[Übung] Erstellen Sie eine Watson-App mit Python! # 1 [Sprachdiskriminierung]
Einer der Kurse in developer Works, [Python-Apps erstellen] mit IBM Watson und IBM Bluemix](https://developer.ibm.com/courses/all/create-python-apps-ibm-watson-ibm-bluemix/).
Developer Works wird aufgezeichnet, wenn Sie sich anmelden und den Text vervollständigen. Es wird daher empfohlen, ein Konto zu haben. (Schlechte Abzeichen sammeln sich an)
Ich habe es in einer Mac-Umgebung gemacht. Um ehrlich zu sein, denke ich, dass es etwas schwierig zu verstehen ist, da ich in fast allen Briefen beschreiben werde, was ich getan habe. Daher ist es möglicherweise eine gute Idee, dies als Ergänzung zu bezeichnen, während Sie das oben verlinkte Video ansehen. Das Lehrmaterial spricht sowohl über die Version django der App als auch über die Version flask, aber ich verfolge nur die Version django. Ich denke.

Lass uns gehen!
Explore the development Environment
Aufbau einer virtuellen Umgebung
Öffnen Sie ein Terminal.
Wenn sich Python nicht auf Ihrem PC befindet, installieren Sie Python.
Überprüfen Sie die Python-Version.
$ which python3
Erstellen Sie nach der Bestätigung eine virtuelle Umgebung "d-env". Der Teil "3.6" wird durch jede Version ersetzt, die in welcher Python3 bestätigt wurde.
$ virtualenv d-env -p /Library/Frameworks/Python.framework/Versions/3.6/bin/python3
Geben Sie d-env ein.
```$source d-env/bin/activate```
## Laden Sie die Unterrichtsmaterialien herunter
Laden Sie die Watson-Developer-Cloud [Python-Primer-Companion-Code](https://github.com/watson-developer-cloud/python-primer-companion-code) auf github herunter.
Wenn Sie zwei virtuelle Umgebungen für Django und Flask erstellen, wie im Video gezeigt, ist es möglicherweise einfacher, einen übergeordneten Ordner zu erstellen, der sie zusammenfügt.
Nach dem Entpacken der Datei ist es besser, sie in einen Kurznamen umzubenennen, der später einfach zu verwenden ist. Benennen Sie den heruntergeladenen Ordner daher gemäß der Anleitung in "src" um.
## Textinstallation
Öffnen Sie ein Terminal.
Installieren Sie src /folgen-1 / django / src / required.txt
Wechseln Sie in das Verzeichnis, in dem sich die Datei require.txt befindet
#### **`$pip install -r requirements.txt (Installation)`**
```txt (Installation)
## Erstellen Sie ein neues Projekt in einem neuen Verzeichnis
Gehen Sie dann zu src /folgen1 / django / src.
```mkdir tmp```Erstellen Sie ein Verzeichnis namens tmp mit.
```django-admin startproject projwatson```Sie können projwatson unter dem Verzeichnis mit erstellen.
Gehe zu projwatson und
#### **`python manage.py run server startet die App auf Ihrem lokalen Server.`**
```py run server startet die App auf Ihrem lokalen Server.
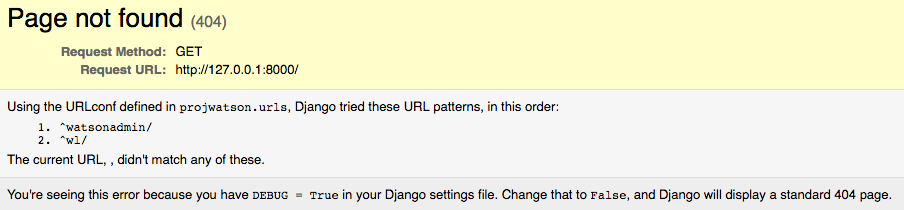
Der folgende Bildschirm wird jedoch angezeigt und startet nicht ordnungsgemäß.

Wenn Sie / wl / lang / am Ende der URL hinzufügen, wird ein solcher Bildschirm angezeigt.

Es funktioniert jedoch nicht, auch wenn ich es noch eingebe.
Was ist falsch daran, keinen sauberen Start wie im Text zu haben?
https: // localhost: 8000 / admin ist die Administrationsseite.
Erstellen wir auch einen Administrator mit Administratorrechten, der dort eingegeben werden kann.
Drücken Sie Strg + C, um den Betriebsmodus zu verlassen.
django verwendet standardmäßig SQLite3, erstellt jedoch von hier aus Migrations-SQL.
#### **`python manage.py makemigrations`**
```py makemigrations
(Wenn nichts unternommen wird, wird die Meldung "Keine Änderungen erkannt" angezeigt.)
#### **`python manage.py migrate`**
```py migrate
Erstellen Sie einen Administrator.
#### **`python manage.py createsuperuser`**
```py createsuperuser
#### **`python manage.py shell`**
```py shell
## Yml-Datei bearbeiten
Öffnen Sie den Ordner für dieses Projekt, den Sie zuerst in einem Texteditor heruntergeladen haben. Ich benutze [Atom](https://atom.io/).
