[PYTHON] Sie können Dash für Jupyter jupyter_dash verwenden
Dash ist ein Webframework für die interaktive Visualisierung. Und Dash hat ein Paket namens jupyter_dash, das Anwendungen auf Jupyter ausführt. Und seit kurzem läuft jupyter_dash auf Google Colab.
Dieses Mal möchte ich zusätzlich zur Verwendung von jupyter_dash die Vorteile der Verwendung von Dash auf Jupyter vorstellen.
Dieses Mal werden wir die ganze Arbeit an Goog Labo machen. Beispielnotizen finden Sie unter folgenden Links:
https://colab.research.google.com/drive/1eUlcEKeHLzN7zBYPutFeU9yRPOwnWqKi?usp=sharing
Vorbereitung
jupyter_dash ist nicht in der Zusammenarbeit installiert. Außerdem ist die für die Visualisierung verwendete Version von plotly alt, daher werde ich sie aktualisieren.
!pip install jupyter_dash
!pip install --upgrade plotly
Importieren Sie als Nächstes die diesmal zu verwendende Bibliothek.
import dash
from jupyter_dash import JupyterDash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
from dash.dependencies import Input, Output
jupyter_dash ist ein Paket zur Verwendung von Dash unter Jupyter. dash_core_components ist ein Paket, das verschiedene Tools bereitstellt, und dash_html_components ist ein Paket, das HTML-Komponenten bereitstellt. plotly.express ist ein Grafikpaket.
Trainieren
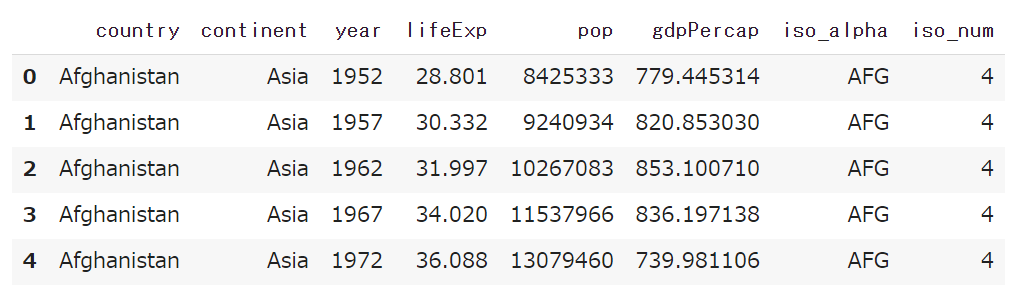
Von hier aus werden wir die Gapminder-Daten von Plotly Express verwenden. Gapminder-Daten sind ein Datensatz mit Lebenserwartung, Bevölkerung und Pro-Kopf-BIP von Ländern auf der ganzen Welt von 1952 bis 2007.
gapminder = px.data.gapminder()
gapminder.head()
Visualisieren Sie die Lebenserwartung im Liniendiagramm (1 Land)
Angenommen, Sie möchten die durchschnittliche Lebenserwartung jedes Landes beobachten. So zeichnen Sie ein Plotly Express-Diagramm:
--Verwenden Sie die Funktion des Diagrammtyps, den Sie zeichnen möchten
- Übergeben Sie den Datenrahmen, den Sie in der Grafik zeichnen möchten
- Übergeben Sie das Element, das für jedes Element als Argument verwendet werden soll
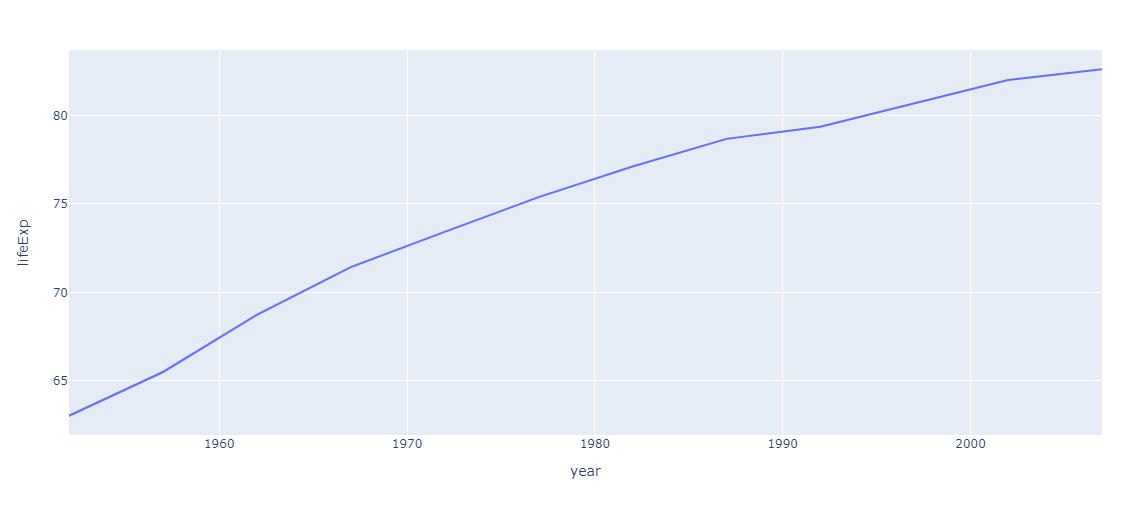
Lassen Sie uns zunächst den Übergang der Lebenserwartung in Japan visualisieren.
