Make an instagram clone app ③
Introduction
As the title suggests, we will create a simplified Instagram app. I will write the article in the following steps, so I hope you will read it step by step.
① App creation-Implementation of login function ② Implementation of photo posting function ③ [Implementation of user page] (https://qiita.com/maca12vel/items/c716702b02f977303011) ← Imakoko ④ [Implementation of follow function] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5) ⑤ Implementation of post deletion function
Create / edit Users Controller
As a naming convention, the model name is singular and the controller name is plural. This time it's a controller name, so it's pluralized as `ʻusers``.
- Hereafter, in the application directory
rails g controller users
Don't forget to set up the routing as well.
routes.rb
Rails.application.routes.draw do
root 'homes#index'
devise_for :users
resources :photos
resources :users #← here
end
Once set, edit `ʻusers_controller.rb``.
users_controller.rb
class UsersController < ApplicationController
def show
@user = User.find(params[:id])
end
end
Show action now lists users.
Edit view file
In the previous article, I was able to see the images and text posted on the home screen, This time, we will edit it so that the posted content can be seen on each user's page.
First, from the creation of the user page.
Create and edit show.html.erb in ```app / views / users``.
erb:app/views/users/show.html.erb
<h3><%= @user.email %></h3>
<% @user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
<% end %>
@ user.email is an alternative to the username.
And display the contents of the previous post
<% current_user.photos.each do |photo| %>
Where I was
<% @user.photos.each do |photo| %>
It was made.
Of course, the posted content displayed on the home screen will be deleted.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Photo posting', new_photo_path %>
</div>
#↓↓↓↓↓↓↓↓↓↓↓↓↓↓ Delete below from here ↓↓↓↓↓↓↓↓↓↓↓↓↓↓
<% current_user.photos.each do |photo| %>
<div>
<p><%= photo.caption %></p>
<%= image_tag photo.image %>
</div>
<% end %>
After deleting, display the link to each user's page.
erb:app/views/homes/index.html.erb
<h3>home</h3>
<div>
<%= link_to 'logout', destroy_user_session_path, method: :delete %>
</div>
<div>
<%= link_to 'Photo posting', new_photo_path %>
</div>
#↓↓↓↓↓↓↓↓↓↓↓↓↓↓ Add below from here ↓↓↓↓↓↓↓↓↓↓↓↓↓↓
<% User.all.each do |user| %>
<div>
<%= link_to user.email, user_path(user) %>
</div>
<% end %>
I'm using my email address instead of my username.
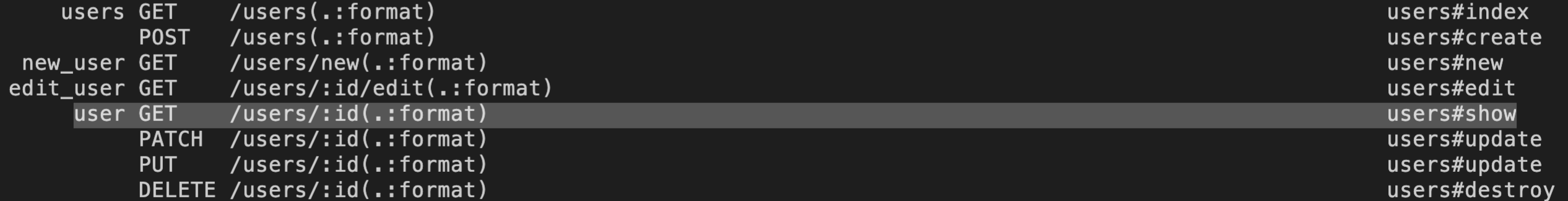
For ```user_path (user) , check the Prefix of rails routes. This time we also need to identify the ** `ʻuser id **, so we need (user).
If the home screen looks like the one below, you are successful.

The actual behavior is like this.

When you access the [email protected] page,
The user name is displayed at the top, followed by the posted content.
When you access the ```[email protected]`` page, Only the username is displayed as it has not been posted yet.
By the way, so that you can access each user's page even if you are not logged in
You have not set before_action to ```users_controller``.
that's all. Thank you for your hard work.
Next → ④ [Implementation of follow function] (https://qiita.com/maca12vel/items/2760d33f3683fac91de5)
Recommended Posts