[PYTHON] Passen Sie die Verknüpfungen für Jupyter-Notizbücher so an, dass sie wie erhabener Text aussehen
Erfahren Sie, wie Sie großartige Textverknüpfungen in Ihrem Jupyter-Notizbuch verwenden.
Sie können nützliche Funktionen in erhabenem Text verwenden, z. B. doppelte Zeilen, Mehrfachauswahl und gleichzeitige Bearbeitung mehrerer Zeilen. Sie können auch die Verknüpfungszuweisungen ändern.
Was ist Jupyter Notebook?
Ein Editor, mit dem Sie Python-Code und Ausführungsergebnisse zusammen speichern können. Sie können ein Gefühl für die Atmosphäre auf der obersten Seite der offiziellen Website bekommen: Project Jupyter | Home
Es gibt zwei Arten von Jupyter Notebook-Verknüpfungen: Verknüpfungen "Editor's Shortcut" und "Command Execution".
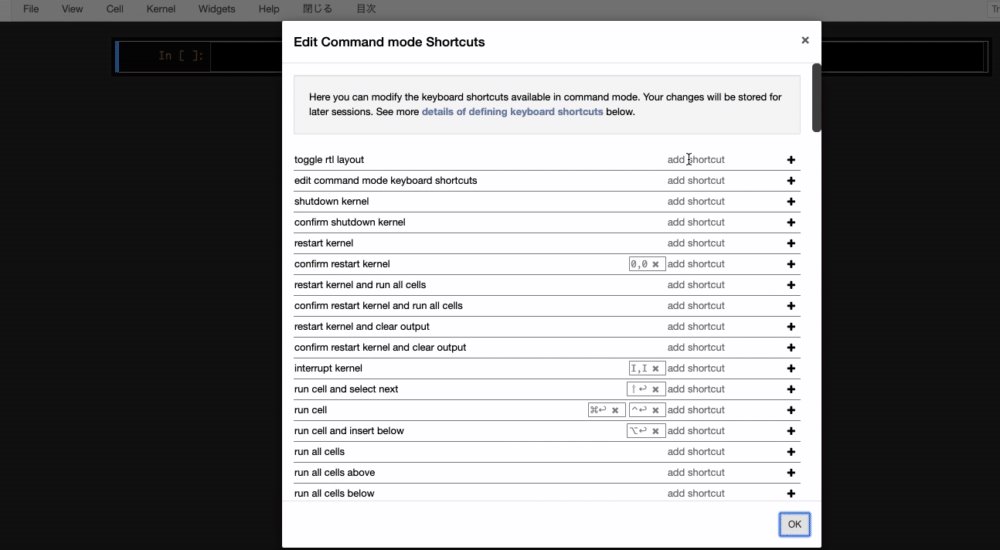
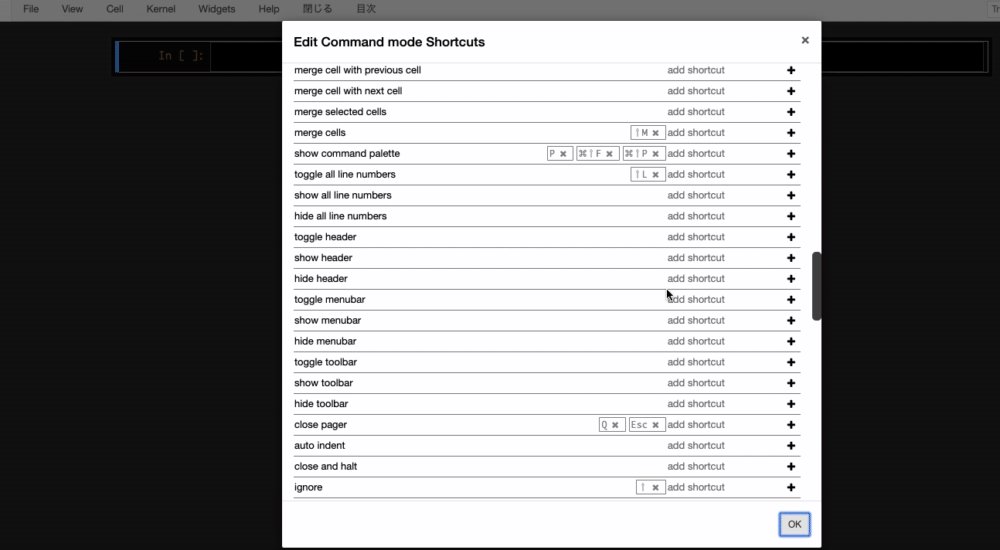
Das Jupyter-Notizbuch verfügt über Funktionen wie das Ausführen von Codeblöcken (Zellen) und das Hinzufügen von Zellen. Das Anpassen von Verknüpfungen für diese Funktionen wird offiziell beschrieben: Anpassen von Keymaps - Jupyter Notebook 6.0.3-Dokumentation .html)
Sie können es anpassen, indem Sie eine Datei für die Anpassung von Verknüpfungen erstellen (siehe unten).
