[PYTHON] Entwicklungspraxis für Webanwendungen: Erstellen Sie mit Django eine Seite zum Erstellen von Schichten! (Schichterstellungsseite)
Ich werde die Hauptseite erstellen (Übrigens wurde die Innenseite meines Kopfes von hier aus durcheinander gebracht).
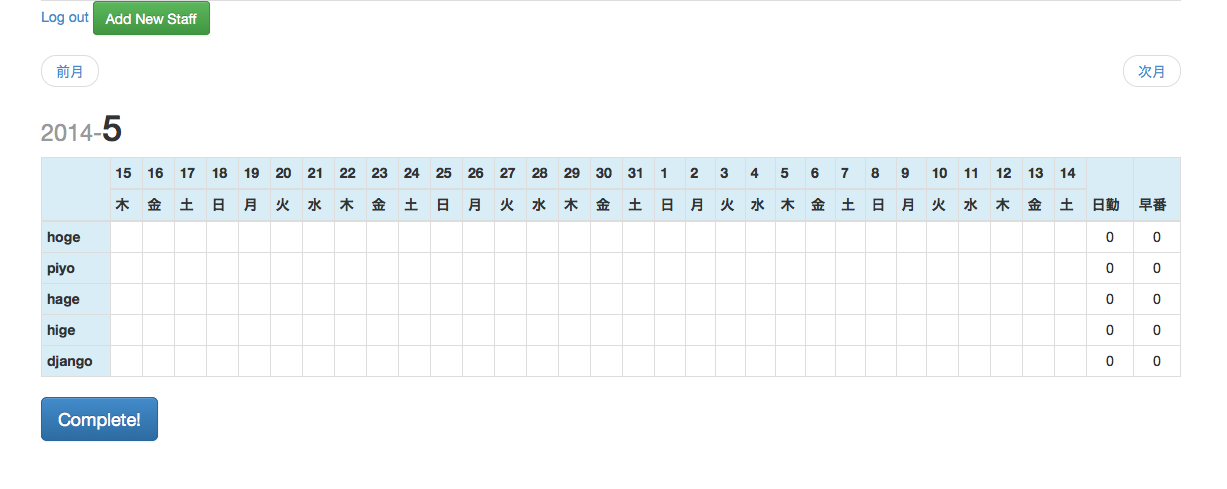
Übrigens sieht der Bildschirm momentan so aus.

URL-Einstellungen
Zunächst aus den URLconf-Einstellungen. Erstellen Sie dieses Mal eine URL wie ** http: // shift-maker / 2014/5/15 / shift / **, geben Sie die Jahres- und Monatszahlen ein und bringen Sie die Zahlen zur Ansichtsfunktion, um eine Verbindung zu den Daten herzustellen. Ich möchte, dass es sich so anfühlt.
url.py
#...
month_url = r'(?P<year_num>\d+)\-(?P<month_num>\d+)' #Ich hatte das Gefühl, dass es wiederverwendet werden würde, also definierte ich es als Variable. Jahres- und Monatszahlen sind Jahr_num,month_Ansichten als num.Sie können es zum py nehmen.
urlpatterns += patterns('schedule.views',
url(r'^$', 'home', name="Home"), #Übrigens verstehe ich die Bedeutung dieses Namensattributs nicht (obwohl ich es vorerst festgelegt habe)
url(r'^%s/shift/$' % (month_url,),'a_month_shift',name="MonthShift"),
)
#...
Ich habe die Homepage als Bonus festgelegt, ohne tief nachzudenken.
