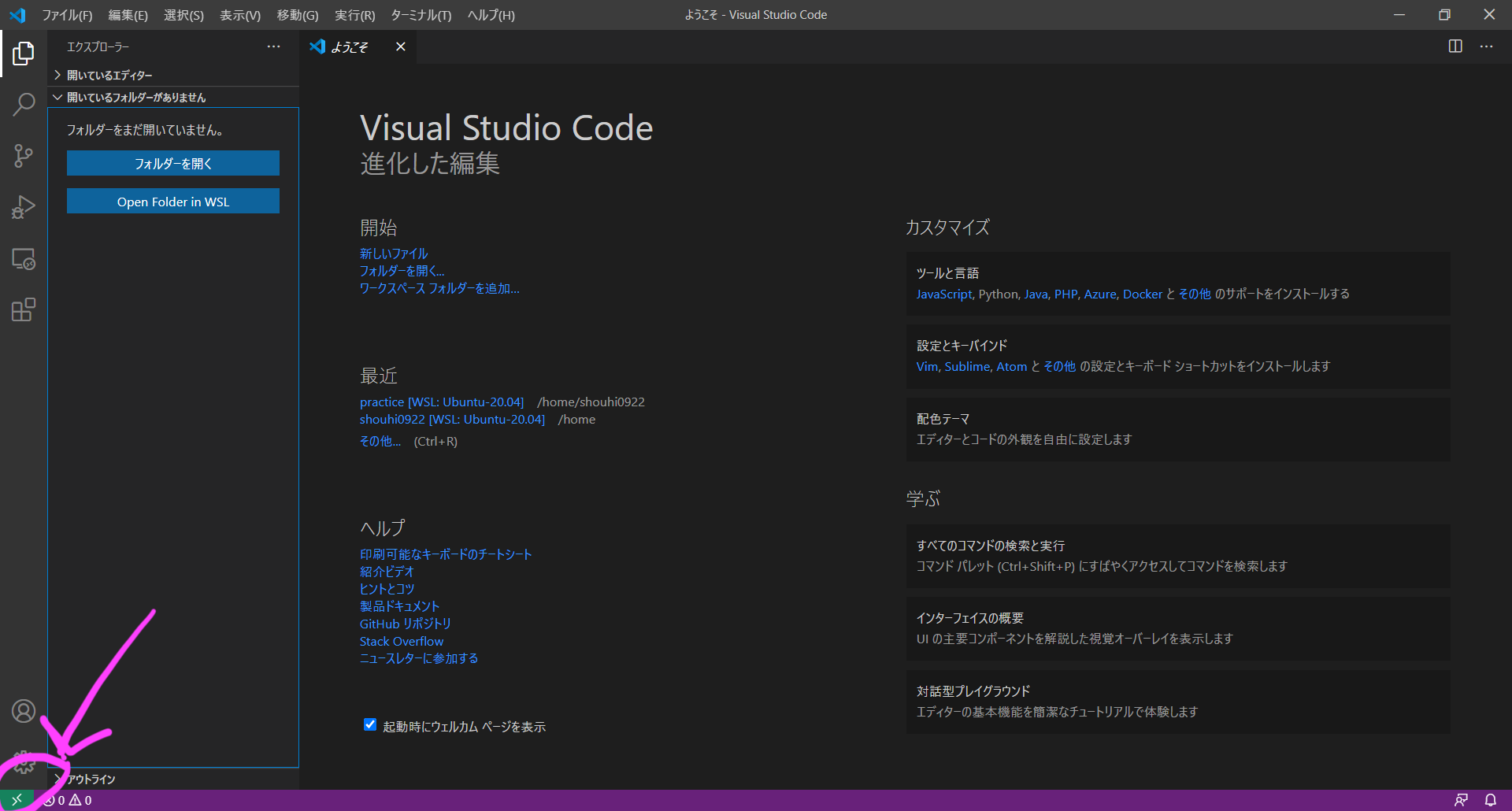
 Klicken Sie auf den grünen Teil unten links, wie im Bild oben gezeigt
Klicken Sie auf den grünen Teil unten links, wie im Bild oben gezeigt
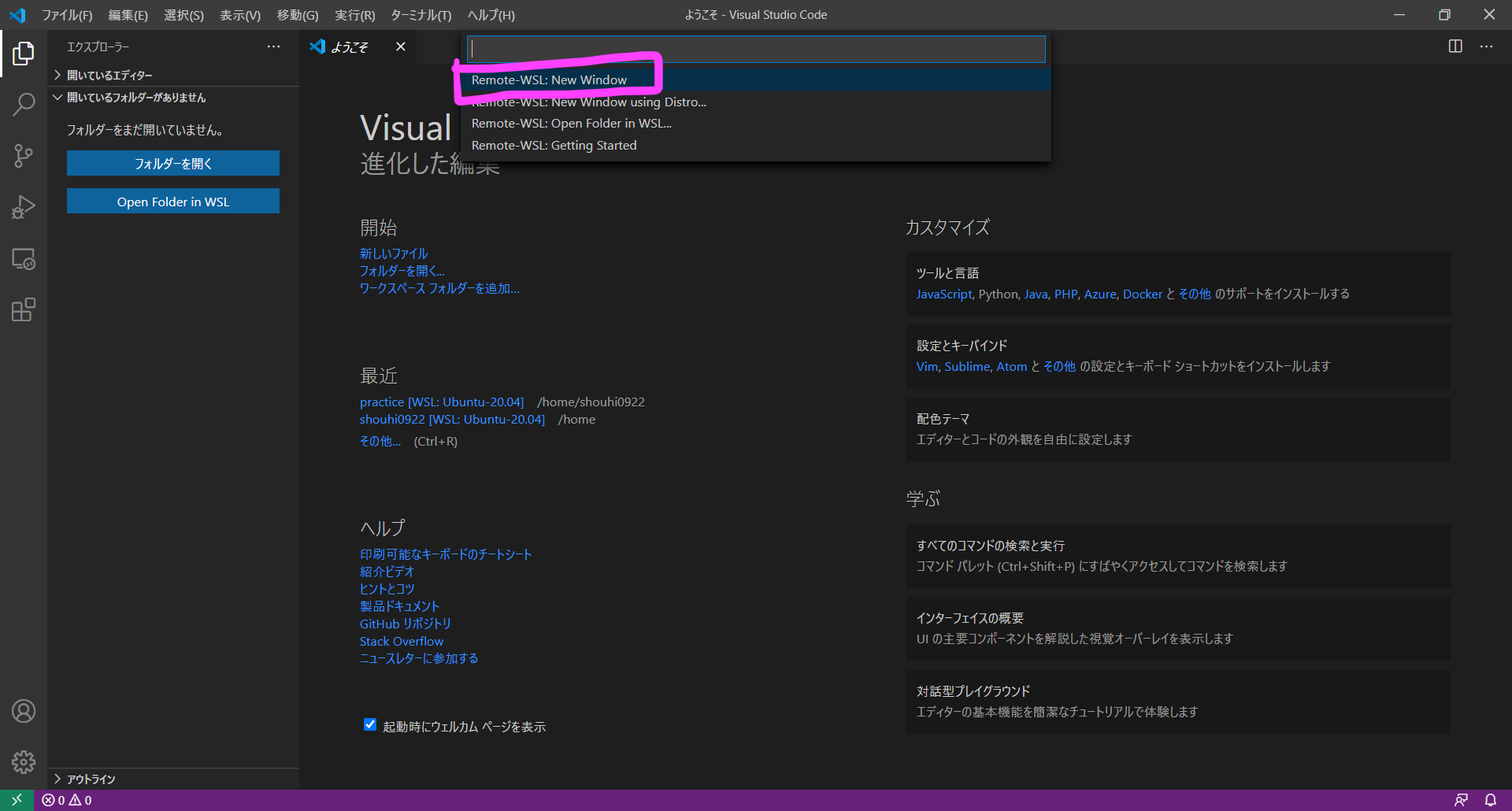
 Anschließend wird es wie im obigen Bild gezeigt angezeigt. Klicken Sie daher auf Neues Fenster für Remote-WSL
Sie können jetzt WSL mit VS-Code verwenden!
(WSL: Ubuntu-20.04 ist für WSL wie der grüne Teil unten links im ersten Bild geschrieben)
Anschließend wird es wie im obigen Bild gezeigt angezeigt. Klicken Sie daher auf Neues Fenster für Remote-WSL
Sie können jetzt WSL mit VS-Code verwenden!
(WSL: Ubuntu-20.04 ist für WSL wie der grüne Teil unten links im ersten Bild geschrieben)
Lassen Sie uns Befehle mit Node.js ausgeben
- Da sich oben im VSCode "Datei / Bearbeiten / Auswählen / Anzeigen / Verschieben / Ausführen / Terminal / Hilfe" befindet, klicken Sie auf Terminal und dann auf "Neues Terminal". ・ Das Terminal erscheint am unteren Bildschirmrand! Unten: Im Terminal ausführen
Lassen Sie uns den Befehl mit Unix Command drücken! !!
