[PYTHON] Todo-App mit Django erstellen ③ Aufgabenlistenseite erstellen
In diesem Kapitel erstellen wir eine Aufgabenlistenseite.
Liste der Artikel
Erstellen Sie eine Todo-App mit Django ① Erstellen Sie eine Umgebung mit Docker Erstellen einer Todo-App mit Django ② Erstellen einer Ordnerlistenseite Todo-App mit Django erstellen ③ Seite mit Aufgabenliste erstellen Todo-App mit Django erstellen ④ Implementieren der Ordner- und Aufgabenerstellungsfunktion Erstellen einer Todo-App mit Django ⑤ Erstellen einer Aufgabenbearbeitungsfunktion
Führen Sie die Migration durch
Erstellen Sie zunächst eine Aufgabentabelle. Die Aufgabentabelle ist wie folgt definiert.
| Logischer Spaltenname | Physischer Name der Spalte |
|---|---|
| ID | id |
| folderID | folder_id |
| Titel | title |
| Status | status |
| Erstellungsdatum | created_at |
Auf dieser Grundlage werden wir models.py bearbeiten. Fügen Sie das folgende Aufgabenmodell hinzu.
todo/models.py
class Task(models.Model):
STATUS_CHOICES = [(1, 'Unvollständig'),(2, 'Arbeiten'),(3, 'Erledigt')]
title = models.CharField(max_length=100)
status = models.IntegerField(choices=STATUS_CHOICES, default=1)
due_date = models.DateField(default=timezone.now)
created_at = models.DateTimeField(default=timezone.now)
updated_at = models.DateTimeField(blank=True, null=True)
folder_id = models.ForeignKey(Folder, on_delete = models.CASCADE)
def publish(self):
self.update_at = timezone.now()
self.save()
def __str__(self):
return self.title
Hier gibt es zwei Punkte.
Der erste ist der Status-Teil.
todo/models.py
STATUS_CHOICES = [(1, 'Unvollständig'),(2, 'Arbeiten'),(3, 'Erledigt')]
status = models.IntegerField(choices=STATUS_CHOICES, default=1)
Ich habe den Status auf IntergerField gesetzt, aber den Standardwert auf 1 gesetzt. Der Ausgangszustand beim Erstellen einer Aufgabe ist immer "unvollständig". Wenn Sie also nichts angeben, wird "1" eingegeben. Darüber hinaus weist die Option Auswahlmöglichkeiten Ganzzahlen unvollständig, funktionierend und abgeschlossen zu.
Der zweite ist der folder_id Teil.
todo/models.py
folder_id = models.ForeignKey(Folder, on_delete = models.CASCADE)
Der ForeignKey verknüpft das Ordnermodell und das Aufgabenmodell. Im Teil on_delete = ... können Sie alle Objekte löschen, die dem zu löschenden Objekt zugeordnet sind, indem Sie CASCADE festlegen. Dieser Artikel ist anhand konkreter Beispiele leicht zu verstehen. (Übrigens bedeutet "Kaskade" "kleine Wasserfälle mit vielen Schritten", und wenn Sie sich daran erinnern, ist es leicht zu verstehen, dass Objekte hintereinander gelöscht werden.)
Erstellen Sie zu diesem Zeitpunkt eine Migrationsdatei mit "Migrationen erstellen". Führen Sie den folgenden Befehl aus.
$ docker-compose run web python3 manage.py makemigrations
Bei der Ausführung sieht es wie folgt aus, und eine neue Migrationsdatei wird im Verzeichnis "todo / migrations" erstellt.
$ docker-compose run web python3 manage.py makemigrations
Starting django_todo_db_1 ... done
Migrations for 'todo':
todo/migrations/0002_task.py
- Create model Task
Nachdem Sie die Migrationsdatei erstellt haben, führen Sie den folgenden Befehl aus, um sie zu migrieren.
