Until you build a Nuxt.js development environment with Docker and touch it with VS Code
If you buy a new Macbook and create a development environment with a Docker container, it will be easy to match the environment with other people, and I thought that it would be good if my Macbook environment was not polluted, so it is a memorandum.
I would be grateful if you could let me know if you should do this or if there is any incorrect information. ~~ I'm just touching Vue.js lightly, so I'm scared because I don't understand the infrastructure, but I want to do my best. .. ~~
Premise
--Apple M1 chip MacBook Air (macOS Big Sur, 16GB)
Thing you want to do
- You can build an environment where you can develop Nuxt.js on Docker
- You can access Nuxt.js applications from your Mac
- I want to develop from VS Code on Mac
Articles that I used as a reference
-Just build nuxt.js development environment with docker -Create nuxt development environment with docker -[Docker] I built a Nuxt development environment with Dockerfile and docker-compose.yml!
memorandum
1. Create a Docker image
Since there was a node official Docker image, create a Docker image using that.
As of December 25, 2020, the stable version was 14.15.3, so I decided to use that.
Dockerfile
FROM node:lts-alpine3.11
WORKDIR /app
RUN apk update && \
apk add git && \
npm install -g npm && \
npm install -g vue-cli && \
npm install -g [email protected]
ENV HOST 0.0.0.0
EXPOSE 8080
The base Docker image is specified in FROM.
WORKDIR/app is like cd/app on a Docker container.
RUN actually hits the command.