#Code 1
jp_gapminder = gapminder[gapminder["country"] == "Japan"] #Erstellung von Japan-Datenrahmen
px.line(jp_gapminder, x='year', y="lifeExp") #Diagrammzeichnung
Wenn Sie die Lebenserwartung in China beobachten möchten, erstellen Sie in den meisten Fällen einen Datenrahmen in China, übergeben die Daten auf die gleiche Weise an das Argument der Funktion und führen sie wie Shift + Enter aus.
Mit jupyter_dash können Sie jedoch die Grafik wechseln, indem Sie einfach das Dropdown-Menü auswählen, wodurch Verschiebungen und Verschleiß vermieden werden.
#Code 2
#Erstellen einer JupyterDash-Instanz
app = JupyterDash(__name__)
#Übergeben Sie das Layout an das Layoutattribut (Dropdown und Grafik).
app.layout = html.Div([
dcc.Dropdown(id="my_dropdown",
options=[{"value": cnt, "label": cnt} for cnt in gapminder.country.unique()],
value="Japan"
),
dcc.Graph(id="my_graph")
])
#Rückruffunktion, um den Dropdown-Auswahlwert im Diagramm wiederzugeben
@app.callback(Output("my_graph", "figure"), Input("my_dropdown", "value"))
def update_graph(selected_country):
selected_gapminder = gapminder[gapminder["country"] == selected_country]
return px.line(selected_gapminder, x="year", y="lifeExp")
#Auf Notiz ausführen
app.run_server(mode="inline")
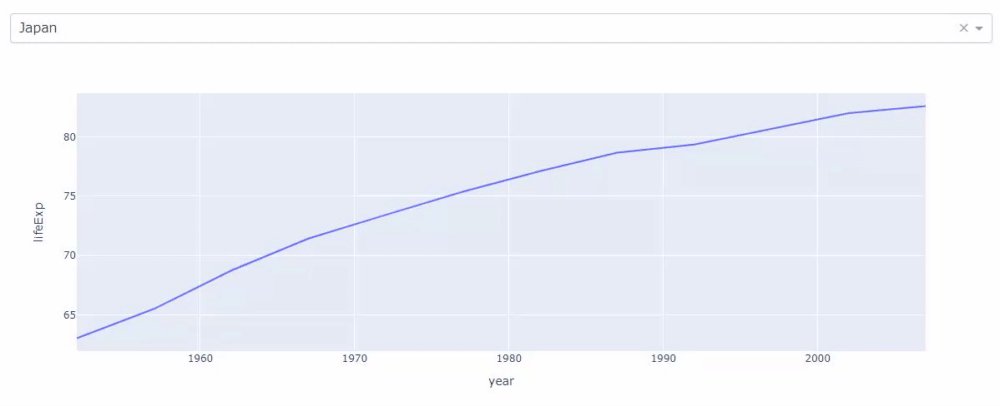
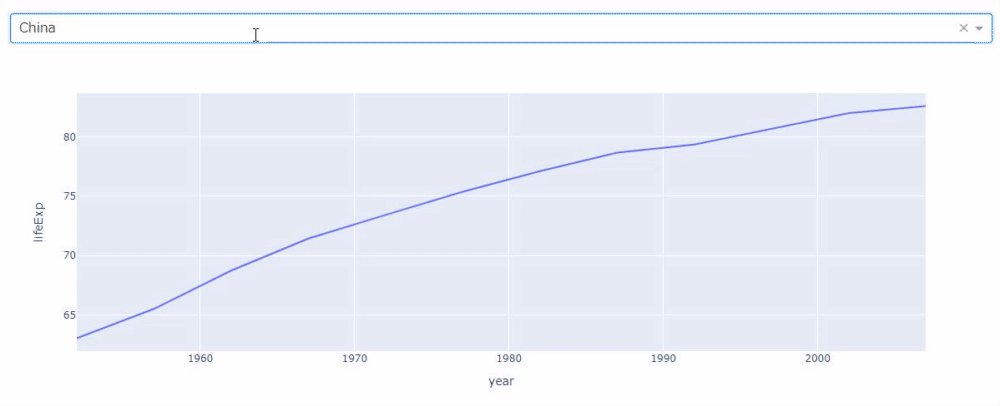
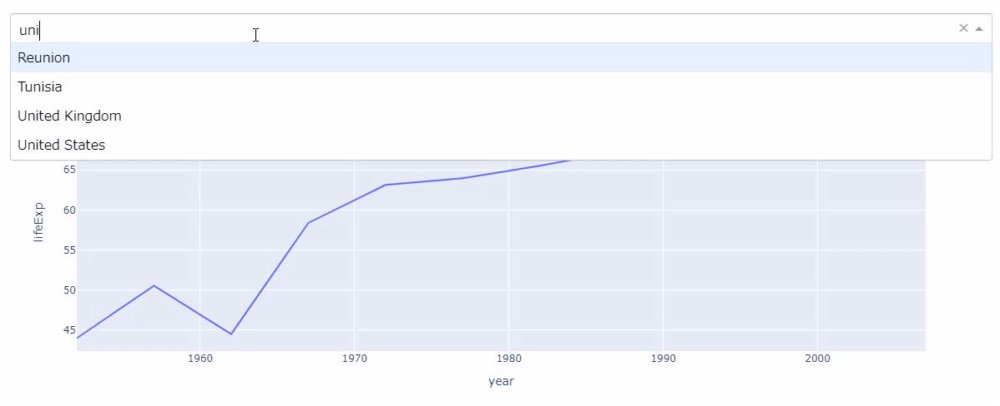
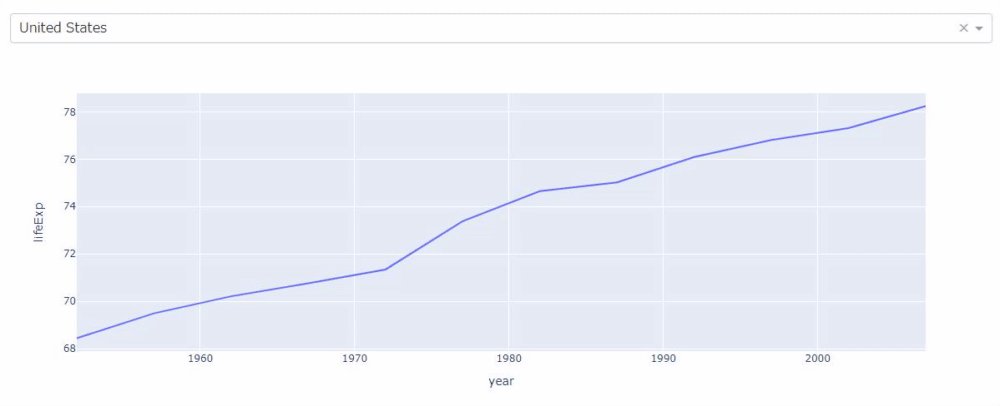
Mit dem obigen Code wird ein Diagramm gezeichnet, das die Dropdown-Auswahl widerspiegelt.
Lebenserwartung mit Liniendiagramm erstellen (mehrere Länder)
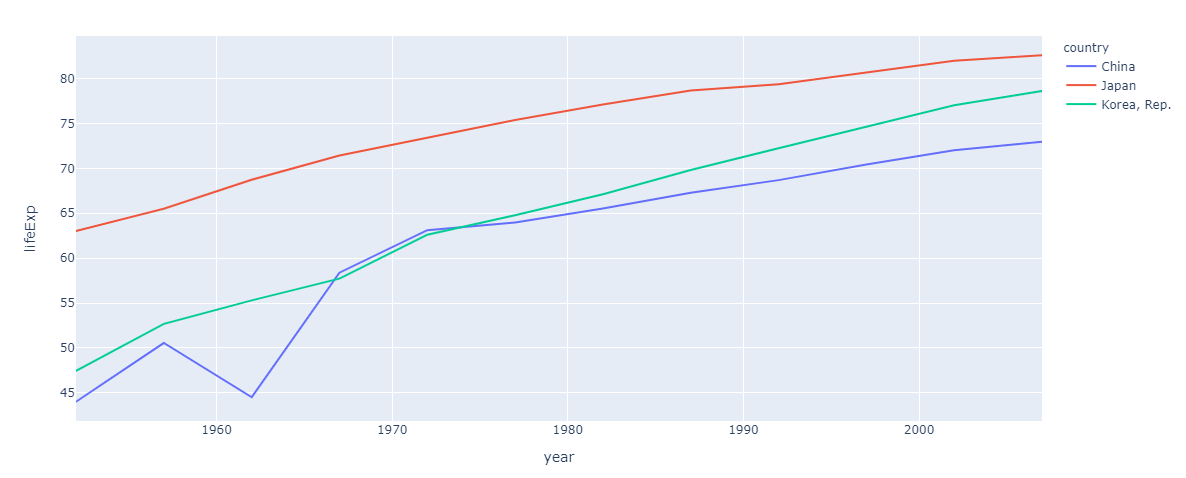
Beim Zeichnen mehrerer Länder trennt Plotly Express die Länder nach Farbe (Argumentfarbe).