$ docker-compose run web python3 manage.py migrate
Bei der Ausführung ist dies wie folgt.
docker-compose run web python3 manage.py migrate
Starting django_todo_db_1 ... done
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions, todo
Running migrations:
Applying todo.0002_task... OK
Verwaltungssite anzeigen
Überprüfen Sie nach der Migration die Admin-Site (http: // localhost: 8000 / admin /). Obwohl ich das Aufgabenmodell hätte migrieren sollen, wird das Element "Aufgabe" nicht angezeigt.

Um das Aufgabenmodell anzuzeigen, müssen Sie das Aufgabenmodell in admin.py importieren. Fügen Sie es wie folgt zu admin.py hinzu.
todo/aadmin.py
from django.contrib import admin
from .models import Folder, Task#hinzufügen
admin.site.register(Folder)
admin.site.register(Task)#hinzufügen
Wenn Sie die Admin-Site erneut besuchen, sehen Sie, dass das Element Aufgaben unter Ordner hinzugefügt wurde (siehe Abbildung unten).

Lassen Sie uns noch einmal einige Aufgaben auf der Admin-Site hinzufügen.
Schreibansicht
Bearbeiten Sie views.py wie folgt.
todo/views.py
from django.shortcuts import render, get_object_or_404#hinzufügen
from django.utils import timezone
from .models import Folder, Task#hinzufügen
def index(request, id):
#Holen Sie sich alle Ordner
folders = Folder.objects.filter(created_at__lte=timezone.now()).order_by('created_at')
#Holen Sie sich den ausgewählten Ordner
current_folder = get_object_or_404(Folder, id=id)
#Aufgaben für den ausgewählten Ordner abrufen
tasks = Task.objects.filter(folder_id = current_folder.id)
return render(request, 'index.html', {
'folders':folders,
'tasks':tasks,
'current_folder_id': current_folder.id,
})
[Get_object_or_404 function] in der ersten Zeile
Importieren (https://docs.djangoproject.com/ja/3.0/topics/http/shortcuts/#get-object-or-404).
In der dritten Zeile wird das in models.py definierte Task-Modell importiert.
Wenn in der Funktion "get_object_or_404" das "pk (Primärschlüssel)" im Ordnermodell empfangen wird, dh die "ID", die mit der "ID" übereinstimmt, wird das der "ID" entsprechende Objekt dem "aktuellen Ordner" zugewiesen.
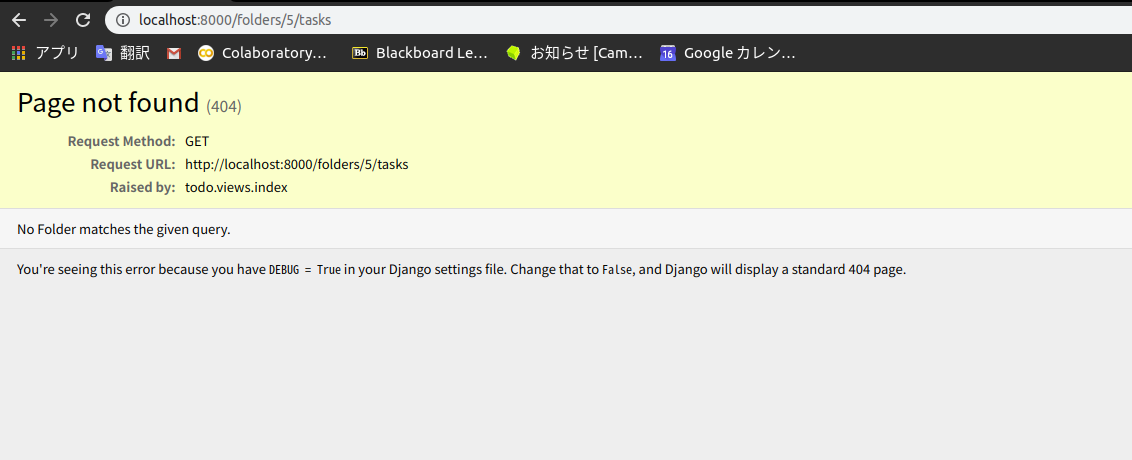
Es wird ein 404-Fehler ausgegeben, wenn eine "ID" empfangen wird, die in der "ID" des Ordnermodells nicht vorhanden ist.
