[PYTHON] Pfeffer-Tutorial (5): Verwenden eines Tablets
Inhalt dieses Tutorials
In diesem Tutorial erklären wir, wie Sie die von der Tablet-Box-Bibliothek bereitgestellten Boxen als Methode zur Steuerung des Brusttabletts verwenden, das eine Funktion von Pepper ist.
- Tablet-Spezifikationen
- Projektinhaltsbereich
- Verwendung der Box: Zeigen Sie den Inhalt an
- Verwendung der Box: Holen Sie sich das Touch-Ereignis
Beachten Sie, dass ** virtuelle Roboter keine Tablet-Dienste unterstützen und zu einem Fehler führen **. In diesem Lernprogramm wird jedoch anhand des Inhalts der in Python geschriebenen Box analysiert, was die Tablet-bezogene Box tut. Außerdem wird erklärt, wie Sie sehen können. Wenn Sie also interessiert sind, tun Sie dies bitte.
Tablet-Spezifikationen
Die wichtigsten Spezifikationen des Pepper-Tablets lauten wie folgt.
| Artikel | Inhalt |
|---|---|
| Anzeige | 10.1 Zoll |
| Auflösung | 1280 x 800 |
| Mediendateiformat | AVI, WMV, ASF, MP4, MKV, MPG, DAT, TS, TP, TRP, 3GP |
| Video-Codec | DivX, XviD, H.264, WMV 9/8/7, MPEG1 |
| Video Auflösung | Max 1920x1080 |
| Audio-Codec | MPEG1 Layer 1/2/3, WMA, OGG Vorbis, PCM, FLAC |
Neben Ausgaben wie der Anzeige von Bildern und Videos können Berührungsereignisse erfasst und im Verhalten wiedergegeben werden.
Projektinhaltsbereich
Um den Inhalt auf dem Tablet anzuzeigen, muss der Inhalt, den Sie anzeigen möchten, im Voraus in das Projekt importiert werden. Zu diesem Zeitpunkt ist es notwendig, das Fenster ** Projektinhalt ** zu verstehen, daher werde ich es hier ausführlich erläutern.

- Projektdatei ... Eine im Projekt enthaltene Datei. Kann nach Verzeichnis hierarchisiert werden und Dateien können durch Ziehen verschoben werden
- Datei / Verzeichnis hinzufügen ... Fügen Sie der Projektdatei ein Element hinzu. Das folgende Menü wird angezeigt
- Erstellen eines Verzeichnisses ...
- Erstellen einer Aktion ...
- Erstellen eines Dialogthemas ...
- Erstellen einer ebenen Bewegung ...
- Verhalten importieren ...
- Dateien importieren ...
- Ordner importieren ...
- Löschen Sie die ausgewählte Datei / das ausgewählte Verzeichnis
Bereiten Sie für die Ausgabe von Inhalten auf einem Tablet ** ein HTML-Verzeichnis in der Projektdatei für Bilder und Videos vor ** und platzieren Sie die Dateien, die Sie anzeigen möchten, dort. Auf der Box-Seite, die auf diese Dateien verweist, wird die Datei durch den Pfad ** angegeben, der mit dem HTML-Verzeichnis ** beginnt. Die Details der Operationsmethode werden im Tutorial erklärt.
So verwenden Sie die Box: Zeigen Sie den Inhalt an
Bildausgabe
Lassen Sie uns zunächst das Bild einfach auf Peppers Tablet anzeigen. Bitte bereiten Sie eine geeignete Bilddatei in einem der Formate PNG, JPEG und GIF vor und führen Sie die Arbeit aus.
Versuchen Sie zu machen
- Vorbereiten der Box für die Verwendung ... Verwenden Sie die Box auf der Registerkarte "Tablet"
- tablet > Show Image
- Schließen Sie die Boxen an

- Zeigen Sie einfach das Bild auf Ihrem Tablet im Feld Bild anzeigen mit der Anwendung onStart an
-
Erstellen Sie ein HTML-Verzeichnis für Ihr Tablet Klicken Sie im Projektinhaltsfenster auf die Schaltfläche Hinzufügen und dann auf ** Verzeichnis erstellen ... **.
 Wenn Sie den Namen als HTML erstellen, wird ein HTML-Verzeichnis als Projektdatei erstellt
Wenn Sie den Namen als HTML erstellen, wird ein HTML-Verzeichnis als Projektdatei erstellt

-
Importieren Sie das Bild ** Klicken Sie auf Datei importieren ... **, um den Dateiauswahldialog zu öffnen. Wenn Sie die Bilddatei auswählen, die Sie anzeigen möchten, wird die Bilddatei als Projektdatei registriert.

