I made an Android application that displays Google Map
Introduction
It seems that I will make an Android application using Google Map for various reasons, so I made it as a preparation. I am completely a beginner, so I would appreciate it if you could point out any mistakes or corrections.
procedure
-
- Android Studio installation
- Install and associate with Google Play Services
-
- Preparing the Google Map API
work
1. 1. Android Studio installation
Let's proceed on the premise that it has already ended.
2. Install and associate with Google Play Services
First, install it. Go to ʻAndroid SDK-> SDK Tools-> Google Play services and apply with ʻApply.
 Next, make an association. Add
Next, make an association. Add compile'com.google.android.gms: play-services: +' to build.gradle.
build.gradle
dependencies {
...
compile 'com.google.android.gms:play-services:+'
}
Then, synchronize with Sync Now that appears in the upper right corner of the screen.
 Finally, add a manifest. Add the following element to the
Finally, add a manifest. Add the following element to the <application> element of ʻAndroidManifest.xml`.
AndroidManifest.xml
...
</activity>
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
</application>
</manifest>
3. 3. Preparing the Google Map API
Examine the SHA-1 fingerprint
Open a prompt and change to the JDK bin directory. So do the following: Rewrite <user name> as appropriate.
keytool -list -v -keystore "C:¥Users¥<User name>¥.android¥debug.keystore" -alias androiddebugkey -storepass android -keypass android"
You may see a lot, but make a copy of the hexadecimal numbers on the SHA1: line.
Get the API in the Google Developers Console
Enter the Google Developers Console. Create a project with an appropriate name and enter the dashboard. It seems that the layout changes a little (?) On a regular basis, so if you don't have one, please look for it yourself.
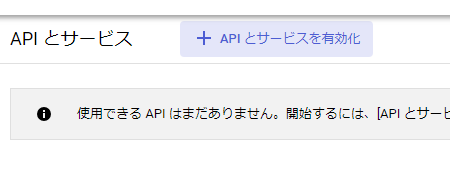
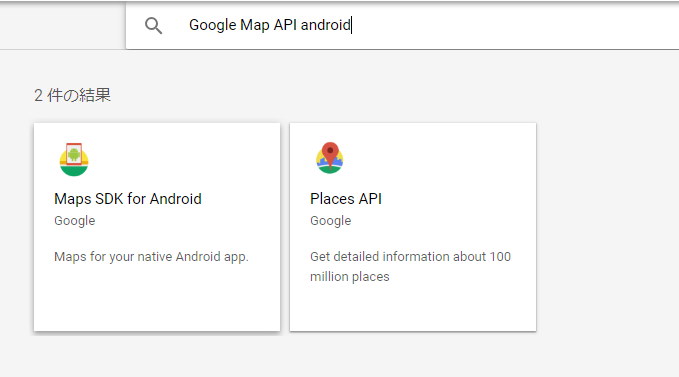
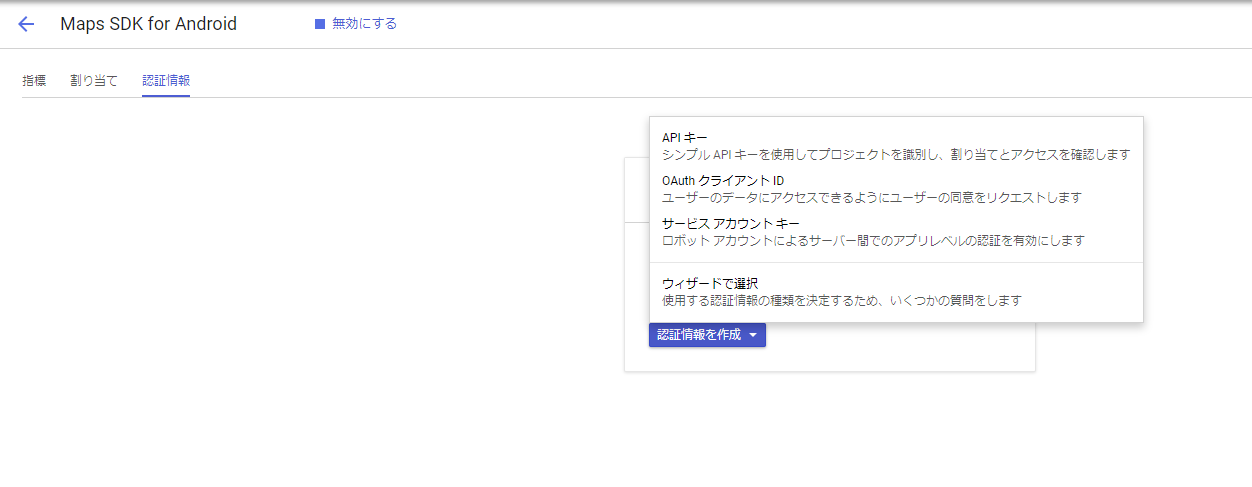
