Easy way to create an original logo for your application (easy with your smartphone)
Easily create your personal app logo! (There is a description of Ruby)
Things necessary
-
「Pics art」

-
"Transparent background"
 (Each can be obtained for free at the app store)
(Each can be obtained for free at the app store)
Write as you like!
Pics art

Make the background transparent!
 ⬇️
⬇️

When you're done, airdrop to your MacBook!
The point of creating a logo is to make the background transparent </ font> solid!
It's a good idea to name the file "logo.png " when you move it to your MacBook!
What to do with views
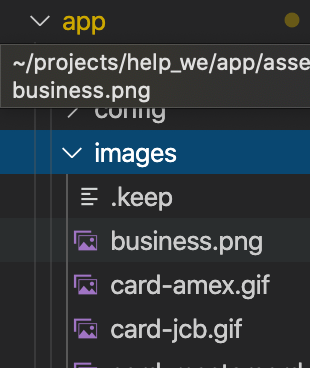
- Create an "image" folder under assets and insert logo.png
- Write to call image / logo.png in the view
- Above (It is recommended to adjust the size with CSS or the view as it is)
app/assets/stylesheets/image/logo.png
Like this (logo.png is just an example)

Next, the description that calls the image into the view
title
<div class="main-logo">
<%= link_to image_tag("logo.png ", class:"main-icon"), "" %>
</div>
Only this!
The class name can be anything! Feel free to!
You can do it like this!

Summary
If there are too many images, I think that it will be punctured if you do not use active storage or AWS, but it is overwhelmingly easier to store it directly in the image folder than to create an application individually. That's all for today's learning!
Recommended Posts