I made a site that summarizes information on carbohydrate restriction with Vue.js
Introduction
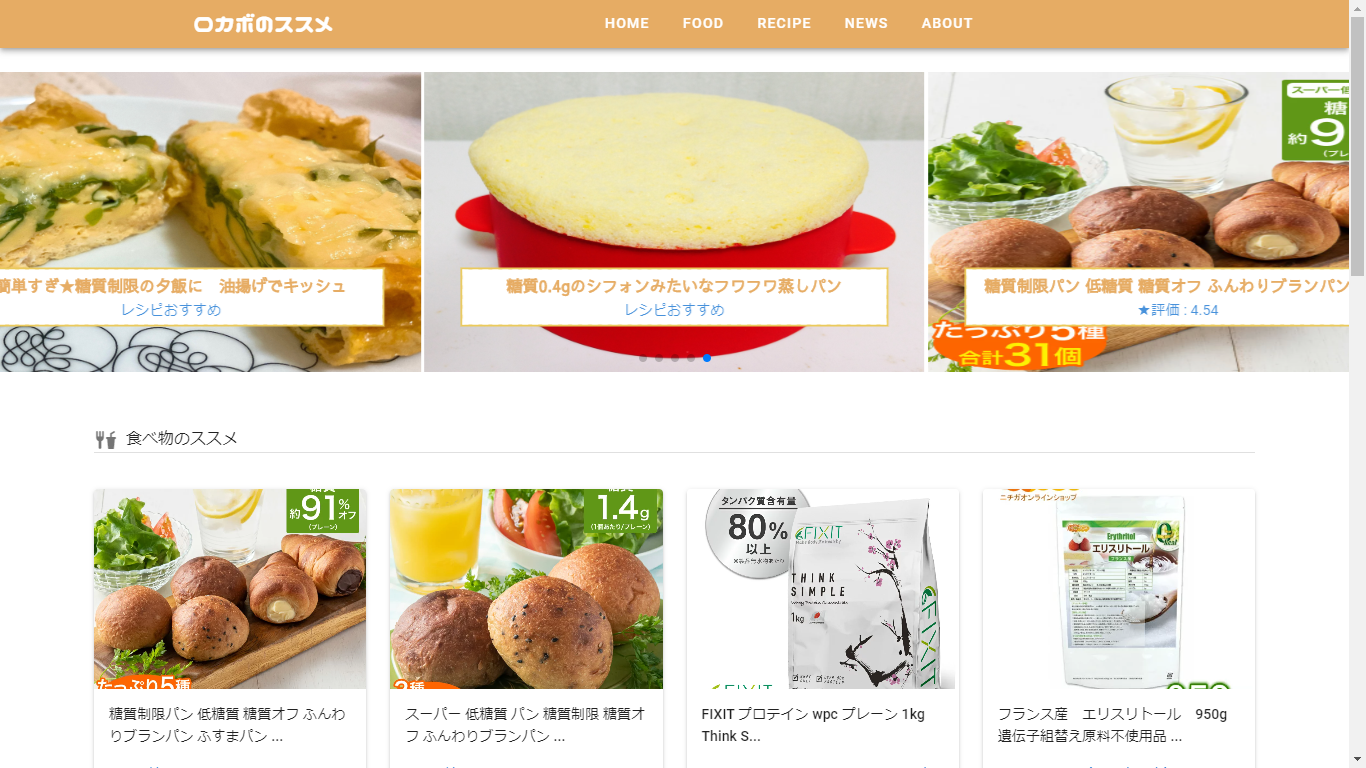
I made such a site.
https://lowcarb-recommend.com/

I started studying Vue.js around the middle of March, and when I was thinking that I wanted to make something by the end of Golden Week, I just started a sugar-restricted diet with a self-restraint. I was there, so I decided to create a site that summarizes information about it, so I started creating it.
What kind of function does it have?
The functions are the following three points.