Schreiben Sie manifest.yml in src /folgen1 / django / src / projwatson neu. Schreiben Sie die Domain in mybluemix.net um und benennen und hosten Sie den App-Namen und den Hostnamen, den Sie beim Starten des Python-Dienstes aus dem Katalog mit bluemix angegeben haben.
In ähnlicher Weise schreiben Sie Domain, Name und Host in manifest.yml in src /folgen1 / flask / src neu.
## Vorbereiten der Nutzung des Watson-Dienstes
Gehen Sie zurück zum Terminal und installieren Sie Requests.
```pip install requests```
Installieren Sie das Watson Developer Cloud SDK.
```pip install --upgrade watson-developer-cloud```
```pip freeze```
#### **`pip freeze > requirements.txt`**
```txt
Öffnen Sie runtime.txt in Atom und schreiben Sie es in die von Ihnen verwendete Python-Version.
Machen Sie dasselbe für f-env (Umgebung für Kolben).
Deploy to Bluemix
## Melden Sie sich bei bluemix an
* Führen Sie die folgenden Arbeiten in dem Verzeichnis aus, das die Datei manifest.yml enthält.
Der Rest der Arbeit basiert auf der Annahme, dass die App im Süden der USA bereitgestellt wurde.
Legen Sie Endpunkte in der internen Region von Bluemix US fest
#### **`cf api https://api.ng.bluemix.net`**
Melden Sie sich bei Bluemix an.
cf login -u (Bluemix-Konto-ID)
Danach werden Sie nach dem Passwort gefragt, geben Sie es also ein. Zu diesem Zeitpunkt wird das Passwort nicht auf dem Bildschirm angezeigt. Geben Sie es daher sorgfältig ein.
Jetzt können Sie mit `cf push``` eine App auf blumiex gemäß dem Inhalt von manifest.yml erstellen. In meinem Fall war die Version von Python jedoch 3.6.0 und stimmte nicht mit der Version überein, die von Python Buildpack akzeptiert wurde, als ich diesem Ablauf folgte, also [Cloud Foundry Documentation](http: // docs). Laut cloudfoundry.org/buildpacks/python/) habe ich nur mit `cf push (App-Name) -b https: // github.com / cloudfoundry / buildpack-python.git``` gepusht und es hat funktioniert.
Fügen Sie Ihrer App Watson-Dienste hinzu
Fügen Sie ein Projekt namens Watsonlanguage hinzu.
python manage.py startapp watsonlanguage
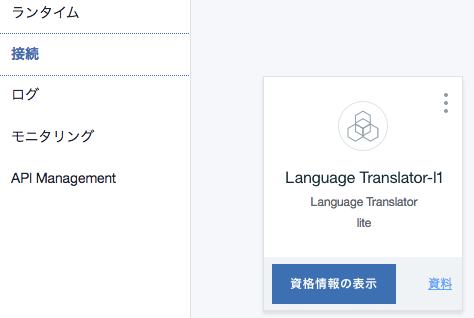
Öffnen Sie die Details der entsprechenden App in Bluemix (klicken Sie im Dashboard auf das Namensfeld).
Klicken Sie im Verbindungsfeld auf "Neue Verbindung".
Wählen Sie "Sprachübersetzer" aus dem Katalog und wählen Sie hier das Bindungsziel aus dem Verbindungsfeld.

Es wird nach dem Wiederherstellen verfügbar sein.
Klicken Sie auf das Verbindungsfeld der App, die Sie erstellen, und klicken Sie auf "Anmeldeinformationen anzeigen". Da die Benutzer-ID und das Kennwort für die Verwendung der Übersetzungsfunktion in der Datei wl.py geschrieben sind
try:
language_translation = LanguageTranslation(username='Your watson language translation service username key',
password='sevice password key')
Lassen Sie es uns in den Teil von einbetten.

Ich muss den Inhalt einiger Dateien neu schreiben.
Schreiben Sie zunächst das Feld Watson-Developer-Cloud in der Datei require.txt von src /folgen1 / django / src / projwatson auf 0.26.1, um es zu aktualisieren.
Außerdem wurde der Dienst, der bei der Erstellung dieses Textes Watson Language Translation war, in Watson Language Translator umbenannt, sodass er am Anfang von wl.py in src /folgen1 / django / src / projwatson / watsonlanguage / views steht.
```from watson_developer_cloud import languagetranslationv2 as languagetranslation```Zu```from watson_developer_cloud import languagetranslatorv2 as languagetranslation```Lassen Sie es uns umschreiben.
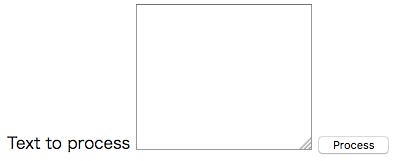
Wenn Sie dann über Ihren Browser auf (App-Name) / wl / lang zugreifen, sollte eine App angezeigt werden, die bestimmen kann, in welcher Sprache sich die eingegebene Zeichenfolge befindet!
(Im folgenden Beispiel wird festgestellt, dass es sich um Deutsch handelt.)

Nun, diesmal ist es vorbei.
Danke für deine harte Arbeit.
Recommended Posts