[LINUX] J'ai essayé de créer un environnement avec WSL + Ubuntu + VS Code dans un environnement Windows
introduction
Commencez à apprendre la programmation avec Windows! Je pensais qu'il serait facile de créer un environnement pour ceux qui aiment: soulagé: Cette fois, je voulais que tout le monde dans le groupe d'étude lance la commande avec node.js et affiche le résultat de sortie, alors j'ai couru pour présenter Linux (Ubuntu).
Qu'est-ce que WSL? Qu'est-ce qu'Ubuntu?
WSL WSL est un sous-système qui réalise l'environnement d'exécution de Linux sur OS Windows. En bref, vous pouvez utiliser Linux comme application! !! !! !! Linux et Windows sur un seul ordinateur? !! C'est comme WSL (rires) Ubuntu Qu'est-ce qu'Ubuntu? Linux [Distribution](https://ja.wikipedia.org/wiki/Linux%E3%83%87%E3%82%A3%E3%82%B9%E3%83%88%E3%83 % AA% E3% 83% 93% E3% 83% A5% E3% 83% BC% E3% 82% B7% E3% 83% A7% E3% 83% B3) Un SE (système d'exploitation). Ubuntu est de toute façon facile à utiliser! Je ne comprends pas vraiment ça, (est-ce que ça manque d'étude ou de compréhension?) L'explication détaillée est Wikipedia
Environnement
Étape ① Activer le sous-système Windows (WSL) pour Linux
Avant d'installer la distribution Linux (Ubuntu) sous Windows, vous devez d'abord activer le "Sous-système Windows pour Linux". -Ouvrez PowerShell en tant qu'administrateur et exécutez la commande suivante → Faites un clic droit sur l'icône Windows en bas à gauche et cliquez sur "Windows PowerShell (Administrateur)".
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
· Redémarrez votre ordinateur
Étape ② Installez Ubuntu
-Démarrez "Microsoft Store" et recherchez "Ubuntu" ・ Ouvrez "Ubuntu 20.04 LTS" ・ Cliquez sur Obtenir pour démarrer le téléchargement automatiquement ・ Lorsque vous recevez la notification de fin de téléchargement, cliquez sur "Démarrer" Après le démarrage, le contenu suivant sera affiché, entrez le nom d'utilisateur et le mot de passe pour terminer l'installation !!!
Installing, this may take a few minutes...
Please create a default UNIX user account. The username does not need to
match your Windows username.
For more information visit: https://aka.ms/wslusers
Enter new UNIX username: user
Enter new UNIX password:
Retype new UNIX password:
passwd: password updated successfully
Installation successful!
To run a command as administrator (user "root"), use "sudo <command>".
See "man sudo_root" for details.
user@:~$
Étape ③ Mettez à jour Ubuntu
Mettez à jour ubuntu avec la commande suivante. Il vous sera demandé un mot de passe, alors entrez le mot de passe que vous avez entré ci-dessus.
sudo apt update
sudo apt upgrade
Étape ④ Installez Node.js dans l'environnement WSL (Ubuntu 20.04 LTS)
・ Ajout d'un référentiel
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
・ Installez nodejs avec apt
sudo apt install -y nodejs
・ Sélectionnez Oui lorsqu'un message de confirmation arrive ・ Vérifiez si nodejs et npm sont installés
node --version
npm --version
Étape ⑤ Installez VS Code
Puis Install si VScode n'est pas déjà installé. Notez que VScode est toujours installé du côté Windows, pas du côté WSL.
Étape ⑤ Ajouter une extension à VS Code
Ensuite, ajoutez l'extension VScode (Remote --WSL) pour le développement à distance.
Cliquez sur le bouton "Installer" pour démarrer VScode. Suivez le message pour installer.
