[PYTHON] Pratique de développement d'applications Web: Créez une page de création d'équipe avec Django! (Page de création de décalage)
Je vais faire la page principale (au fait, l'intérieur de ma tête a été foiré d'ici).
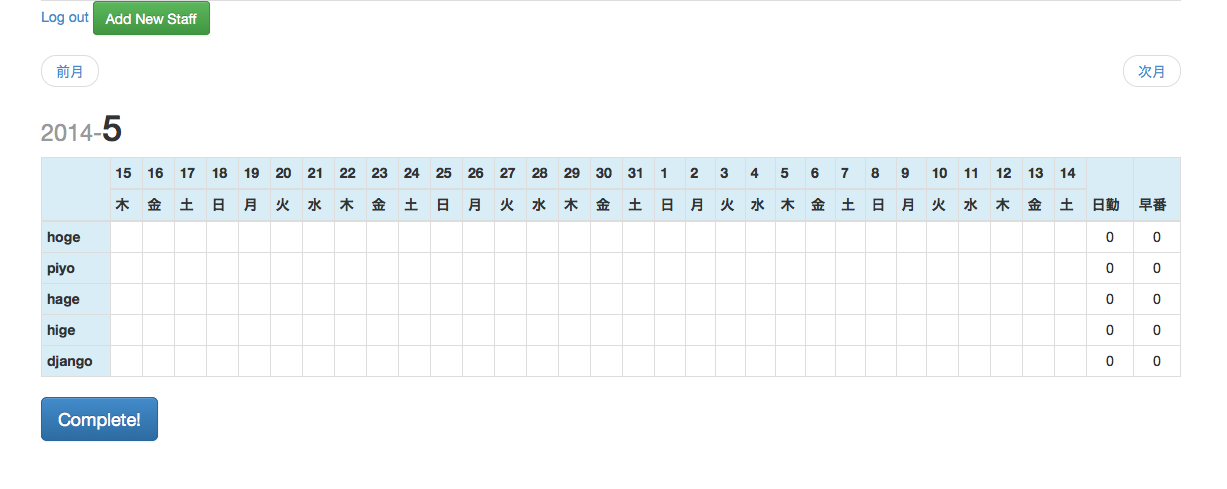
À propos, l'écran en ce moment ressemble à ceci.

Paramètres d'URL
Tout d'abord, à partir des paramètres d'URLconf. Cette fois, créez une URL comme ** http: // shift-maker / 2014/5/15 / shift / **, incorporez les numéros de l'année et du mois, et apportez les chiffres à la fonction d'affichage pour vous connecter aux données. Je veux que ça soit comme ça.
url.py
#...
month_url = r'(?P<year_num>\d+)\-(?P<month_num>\d+)' #J'avais le sentiment qu'il serait réutilisé, alors je l'ai défini comme une variable. Les numéros d'année et de mois sont l'année_num,month_vues comme num.Vous pouvez l'emmener à py.
urlpatterns += patterns('schedule.views',
url(r'^$', 'home', name="Home"), #Au fait, je ne comprends pas la signification de cet attribut de nom (même si je l'ai défini pour le moment)
url(r'^%s/shift/$' % (month_url,),'a_month_shift',name="MonthShift"),
)
#...
J'ai défini la page d'accueil comme un bonus sans réfléchir profondément.
2. Afficher la fonction
Si vous souhaitez créer une page de production par équipe mensuelle, vous devez obtenir le contenu du mois (date, jour, etc.), mais en Python [un module pratique appelé calendrier](http://qiita.com/juniskw/ Il y a des éléments / e2d42c2f457e4b49b8b5), donc je l'utilise. Cette fois, il est écrit comme une fonction appelée get_calendar dans le modèle GroupSchedule de owner / models.py.
schedule/views.py
from django.contrib.auth.decorators import login_required
from django.shortcuts import render,redirect
@login_required
def home(req):
from datetime import datetime
now = datetime.now()
return redirect( '/%s-%s/shift/' % (now.year,now.month,) ) #Rediriger automatiquement vers l'écran d'équipe de ce mois
@login_required
def a_month_shift(req,year_num,month_num):
from owner.models import GroupSchedule
from schedule.models import WorkTime,MonthShift,StaffSchedule,NgShift,GuestSchedule
from datetime import date
year,month = int(year_num),int(month_num)
try:
groupschedule = GroupSchedule.objects.get(owner=req.user)
except GroupSchedule.DoesNotExist: #Si vous ne pouvez pas définir le décalage
return redirect('/owner/schedule/edit') #Vers l'écran de réglage
monthshift,created = groupschedule.monthshift_set.get_or_create(year=year,month=month,groupschedule=req.user.groupschedule) # get_or_create est un raccourci pratique qui élimine le besoin d'écrire une instruction try à chaque fois. Notez qu'il y a deux côtés gauche (ce que le second est inconnu pour le moment)
if req.method == 'POST':
posted = req.POST
s_year,s_month,s_day = int(posted['year']),int(posted['month']),int(posted['day']) # s_Parce que l'horaire du personnel_Abréviation de. Recevoir des informations de date à partir des données POST ...
s_date = date( year=s_year,month=s_month,day=s_day ) #Variable comme objet de date
try: #Voulez-vous obtenir le calendrier du personnel à partir de la date POSTÉE et des informations sur le personnel?
s_schedule = StaffSchedule.objects.get( date=s_date,staff=int(posted['staff']) )
except StaffSchedule.DoesNotExist: #Créer sinon
from staff.models import Staff
s_schedule = StaffSchedule(date=s_date)
s_schedule.staff = Staff.objects.get( id=int(posted['staff']) )
s_schedule.monthshift = monthshift
s_schedule.worktime = WorkTime.objects.get( id=int(posted['shift']) ) #Confirmer le temps de travail de l'horaire du personnel ...
s_schedule.save() #sauvegarder
month_cal = groupschedule.get_calendar(year,month) #Être défini dans le modèle GroupSchedule_Obtenir des informations mensuelles à partir du calendrier
return render(req,'schedule/a_month_shift.html',{
'year':year_num, #Utilisez-le tel quel pour les titres de page, etc.
