[PYTHON] Vous pouvez utiliser Dash sur Jupyter jupyter_dash
Dash est un framework Web pour la visualisation interactive. Et Dash a un package appelé jupyter_dash qui exécute des applications sur Jupyter. Et récemment, jupyter_dash a commencé à fonctionner sur Google Colab.
Cette fois, en plus de l'utilisation de jupyter_dash, j'aimerais vous présenter les avantages de l'utilisation de Dash sur Jupyter.
Cette fois, nous ferons tout le travail sur Goog Labo. Des exemples de notes peuvent être trouvés sur les liens suivants:
https://colab.research.google.com/drive/1eUlcEKeHLzN7zBYPutFeU9yRPOwnWqKi?usp=sharing
Préparation
jupyter_dash n'est pas installé dans la collaboration. De plus, la version de plotly utilisée pour la visualisation est ancienne, je vais donc la mettre à jour.
!pip install jupyter_dash
!pip install --upgrade plotly
Ensuite, importez la bibliothèque à utiliser cette fois.
import dash
from jupyter_dash import JupyterDash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
from dash.dependencies import Input, Output
jupyter_dash est un package permettant d'utiliser Dash sur Jupyter. dash_core_components est un package qui fournit divers outils, et dash_html_components est un package qui fournit des composants HTML. plotly.express est un package graphique.
Entraine toi
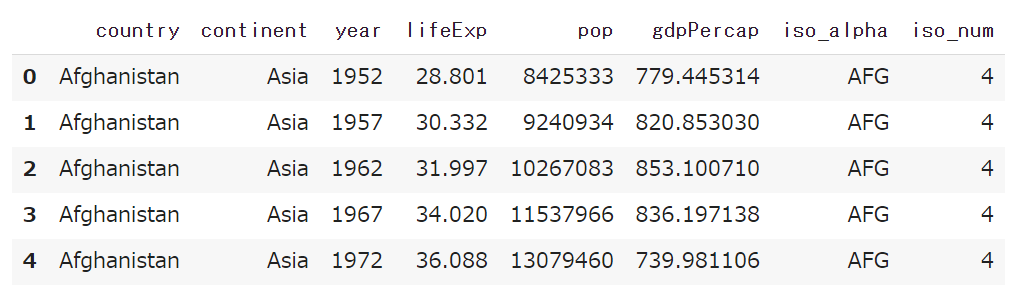
De là, nous continuerons en utilisant les données Gapminder de Plotly Express. Les données de Gapminder sont un ensemble de données avec l'espérance de vie, la population et le PIB par habitant des pays du monde entier de 1952 à 2007.
gapminder = px.data.gapminder()
gapminder.head()
Visualisez l'espérance de vie en graphique linéaire (1 pays)
Tout d'abord, disons que vous souhaitez observer l'espérance de vie moyenne de chaque pays. Voici comment dessiner un graphique Plotly Express:
--Utilisez la fonction du type de graphique que vous souhaitez dessiner
- Passer le bloc de données que vous souhaitez dessiner sur le graphique --Passez l'élément à utiliser pour chaque élément comme argument
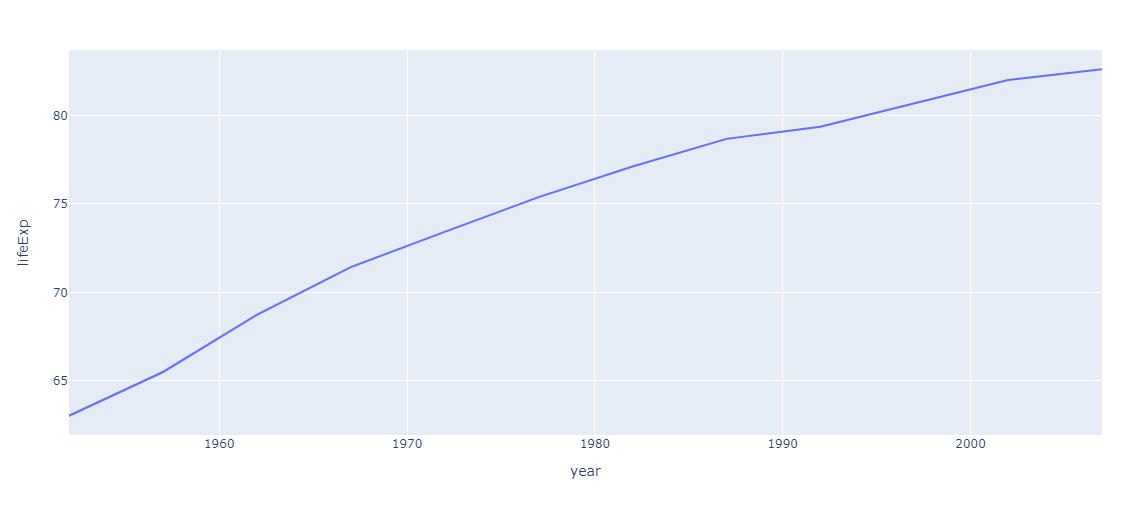
Tout d'abord, visualisons la transition de l'espérance de vie au Japon.