- Browse low-carbohydrate diets by ranking
- Browse carbohydrate restriction recipes
- Browse news about carbohydrate restrictions
Regarding the sugar-restricted diet in 1., we obtained information from Rakuten Ichiba API and made it possible to search by shop or by genre (bread, noodles, etc.).
Regarding the sugar restriction recipe in 2., information is also obtained from the Rakuten recipe API.
Regarding the news of 3., we have obtained RSS from Google News.
environment
- Java
- Spring Boot
- Vue.js(Vue Router、Vuex、Vuetify)
- Swiper.js
- Heroku
- Mongo DB
- Netlify
Originally I wanted to use Vue.js, so I decided on the front end and wondered what to do with the back end, but if everything is unfamiliar, it will take time to make → I can not make it to the end I was a little scared, so I chose Java, which I use for business.
production period
- 2 months
The backend was Java, which I use at work, so I was able to finish it in less than two weeks. As for the front end, it was Vue.js that I had just started learning, so I spent a month and a half researching and completing it.
Where I had a hard time
Below is a summary of the difficult points and what I referred to.
How to collect news information
Initially, I wanted to use the News API, which would be commonly used in news-related services. However, 90% 9 minutes I think that my usage was bad, but I could not get information on carbohydrate restriction well, and when I was thinking about alternatives, I found a way to get RSS from Google News, so that I switched.
Please refer to the following for how to get Google News RSS. https://qiita.com/KMD/items/872d8f4eed5d6ebf5df1 http://mogakana.blogspot.com/2011/05/javarss.html
How to use Swiper.js
I thought, "Introduce something that works on the TOP page", and after researching various things, I came across this library. I made a lot of thoughts and mistakes, such as not being able to put captions on the photos on the top page and being not responsive.
Regarding Swiper.js, I referred to the following. https://qiita.com/whike_chan/items/c68e094f412b04b1afc2 https://github.surmon.me/vue-awesome-swiper/ https://www.kabanoki.net/4783/
PWA conversion
When the development was nearing the end, I thought it would be cool to convert it to PWA and say "Add to home screen", but I tried various things, but it was not OK with Lighthouse. When I looked at the console, I got the following error.
console
Site cannot be installed: no matching service worker detected. You may need to reload the page, or check that the service worker for the current page also controls the start URL from the manifest
I also got an error like "bad-precaching-response". I try to update the cache of the _redirects file that I put when deploying Netlify → It seems that the cause was that I was angry that there was no such file, so I excluded it from the cache target referring to the following site.
I solved it by writing the following in vue.config.js.
vuejs:vue.config.js
module.exports = {
//abridgement
pwa: {
workboxPluginMode: 'GenerateSW',
workboxOptions: {
exclude: /_redirects/
}
}
}
I referred to the following site. http://t-kuni.sub.jp/2020/06/12/pwa%e3%81%a7%e6%96%b0%e3%83%90%e3%83%bc%e3%82%b8%e3%83%a7%e3%83%b3%e3%82%92%e3%83%aa%e3%83%aa%e3%83%bc%e3%82%b9%e3%81%97%e3%81%a6%e3%82%82%e3%83%90%e3%83%bc%e3%82%b8%e3%83%a7%e3%83%b3%e3%81%8c/#%E7%B5%90%E6%9E%9C
https://michimani.net/post/programming-build-pwa-with-vuejs/
Lesson
During development, the outline was completed in about a month (I intended), so I thought it would be over soon, but it took two months in the end. There are a lot of things I want to fix in detail, I thought that there was the following chengyu while developing, so keep this in mind when developing in the future, "I think 90% is over. But maybe it's still 50% ~ ", it might make you feel better,
Those who go to Hyakuri are in the middle of ninety https://imidas.jp/proverb/detail/X-02-C-27-8-0010.html
in conclusion
I wrote a lot, but please try it! Recommendations for low carbs
Recommended Posts