Erstellt eine neue Corona-App in Kyoto mit Pythons Webframework Dash
Ich habe eine neue Corona-App in Kyoto mit Pythons Webframework Dash erstellt. Dash ist ein Framework, das mit Flask, React und Plotly erstellt wurde und mit dem Sie schnell Anwendungen wie Dashboards erstellen können. Sie können auch Rückrufe verwenden, damit Ihre Anwendung interaktiv funktioniert. Für Leute wie mich, die gerne Daten kneten, aber nicht viel über React und Vue wissen, ist es ein Framework, das das Erstellen von Dashboards vereinfacht.
Die erstellte Anwendung finden Sie unter der folgenden URL.
https://chomoku.herokuapp.com/kyoto-covid
Den Code finden Sie unter github.
Die Entwicklungsumgebung ist wie folgt.
Windows10 Pro Python3.7.5 dash 1.9.1 pandas 1.0.0
App-Funktionen
Die App liest und verarbeitet die vom Standort der Präfektur Kyoto erfassten Daten (die Erfassungsmethode usw. wird später beschrieben) als CSV-Datei. CSV-Dateien werden mit pandas gelesen und verarbeitet. Die App hat drei Funktionen.
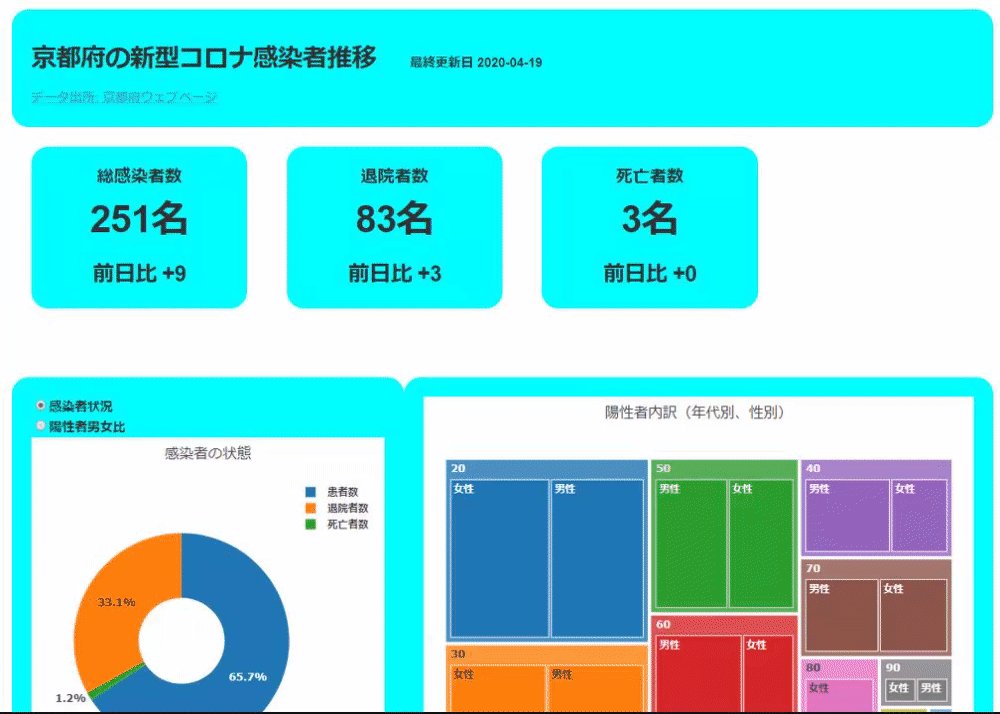
Zunächst der Teil, der den gesamten numerischen Wert anzeigt.

Die hier angezeigten Daten dienen dazu, die zuvor gelesene CSV-Datei zu aggregieren und anzuzeigen.
Als nächstes folgt die Datenanzeige nach Grafik und Tabelle.

