[PYTHON] Créer une application Todo avec Django ③ Créer une page de liste de tâches
Dans ce chapitre, nous allons créer une page de liste de tâches.
Liste des articles
Créer une application Todo avec Django ① Créer un environnement avec Docker Créer une application Todo avec Django ② Créer une page de liste de dossiers Créer une application Todo avec Django ③ Créer une page de liste de tâches Créer une application Todo avec Django ④ Implémenter la fonction de création de dossier et de tâche Création d'une application Todo avec Django ⑤ Création d'une fonction d'édition de tâches
Effectuer la migration
Commencez par créer une table des tâches. La table des tâches est définie comme suit.
| Nom logique de la colonne | Nom physique de la colonne |
|---|---|
| ID | id |
| folderID | folder_id |
| Titre | title |
| Statut | status |
| Date de création | created_at |
Sur cette base, nous éditerons models.py. Ajoutez le modèle de tâche suivant.
todo/models.py
class Task(models.Model):
STATUS_CHOICES = [(1, 'Incomplet'),(2, 'Travail'),(3, 'Terminé')]
title = models.CharField(max_length=100)
status = models.IntegerField(choices=STATUS_CHOICES, default=1)
due_date = models.DateField(default=timezone.now)
created_at = models.DateTimeField(default=timezone.now)
updated_at = models.DateTimeField(blank=True, null=True)
folder_id = models.ForeignKey(Folder, on_delete = models.CASCADE)
def publish(self):
self.update_at = timezone.now()
self.save()
def __str__(self):
return self.title
Il y a deux points ici.
La première est la partie «status».
todo/models.py
STATUS_CHOICES = [(1, 'Incomplet'),(2, 'Travail'),(3, 'Terminé')]
status = models.IntegerField(choices=STATUS_CHOICES, default=1)
J'ai défini le statut sur IntergerField, mais j'ai défini la valeur par défaut sur 1. L'état initial lors de la création d'une tâche est toujours "incomplet", donc si rien n'est spécifié, "1" est entré. De plus, l 'option de choix trie les entiers incomplets, fonctionnels et terminés.
La seconde est la partie folder_id.
todo/models.py
folder_id = models.ForeignKey(Folder, on_delete = models.CASCADE)
La ForeignKey relie le modèle Folder et le modèle Task. Dans la partie on_delete = ..., vous pouvez supprimer tous les objets associés à l'objet à supprimer en paramétrant CASCADE. Cet article est facile à comprendre avec des exemples concrets. (Au fait, "cascade" signifie "petites chutes d'eau avec de nombreuses étapes", et si vous vous en souvenez, il est facile de comprendre que les objets sont supprimés d'affilée)
À ce stade, créez un fichier de migration avec make migraions.
Exécutez la commande suivante.
$ docker-compose run web python3 manage.py makemigrations
Une fois exécuté, ce sera comme suit, et un nouveau fichier de migration sera créé dans le répertoire todo / migrations.
$ docker-compose run web python3 manage.py makemigrations
Starting django_todo_db_1 ... done
Migrations for 'todo':
todo/migrations/0002_task.py
- Create model Task
Maintenant que vous avez créé le fichier de migration, exécutez la commande suivante pour le migrer.
$ docker-compose run web python3 manage.py migrate
Une fois exécuté, ce sera comme suit.
docker-compose run web python3 manage.py migrate
Starting django_todo_db_1 ... done
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions, todo
Running migrations:
Applying todo.0002_task... OK
Afficher le site de gestion
Après la migration, vérifiez le site d'administration (http: // localhost: 8000 / admin /). Ensuite, même si j'aurais dû migrer le modèle de tâche, l'élément lié à la tâche n'apparaît pas.

Pour afficher le modèle de tâche, vous devez importer le modèle de tâche dans admin.py. Ajoutez-le à admin.py comme suit.
todo/aadmin.py
from django.contrib import admin
from .models import Folder, Task#ajouter à
admin.site.register(Folder)
admin.site.register(Task)#ajouter à
Si vous visitez à nouveau le site d'administration, vous verrez que l'élément Tâches a été ajouté sous Dossiers, comme indiqué dans l'image ci-dessous.