#Code 1
jp_gapminder = gapminder[gapminder["country"] == "Japan"] #Création de trames de données Japon
px.line(jp_gapminder, x='year', y="lifeExp") #Dessin graphique
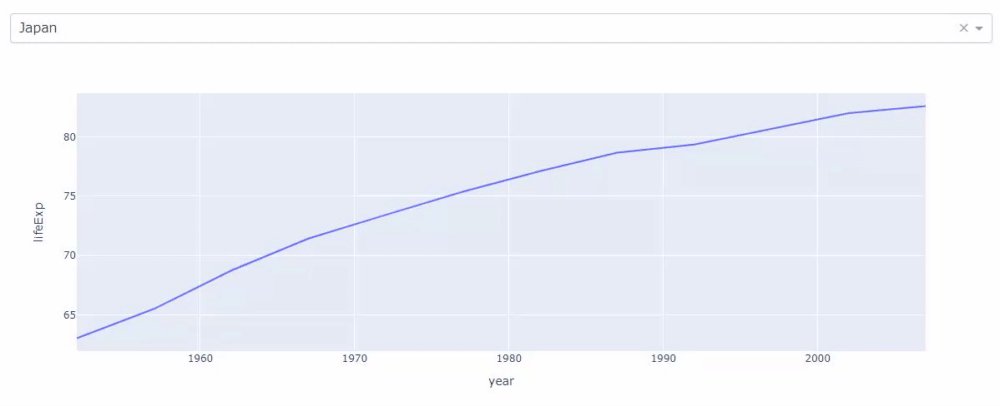
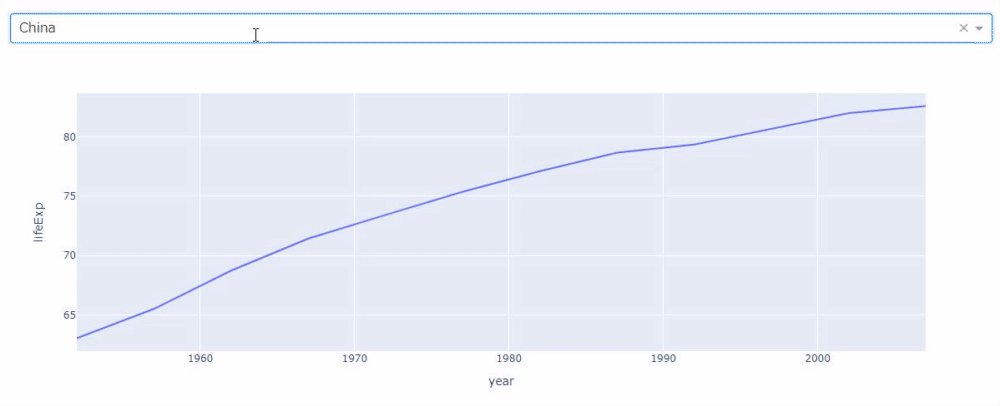
Ensuite, si vous souhaitez observer l'espérance de vie en Chine, dans la plupart des cas, vous allez créer une trame de données en Chine, transmettre les données à l'argument de la fonction de la même manière et l'exécuter comme shift + enter.
