How to disable existing selected items in the select box
background
We are co-developing a baseball scorebook app using Rails. I am selecting a baseball position using a select box that uses an active hash. There was a request to make it impossible to select an existing item.
Therefore, I felt that it was an interesting idea and decided to create it on a trial basis.
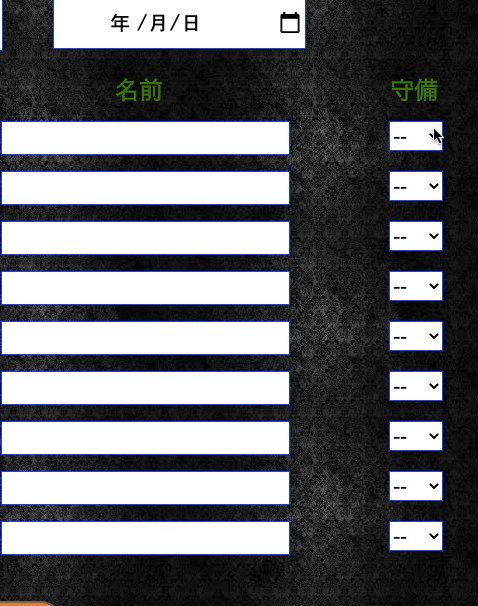
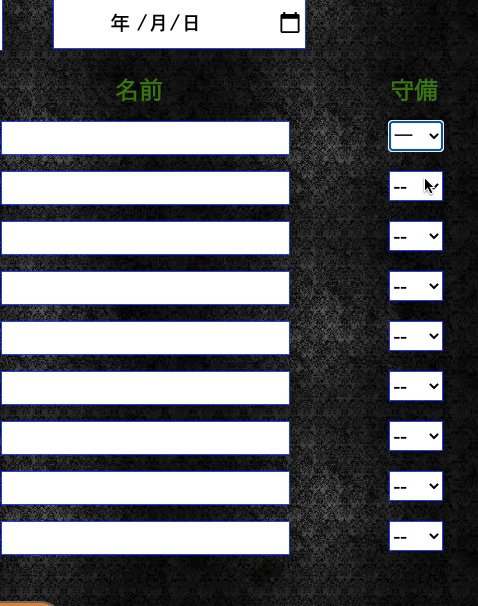
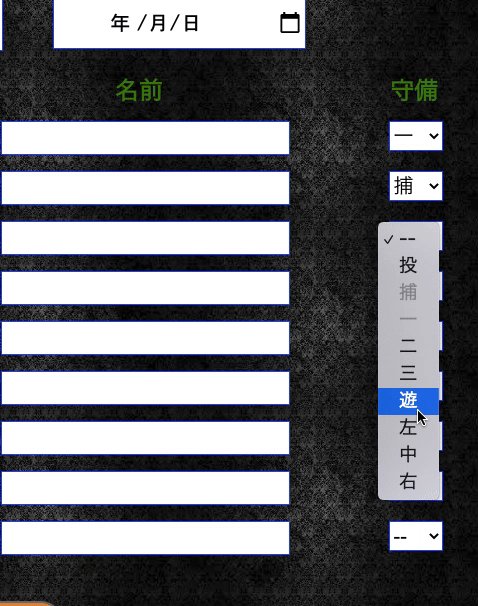
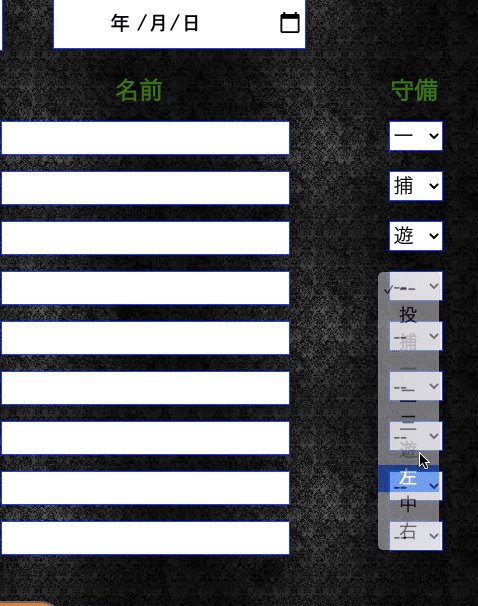
Completion image diagram
Concept for implementing the function
First of all, it seems that there are three change patterns 1. Select a value from the initial value-- __2. Select the initial value from the current selection __ __3. Select a value other than the initial value from the current selection __
ActiveHash has the following structure. { id: 1, name: '--' }, {id: 2, name:'throw'}, {id: 3, name:'capture'}, The value value of the option tag is id, and the display value is name. The value value of the select tag will be the value value of the selected option tag.
