[Rails] How to upload multiple images using Carrierwave
Target

Development environment
・ Ruby: 2.5.7 Rails: 5.2.4 ・ Vagrant: 2.2.7 -VirtualBox: 6.1 ・ OS: macOS Catalina
Premise
The following has been implemented.
・ Slim introduction -Login function implementation ・ Implementation of posting function
Implementation
1. Introduce Gem
Gemfile
gem 'carrierwave'
gem 'mini_magick'
gem 'mini_magick'
➡︎ Allows you to change the size of the image when uploading.
Terminal
$ bundle
2. Create an image setting file
Terminal
$ rails g uploader image
ʻThe following file is created in app / uploaders / image_uploader.rb`. The setting method will be explained later.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
# Include RMagick or MiniMagick support:
# include CarrierWave::RMagick
# include CarrierWave::MiniMagick
# Choose what kind of storage to use for this uploader:
storage :file
# storage :fog
# Override the directory where uploaded files will be stored.
# This is a sensible default for uploaders that are meant to be mounted:
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
# Provide a default URL as a default if there hasn't been a file uploaded:
# def default_url(*args)
# # For Rails 3.1+ asset pipeline compatibility:
# # ActionController::Base.helpers.asset_path("fallback/" + [version_name, "default.png "].compact.join('_'))
#
# "/images/fallback/" + [version_name, "default.png "].compact.join('_')
# end
# Process files as they are uploaded:
# process scale: [200, 300]
#
# def scale(width, height)
# # do something
# end
# Create different versions of your uploaded files:
# version :thumb do
# process resize_to_fit: [50, 50]
# end
# Add a white list of extensions which are allowed to be uploaded.
# For images you might use something like this:
# def extension_whitelist
# %w(jpg jpeg gif png)
# end
# Override the filename of the uploaded files:
# Avoid using model.id or version_name here, see uploader/store.rb for details.
# def filename
# "something.jpg " if original_filename
# end
end
3. Add column
Terminal
$ rails g migration AddImagesToBooks images:json
Terminal
$ rails db:migrate
schema.rb
create_table "books", force: :cascade do |t|
t.integer "user_id"
t.string "title"
t.text "body"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
t.json "images"
end
4. Edit the model
book.rb
#Postscript
mount_uploaders :images, ImageUploader
5. Edit controller
Add {images []} to the strong parameter so that it can be saved as an array in the column.
books_controller.rb
def book_params
params.require(:book).permit(:title, :body, { images: [] })
end
6. Edit the view
** ① Create an image submission form **
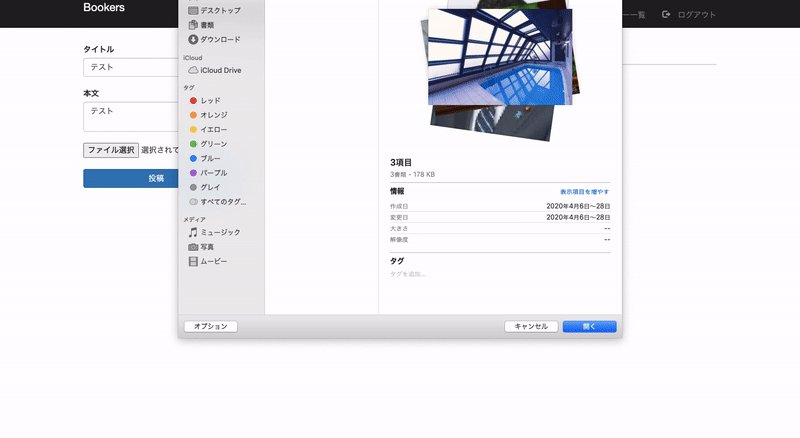
By adding multiple: true, you can select multiple images.
slim:books/~.html.slim
= f.file_field :images, multiple: true
br
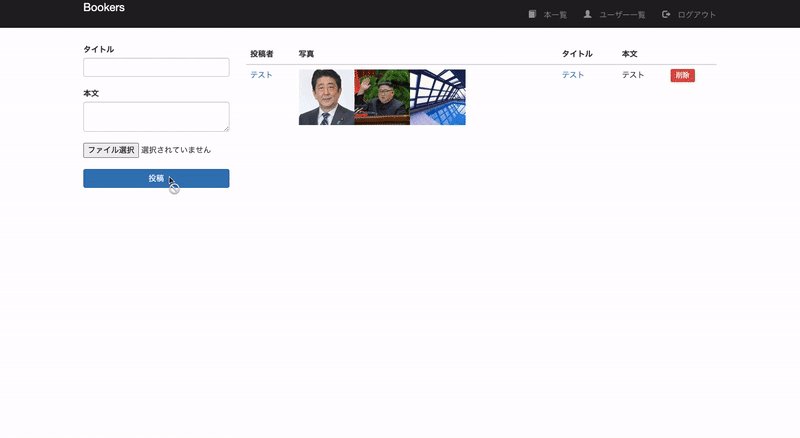
** ② Display the image **
Arrange the ʻimages column with" 5. Edit controller ", and since there are multiple images in it, turn it with ʻeach to take it out.
** * The image will not be displayed unless .to_s is added. ** **
books/~html.slim
td
- book.images.each do |image|
= image_tag image.to_s
About settings
1. Image size setting
ʻInclude CarrierWave :: MiniMagick` is added, and the size setting is described below it.
** ① process resize_to_fill ** (recommended)
Crop from the specified position ('Center') at the specified size (100, 100) from the original image without maintaining the aspect ratio.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
process resize_to_fill: [100, 100, 'Center']
end

②process resize_to_fit
You can maintain the aspect ratio and resize the width up to 300px and the height up to 200px.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
process resize_to_fit: [100, 100]
end

2. Extension restrictions
Uncomment lines 38-40 of ʻimage_uploader.rb`. By default, you cannot upload if the extension is other than jpg, jpeg, gif, png.
uploaders/image_uploader.rb
class ImageUploader < CarrierWave::Uploader::Base
def extension_whitelist
%w(jpg jpeg gif png)
end
end
Recommended Posts