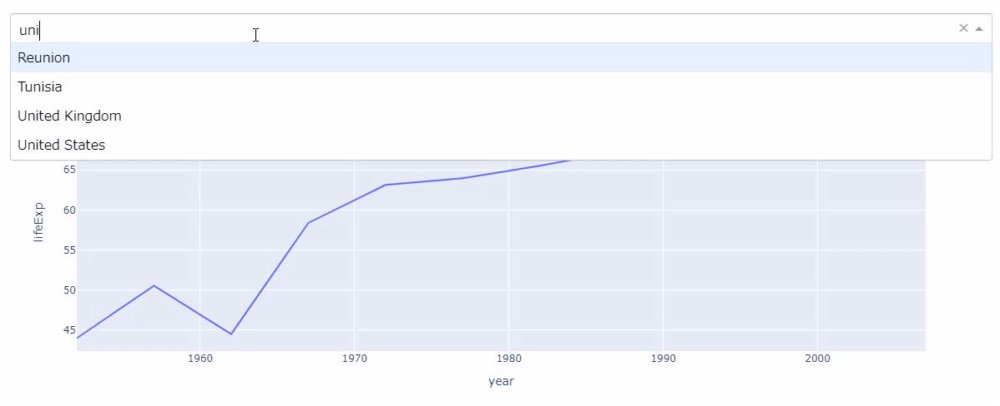
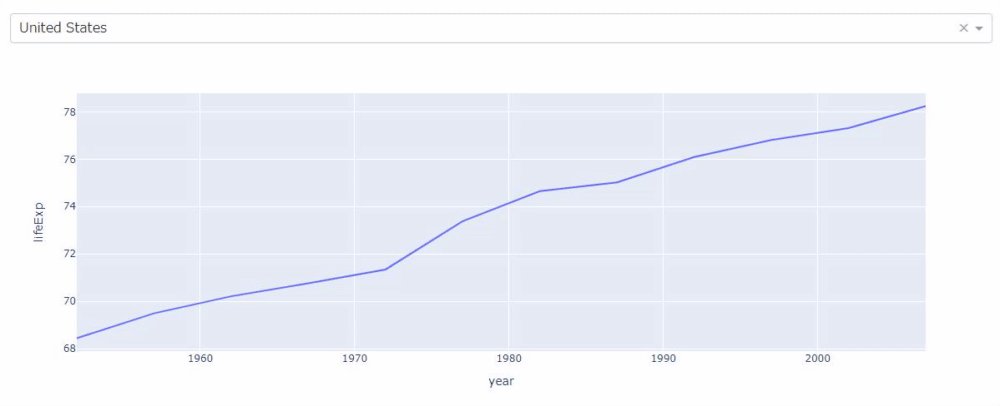
Cependant, avec jupyter_dash, vous pouvez changer de graphique en sélectionnant simplement la liste déroulante, ce qui empêche bien les changements et entrez l'usure.
#Code 2
#Créer une instance JupyterDash
app = JupyterDash(__name__)
#Passez la mise en page à l'attribut de mise en page (liste déroulante et graphique)
app.layout = html.Div([
dcc.Dropdown(id="my_dropdown",
options=[{"value": cnt, "label": cnt} for cnt in gapminder.country.unique()],
value="Japan"
),
dcc.Graph(id="my_graph")
])
#Fonction de rappel pour refléter la valeur de sélection de la liste déroulante dans le graphique
@app.callback(Output("my_graph", "figure"), Input("my_dropdown", "value"))
def update_graph(selected_country):
selected_gapminder = gapminder[gapminder["country"] == selected_country]
return px.line(selected_gapminder, x="year", y="lifeExp")
#Courez sur note
app.run_server(mode="inline")
Le code ci-dessus dessinera un graphique qui reflète la sélection déroulante.
Créer une espérance de vie avec un graphique linéaire (plusieurs pays)
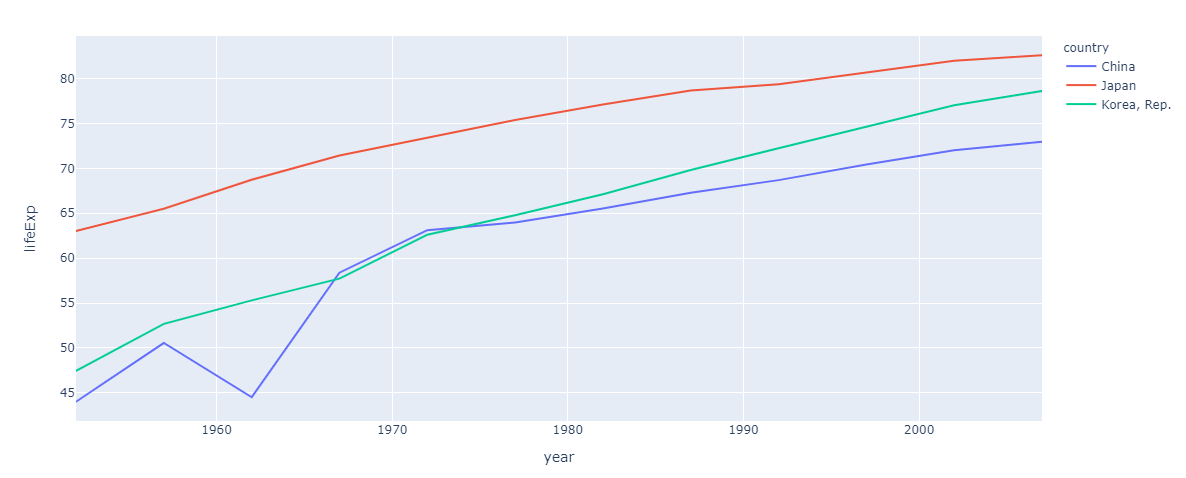
Lorsque vous dessinez plusieurs pays, Plotly Express sépare les pays par couleur (couleur de l'argument).