Encore une fois, ajoutons quelques tâches sur le site d'administration.
Afficher la vue
Modifiez views.py comme suit.
todo/views.py
from django.shortcuts import render, get_object_or_404#ajouter à
from django.utils import timezone
from .models import Folder, Task#ajouter à
def index(request, id):
#Obtenez tous les dossiers
folders = Folder.objects.filter(created_at__lte=timezone.now()).order_by('created_at')
#Récupérez le dossier sélectionné
current_folder = get_object_or_404(Folder, id=id)
#Obtenir des tâches pour le dossier sélectionné
tasks = Task.objects.filter(folder_id = current_folder.id)
return render(request, 'index.html', {
'folders':folders,
'tasks':tasks,
'current_folder_id': current_folder.id,
})
[Fonction Get_object_or_404] sur la première ligne
Importer (https://docs.djangoproject.com/ja/3.0/topics/http/shortcuts/#get-object-or-404).
La troisième ligne importe le modèle de tâche défini dans models.py.
Dans la fonction get_object_or_404, si le pk (clé primaire) dans le modèle Folder, c'est-à-dire l''id qui correspond à l''id est reçu, l'objet correspondant à l''id est assigné au dossier_actuel`.
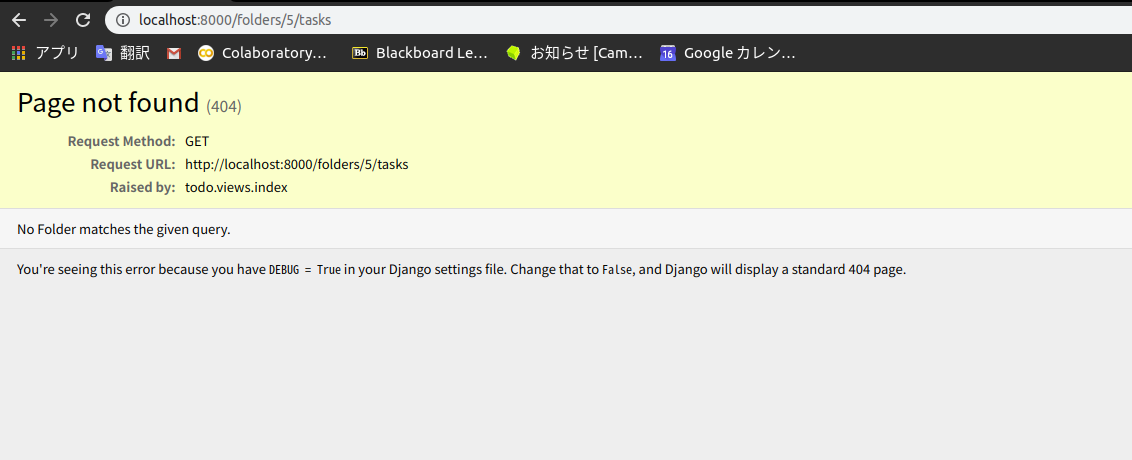
Il renvoie une erreur 404 lorsqu'il reçoit un «id» qui n'existe pas dans l'«id» du modèle de dossier.
Par exemple, si seulement 3 dossiers sont insérés, accéder à http: // localhost: 8000 / folders / 5 / tasks entraînera une erreur 404 comme indiqué ci-dessous.

Ensuite, à propos de cette partie.
tasks = Task.objects.filter(folder_id = current_folder.id)
Ici, la fonction filter est utilisée pour obtenir toutes les tâches dont folder_id est égal à ʻid du dossier sélectionné et l'assigner à tâches`.
Modifier le modèle
Pour afficher la liste des tâches, insérez le code suivant dans templates / index.html où le commentaire <! - Les tâches sont affichées ici->.
templates/index.html
<div class="panel panel-default">
<div class="panel-heading">tâche</div>
<table class="table">
<thead>
<tr>
<th>Titre</th>
<th>Statut</th>
<th>Date limite</th>
<th></th>
</tr>
</thead>
<tbody>
{% for task in tasks %}
<tr>
<td>{{ task.title }}</td>
<td>
<span
class="label {% if task.status == 1 %}label-danger{% endif %}{% if task.status == 2 %}label-info{% endif %}"
>
{{ task.get_status_display }}
</span>
</td>
<td>{{ task.due_date }}</td>
<td><a href="#">Éditer</a></td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="panel-body">
<div class="text-right">
<a href="#" class="btn btn-default btn-block">
Ajouter une tâche
</a>
</div>
</div>
</div>
Je pense que les parties suivantes doivent être notées.
<span
class="label {% if task.status == 1 %}label-danger{% endif %}{% if task.status == 2 %}label-info{% endif %}"
>
{{ task.get_status_display }}
</span>
Pour obtenir le "nom" d'un champ dont la valeur est limitée par l'attribut choice, vous devez utiliser la méthode get_status_display. (La méthode get_status_display est définie de manière arbitraire. Pour plus de détails, voir Comment obtenir le "nom" d'un champ dont la valeur est limitée par l'attribut choice dans le modèle Django. / 37bf4f5f6b60ccccebe2))
De plus, en utilisant l'instruction if, quand task.status vaut 1, c'est-à-dire quand il est incomplet, label-danger est utilisé, et quand task.status vaut 2, c'est-à-dire quand il fonctionne, label-info est utilisé. L'allocation et le CSS sont appliqués pour chaque état de tâche.
Lorsque vous arrivez ici, allez sur http: // localhost: 8000 / folders / 1 / tasks pour le vérifier! Ce n'est pas grave si cela ressemble à ce qui suit!

en conclusion
Vous avez maintenant répertorié les tâches! Le code jusqu'à présent peut être trouvé dans la Branche du chapitre 3 du référentiel. Ensuite, nous allons implémenter la fonction de création de dossier!
Liste des articles
Créer une application Todo avec Django ① Créer un environnement avec Docker Créer une application Todo avec Django ② Créer une page de liste de dossiers Créer une application Todo avec Django ③ Créer une page de liste de tâches Créer une application Todo avec Django ④ Implémenter la fonction de création de dossier et de tâche Création d'une application Todo avec Django ⑤ Création d'une fonction d'édition de tâches
Recommended Posts