Comment utiliser un éditeur externe pour le développement Python avec Grasshopper
introduction
Lors de l'écriture de scripts Python dans Grasshopper, vous utilisez généralement l'éditeur standard Grasshopper,
L'écriture de code est considérablement plus efficace avec un éditeur externe.
Cette fois, je vais vous expliquer en utilisant VS Code comme exemple.
** Avantages de l'utilisation d'un éditeur externe **
- La complétion de code pour les bibliothèques autres que Rhino / GH est possible
- Le code est plus facile à lire --Facile à gérer l'importation d'un autre fichier
- Vous n'êtes pas obligé d'ouvrir Rhino lorsque vous voulez juste voir le code ――Si vous utilisez un éditeur sympa, vous serez excité
environnement
- Windows10
- Rhino6
- VS Code
Que faire avec VS Code
Tout va bien tant que vous pouvez écrire du code Python, mais pour écrire plus confortablement, préparez l'environnement par la procédure suivante.
Installer l'extension VS Code Python
Vous pouvez l'installer depuis ici.
Créer un environnement Python 2.7
Il est recommandé de préparer un environnement virtuel avec anaconda.
Je vais omettre l'explication de la construction de l'environnement Python car elle est expliquée de manière facile à comprendre par de nombreuses personnes.
Cet article est relativement nouveau et recommandé.
** Notes </ font> **
IronPython fonctionnant sur Rhino est un système python2, il est donc recommandé de créer un environnement avec Python2 </ font>.
Installer la bibliothèque de complétion de code Rhino / Grasshopper
En insérant des stubs, la complétion du code de Rhino et Grasshopper sera effective.
Veuillez installer Rhino-stubs et Grasshopper-stubs dans l'environnement python en vous référant à here
pip install Rhino-stubs
pip install Grasshopper-stubs
(Vous recevrez une alerte comme "python2.7 n'est plus pris en charge", mais ne vous inquiétez pas.)
Spécifiez le python2.7 construit en tant qu'interpréteur avec VS Code
Si vous cliquez sur Python ~ en bas à gauche de l'écran, un endroit pour sélectionner un interpréteur apparaîtra en haut de l'écran, alors sélectionnez l'environnement Python que vous avez créé cette fois.
Que faire avec Grasshopper
Lire les paramètres du fichier
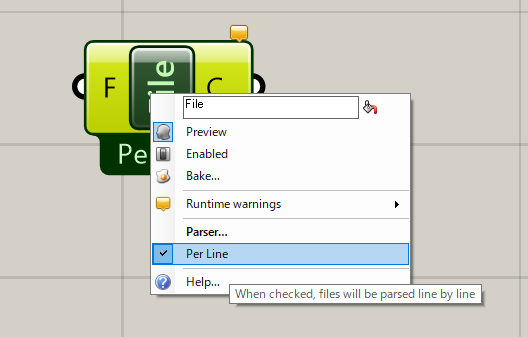
--Placez un composant appelé Lire le fichier ''

- Cliquez avec le bouton droit sur le nom du composant et décochez `` Par ligne ''

- Cliquez avec le bouton droit sur "F" et cochez la case
Syncroniser`
En cochant cela, le code mis à jour par l'éditeur externe sera reflété dans Grasshopper.

Lire le fichier Python
--Cliquez avec le bouton droit sur "F" → sélectionnez Sélectionner un fichier existant '' `` et sélectionnez le fichier Python à charger

Paramètres des composants Python
--Déployer les composants Python
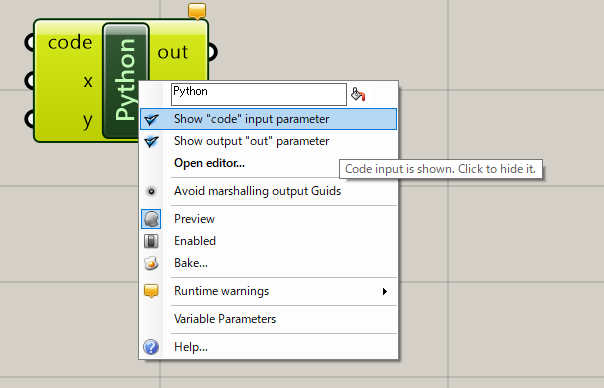
--Cliquez avec le bouton droit sur le nom du composant → cliquez sur Afficher le paramètre d'entrée "code" ''
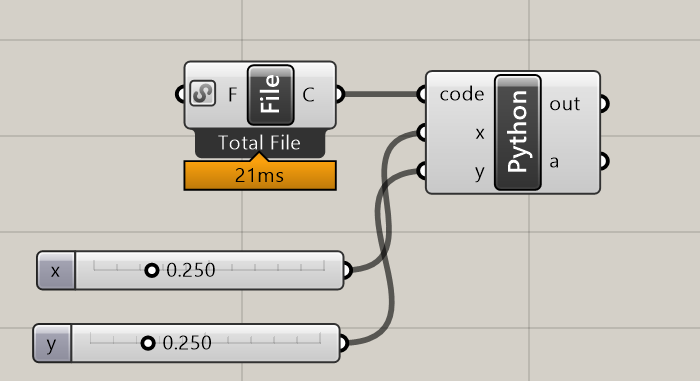
En haut de l'entrée, vous verrez un paramètre appelé code ''. <br>  --Connectez "C" de Read Fileau code``` du composant Python

- Vous avez maintenant lié vos fichiers Python!
Après cela, écrivez le code avec VS Code et vérifiez le résultat avec Grasshopper.
point important
Assurez-vous de changer le code avec un éditeur externe
Lorsque je change le code dans l'éditeur de Grasshopper et que je tente de fermer l'éditeur, le message suivant s'affiche et le lien est rompu.

Les noms des paramètres d'entrée Grasshopper ne sont pas reconnus par les éditeurs externes
Par exemple, même si vous entrez x '' et y '' dans Grasshopper comme ceci
 Comme il n'est pas défini dans le code Python, j'obtiens l'erreur
Comme il n'est pas défini dans le code Python, j'obtiens l'erreur Undifined variable sur VS Code.
Si vous souhaitez tester le code seul sur VS Code, vous devez initialiser les variables, mais si vous l'exécutez simplement sur Grasshopper, il n'y a pas de problème.

à la fin
Je vous ai montré comment écrire du code Python sur Grasshopper avec un éditeur externe. Cette méthode est suffisante pour un seul fichier Python, mais si vous essayez de développer sérieusement en utilisant un module ou un fichier de configuration dans un autre fichier, des problèmes propres à Grasshopper se produiront. J'expliquerai cela dans un autre article.
référence
http://www.hagiri.org/how-to/249
Recommended Posts