2. Ansichtsfunktion
Wenn Sie eine monatliche Schichtproduktionsseite erstellen möchten, müssen Sie den Inhalt des Monats (Datum, Tag usw.) abrufen, jedoch in Python einem praktischen Modul namens Kalender. Es gibt Artikel / e2d42c2f457e4b49b8b5), also benutze ich es. Dieses Mal wird es als [eine Funktion namens get_calendar im GroupSchedule-Modell von owner / models.py] geschrieben (http://qiita.com/juniskw/items/8edf5fb52a997b486614).
schedule/views.py
from django.contrib.auth.decorators import login_required
from django.shortcuts import render,redirect
@login_required
def home(req):
from datetime import datetime
now = datetime.now()
return redirect( '/%s-%s/shift/' % (now.year,now.month,) ) #Automatisch zum Schichtbildschirm dieses Monats umleiten
@login_required
def a_month_shift(req,year_num,month_num):
from owner.models import GroupSchedule
from schedule.models import WorkTime,MonthShift,StaffSchedule,NgShift,GuestSchedule
from datetime import date
year,month = int(year_num),int(month_num)
try:
groupschedule = GroupSchedule.objects.get(owner=req.user)
except GroupSchedule.DoesNotExist: #Wenn Sie die Schicht nicht einstellen können
return redirect('/owner/schedule/edit') #Zum Einstellungsbildschirm
monthshift,created = groupschedule.monthshift_set.get_or_create(year=year,month=month,groupschedule=req.user.groupschedule) # get_or_create ist eine praktische Verknüpfung, bei der nicht jedes Mal eine try-Anweisung geschrieben werden muss. Beachten Sie, dass es zwei linke Seiten gibt (was die zweite ist, ist derzeit unbekannt)
if req.method == 'POST':
posted = req.POST
s_year,s_month,s_day = int(posted['year']),int(posted['month']),int(posted['day']) # s_Weil der Personalplan_Abkürzung für. Datumsinformationen aus POST-Daten erhalten ...
s_date = date( year=s_year,month=s_month,day=s_day ) #Variable als Datumsobjekt
try: #Möchten Sie den Personalplan aus dem POST-Datum und den Mitarbeiterinformationen abrufen?
s_schedule = StaffSchedule.objects.get( date=s_date,staff=int(posted['staff']) )
except StaffSchedule.DoesNotExist: #Erstellen Sie, wenn nicht
from staff.models import Staff
s_schedule = StaffSchedule(date=s_date)
s_schedule.staff = Staff.objects.get( id=int(posted['staff']) )
s_schedule.monthshift = monthshift
s_schedule.worktime = WorkTime.objects.get( id=int(posted['shift']) ) #Bestätigen Sie die Arbeitszeit des Personalplans ...
s_schedule.save() #sparen
month_cal = groupschedule.get_calendar(year,month) #Werden Sie im GroupSchedule-Modell definiert_Holen Sie sich Monatsinformationen aus dem Kalender
return render(req,'schedule/a_month_shift.html',{
'year':year_num, #Verwenden Sie es so wie es ist für Seitentitel usw.
'month':month_num, #Das gleiche wie oben
'month_cal':month_cal, #Kalenderinformationen
'monthshift':monthshift, #Ich habe es noch nicht benutzt
'weekdays':['Mond','Feuer','Wasser','Holz','Geld','Boden','Tag',], # 曜Tagの表示方法(デフォルトだとSundayとかになるので馴染みづらい)
'staffs':groupschedule.staff_set.order_by('id'),
'worktimes':groupschedule.worktime_set.order_by('id'),
})
Vorlage
Schreiben Sie danach eine solche Vorlage. Zuerst habe ich eine Basis für die Anwendung erstellt (aber es ist subtil, wenn ich sie trennen muss).