'month':month_num, #Comme ci-dessus
'month_cal':month_cal, #Informations sur le calendrier
'monthshift':monthshift, #Je ne l'ai pas encore utilisé
'weekdays':['Mois','Feu','eau','bois','Argent','sol','journée',], # 曜journéeの表示方法(デフォルトだとSundayとかになるので馴染みづらい)
'staffs':groupschedule.staff_set.order_by('id'),
'worktimes':groupschedule.worktime_set.order_by('id'),
})
modèle
Après cela, écrivez un modèle comme celui-là. Tout d'abord, j'ai créé une base pour l'application (mais c'est subtile si j'avais besoin de la séparer).
templates/schedule/bases/base_a_month.html
{% extends 'bases/base.html' %}
{% block title %} {{ year_num }}-{{ month_num }} {% endblock %}
{% block main %}
<!--d'ici-->
<a href="/logout">Log out</a>
<a href="/staff/new"><button class="btn btn-success">Add New Staff</button></a>
<!--La mise en page est cliquetante car je l'ai mise dans le texte jusqu'à présent-->
<ul class="pager">
<li class="previous">
{% ifnotequal month '1' %}
<a href="/{{ year }}-{{ month|add:'-1' }}/shift">le mois dernier</a>
{% else %}
<a href="/{{ year|add:'-1' }}-12/shift">le mois dernier</a>
{% endifnotequal %}
</li>
<li class="next">
{% ifnotequal month '12' %}
<a href="/{{ year }}-{{ month|add:"1" }}/shift">Le mois prochain</a>
{% else %}
<a href="/{{ year|add:'1' }}-1/shift">Le mois prochain</a>
{% endifnotequal %}
</li>
</ul>
<h1><small>{{ year }}-</small>{{ month }}</h1> <!--Titre. Quelle année et quel mois?-->
<table class="table table-bordered {% block t_class %}{% endblock %}">
{% block t_main %}
<!--Mettez le contenu principal ici-->
{% endblock %}
</table>
{% endblock main %}
Et ce qui suit est le contenu principal.
templates/schedule/a_month_shift.html
{% extends "schedule/bases/base_a_month.html" %}
{% block title %} Shift:{{ year }}/{{ month }}-{{ month|add:1 }} {% endblock %}
{% block t_main %}
<script type="text/javascript" src="{{ STATIC_URL }}js/a_month_shift.js"></script>
<link type="text/css" rel="stylesheet" href="{{ STATIC_URL }}css/a_month_shift.css"> <!--Je ne l'ai pas fait pour le moment-->
{% load schedule_controler %} {#Chargement de votre propre filtre#}
<thead>
<tr align="center" class="info"> <!--Date-->
<th rowspan="2"></th>
{% for cal in month_cal %} {#Afficher le calendrier jour par jour#}
<th class="day_{{ cal.day }}">{{ cal.day }}</th>
{% endfor %}
{% for worktime in worktimes %} {#Afficher les temps de travail enregistrés un par un (en-tête pour les statistiques pour chaque heure de travail)#}
<th rowspan="2">{{ worktime.title }}</th>
{% endfor %}
</tr>
<tr class="info"> <!--journée-->
{% for cal in month_cal %}
<th class="day_{{ cal.day }}">{{ weekdays|index_is:cal.weekday }}</th> {# index_est un filtre fait maison#}
{% endfor %}
</tr>
</thead>
<tbody>
{% for staff in staffs %}
<tr align="center">
<th class="info" staff_id="{{ staff.id }}">{{ staff }}</th> <!--staff_Élément id utilisé dans js-->
{% for cal in month_cal %}
<td class="day_{{ cal.day }}" id="s{{ staff.id }}d{{ cal.day }}">
{% include 'schedule/parts/dropdown.html' %} {#Étant donné que la partie de sélection WorkTime dans la liste déroulante est créée en tant que partie dans un fichier séparé, vous avez l'impression de la lire ici#}
</td>
{% endfor %}
{% for worktime in worktimes %}
<td>
{% with staff.staffschedule_set|worktime_filter:worktime as worktime_set %} {# worktime_Avec filtre ...#}
{% with worktime_set|monthshift_filter:monthshift as month_worktime_set %} {# monthshift_J'ai aussi fait mon propre filtre#}
{{ month_worktime_set.count }} {#count est une méthode de commodité intégrée utilisée ici pour les statistiques par WorkTime.#}
{% endwith %}
{% endwith %}
</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
{% endblock t_main %}
J'utilise mon propre filtre à certains endroits, mais cela peut être appelé en créant un nouveau répertoire appelé ** templatetags ** directement sous le répertoire de l'application et en le créant là. Référence: http://docs.djangoproject.jp/en/latest/howto/custom-template-tags.html
** schedule_controler.py **, ** a_month_shift.js **, ** dropdown.html **, etc. qui ont écrit ces filtres auto-créés sont susceptibles d'être longs, je vais donc l'essayer la prochaine fois.
Recommended Posts