#Code 3
country_list = ["China", "Korea, Rep.", "Japan"]
selected_gapminder = gapminder[gapminder["country"].isin(country_list)]
px.line(selected_gapminder, x='year', y="lifeExp", color="country")
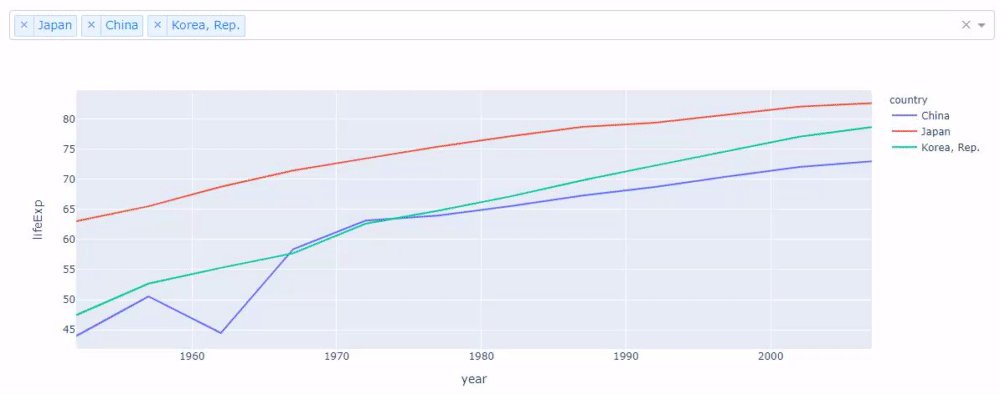
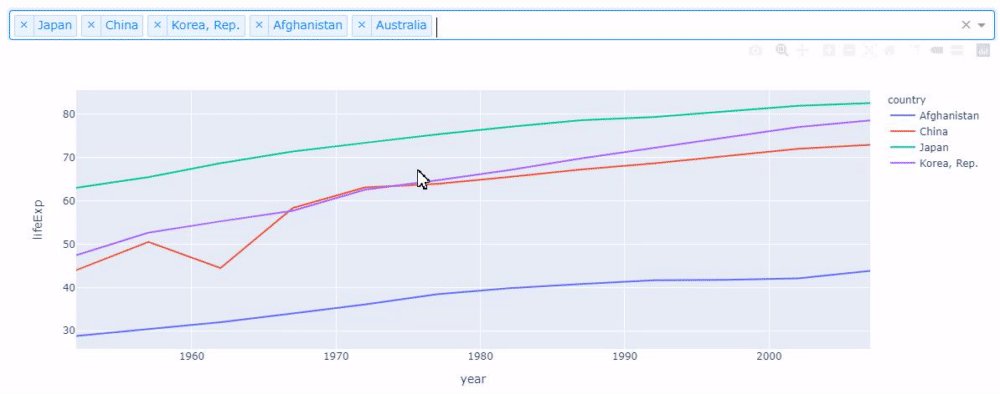
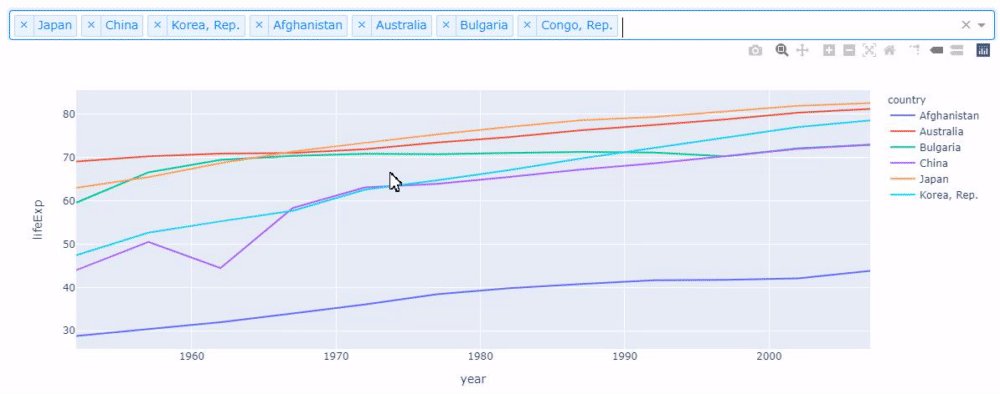
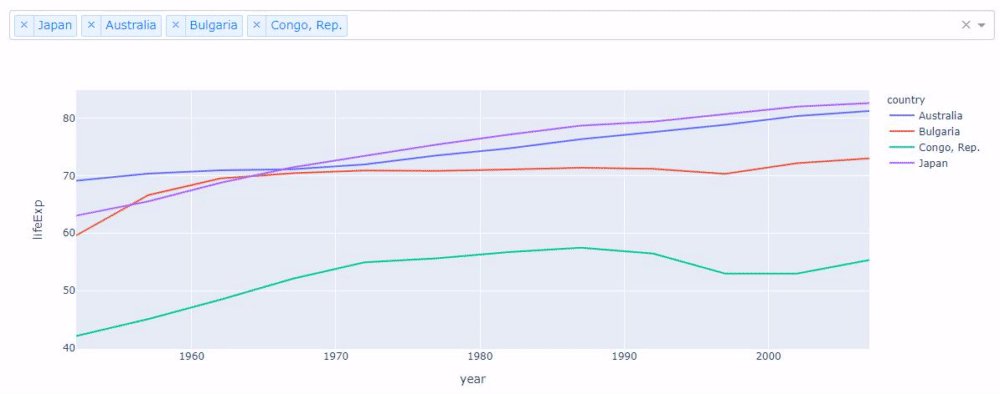
Es ist ziemlich mühsam, dies im Detail zu sehen, während man die Länder wechselt. Wenn Sie jedoch jupyter_dash verwenden, können Sie einfach eine Anwendung erstellen, die die Anzeige mehrerer Länder mit dem folgenden Gefühl umschalten kann, indem Sie den obigen Code ein wenig ändern.
