[Rails Struggle/Rails Tutorial] Summary of Rails Tutorial Chapter 2
Introduction
Here's a summary of what you learned in Chapter 2 of the Rails tutorial. In Chapter 1 of the Rails tutorial, you learned about MVC (Model/View/Controller) and deploying to Heroku. If you want to learn to deploy, learn from the Twitter clones you learn from Chapter 3 of the Rails tutorial. In Chapter 2 of the Rails tutorial, you will learn how to develop apps using scaffold.
Features of Scaffold function
Scaffold is introduced as a feature enough to get an overview of Rails applications. Scaffold is certainly enough to make a Rails app easy. However, Scaffold also has its weaknesses. Here are some typical examples of weaknesses.
- No login function
- There is no security mechanism
- The code automatically generated by Scaffold is uselessly large and complicated (I can't figure out why it's working properly).
This is said to be the main weakness of the Scaffold function.
Rails scaffold is generated by executing rails generate scaffold (model name) (column).
- Id is not required because it is automatically added by Rails.
Application creation
With the rails new command, hit rails 6.0.3 new (the name of your application) to generate the skeleton of your application. This proceeds in the same way as in Chapter 1.
$ rails _6.0.3_new (application name)
After that, move with the cd command.
$cd (application name)
bundle install --without production With the rails new command, hit rails 6.0.3 new (name of the application) to generate the skeleton of the application, then run bundle install (install gem).
$ bundle install --without production
You can install local gems excluding production gems by hitting bundle install --without production. (Actually, I forgot ...) The next issue is to be able to use the bundle install command properly.
Routing settings
After bundle install, call the hello action in the same way as in Chapter 1 and implement the routing settings.
config/routes.rb
Rails.application.routes.draw do
root 'application#hello'
end
For example, if you want to display a list of users instead of the default page when accessing the root URL of the server, you can change the root of routes.rb.
config/routes.rb
Rails.application.routes.draw do
resources :users
root 'users#index' #Change
end
Controller implementation
Once you've set up your routing, implement the hello action in your controller.
app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
def hello
render html: "hello, world!"
end
end
So far, it's the same as what we did in Chapter 1 of the Rails Tutorial. From here, you can actually use MVC to create a simple application. After all, by verbalizing the implementation procedure in text with Qiita, I realize that it will be easier to settle in memory.
Database terminology
Before we get an overview of the model, let's take a quick look at database terminology.
A table is a "table" for storing data. A column is a part of a table that corresponds to a column. A record is a row in a table. A field is an input item that corresponds to one element in a record.
Reference: [Database Glossary] What are tables, columns, fields, and records?
After understanding these terms, design the model.
User model design
| id | integer |
|---|---|
| name | string |
| string |
Create an overview of the users' data model. id becomes integer type (integer), and name and email have string type (character string).
Micropost model design
| id | integer |
|---|---|
| content | text |
| user_id | integer |
Created an overview of the microposts data model. Since we need to associate a micropost with a user, we need to add a user_id to the microposts table to record the poster of the micropost. Even if I somehow knew the association, I reflected on the fact that I did not think properly from the model design and verbalize it.
Add model
After designing the required model, run rails generate scaffold. Run the command to migrate the database once the files have been added. Execute the following command to migrate the database.
$ rails db:migrate
After migrating, let's start the server with rails server.
- If you hit rails server without migrating, a pending migration error will be displayed.
Users HTTP request method
The details of the user's HTTP request method are as follows.
| HTTP request | URL | action | Use |
|---|---|---|---|
| GET | /users | index | View a list of all users |
| GET | /users/1 | show | id =Show 1 user |
| GET | /users/new | new | Show page to create new user |
| POST | /users | create | Action to create a user |
| GET | /users/1/edit | edit | id =Show page to edit 1 user |
| PATCH | /users/1 | update | id =Action to update 1 user |
| DELETE | /users/1 | destroy | id =Action to delete 1 user |
Only here, I sometimes forget HTTP requests and actions, so I think I should make a table so that I can use it in practice.
In fact, I remember the fact that HTTP requests and action mistakes grew when I was in the business.
Hereafter, it becomes the behavior of Users.