→ Erstellen Sie ein Übungsverzeichnis
mkdir practice
→ Zum Übungsverzeichnis wechseln
cd practice
→ Erstellen Sie im Übungsverzeichnis eine js-Datei namens main
touch main.js
Jetzt bist du bereit!
Lassen Sie uns das Eingabeergebnis anzeigen
Wählen Sie im Ordner "Öffnen" die Option "Weniger ein" aus, die zuvor erstellt wurde Es gibt eine main.js-Datei, also darin
console.log('Hello Tech.Uni')
Tippen und speichern! !! !! (Sei vorsichtig, weil es leicht zu vergessen ist (lacht)) Diesmal zum Terminal
node main.js
Geben Sie Enter ein !!!!
Es sieht so aus, als ob das Bild unten perfekt ist: erröten:
![main.js - lesson [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 13_33_10.png](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/619648/756b3f32-98cf-189c-16bd-efd6df5d5d5d.png)
Danke für deine harte Arbeit!
Verweise
Windows Subsystem für Linux Installationshandbuch für Windows 10
https://docs.microsoft.com/ja-jp/windows/wsl/install-win10
Visual Studio Code "Remote-WSL" ist wahnsinnig praktisch
https://syobon.jp/blog/2019/11/04/visual-studio-code-remote-wsl/