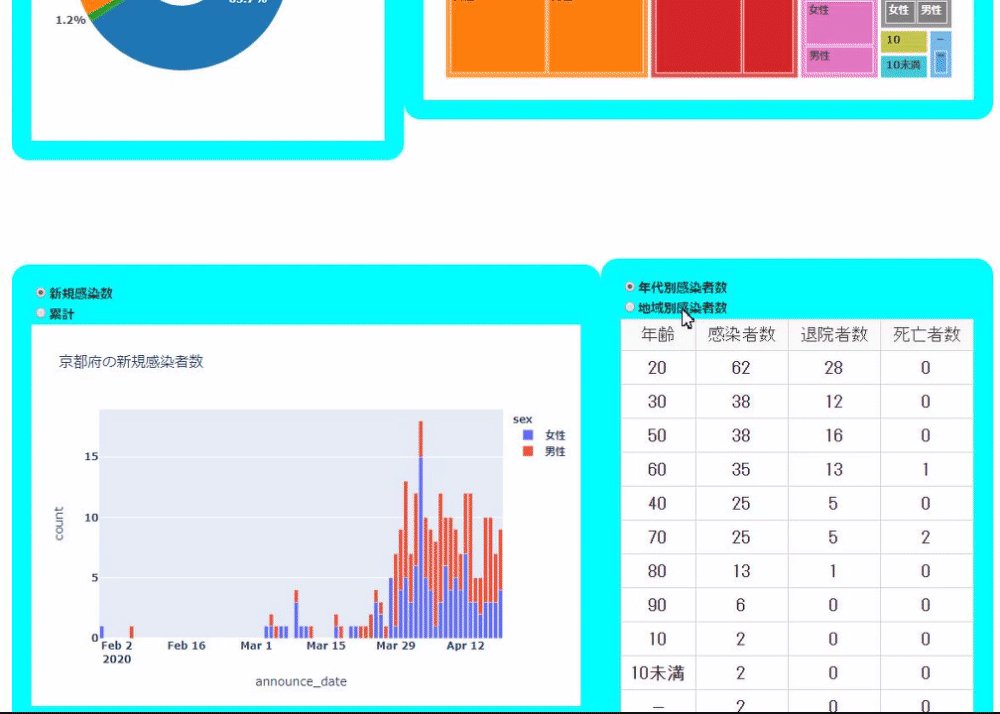
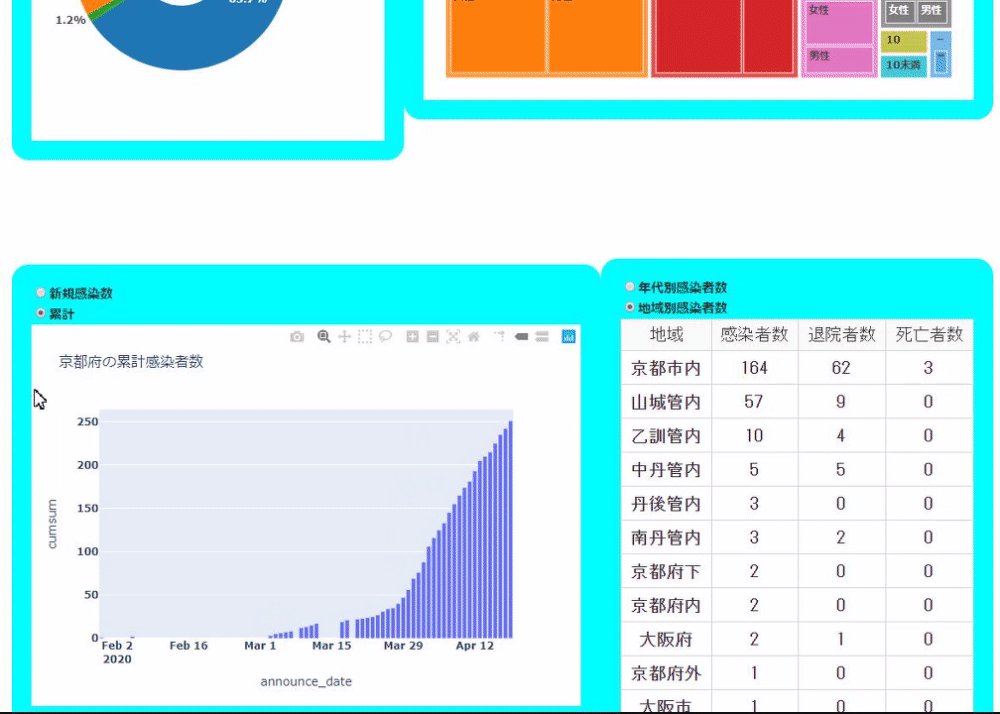
Das erste Kreisdiagramm kann angezeigt werden, indem der aktuelle Status der infizierten Person und das Geschlechterverhältnis mit einem Optionsfeld geändert werden. Das zweite Baumdiagramm zeigt das Verhältnis von Alter und Geschlecht infizierter Personen. Das dritte Balkendiagramm zeigt Änderungen in der Anzahl neu infizierter Personen und der kumulierten Anzahl infizierter Personen. Die vierte Tabelle zeigt den Status infizierter Personen nach Alter und den Status infizierter Personen nach Regionen.