#Code 3
country_list = ["China", "Korea, Rep.", "Japan"]
selected_gapminder = gapminder[gapminder["country"].isin(country_list)]
px.line(selected_gapminder, x='year', y="lifeExp", color="country")
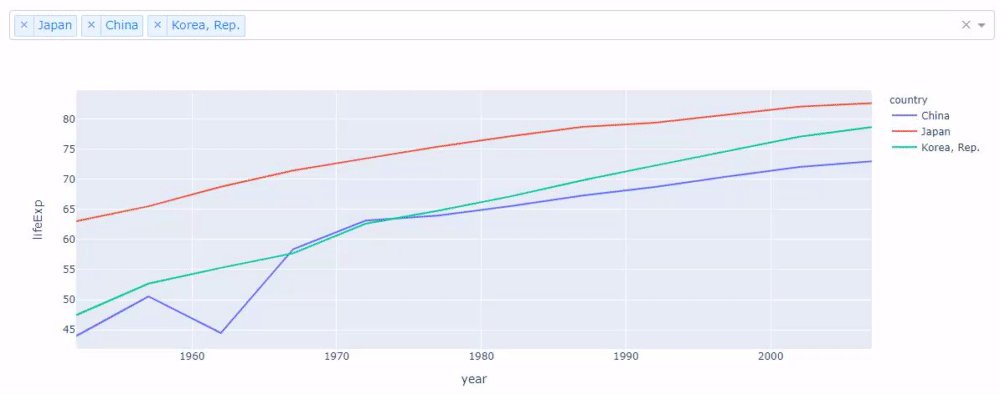
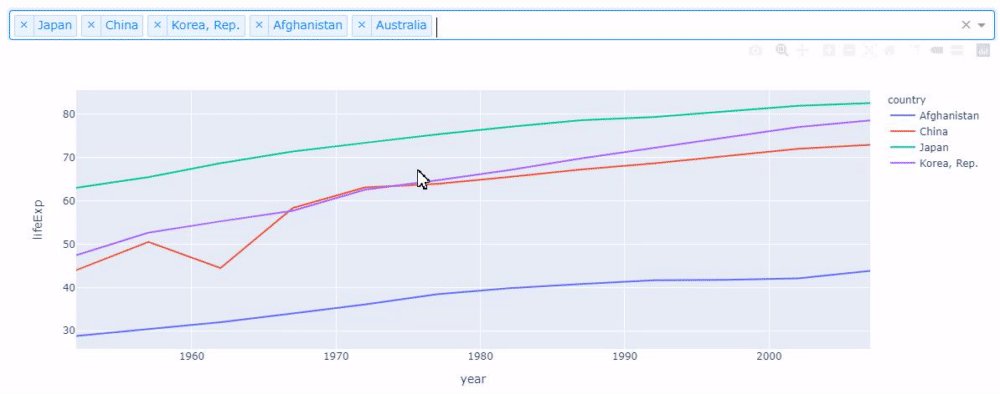
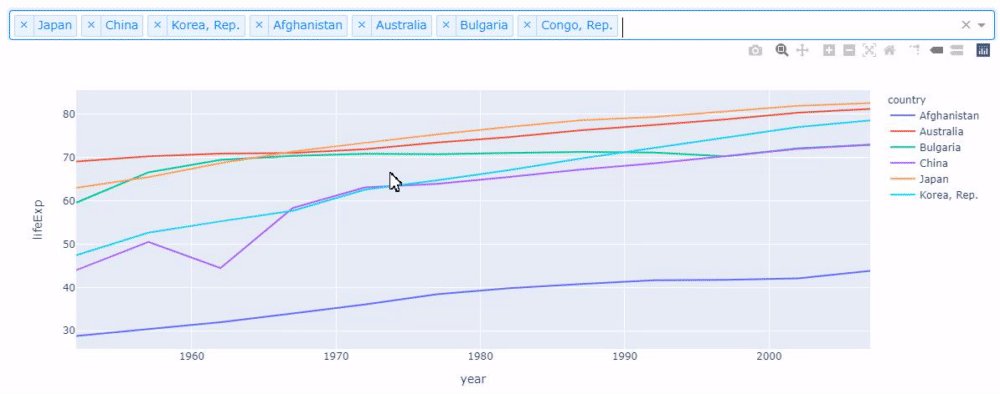
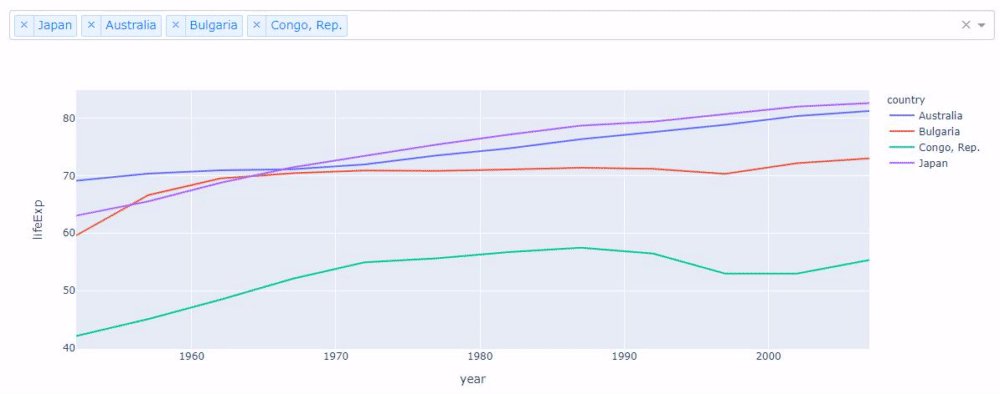
Il est assez difficile de voir cela en détail tout en changeant de pays. Cependant, si vous utilisez jupyter_dash, vous pouvez facilement créer une application qui peut changer l'affichage de plusieurs pays avec le sentiment suivant en modifiant un peu le code ci-dessus.