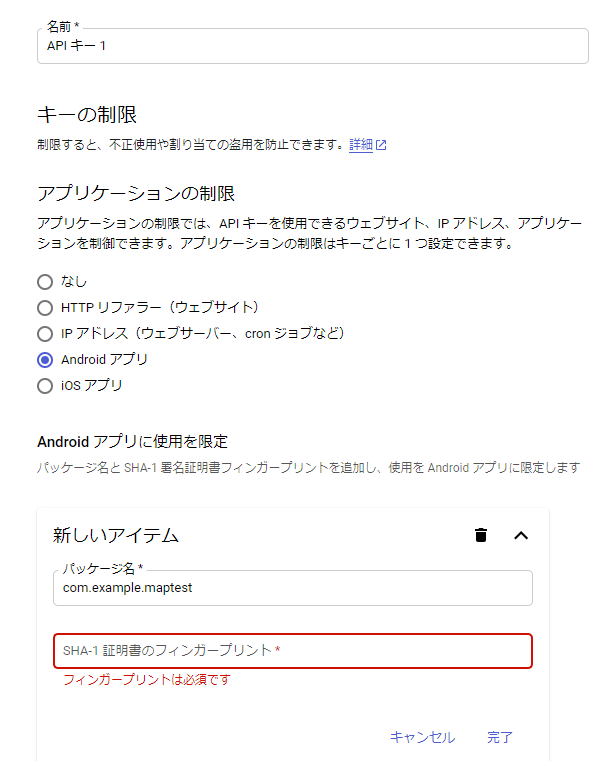
Then click ʻEnable API and Services.  Search for the Google Map SDK for Android.  Activate the found SDK and move to the authentication information field.  When you select the API key, the key is generated. Next, limit the API.  Set ʻAndroid application in Application restrictions. Paste the package name and the SHA1 certificate you obtained earlier in the Limited use to Android apps field. In most cases, the package name will be something like com.example.project name.
Apply API key
Open the manifest file ʻAndroidManifest.xml and add the following in the element. Write your API key in the
AndroidManifest.xml
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="<API key>"/>
Permission settings
Add the permission by writing the following in the <manifest> element of ʻAndroidManifest.xml`.
AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Drawing settings
Add the following in the <manifest> element of the manifest as well as permissions.
AndroidManifest.xml
<uses-feature
android:glEsVersion="0x00020000"
android:required="true"/>
Sample program
Layout code
Erase everything that was originally written and write the following code.
activity_main.xml
<fragment android:layout_width="match_parent"
android:layout_height="wrap_content"
android:name="com.google.android.gms.maps.MapFragment"
android:id="@+id/map"
xmlns:android="http://schemas.android.com/apk/res/android" />
Activity code
Delete everything except the package com.example.name on the first line. Then add the following code.
MainActivity.java
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
public class MainActivity extends AppCompatActivity {
MapFragment mf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mf = MapFragment.newInstance();
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.add(android.R.id.content, mf);
ft.commit();
}
}
Execution screen
Emulator execution screen.

The site that I used as a reference
Use Google Map API in Android Studio Use Google Map for Android application development
Recommended Posts