[PYTHON] Development of WEB application using Django [Add data from management screen]
Try using the management screen
Now that the application can be used on the management screen, let's actually add data.
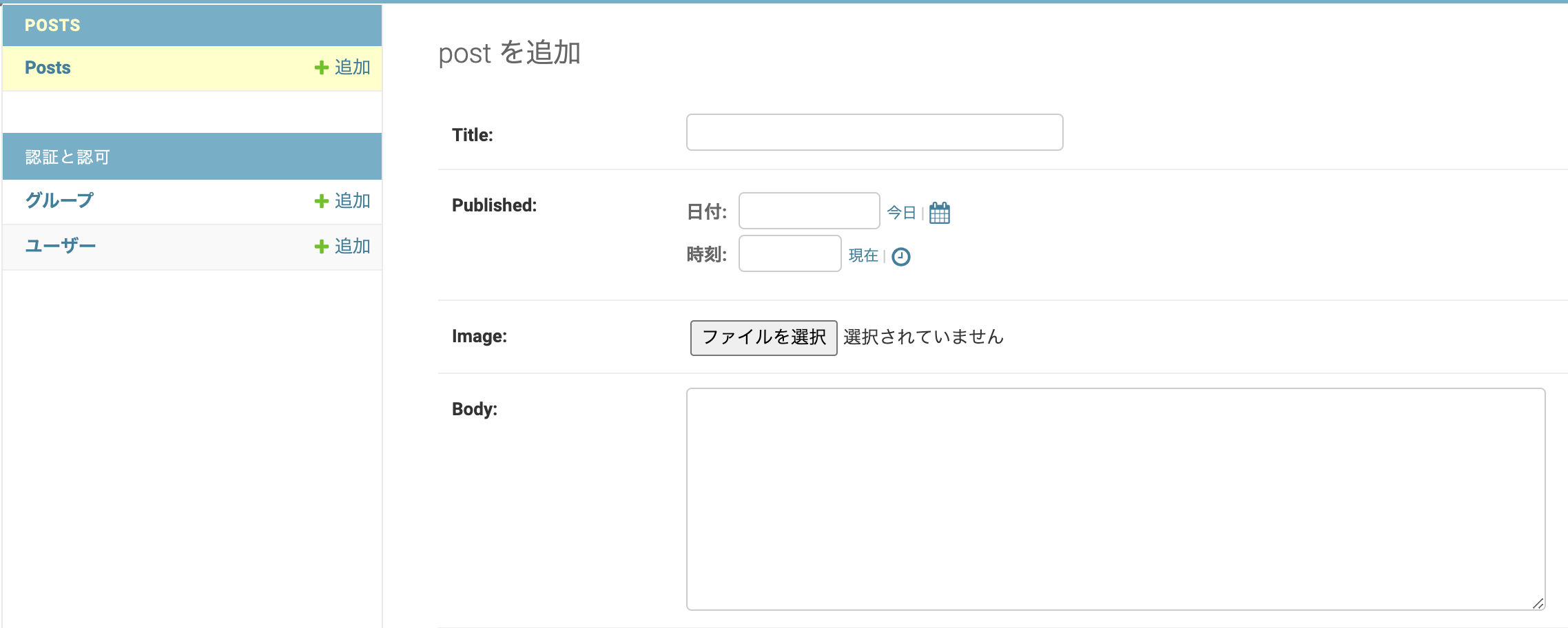
From adding Post to data entry screen
 Here, the Title, Published, Image, and Body of the Post class defined in models.py are displayed.
Enter in each and add data. This time, two data are added for testing.
Here, the Title, Published, Image, and Body of the Post class defined in models.py are displayed.
Enter in each and add data. This time, two data are added for testing.
 Two data have been saved.
Next, since the name of the additional data is "Post object", let's display the Title.
Two data have been saved.
Next, since the name of the additional data is "Post object", let's display the Title.
models.py
class Post(models.Model):
title = models.CharField(max_length=100)
published = models.DateTimeField()
image = models.ImageField(upload_to='media/')
body = models.TextField()
def __str__(self):
return self.title #Display Title on the management screen.
Add the program to the Post class in models.py.
 The Title is now displayed safely.
The Title is now displayed safely.
Recommended Posts