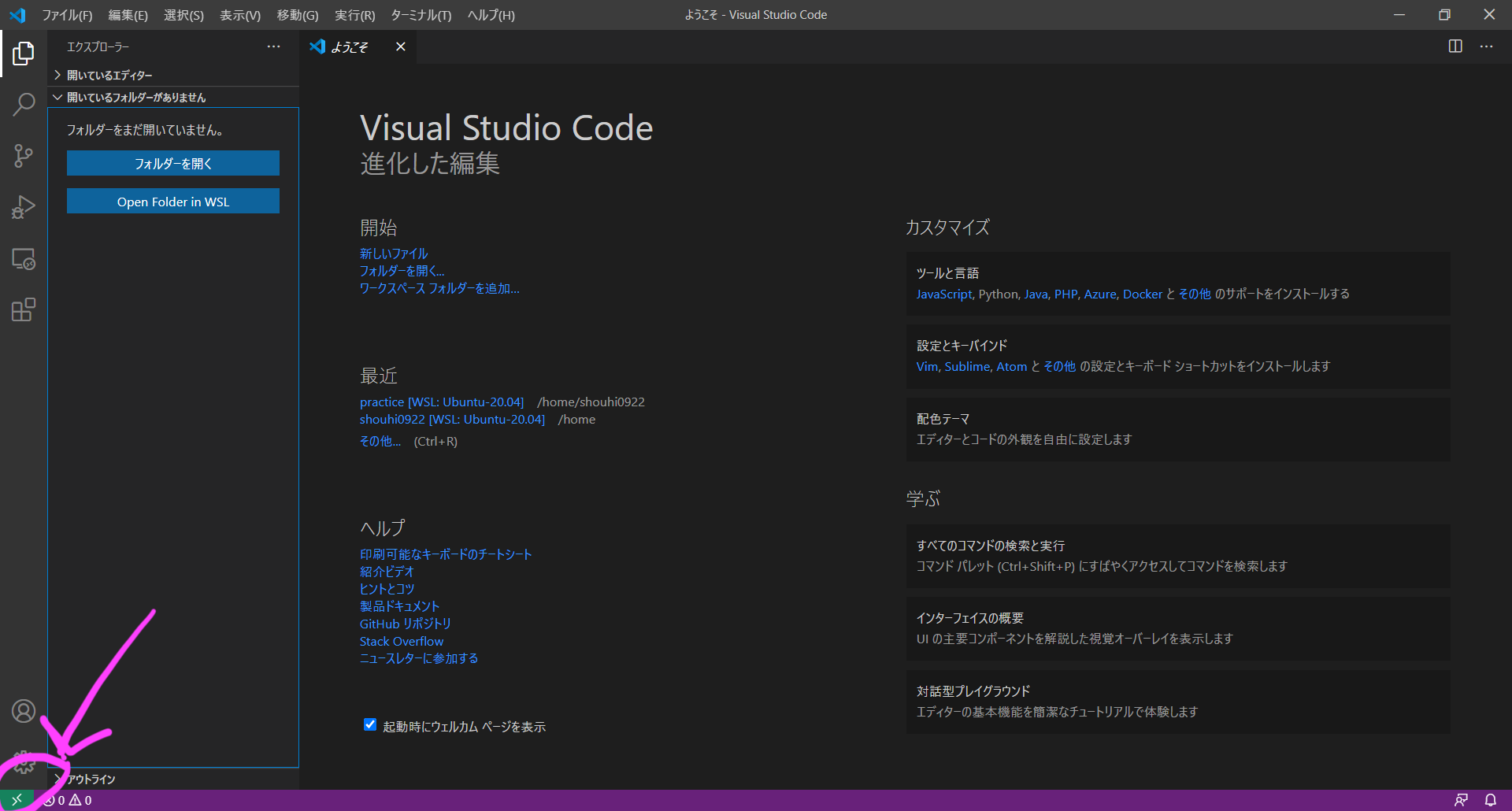
![index.js - practice [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 12_52_25 (1).png](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/619648/24331218-bd5e-a810-8bae-16065cc63bb0.png) Remote - WSL
↓ Il existe également une méthode d'installation dans le document officiel!
Document officiel
Remote - WSL
↓ Il existe également une méthode d'installation dans le document officiel!
Document officiel
 Cliquez sur la partie verte en bas à gauche comme indiqué dans l'image ci-dessus
Cliquez sur la partie verte en bas à gauche comme indiqué dans l'image ci-dessus
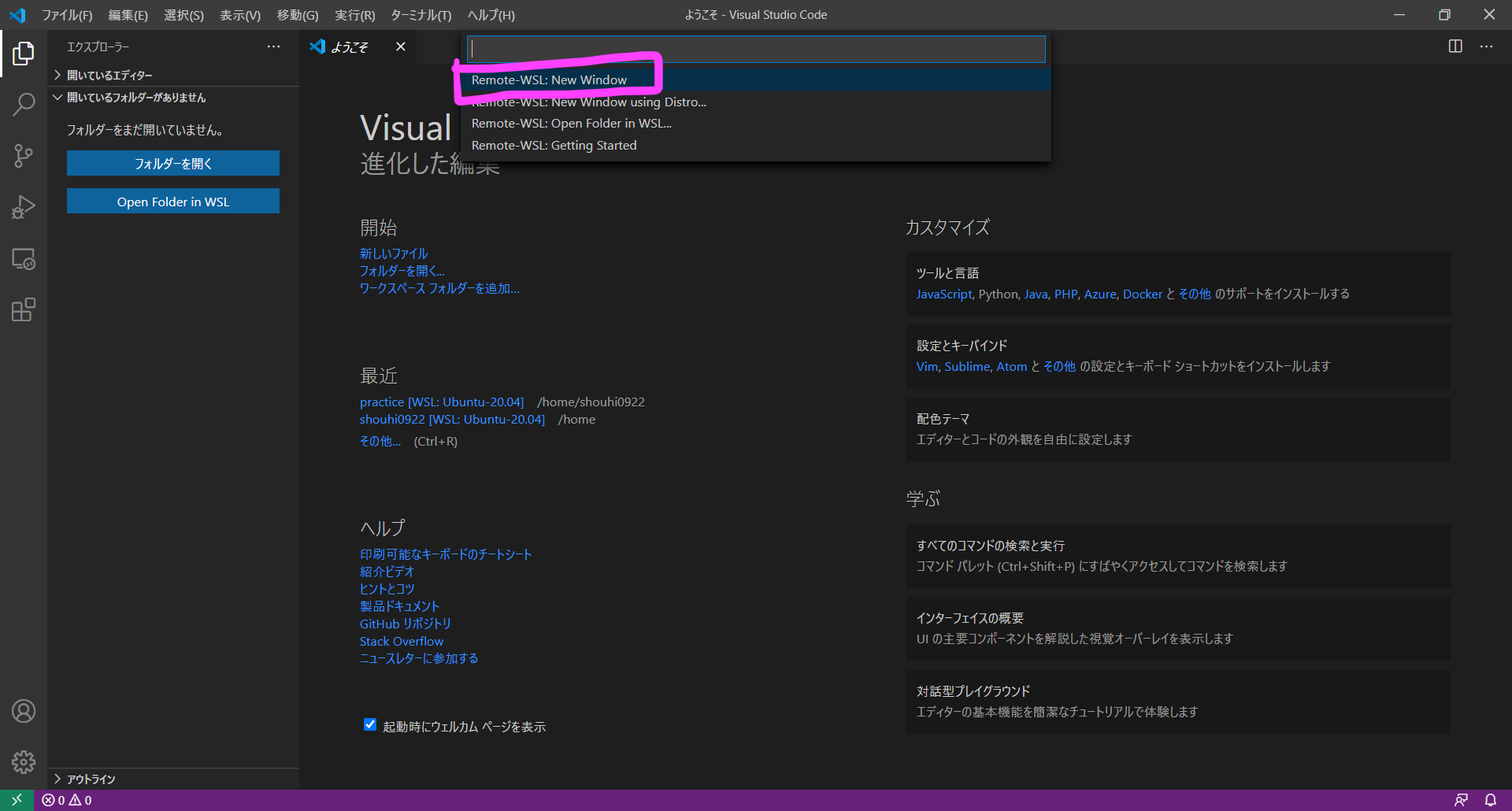
 Ensuite, il apparaîtra comme indiqué dans l'image ci-dessus, cliquez donc sur Nouvelle fenêtre WSL à distance
Vous pouvez maintenant utiliser WSL avec VS Code!
(WSL: Ubuntu-20.04 est écrit pour WSL comme la partie verte en bas à gauche de la première image)
Ensuite, il apparaîtra comme indiqué dans l'image ci-dessus, cliquez donc sur Nouvelle fenêtre WSL à distance
Vous pouvez maintenant utiliser WSL avec VS Code!
(WSL: Ubuntu-20.04 est écrit pour WSL comme la partie verte en bas à gauche de la première image)
Sortons des commandes avec Node.js