Wenn beispielsweise nur 3 Ordner eingefügt werden, führt der Zugriff auf http: // localhost: 8000 / folders / 5 / task zu einem 404-Fehler (siehe unten).

Als nächstes über diesen Teil.
tasks = Task.objects.filter(folder_id = current_folder.id)
Hier wird die Filterfunktion verwendet, um alle Aufgaben abzurufen, deren Ordner-ID der ID des ausgewählten Ordners entspricht, und um sie den Aufgaben zuzuweisen.
Vorlage bearbeiten
Um die Aufgabenliste anzuzeigen, fügen Sie den folgenden Code in templates / index.html ein, wo der Kommentar <! - Aufgaben hier-> angezeigt wird.
templates/index.html
<div class="panel panel-default">
<div class="panel-heading">Aufgabe</div>
<table class="table">
<thead>
<tr>
<th>Titel</th>
<th>Status</th>
<th>Frist</th>
<th></th>
</tr>
</thead>
<tbody>
{% for task in tasks %}
<tr>
<td>{{ task.title }}</td>
<td>
<span
class="label {% if task.status == 1 %}label-danger{% endif %}{% if task.status == 2 %}label-info{% endif %}"
>
{{ task.get_status_display }}
</span>
</td>
<td>{{ task.due_date }}</td>
<td><a href="#">Bearbeiten</a></td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="panel-body">
<div class="text-right">
<a href="#" class="btn btn-default btn-block">
Fügen Sie eine Aufgabe hinzu
</a>
</div>
</div>
</div>
Ich denke, die folgenden Teile sollten beachtet werden.
<span
class="label {% if task.status == 1 %}label-danger{% endif %}{% if task.status == 2 %}label-info{% endif %}"
>
{{ task.get_status_display }}
</span>
Um den "Namen" eines Feldes zu erhalten, dessen Wert durch das Auswahlattribut begrenzt ist, müssen Sie die Methode get_status_display verwenden. (Die Methode get_status_display wird willkürlich definiert. Weitere Informationen finden Sie unter So erhalten Sie den "Namen" eines Felds, dessen Wert durch das Auswahlattribut im Django-Modell begrenzt ist. / 37bf4f5f6b60ccccebe2))
Wenn Sie die if-Anweisung verwenden, wird, wenn task.status 1 ist, dh wenn es unvollständig ist, "label-risk" verwendet, und wenn task.status 2 ist, dh wenn es funktioniert, wird "label-info" verwendet. Zuordnung und CSS werden für jeden Aufgabenstatus angewendet.
Wenn Sie hier sind, gehen Sie zu http: // localhost: 8000 / folders / 1 / task, um es zu überprüfen! Es ist in Ordnung, wenn es wie folgt aussieht!

abschließend
Sie haben jetzt die Aufgaben aufgelistet! Der bisherige Code befindet sich im Zweig Repository Kapitel 3. Als nächstes implementieren wir die Ordnererstellungsfunktion!
Liste der Artikel
Erstellen Sie eine Todo-App mit Django ① Erstellen Sie eine Umgebung mit Docker Erstellen einer Todo-App mit Django ② Erstellen einer Ordnerlistenseite Todo-App mit Django erstellen ③ Seite mit Aufgabenliste erstellen Todo-App mit Django erstellen ④ Implementieren der Ordner- und Aufgabenerstellungsfunktion Erstellen einer Todo-App mit Django ⑤ Erstellen einer Aufgabenbearbeitungsfunktion
Recommended Posts