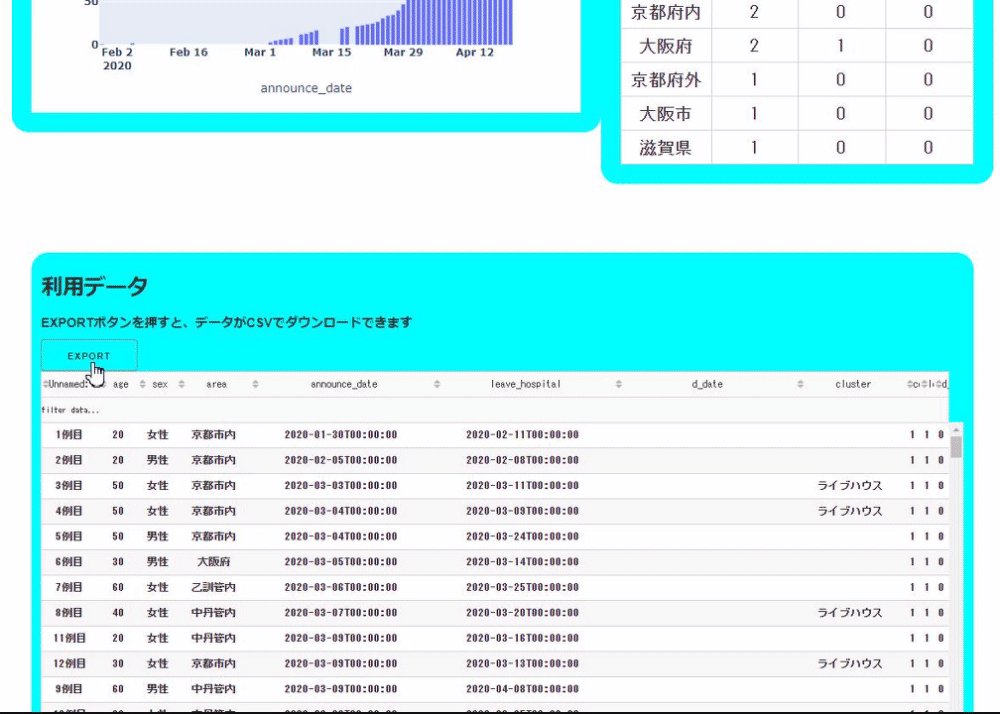
Schließlich ist es die Anzeige der gesamten Tabellendaten.