#Code 4
app = JupyterDash(__name__)
app.layout = html.Div([
dcc.Dropdown(id="my_dropdown",
options=[{"value": cnt, "label": cnt} for cnt in gapminder.country.unique()],
value=["Japan", "China", "Korea, Rep."], # ➊
multi=True # ➋
),
dcc.Graph(id="my_graph")
])
@app.callback(Output("my_graph", "figure"), Input("my_dropdown", "value"))
def update_graph(selected_country):
selected_gapminder = gapminder[gapminder["country"].isin(selected_country)] # ➌
return px.line(selected_gapminder, x="year", y="lifeExp", color="country") # ➍
app.run_server(mode="inline")
Le changement est la numérotation. Dans ➊, passez le nom du pays dans la liste afin que plusieurs pays soient sélectionnés depuis le début dans la liste déroulante. Dans ➋, passez True à l'argument multi pour permettre à plusieurs pays d'être sélectionnés dans la liste déroulante. ➌ crée un bloc de données avec plusieurs pays sélectionnés. Dans ➍, passez "pays" comme couleur d'argument et spécifiez que la couleur de ligne est modifiée pour chaque nom de pays.
L'application créée fonctionne comme suit.
Visualisation à l'aide d'une carte arborescente
Enfin, créez une visualisation à l'aide d'une carte arborescente. Je n'ai pas la capacité d'écrire pour expliquer l'arborescence en caractères, je vais donc la créer en premier.
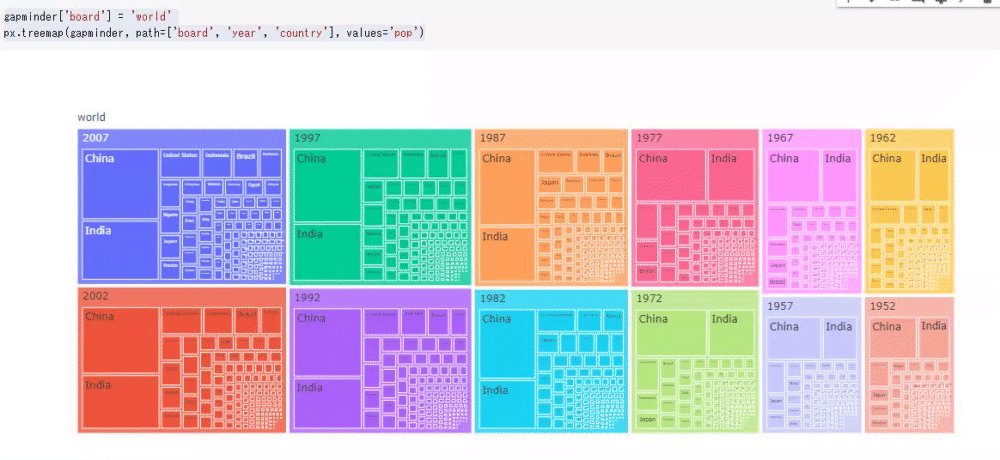
#Code 5
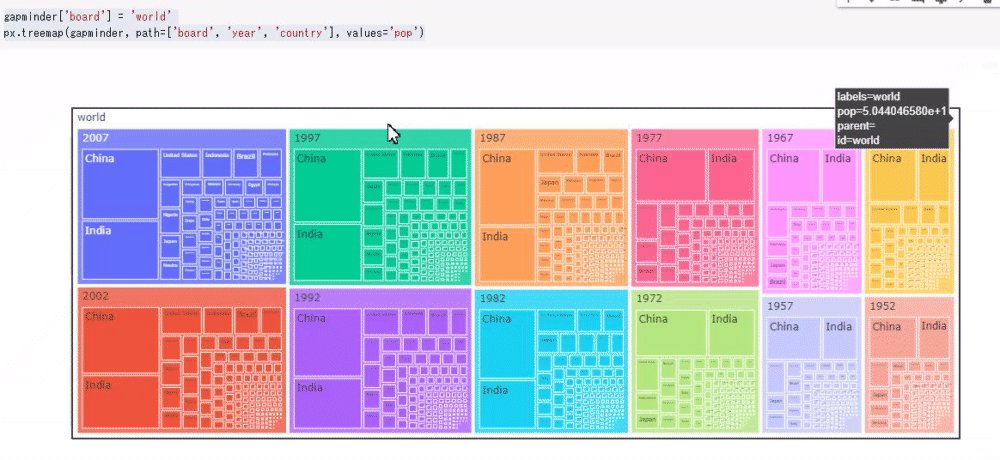
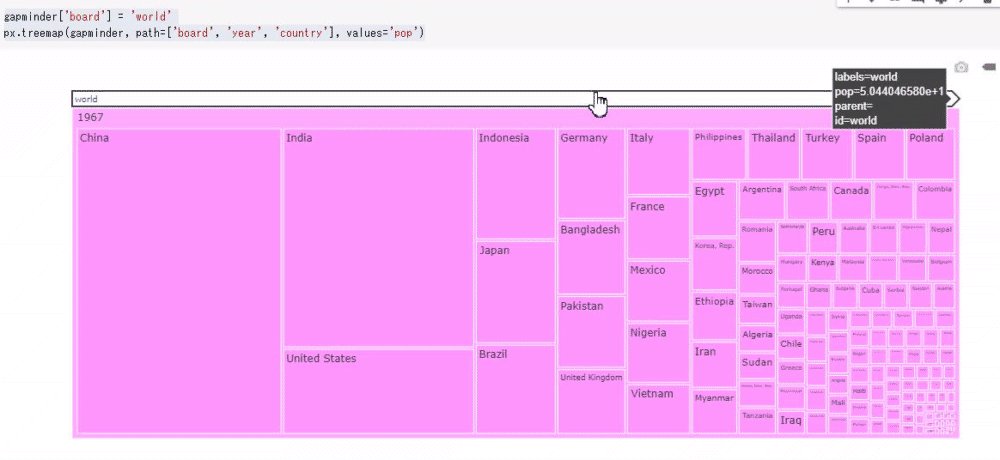
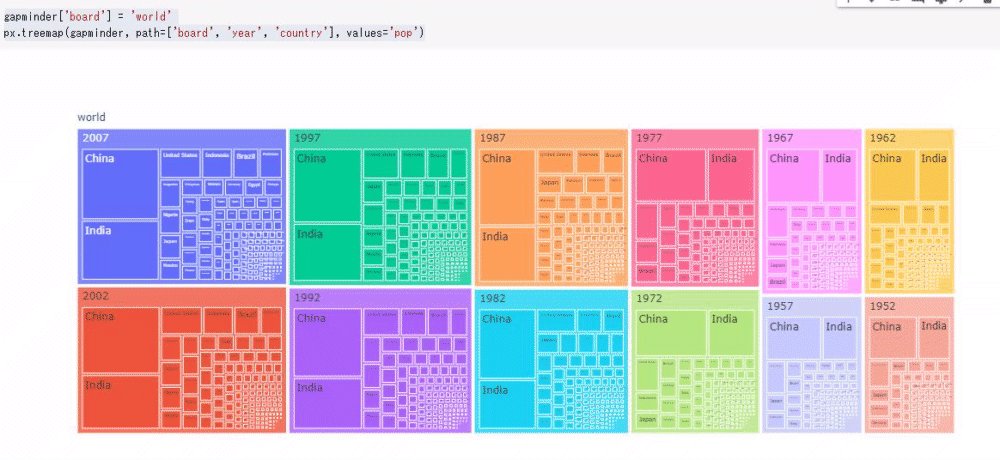
gapminder['board'] = 'world' # "board"Ajouter une colonne,'world'Ajouter la chaîne
px.treemap(gapminder, path=['board', 'year', 'country'], values='pop')
Cette fois, j'ai essayé de visualiser uniquement la population. Vous pouvez vérifier les valeurs numériques de manière dynamique dans l'arborescence comme suit. Les cartes d'arbre vous permettent d'imbriquer des données, donc le simple fait de changer l'ordre fera de nouvelles découvertes sous forme de données.