#Code 4
app = JupyterDash(__name__)
app.layout = html.Div([
dcc.Dropdown(id="my_dropdown",
options=[{"value": cnt, "label": cnt} for cnt in gapminder.country.unique()],
value=["Japan", "China", "Korea, Rep."], # ➊
multi=True # ➋
),
dcc.Graph(id="my_graph")
])
@app.callback(Output("my_graph", "figure"), Input("my_dropdown", "value"))
def update_graph(selected_country):
selected_gapminder = gapminder[gapminder["country"].isin(selected_country)] # ➌
return px.line(selected_gapminder, x="year", y="lifeExp", color="country") # ➍
app.run_server(mode="inline")
Die Änderung ist die Nummerierung. Übergeben Sie in ➊ den Ländernamen in der Liste, sodass in der Dropdown-Liste von Anfang an mehrere Länder ausgewählt werden. Übergeben Sie in ➋ True an das Argument multi, damit mehrere Länder in der Dropdown-Liste ausgewählt werden können. ➌ erstellt einen Datenrahmen mit mehreren ausgewählten Ländern. Übergeben Sie in ➍ "Land" als Argumentfarbe und geben Sie an, dass die Linienfarbe für jeden Ländernamen geändert wird.
Die erstellte Anwendung funktioniert wie folgt.
Visualisierung mit einer Baumkarte
Erstellen Sie abschließend eine Visualisierung mithilfe einer Baumkarte. Ich habe nicht die Schreibfähigkeit, um die Baumkarte in Zeichen zu erklären, deshalb werde ich sie zuerst erstellen.
#Code 5
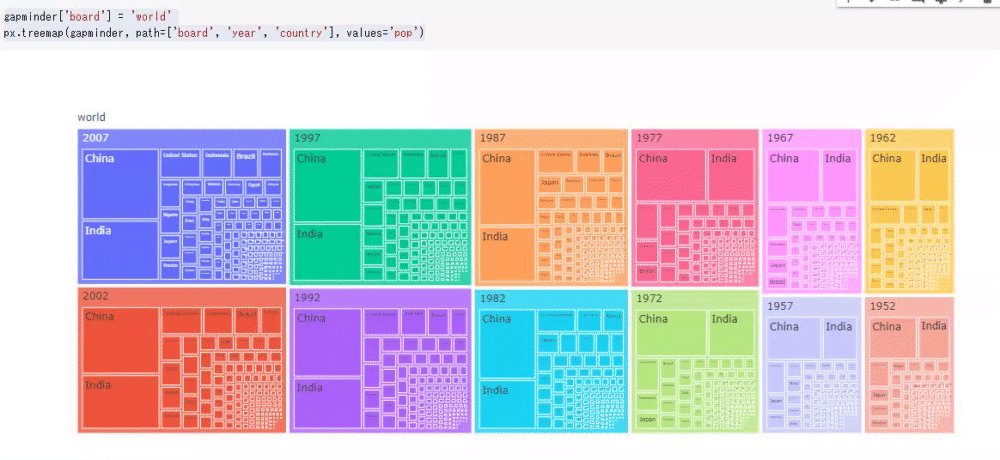
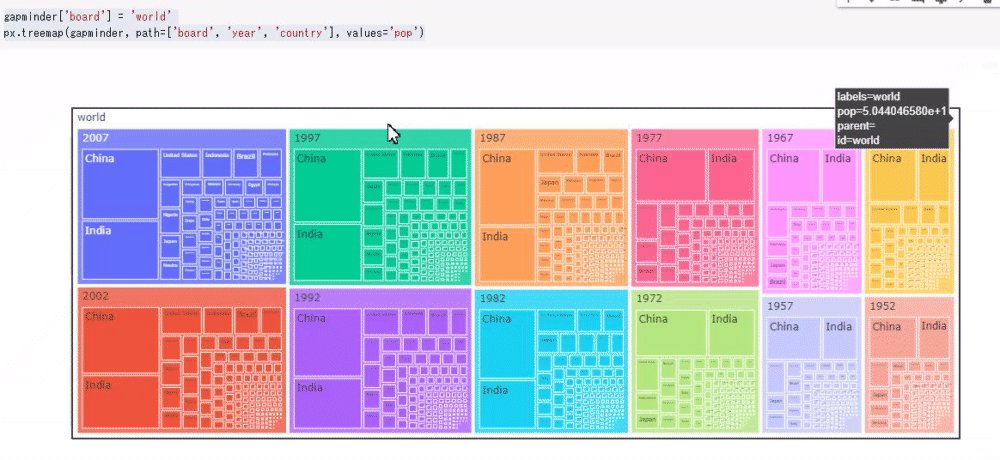
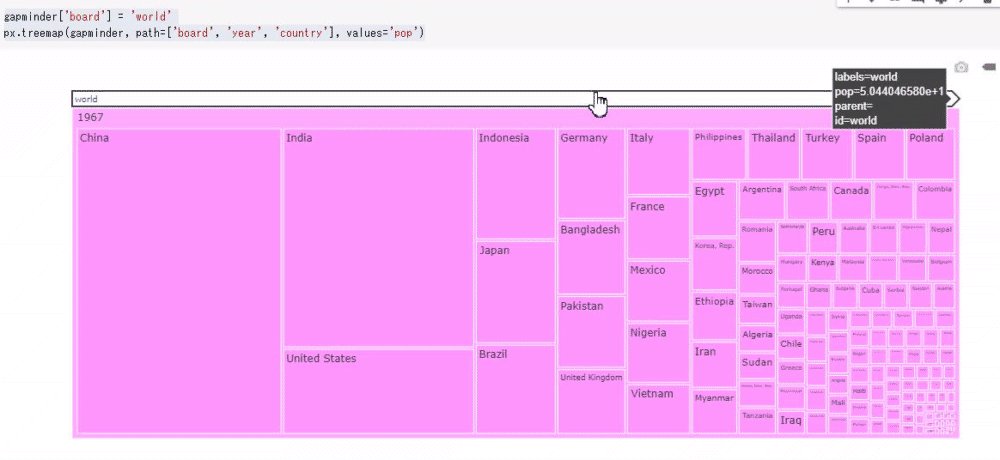
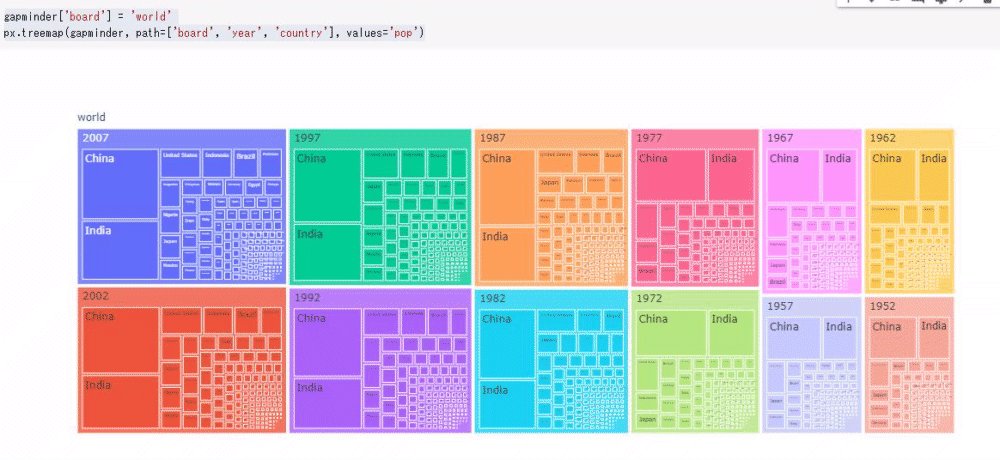
gapminder['board'] = 'world' # "board"Fügen Sie eine Spalte hinzu,'world'Fügen Sie die Zeichenfolge hinzu
px.treemap(gapminder, path=['board', 'year', 'country'], values='pop')
Diesmal habe ich versucht, nur die Bevölkerung zu visualisieren. Sie können die numerischen Werte in der Baumzuordnung wie folgt dynamisch überprüfen. Mit Baumkarten können Sie Daten verschachteln. Wenn Sie also nur die Reihenfolge ändern, werden neue Erkenntnisse als Daten gewonnen.
