How to use an external editor for Python development with Grasshopper
Introduction
When writing Python scripts in Grasshopper, you generally use the Grasshopper standard editor,
Writing code is dramatically more efficient with an external editor.
This time, I will explain using VS Code as an example.
** Benefits of using an external editor **
--Can complete code for libraries other than Rhino / GH --Code is easier to read --Easy to manage importing another file --You don't have to open Rhino when you just want to see the code ――Using a cool editor raises your tension
environment
- Windows10
- Rhino6
- VS Code
What to do with VS Code
Anything is fine as long as you can write Python code, but in order to write more comfortably, prepare the environment by the following procedure.
Install VS Code Python extension
You can install it from here.
Build a Python 2.7 environment
It is recommended to prepare the virtual environment using anaconda.
Many people explain how to build a Python environment in an easy-to-understand manner, so I will omit it.
This article is relatively new and recommended.
** Notes </ font> **
IronPython running on Rhino is python2 series, so it is recommended to build the environment with Python2 </ font>.
Install Rhino / Grasshopper code completion library
By inserting stubs, code completion of Rhino and Grasshopper will be effective.
Please install Rhino-stubs and Grasshopper-stubs in the python environment by referring to here
pip install Rhino-stubs
pip install Grasshopper-stubs
(You will get an alert like "python2.7 is no longer supported", but don't worry.)
Specify the built python2.7 as an interpreter with VS Code
If you click Python ~ at the bottom left of the screen, a place to select the interpreter will appear at the top of the screen, so select the Python environment created this time.
What to do with Grasshopper
Read File settings
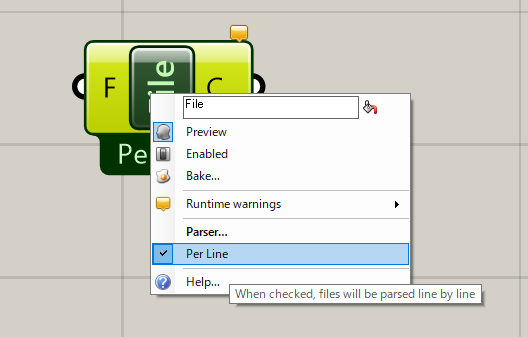
--Place a component called `Read File`
 --Right-click on the component name and uncheck
--Right-click on the component name and uncheck `Per Line``` <br>  --Right-click on "F" and check Syncronise ``
By checking this, the code updated by the external editor will be reflected in Grasshopper.

Read a python file
--Right-click "F" → select `Select one existing file` and select the Python file to load

Python component settings
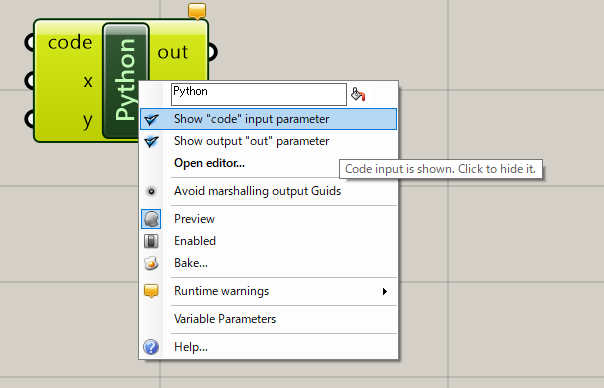
--Deploy Python components
--Right-click the component name → click Show" code "input parameter
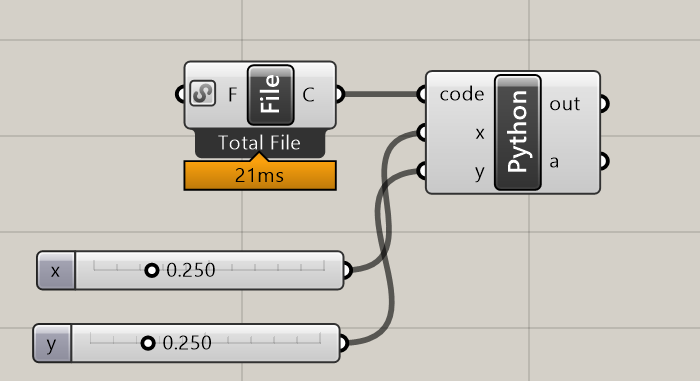
At the top of the input you will see a parameter called `code```. <br>  --Connect "C" in ``` Read File to code in Python component
 --You have now linked your Python files!
--You have now linked your Python files!
After that, write the code with VS Code and check the result with Grasshopper.
important point
Be sure to change the code with an external editor
When I change the code in the Grasshopper editor and try to close the editor, the following message is displayed and the link is broken.

Grasshopper input parameter names are not recognized by external editors
For example, even if you enter x and `` `yin Grasshopper like this  I get the errorUndifined variable``` on VS Code because it is not defined in the Python code.
If you want to test the code alone on VS Code, you need to initialize the variables, but if you just run it on Grasshopper, there is no problem.

at the end
I showed you how to write Python code on Grasshopper with an external editor. This method is sufficient for a single Python file, but if you try to develop in earnest using a module or configuration file in another file, problems unique to Grasshopper will occur. I will explain that in another article.
reference
http://www.hagiri.org/how-to/249
Recommended Posts