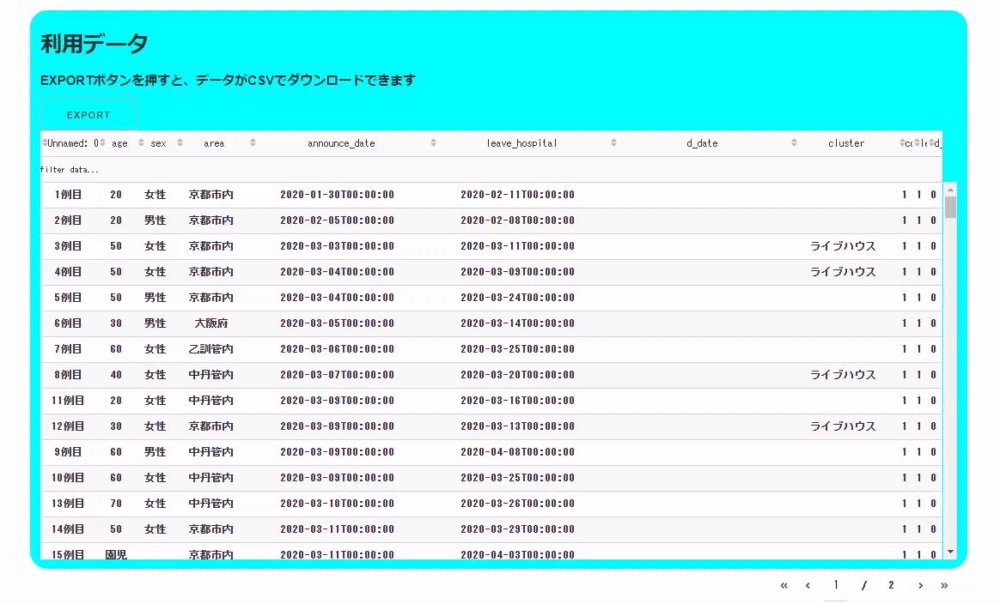
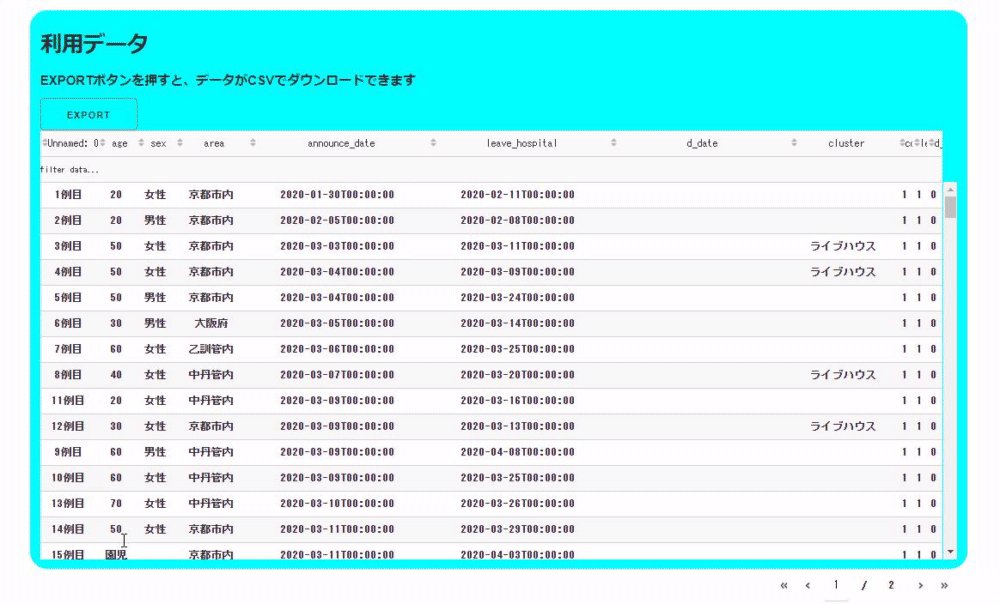
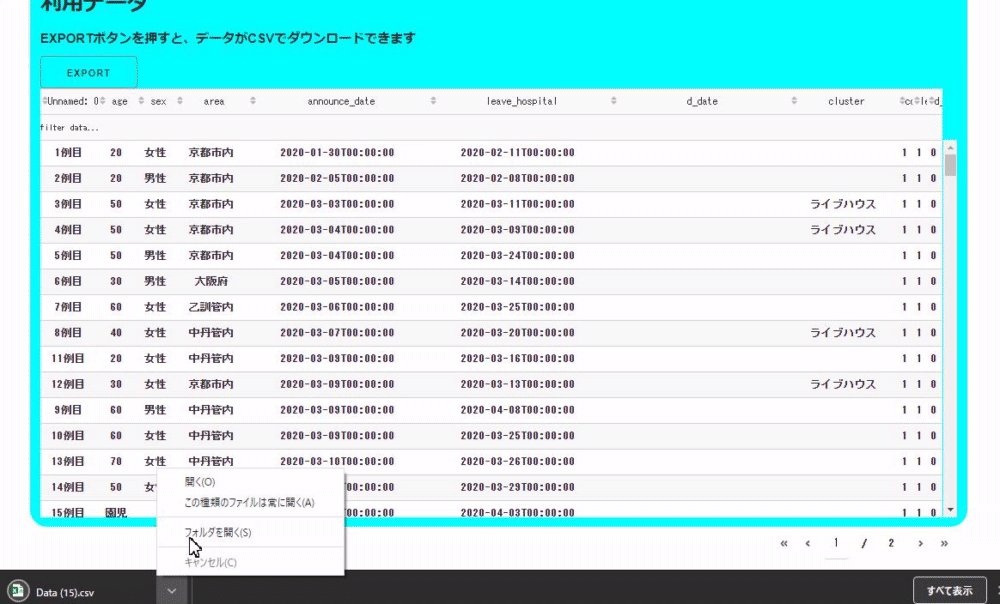
Die Tabelle wird mit einer Bibliothek namens dash_table erstellt. Mit dieser Funktion können Sie einfach eine Funktion erstellen, die die Tabelle wie unten gezeigt filtert. Sie können die gefilterten Daten auch als CSV herunterladen, indem Sie auf die Schaltfläche EXPORT klicken. Natürlich können Sie die ungefilterten Daten auch so herunterladen, wie sie sind!