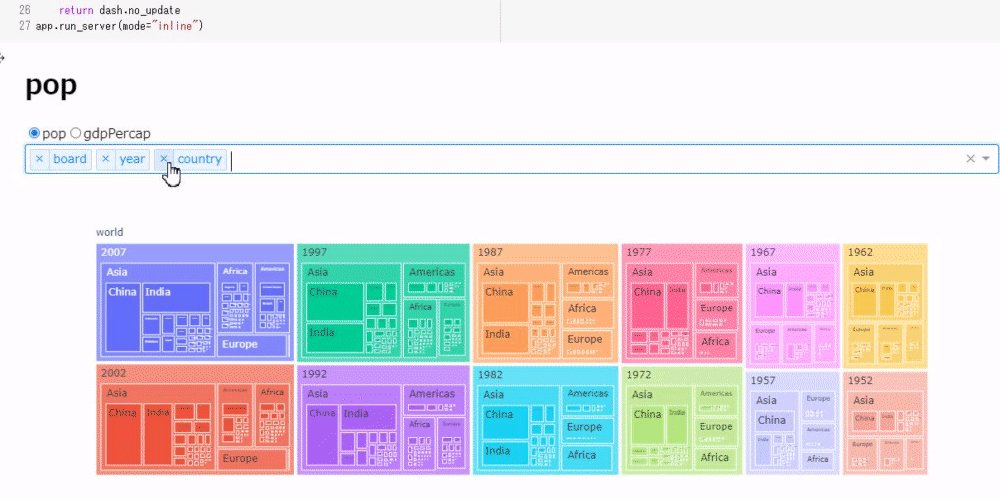
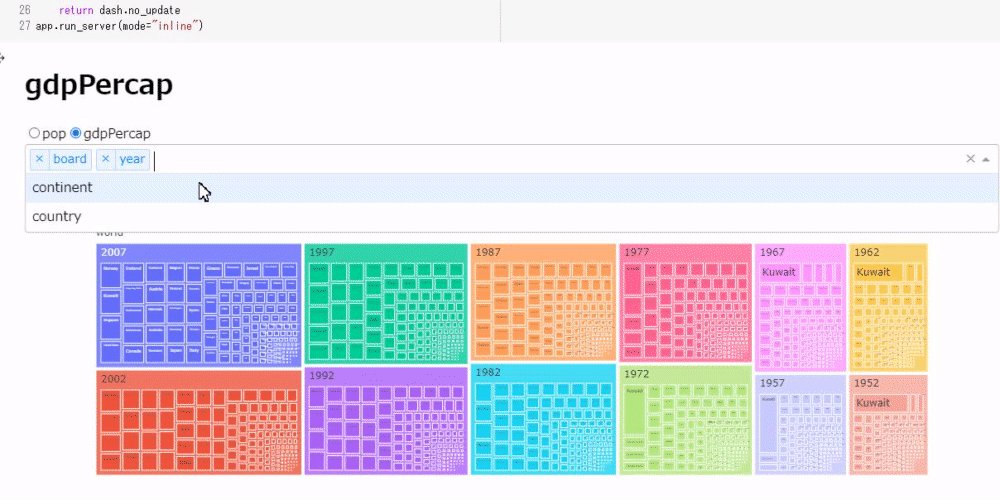
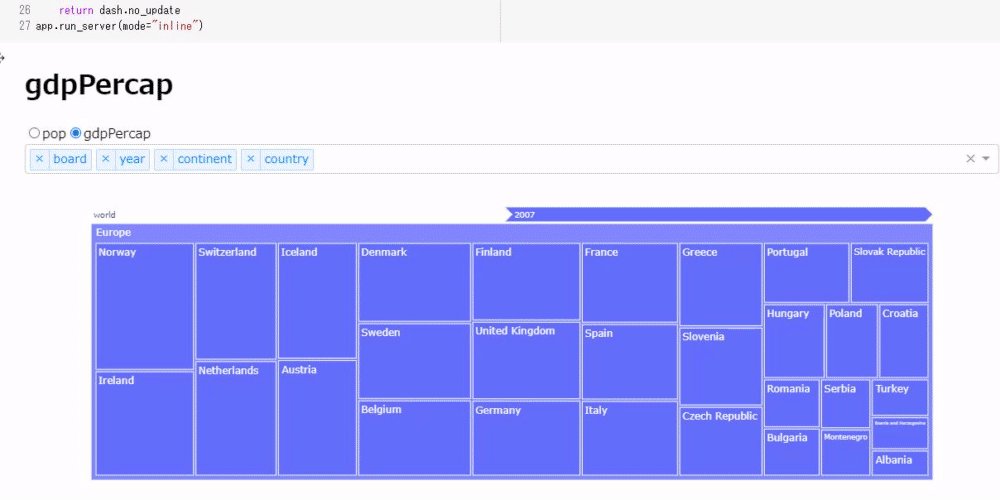
Erstellen Sie als Nächstes ein Tool, mit dem Sie die Anzeigereihenfolge der Baumkarte mit dem Dropdown-Menü ändern können, während Sie die Anzeige der Bevölkerung und des Pro-Kopf-BIP mit dem Optionsfeld ändern.