Microposts HTTP request method
Like Users, rails generate scaffold to generate Microposts resources. The details of the HTTP request method of Microposts are as follows.
| HTTP request | URL | action | Use |
|---|---|---|---|
| GET | /microposts | index | View a list of all microposts |
| GET | /microposts/1 | show | id =Show 1 micropost |
| GET | /microposts/new | new | Display the page to create a new micro post |
| POST | /microposts | create | Action to create a micropost |
| GET | /microposts/1/edit | edit | id =Show page to edit 1 micropost |
| PATCH | /microposts/1 | update | id =Action to update 1 micropost |
| DELETE | /microposts/1 | destroy | id =Action to delete 1 micropost |
Below is the behavior of Microposts.
 It is really excellent to be able to make so far with the Scaffold function.
It's perfect for a quick review of MVC.
It is really excellent to be able to make so far with the Scaffold function.
It's perfect for a quick review of MVC.
When you want to limit the number of characters in Micropost
If you want to limit 140 characters like Twitter, you can limit it by using validation in app/models/micropost.rb.
app/models/micropost.rb
class Micropost < ApplicationRecord
validates :content, length: { maximum: 140 }
end
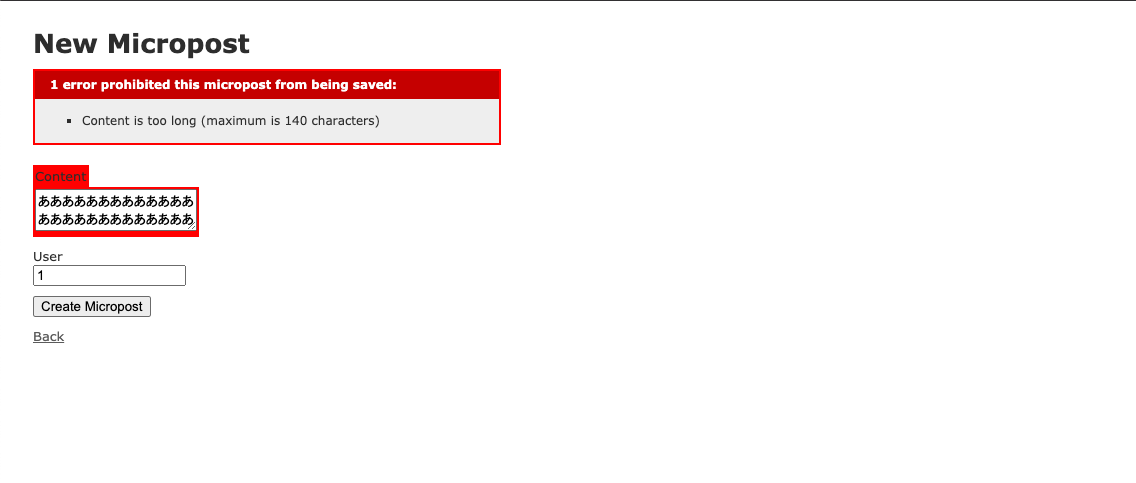
Actually, if you enter more than 141 characters, an error like the image below will be output.

Association of different data models
There are multiple microposts for a user. The association can be expressed by writing the User model and Micropost model as follows.
app/models/user.rb
class User < ApplicationRecord
has_many :microposts
end
app/models/micropost.rb
class Micropost < ApplicationRecord
belongs_to :user
validates :content, length: { maximum: 140 }
end
By creating a user_id column in the microposts table in advance, Rails and ActiveRecord can associate microposts with users. If you study carefully one by one, you will be convinced ...
Inheritance hierarchy
In Chapter 2 of the Rails tutorial, we created the User model and the Micropost model. Both the User and Micropost models inherit from the ApplicationRecord class. The ApplicationRecord class inherits from ActiveRecord :: Base (base class). By inheriting this base class, the created model object can access the database.
Inheritance of the controller is essentially the same as inheritance of the model. UsersController and MicropostsController also inherit from ApplicationController. In addition, ApplicationController inherits a class called ActionController :: Base. Since the Rails controller inherits ActionController, what is defined in Application controller will be reflected in all actions of the application.
This is the end of Chapter 2 of the Rails Tutorial. Finally, I would like to give you an impression of finishing Chapter 2.
At the end
Here's a quick review of Chapter 2 of the Rails tutorial. In Chapter 2, I was able to learn an overview of web applications using the Scaffold function. I somehow knew that the Scaffold feature had many weaknesses, but I thought it would be enough to relearn it. Here, I feel that I learned MVC more deeply than Chapter 1 of the Rails tutorial, and it led to good output.
Recommended Posts