Das Schöne an dieser Bibliothek ist, dass Sie solche Funktionen in Kurzcode schreiben können. Der folgende Code ist der Code für die hier verwendete Tabelle. Diese Tabelle kann zusätzlich zum Filtern sortiert werden, und es wird ein anderer Stil erstellt, der jedoch mit dieser Anzahl von Zeilen erstellt werden kann.
table = dash_table.DataTable(
#Tabellenerstellungsteil
columns=[{"id": i, "name": i} for i in kyoto_data.columns],
data=kyoto_data.to_dict("records"),
#Stilerstellungsteil
style_cell={"textAlign": "center"},
style_as_list_view=True,
style_data_conditional=[
{
"if": {"row_index": "odd"},
"backgroundColor": "rgb(248, 248, 248)",
}
],
#Filterfunktion
filter_action="native",
#Sortierfunktion
sort_action="native",
sort_mode="multi",
fixed_rows={"headers": True},
#Datei-Download-Funktion
export_format="csv",
virtualization=True,
),
Datenerfassung und Vorverarbeitung
Die Daten stammen aus der Tabelle Präfektur Kyoto. Verwenden Sie für Tabellendaten die [read_html-Funktion] von pandas (https://pandas.pydata.org/pandas-docs/stable/reference/api/pandas.read_html.html). Die tatsächliche Vorgehensweise ist wie folgt: In Wirklichkeit ändert sich jedoch die Anzahl der Tabellen auf der Site, und es kann erforderlich sein, den letzten numerischen Teil zu ändern.
df = pd.read_html("https://www.pref.kyoto.jp/kentai/news/novelcoronavirus.html#F")[1]
Außerdem hat die Anzahl der Daten in der Tabelle zugenommen, und derzeit befinden sich die Daten 1-50 und 51-100 an verschiedenen Standorten. Daher lesen wir die Tabellen auf diesen Seiten separat und schließlich die Pandas Concat-Funktion Verwenden Sie concat), um den Datenrahmen zusammenzudrücken.
df = pd.read_html("https://www.pref.kyoto.jp/kentai/news/novelcoronavirus.html#F")[1]
df1 = pd.read_html("https://www.pref.kyoto.jp/kentai/corona/hassei51-100.html")[0]
df2 = pd.read_html("http://www.pref.kyoto.jp/kentai/corona/hassei1-50.html")[0]
dff = pd.concat([df,df1,df2])
Nach dem Lesen der Daten werden beispielsweise das Dekret auf den Kalender gesetzt und das Entlassungsdatum dieser Spalte zugewiesen. Die tatsächlich für die Anwendung verwendeten Daten können als CSV-Datei heruntergeladen werden, indem Sie auf die Schaltfläche "EXPORT" oben links in der Tabelle unten in der Anwendung klicken.
Das ist alles für die Datenerfassung. Die Daten werden möglicherweise samstags und sonntags nicht aktualisiert oder weichen von der Ankündigung ab, aber die Details sind mir egal. Außerdem verwende ich derzeit CSV-Dateien, aber wenn der Vorgang stabil wird, denke ich darüber nach, ihn als API zu erstellen oder in einen extern erstellten zu ändern.