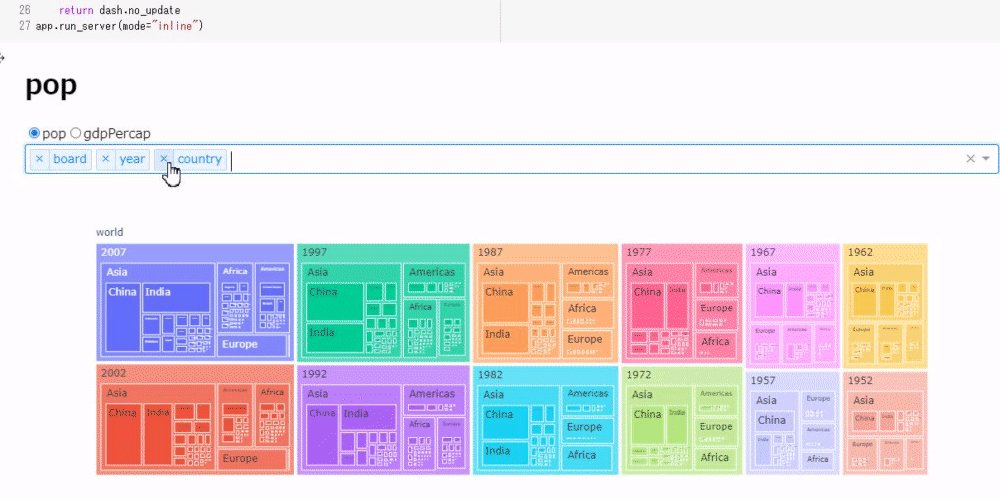
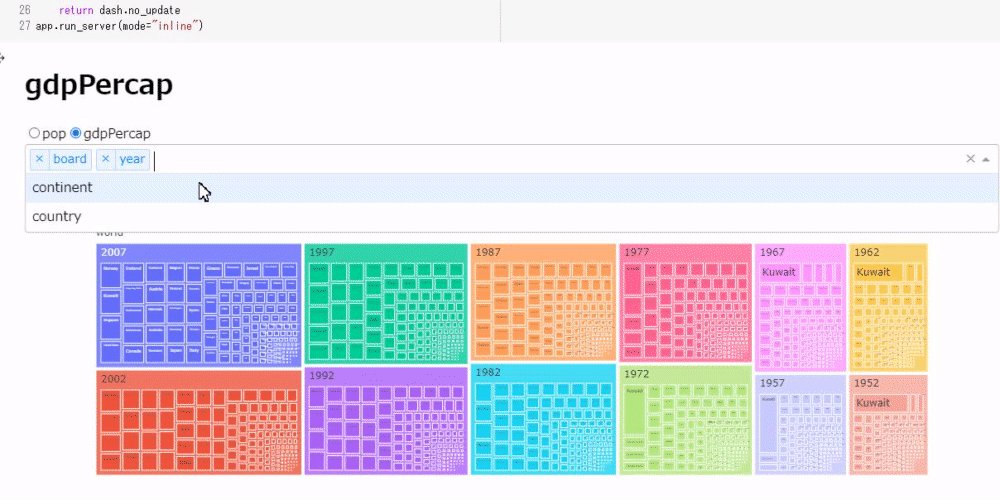
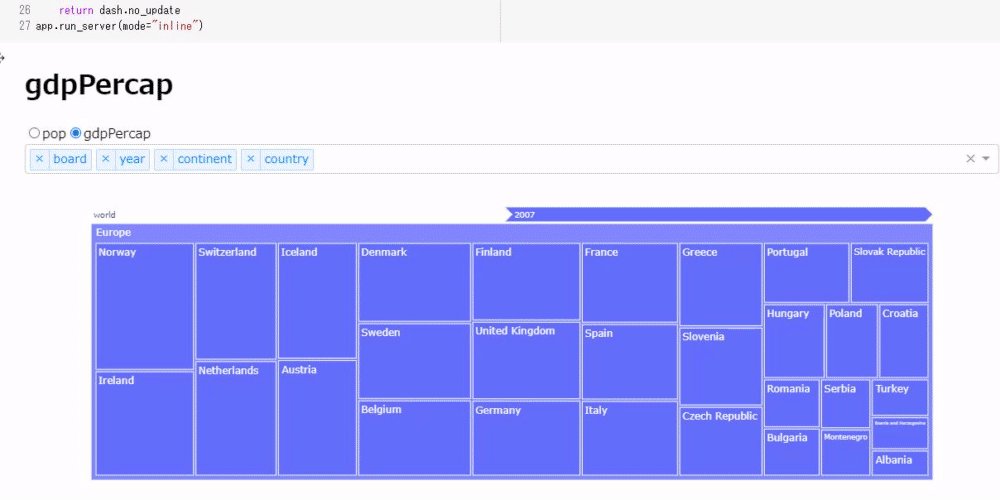
Ensuite, créez un outil qui vous permet de changer l'ordre d'affichage de l'arborescence avec la liste déroulante tout en commutant l'affichage de la population et du PIB par habitant avec le bouton radio.