#Code 6
app = JupyterDash(__name__)
app.layout = html.Div([
html.H1(id="title"), #Optionsfeldauswahl anzeigen
dcc.RadioItems(
id="my_radio",
options=[{"label": i, "value": i} for i in ["pop", "gdpPercap"]],
value = "pop"
),
dcc.Dropdown(
id="my_drop",
options=[{"label": i, "value": i} for i in ['board', 'year', 'continent', 'country']],
value = ['board', 'year', 'continent', 'country'],
multi=True
),
dcc.Graph(id="my_graph")
])
@app.callback([Output('title', 'children'),Output('my_graph', "figure")],
[Input("my_radio", "value"), Input("my_drop", "value")])
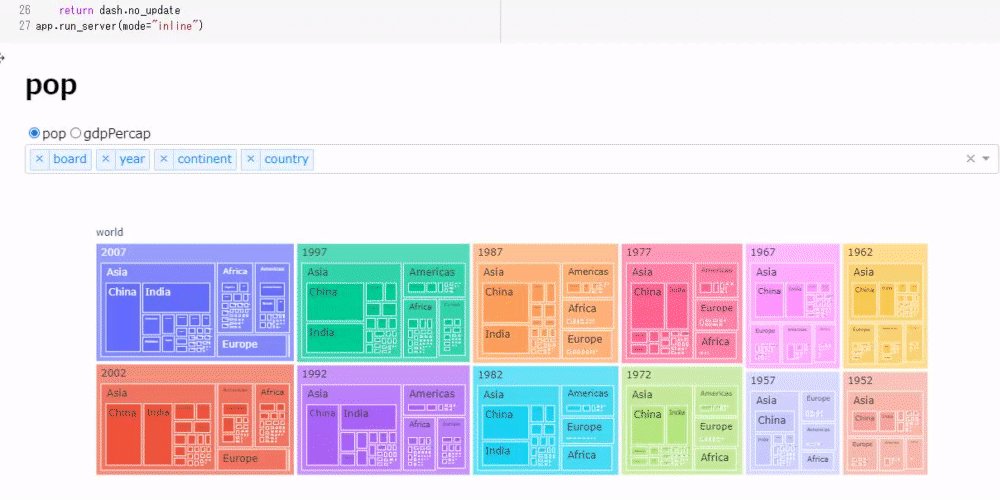
def update_tree(radio_select, drop_select):
#Zeichnen Sie ein Diagramm nur, wenn 3 oder mehr Elemente in der Dropdown-Liste ausgewählt sind
if len(drop_select) == 3:
return radio_select, px.treemap(gapminder, path=drop_select, values=radio_select)
else:
return dash.no_update
app.run_server(mode="inline")
Der Code besteht aus weniger als 30 Zeilen, verhält sich jedoch wie folgt recht kompliziert.
Zusammenfassung
Wenn Sie jupyter_dash wie oben verwenden, können Sie den Aufwand beim Zeichnen von Diagrammen verringern (und möglicherweise hält die Tastatur länger).
Wenn Sie mehr über Dash erfahren möchten, lesen Sie bitte die vorherigen Artikel.
https://qiita.com/OgawaHideyuki/items/6df65fbbc688f52eb82c
Wenn Sie weitere Beispiele mit tatsächlichen Daten kennenlernen möchten, habe ich einen Artikel über WEB + DB PRESS VOL118 geschrieben, damit Sie ihn abholen können.
https://gihyo.jp/magazine/wdpress
Darüber hinaus sind die Materialien des auf PyConJP2020 durchgeführten Tutorials für die Öffentlichkeit zugänglich, sodass ich denke, dass dies auch hilfreich sein wird. Dies ist der Fluss von Datenvorverarbeitung, Visualisierung und maschinellem Lernen. Ich würde mich freuen, wenn Sie mir einen Stern geben könnten.
https://github.com/hannari-python/tutorial
Wenn Sie weitere Informationen wünschen, lesen Sie bitte Originaldokumente oder kaufen Sie ein Buch, das im November erscheinen wird. Es ist eine Werbung.
http://www.asakura.co.jp/books/isbn/978-4-254-12258-9/
Außerdem hatte ich die Gelegenheit, auf der PyCon mini Hiroshima2020 zu sprechen, also arbeite ich an Ideen. Wir hoffen, dass Sie an der Veranstaltung teilnehmen und den Vortrag an diesem Tag hören!
https://pycon-hiroshima.connpass.com/event/186849/
Recommended Posts