Eine Anwendung erstellen
Die Anwendung wird durch Kombinieren der Komponenten von Dash erstellt. Verwenden Sie dash_html_components, dash_core_components und dash_table, die gleichzeitig installiert werden, wenn dash pip installiert ist, was in dieser Anwendung verwendet wird.
dash_html_components steht für HTML-Elemente, dash_core_components für Tools und Grafiken , Dash_table ist eine Komponente, die eine Datentabelle erstellt.
Dash-Komponenten können deklarativ verwendet werden. Der Code für den Titel oben lautet beispielsweise wie folgt.

html.Div(
[
html.H3(
"Übergang neuer Korona-Infizierter in der Präfektur Kyoto",
style={"display": "inline-block", "marginRight": 40},
),
html.P(
f"zuletzt aktualisiert{update_date.date()}", style={"display": "inline-block"}, className="update_date",
),
html.A("Datenquelle:Webseite der Präfektur Kyoto", href="https://www.pref.kyoto.jp/kentai/news/novelcoronavirus.html#F", style={"display": "block"}),
],
style={"backgroundColor": "aqua", "borderRadius": 20, "padding": "2%"},
),
Mit dem ersten Kreisdiagramm können Sie mit dem Optionsfeld zwischen dem aktuellen Status der infizierten Person und dem Geschlecht der infizierten Person wechseln.

Die Rückruffunktion von Dash wird in dem Teil verwendet, der die Anwendung interaktiv bewegt. Hier ist der Code, mit dem Sie eine Dash-Anwendung erstellen können, mit der Sie dieses Kreisdiagramm mit dem Optionsfeld wechseln und anzeigen können. Um es als eigenständige Anwendung auf Testbasis auszuführen, verwenden die Daten ein Beispiel aus plotly.express, um Code für eine Anwendung zu erstellen, die zwischen Kreis- und Streudiagrammen wechselt (funktioniert mit Kopieren und Einfügen).
import plotly.express as px
import dash
import dash_html_components as html
import dash_core_components as dcc
from dash.dependencies import Input, Output
#Lesen Sie die Gapminder-Daten
gapminder = px.data.gapminder()