create-nuxt-app seems to give the following error when the latest version is installed, and it seems that it will work if the version is dropped a little (@ 2.15.0) (see the reference article).
Can't create . because there's already a non-empty directory . existing in path.
docker-compose.yml
version: '3'
services:
nuxt:
build: .
tty: true
command: npm run dev
volumes:
- .:/app
ports:
- "8080:3000"
By specifying " 8080: 3000 " in ports, you can refer to localhost: 3000 in the container by looking at localhost: 8080 on the outside (in this case, Mac side).
2. Launch the Docker container
Build the created image and launch the container.
$ docker-compose build
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nuxt_nuxt latest 53cf2fd02c9a 39 seconds ago 210MB
node lts-alpine3.11 66ba137c0d00 6 days ago 115MB
Each item of create-nuxt-app is left to you.
$ docker-compose run --rm nuxt npx create-nuxt-app
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in .
? Project name app
? Project description nuxt.js sample app
? Author name trajanme
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules Progressive Web App (PWA) Support
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Single Page App
? Choose development tools jsconfig.json (Recommended for VS Code)
docker-compose up -d
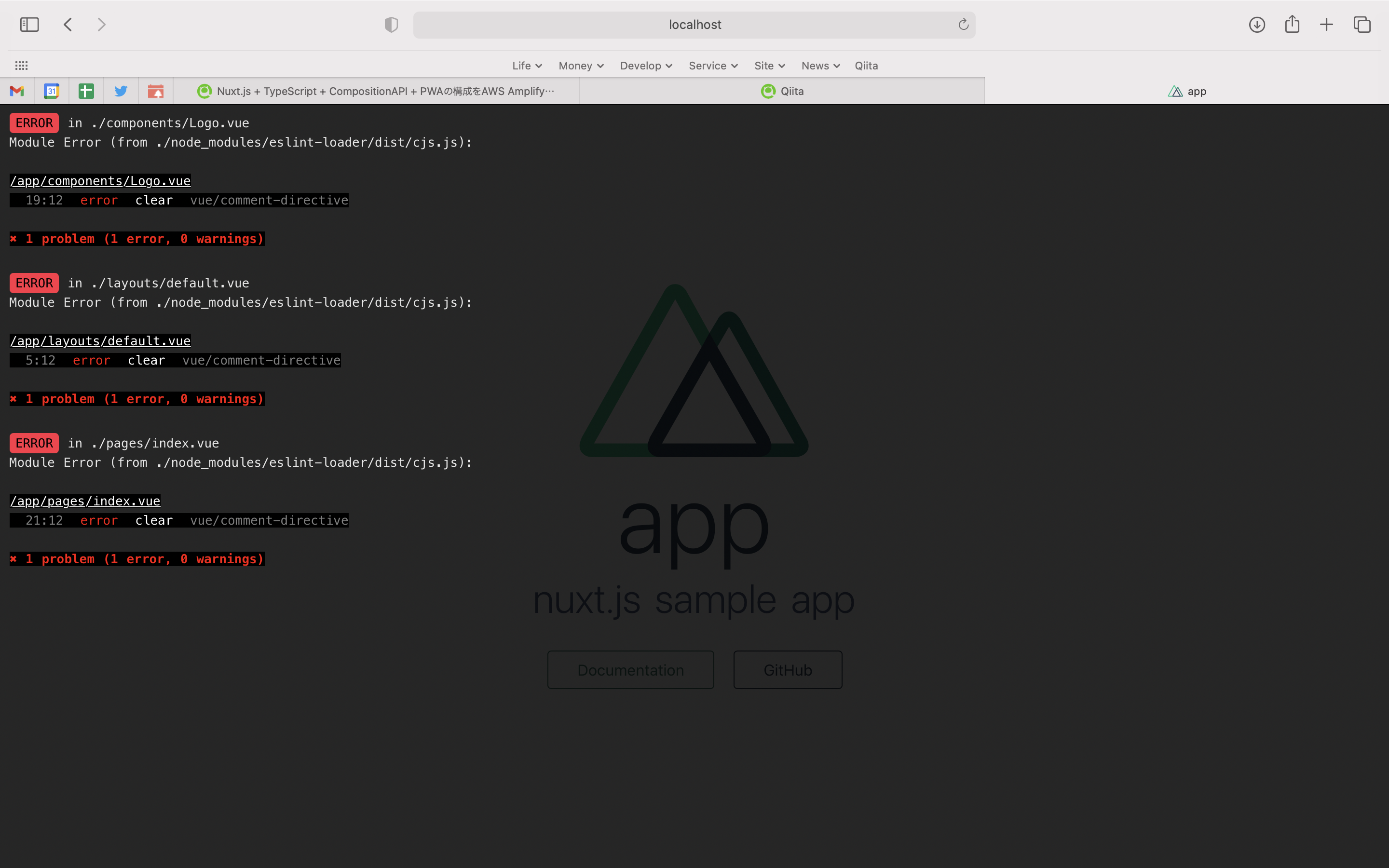
Now you can see the application by going to http: // localhost: 8080.

I got an ESLint error, but I confirmed the startup for the time being.
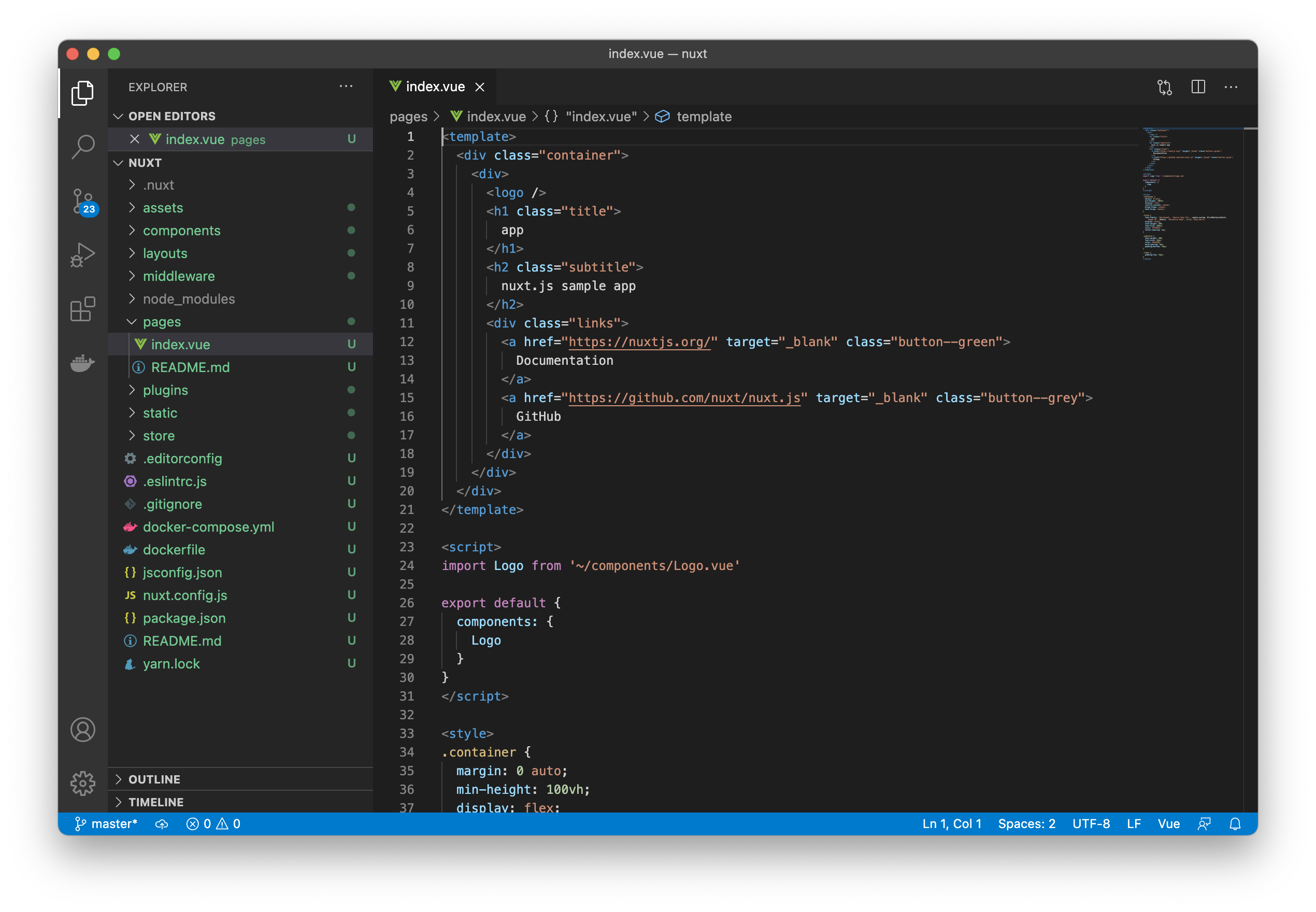
3. Edit the container file from VS Code on Mac
It was really easy.