-
Ziehen Sie die Bilddatei und verschieben Sie sie in das HTML-Verzeichnis
 Die Bilddatei kann jetzt auf Ihrem Tablet angezeigt werden.
Die Bilddatei kann jetzt auf Ihrem Tablet angezeigt werden. -
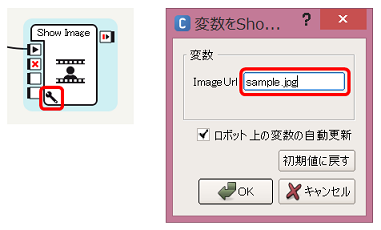
Klicken Sie auf die Parameterschaltfläche im Feld Bild anzeigen und geben Sie den Namen der Bilddatei in ImageUrl ein
 Dieser Wert ist eine Pfaddarstellung ab dem HTML-Verzeichnis.
Dieser Wert ist eine Pfaddarstellung ab dem HTML-Verzeichnis. -
** [Magie] ** Verhalten aus dem Verzeichnis verschieben Ändern Sie als Zaubertrick, damit Show Image funktioniert, die Position des Verhaltens (gespeichert in der Datei behaviour_1 / behaviour.xar, nachdem Sie ein neues Projekt erstellt haben). Ziehen Sie behaviour.xar aus dem Verzeichnis behaviour_1 und verschieben Sie es wie unten gezeigt in die oberste Ebene der Projektdatei.
 Ich werde erklären, warum es magisch ist, indem ich untersuche, wie Show Image erreicht wird.
Ich werde erklären, warum es magisch ist, indem ich untersuche, wie Show Image erreicht wird.
Sie haben jetzt eine Anwendung, die Bilder auf Ihrem Tablet anzeigt.
Funktionsprüfung
Um den Vorgang zu überprüfen, stellen Sie eine Verbindung zu Pepper her und spielen Sie ihn ab.
Bei einem virtuellen Roboter wird das Feld Bild anzeigen rot angezeigt, um einen Fehler anzuzeigen, und die folgende Fehlermeldung wird in der Protokollansicht angezeigt.
[ERROR] behavior.box :_getTabletService:20 _Behavior__lastUploadedChoregrapheBehavior1798150472__root__ShowImage_13: Cannot find service 'ALTabletService' in index
[WARN ] behavior.box :onInput_onStart:58 _Behavior__lastUploadedChoregrapheBehavior1798150472__root__ShowImage_13: No ALTabletService, can't display the image.
(Ergänzung) Sehen wir uns die Implementierung der Box Image anzeigen an
Ein schneller Weg, um den magischen Grund für behaviour.xar herauszufinden, ist das Feld Bild anzeigen. Das Feld "Bild anzeigen" ist ein ** Python-Feld **. Wenn Sie also im Gegensatz zum Feld "Flussdiagramm" und "Zeitachse" doppelklicken, wird der Skripteditor geöffnet.

Werfen wir einen Blick auf den Inhalt des Codes. Von diesem Code wird der folgende Code von onStart aufgerufen.
def onInput_onStart(self):
# We create TabletService here in order to avoid
# problems with connections and disconnections of the tablet during the life of the application
tabletService = self._getTabletService()
if tabletService:
try:
url = self.getParameter("ImageUrl")
if url == '':
self.logger.error("URL of the image is empty")
if not url.startswith('http'):
url = self._getAbsoluteUrl(url)
tabletService.showImage(url)
except Exception as err:
self.logger.error("Error during ShowImage : %s " % err)
self.onStopped()
else:
self.logger.warning("No ALTabletService, can't display the image.")
self.onStopped()
Im virtuellen Roboter kann der in diesem self._getTabletService () zu erfassende ALTabletService nicht gefunden werden und es tritt ein Fehler auf.
Übrigens, was mit der Magie zusammenhängt, ist dieser Teil "self._getAbsoluteUrl (url)", der den Pfad in die absolute URL konvertiert. Weiter suchen,
def _getAppName(self):
import os
if self.frameManager:
behaviorPath = os.path.normpath(self.frameManager.getBehaviorPath(self.behaviorId))
appsFolderFragment = os.path.join("PackageManager", "apps")
if not (appsFolderFragment in behaviorPath):
self.logger.error("appsFolderFragment is not in behaviorPath")
fragment = behaviorPath.split(appsFolderFragment, 1)[1]
return fragment.lstrip("\\/")
else:
self.logger.warning("No ALFrameManager")
def _getAbsoluteUrl(self, partial_url):
import os
subPath = os.path.join(self._getAppName(), os.path.normpath(partial_url).lstrip("\\/"))
# We create TabletService here in order to avoid
# problems with connections and disconnections of the tablet during the life of the application
return "http://%s/apps/%s" %(self._getTabletService().robotIp(), subPath.replace(os.path.sep, "/"))
Beim Generieren der URL zum Anweisen des Tablets wird der Pfad des Verhaltens verwendet, zu dem das Feld "Bild anzeigen" gehört. Dieser wird von "self.frameManager.getBehaviorPath (self.behaviorId)" abgerufen. Befindet sich das Verhalten nicht oben in der Projektdatei, kann die hier angenommene URL nicht abgerufen werden und die Bildanzeige schlägt fehl.
Zusätzlich zur Neupositionierung des Verhaltens können Sie den folgenden Code in den Python-Code im Feld Bild anzeigen einfügen, um dieses Problem zu umgehen.
def _getAppName(self):
import os
if self.frameManager:
behaviorPath = os.path.normpath(self.frameManager.getBehaviorPath(self.behaviorId))
appsFolderFragment = os.path.join("PackageManager", "apps")
if not (appsFolderFragment in behaviorPath):
self.logger.error("appsFolderFragment is not in behaviorPath")
fragment = behaviorPath.split(appsFolderFragment, 1)[1]
#Fügen Sie die folgende Zeile hinzu
fragment = fragment.split('/')[1]
return fragment.lstrip("\\/")
else:
self.logger.warning("No ALFrameManager")
Auf diese Weise können Sie den Inhalt der Python-Box überprüfen, um Ihr Verständnis der Box zu vertiefen, Protokollausgabecode hinzuzufügen und andere Änderungen vorzunehmen.
Video-Ausgang
Sie können die Videodatei auch auf die gleiche Weise wie die Bilddatei abspielen. Es unterstützt mp4 und mov.
Versuchen Sie zu machen
- Vorbereiten der Box für die Verwendung ... Verwenden Sie die Box auf der Registerkarte "Tablet"
- tablet > Play Video
- Schließen Sie die Boxen an