templates/schedule/bases/base_a_month.html
{% extends 'bases/base.html' %}
{% block title %} {{ year_num }}-{{ month_num }} {% endblock %}
{% block main %}
<!--von hier-->
<a href="/logout">Log out</a>
<a href="/staff/new"><button class="btn btn-success">Add New Staff</button></a>
<!--Das Layout klappert, weil ich es bisher in den Text eingefügt habe-->
<ul class="pager">
<li class="previous">
{% ifnotequal month '1' %}
<a href="/{{ year }}-{{ month|add:'-1' }}/shift">Im vergangenen Monat</a>
{% else %}
<a href="/{{ year|add:'-1' }}-12/shift">Im vergangenen Monat</a>
{% endifnotequal %}
</li>
<li class="next">
{% ifnotequal month '12' %}
<a href="/{{ year }}-{{ month|add:"1" }}/shift">Nächsten Monat</a>
{% else %}
<a href="/{{ year|add:'1' }}-1/shift">Nächsten Monat</a>
{% endifnotequal %}
</li>
</ul>
<h1><small>{{ year }}-</small>{{ month }}</h1> <!--Überschrift. Welches Jahr und welcher Monat?-->
<table class="table table-bordered {% block t_class %}{% endblock %}">
{% block t_main %}
<!--Stellen Sie den Hauptinhalt hier ein-->
{% endblock %}
</table>
{% endblock main %}
Und das Folgende ist der Hauptinhalt.
templates/schedule/a_month_shift.html
{% extends "schedule/bases/base_a_month.html" %}
{% block title %} Shift:{{ year }}/{{ month }}-{{ month|add:1 }} {% endblock %}
{% block t_main %}
<script type="text/javascript" src="{{ STATIC_URL }}js/a_month_shift.js"></script>
<link type="text/css" rel="stylesheet" href="{{ STATIC_URL }}css/a_month_shift.css"> <!--Ich habe es im Moment nicht geschafft-->
{% load schedule_controler %} {#Laden Sie Ihren eigenen Filter#}
<thead>
<tr align="center" class="info"> <!--Datum-->
<th rowspan="2"></th>
{% for cal in month_cal %} {#Kalender Tag für Tag anzeigen#}
<th class="day_{{ cal.day }}">{{ cal.day }}</th>
{% endfor %}
{% for worktime in worktimes %} {#Registrierte Arbeitszeiten einzeln anzeigen (Überschrift für Statistiken für jede Arbeitsstunde)#}
<th rowspan="2">{{ worktime.title }}</th>
{% endfor %}
</tr>
<tr class="info"> <!--Tag-->
{% for cal in month_cal %}
<th class="day_{{ cal.day }}">{{ weekdays|index_is:cal.weekday }}</th> {# index_ist ein selbst hergestellter Filter#}
{% endfor %}
</tr>
</thead>
<tbody>
{% for staff in staffs %}
<tr align="center">
<th class="info" staff_id="{{ staff.id }}">{{ staff }}</th> <!--staff_ID-Element, das in js verwendet wird-->
{% for cal in month_cal %}
<td class="day_{{ cal.day }}" id="s{{ staff.id }}d{{ cal.day }}">
{% include 'schedule/parts/dropdown.html' %} {#Da der WorkTime-Auswahlteil in der Dropdown-Liste als Teil in einer separaten Datei erstellt wird, möchten Sie ihn hier lesen#}
</td>
{% endfor %}
{% for worktime in worktimes %}
<td>
{% with staff.staffschedule_set|worktime_filter:worktime as worktime_set %} {# worktime_Mit Filter ...#}
{% with worktime_set|monthshift_filter:monthshift as month_worktime_set %} {# monthshift_Ich habe auch meinen eigenen Filter gemacht#}
{{ month_worktime_set.count }} {#count ist eine integrierte Komfortmethode, die hier von WorkTime für Statistiken verwendet wird.#}
{% endwith %}
{% endwith %}
</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
{% endblock t_main %}
Ich verwende an einigen Stellen meinen eigenen Filter, aber dies kann aufgerufen werden, indem ein neues Verzeichnis mit dem Namen ** templatetags ** direkt unter dem Anwendungsverzeichnis erstellt und dort erstellt wird. Referenz: http://docs.djangoproject.jp/en/latest/howto/custom-template-tags.html
** schedine_controler.py **, ** a_month_shift.js **, ** dropdown.html ** usw., die diese selbst erstellten Filter geschrieben haben, sind wahrscheinlich lang, daher werde ich es beim nächsten Mal versuchen.
Recommended Posts