#Code 6
app = JupyterDash(__name__)
app.layout = html.Div([
html.H1(id="title"), #Afficher la sélection de bouton radio
dcc.RadioItems(
id="my_radio",
options=[{"label": i, "value": i} for i in ["pop", "gdpPercap"]],
value = "pop"
),
dcc.Dropdown(
id="my_drop",
options=[{"label": i, "value": i} for i in ['board', 'year', 'continent', 'country']],
value = ['board', 'year', 'continent', 'country'],
multi=True
),
dcc.Graph(id="my_graph")
])
@app.callback([Output('title', 'children'),Output('my_graph', "figure")],
[Input("my_radio", "value"), Input("my_drop", "value")])
def update_tree(radio_select, drop_select):
#Dessinez un graphique uniquement si 3 éléments ou plus sont sélectionnés dans la liste déroulante
if len(drop_select) == 3:
return radio_select, px.treemap(gapminder, path=drop_select, values=radio_select)
else:
return dash.no_update
app.run_server(mode="inline")
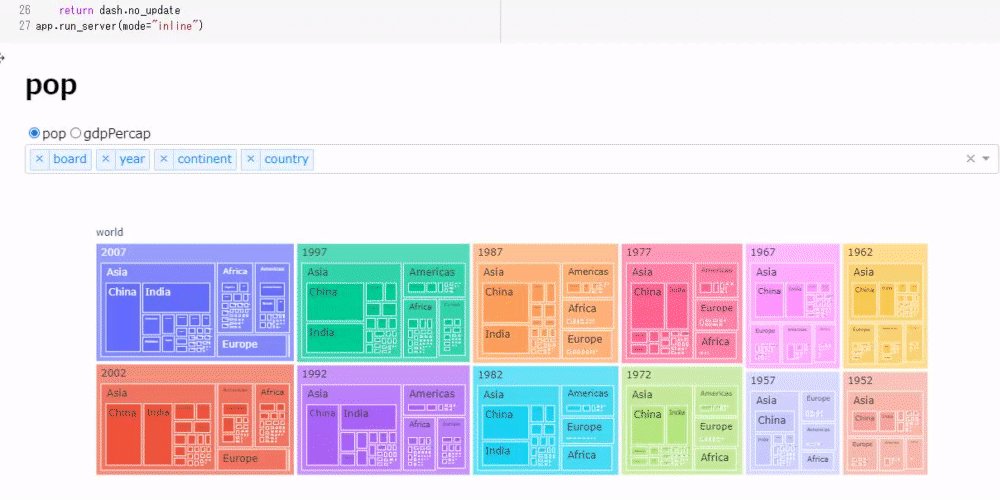
Le code fait moins de 30 lignes, mais il se comporte de manière assez compliquée comme suit.
Résumé
En utilisant jupyter_dash comme ci-dessus, vous pouvez réduire un peu les tracas dans le dessin de graphiques (et peut-être que le clavier durera plus longtemps).
Si vous souhaitez en savoir plus sur Dash, veuillez vous référer aux articles précédents.
https://qiita.com/OgawaHideyuki/items/6df65fbbc688f52eb82c
Si vous souhaitez connaître plus d'exemples utilisant des données réelles, j'ai écrit un article sur WEB + DB PRESS VOL118, donc j'espère que vous pourrez le récupérer.
https://gihyo.jp/magazine/wdpress
De plus, le matériel du tutoriel réalisé à PyConJP2020 est ouvert au public, donc je pense que cela sera également utile. Il s'agit du flux de prétraitement, de visualisation et d'apprentissage automatique des données. Je serais heureux si vous pouviez me donner une étoile.
https://github.com/hannari-python/tutorial
Si vous souhaitez en savoir plus, veuillez vous reporter à Documents originaux ou acheter un livre qui sortira vers novembre. C'est une publicité.
http://www.asakura.co.jp/books/isbn/978-4-254-12258-9/
Aussi, j'ai eu l'occasion de prendre la parole à PyCon mini Hiroshima2020, donc je travaille sur des idées. Nous espérons que vous vous joindrez à l'événement et écouterez le discours de la journée!
https://pycon-hiroshima.connpass.com/event/186849/
Recommended Posts