- Die Box "Video abspielen" sendet am Ende der Videowiedergabe ein "OnStopped" -Signal. Beenden Sie daher das Verhalten entsprechend.
- Erstellen Sie ein HTML-Verzeichnis und importieren Sie die Videodatei

- Gleiches Verfahren wie bei der Bilddatei
-
Legen Sie den Pfad zur Videodatei im Parameter der Box Video abspielen fest.

-
** [Magie] ** Verhalten aus dem Verzeichnis verschieben Wie bei der Bilddatei werden wir auch die Magie ausführen
Jetzt können Sie eine Anwendung haben, die das Video abspielt und das Verhalten beendet, wenn die Wiedergabe beendet ist.
Funktionsprüfung
Stellen Sie eine Verbindung zu Pepper her und versuchen Sie zu spielen. Das Video sollte auf Ihrem Tablet abgespielt werden.
Die Box "Video abspielen" verfügt auch über Eingaben wie "onPauseVideo" (Pause) und "onResumeVideo" (Lebenslauf). So wird das Video beispielsweise nur dann wiedergegeben, wenn festgestellt wird, dass sich eine Person vor Ihnen befindet, und das Video wird gestoppt, wenn keine Personen mehr anwesend sind. Es kann interessant sein, das zu tun.
Verwendung der Box: Touch-Ereignisse abrufen
Es ist auch möglich, mit einem Touch-Ereignis für das Tablet zu verarbeiten. Sagen wir hier "Ja", wenn das Tablet berührt wird.
Versuchen Sie zu machen
- Vorbereitung der zu verwendenden Box
- Tablet-Registerkarte
- Tablet> Berührungserkennung ... Berührungserkennung
- standard
- Audio> Sprache> Sprache einstellen ... Spracheinstellungen ändern
- Audio> Stimme> Sag ... sag hallo
-
Schließen Sie die Boxen an

-
Stellen Sie die Parameter ein

- Setzen Sie für die Parameter des Felds Berührungserkennung die Variable Aktion auf [Beim Aufsetzen].
- Das Feld Sprache festlegen legt Japanisch fest
- Passen Sie das Feld Sagen an

- Doppelklicken Sie auf das Feld Sagen und setzen Sie den darin enthaltenen lokalisierten Text auf Japanisch und Ja.
Jetzt können Sie das Feld "Sagen" ausführen, wenn Sie es berühren.
Funktionsprüfung
Versuchen Sie, eine Verbindung zu Pepper herzustellen, zu spielen und Ihr Tablet zu berühren. Sagen Sie "Ja" und Sie sind erfolgreich.
Die onTouched-Ausgabe enthält Informationen darüber, welche Koordinaten berührt wurden. Es könnte interessant sein, das Verhalten von Pepper mit diesen Informationen ändern zu können.
Tabletten sind ein sehr leistungsfähiges Element bei der Präsentation von Informationen von Pfeffer für Menschen. Zusätzlich zu den hier aufgeführten Bildern und Videos können Sie verschiedene Aktionen ausführen, z. B. das Anzeigen von HTML-Dateien.
Recommended Posts