With this in mind, I decided to consider three possible behaviors.
1. Select from the initial value--
- Select a value
- The value of select will be the value selected in 1.
- For the value of other select tags, the value selected in 2 cannot be selected.
2. Select the initial value from the current selection
- Select a value
- The value of select will be the value selected in 1.
- For the value of other select tags, allow you to select the value before the change in 1.
3. Select a value other than the initial value from the current selection
- Select a value
- The value of select will be the value selected in 1.
- For the value of other select tags, make it impossible to select the value after change in 2 so that the value before change in 1 can be selected.
Summary and consideration of behavior
・ The value currently selected can be found by the value value of select. ・ Currently, I do not know the value that was selected before. __ => It is necessary to set some criteria for judgment. __ -Regarding the initial value, it does not affect anything other than other select tags.
Based on the above information, we will consider the implementation procedure based on the policy of assigning a class name to the previous input value.
Implementation procedure
- Get the HTML element of the select tag
- Pre-get the number of HTML elements (= options) that are children of the select tag
- Set an event when the value of the selected item changes in all select tags
- After the event fires, store the selected current value in a variable
- Search for a child element (option tag) that has a class name pre-value that is a certificate of the previous selection value.
- If there is a applicable element, remove the class name after storing the value as the previous value in the variable
- Add class name pre-value to option tag with current value
- For select tags other than the part where the slect tag is changed, the disabled attribute is added to the option tag of the newly set value stored in 4. The option tag that applies to the previous value stored in 9.6 removes the disabled attribute.
reduce_position.js
function reduceOption() {
//Since all the components of the option tag that is a child are the same, the number of elements of the child whose parent is select is also the same.
const positionSelect = document.querySelectorAll(".input-game-defensive");
const SelectLength = positionSelect.length;
const OptionLength = positionSelect[0].children.length;
for(let i=0; i<=SelectLength - 1; i++){
positionSelect[i].addEventListener("change", (e) => {
const targetValue = positionSelect[i].value;
const targetChildren = positionSelect[i].children;
//Initial value on the tag as the previous initial value--Give value value 1 of
let preValue = 1;
for(let c=0; c<=OptionLength-1;c++){
if(targetChildren[c].classList.contains("pre-value")){
preValue = targetChildren[c].value;
targetChildren[c].classList.remove("pre-value");
}
}
//Process the HTML element of all select tags.
targetChildren[targetValue - 1].classList.add("pre-value");
for(let k=0; k<=SelectLength - 1; k++){
//Initial value of changed number of select tag elements i, preValue value 1--Execute the process other than.
if(preValue != 1 && k!=i){
//Removed invalid attribute that contained the previous value
positionSelect[k].children[preValue - 1].removeAttribute("disabled");
}
if(targetValue != 1 && k!=i){
//Invalidate the attribute of the newly specified value
positionSelect[k].children[targetValue - 1].setAttribute("disabled", true);
}
}
});
};
}
window.addEventListener("load", reduceOption);
Supplementary information
.children Gets the child elements of the currently matching element. You can specify the nth child HTML element for the parent specified by parent element .children [n].
.classList.add, .classList.remove Methods that allow you to add and remove class names
setAttribute("disabled", true) disabled is an attribute that indicates invalidity, and the effect of invalidation can be set as true or false. Since I want to disable it this time, the second argument is described as true.
Finally
Thank you for watching till the end. I think it's been a long time since I described the idea of implementing the function.
To summarize briefly, By having the class name pre-value in the option tag that applies to the current selection value It became possible to distinguish the value after the change and the value before the change, and the desired function could be implemented.
Believing that you can do what you can't do with a little ingenuity, We will continue to implement it.
Recommended Posts