gapminder2007 = gapminder[gapminder.year==2007].sort_values("gdpPercap")[-30:]
#Erstellen von zwei Arten von Diagrammen
gapminder_bar = px.bar(
gapminder2007,
x="country",
y="gdpPercap"
)
gapminder_scatter = px.scatter(
gapminder,
x="gdpPercap",
y="lifeExp",
size="pop",
size_max=70,
animation_frame="year",
log_x=True,
range_y=[20, 90],
color="continent"
)
#➌ Erstellen einer Dash-Instanz
app = dash.Dash(__name__)
#➍ Layout erstellen
app.layout = html.Div([
dcc.RadioItems(
id="gap_radio",
options=[{"label": i, "value": i} for i in ["Kuchendiagramm", "Streudiagramm"]],
value="Kuchendiagramm"
),
dcc.Graph(id="gap_graph")
])
#➎ Rückruf erstellen
@app.callback(Output("gap_graph", "figure"), [Input("gap_radio", "value")])
def update_graph(selected_value):
if selected_value == "Kuchendiagramm":
return gapminder_pie
return gapminder_scatter
if __name__ == "__main__":
app.run_server(debug=True)
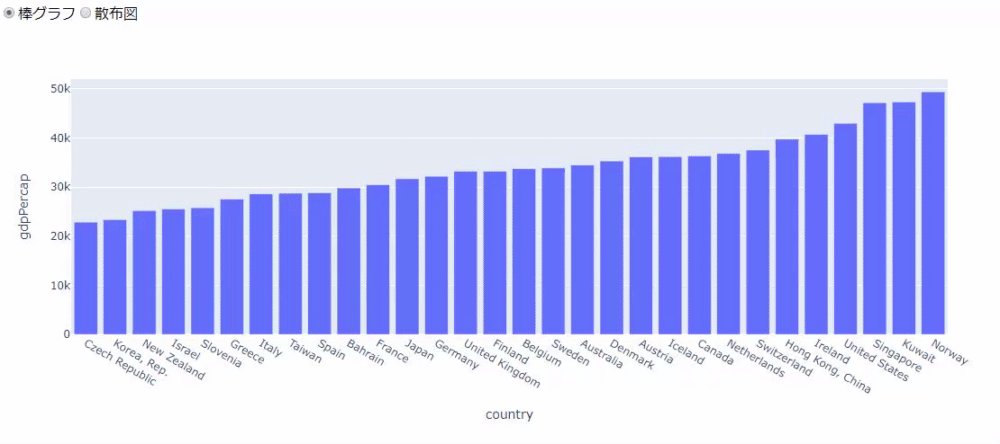
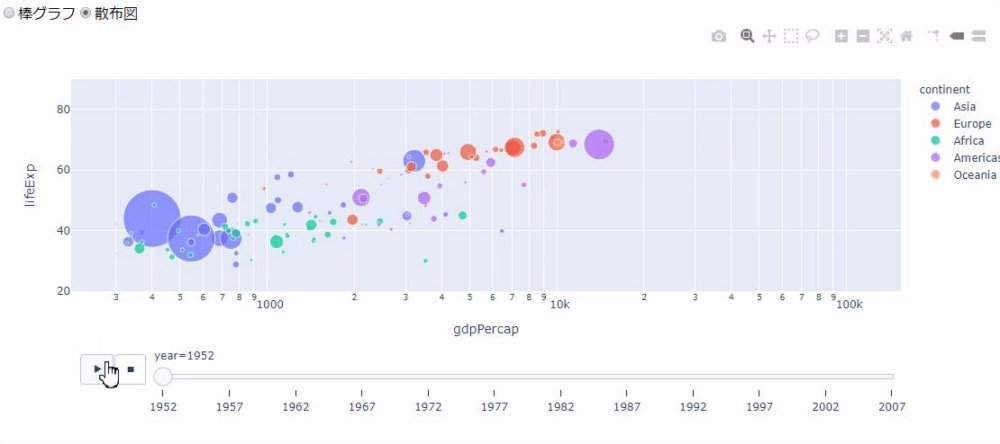
Der obige Code lädt zuerst die Gapminder-Daten aus plotly.express (➊). Verwenden Sie als Nächstes plotly.express, um die beiden Arten von Diagrammen zu erstellen, die zum Umschalten verwendet werden (➋). plotly.express ist eine hervorragende Möglichkeit, ein Diagramm intuitiv zu zeichnen, indem der Spaltenname einfach deklarativ mithilfe eines Datenrahmens übergeben wird. Das erste Diagramm ist ein Balkendiagramm des Pro-Kopf-BIP im Jahr 2007, und das zweite Diagramm ist ein Streudiagramm aller Daten.
Erstellen Sie als Nächstes eine Instanz von Dash (➌). Erstellen Sie als Nächstes ein Layout (➍). Layouts werden durch Kombinieren von Komponenten erstellt. Erstellen Sie hier ein Layout, das mit dem Optionsfeld zwischen zwei Diagrammtypen wechselt. Schließlich gibt es einen Rückruf (➎). Der Rückruf gibt das Diagramm gemäß dem mit dem Optionsfeld ausgewählten Wert zurück.
Wenn Sie den Code ausführen, wird zuerst ein Balkendiagramm gezeichnet, wie unten gezeigt.