I was wondering if I would use ** Remote-Containers ** as described in the article Use Docker Development Container Conveniently with VS Code ...

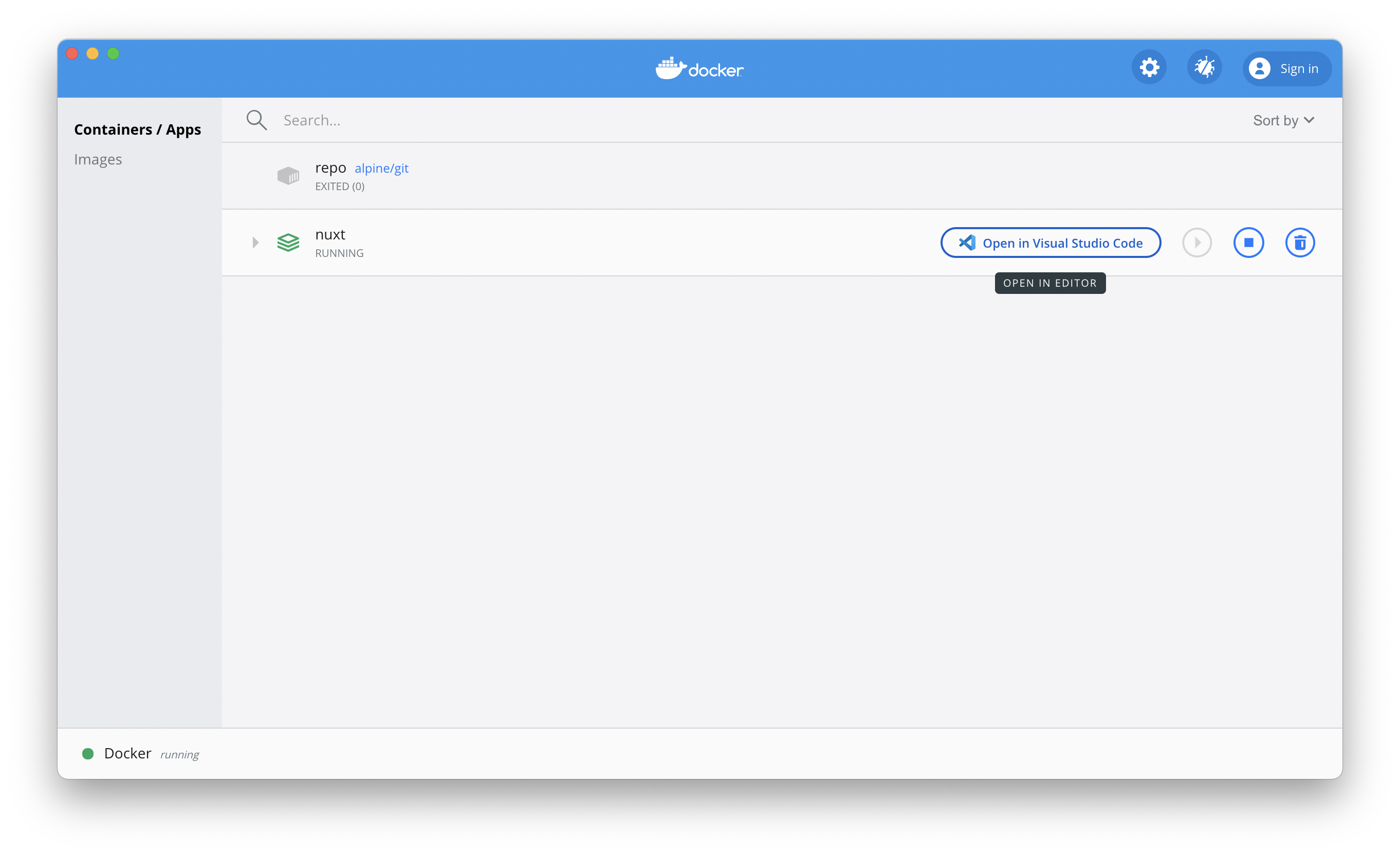
Just press "Open in Visual Studio Code" of the container launched from "Containers/Apps" of the Docker application.

By the way, to drop the Docker container, use the following command.
$ docker-compose down
If you raise it again, you can work normally from the previous continuation.
It's often unclear if I don't investigate a little more, so I want to organize it during the year-end and New Year holidays ...
Recommended Posts