-Comme il y a "Fichier / Modifier / Sélectionner / Afficher / Déplacer / Exécuter / Terminal / Aide" en haut de VSCode, cliquez sur le terminal et cliquez sur "Nouveau terminal". ・ Le terminal apparaît en bas de l'écran! Ci-dessous: Exécuter dans le terminal
Frappons la commande avec Commande Unix! !!
→ Créer un répertoire de pratique
mkdir practice
→ Déplacer vers le répertoire de pratique
cd practice
→ Créez un fichier js appelé main dans le répertoire pratique
touch main.js
Maintenant vous êtes prêt!
Affiche le résultat d'entrée
Sélectionnez le "moins sur" créé précédemment dans le dossier Ouvrir Il y a un fichier main.js, donc dedans
console.log('Hello Tech.Uni')
Tapez et économisez! !! !! (Attention car c'est facile à oublier (rires)) Cette fois au terminal
node main.js
Tapez Enter !!!!
On dirait que l'image ci-dessous est parfaite: blush:
![main.js - lesson [WSL_ Ubuntu-20.04] - Visual Studio Code 2020_11_17 13_33_10.png](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/619648/756b3f32-98cf-189c-16bd-efd6df5d5d5d.png)
Je vous remercie pour votre travail acharné!
Références
Guide d'installation du sous-système Windows pour Linux pour Windows 10
https://docs.microsoft.com/ja-jp/windows/wsl/install-win10
Visual Studio Code "Remote - WSL" est incroyablement utile
https://syobon.jp/blog/2019/11/04/visual-studio-code-remote-wsl/
Recommended Posts