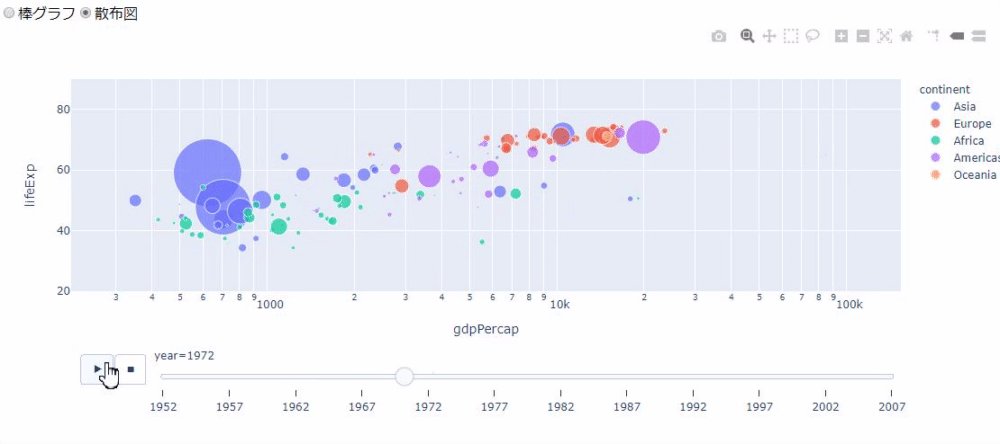
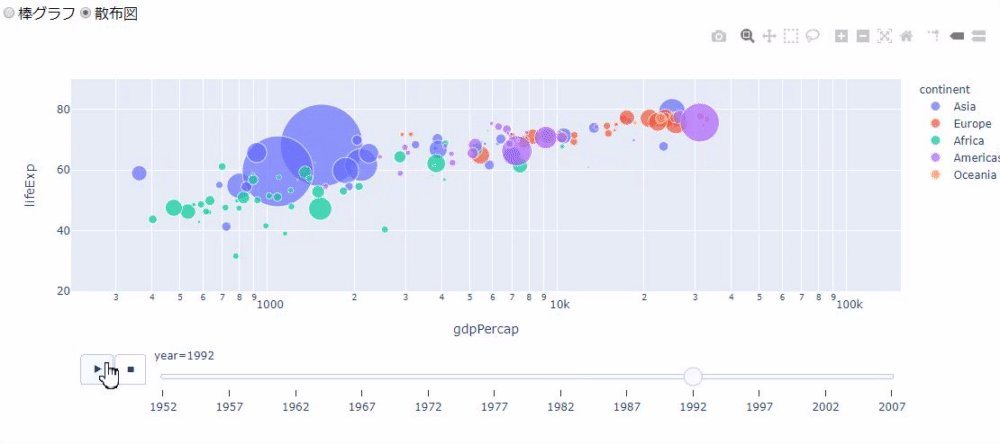
Wählen Sie dann ein Streudiagramm aus, um ein Streudiagramm mit einer Wiedergabetaste und einem Schieberegler zu zeichnen. Wenn Sie die Wiedergabetaste drücken, wird das Jahr automatisch aktualisiert und die im Streudiagramm angezeigten Daten werden umgeschaltet. Dies geschieht, weil wir "Jahr" an das Streufunktionsargument animation_frame übergeben.
Mit diesem Gefühl erstelle ich einen Schalter für jedes Diagramm der Anwendung.
Mobil kompatibel
Der mobile Support wurde durch Lesen von MDN Responsive Design erstellt. Als ich dies las, stellte ich fest, dass es möglich ist, mobile Geräte zu unterstützen, indem Meta-Tags verwendet und CSS mithilfe von Medienabfragen entsprechend der Bildschirmgröße eingestellt werden.
Verwenden Sie das Dash-Klassenargument meta_tags, um Metatags in Dash zu übergeben. Eigentlich wird es wie folgt übergeben.
app = dash.Dash(__name__, meta_tags=[
{"name": "viewport", "content": "width=device-width, initial-scale=1.0"}
]
Dann CSS befindet sich im Assets-Verzeichnis. Wenn Sie CSS oder JavaScript in das Assets-Verzeichnis einfügen, lädt Dash es ohne Erlaubnis.
Zusammenfassung
Mit dem obigen Gefühl habe ich eine neue Corona-App für Kyoto erstellt. Für diejenigen, die mehr über Dash erfahren möchten, könnte der Dash-Artikel, den ich vor langer Zeit geschrieben habe, passen.
https://qiita.com/OgawaHideyuki/items/6df65fbbc688f52eb82c
Aber ich denke, die offizielle Dokumentation ist die beste.
https://dash.plotly.com/
Außerdem mache ich beim Hannari Python-Meeting ständig praktische Übungen. Wenn Sie also Fragen haben, werden wahrscheinlich andere Fragen beantwortet.
https://hannari-python.connpass.com/event/173990/
Recommended Posts