json:~/.jupyter/nbconfig/notebook.json
{
"keys": {
"command": {
"bind": {
"G,G,G":"jupyter-notebook:restart-kernel-and-run-all-cells"
}
}
},
}
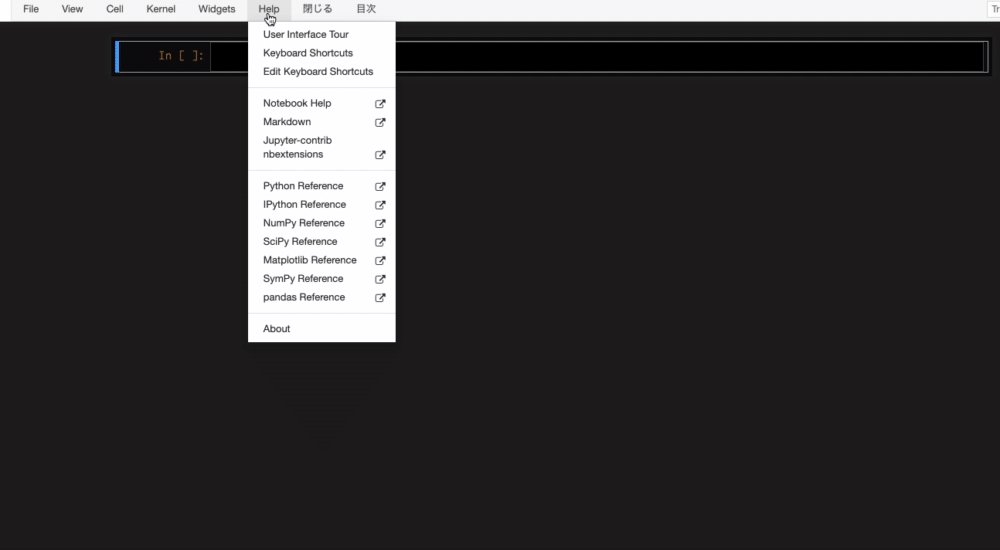
Sie können Verknüpfungen auch intuitiv in der GUI ändern.

Ich glaube jedoch nicht, dass es viele Erklärungen für die Verknüpfungen gibt, die zum Bearbeiten von Code im Editor verwendet werden.
Dieser Artikel beschreibt das Anpassen von Editorverknüpfungen.
Sie können die Verknüpfungen zum Bearbeiten von Code mithilfe der folgenden Methoden anpassen. Sie können beispielsweise die Verknüpfung für erhabenen Text verwenden.
Passen Sie das Verhalten von JavaScript in Jupyter Notebook mit custom.js an
Einige von jupyter notebook geladene JavaScript-Dateien sollen vom Benutzer angepasst werden. Das ist custom.js.
Es wird nicht standardmäßig platziert, sondern automatisch geladen, falls vorhanden.
Erstellen Sie eine Datei in ~ / .jupyter / custom / custom.js. Da der Speicherort je nach Betriebssystem unterschiedlich sein kann,
import jupyter_core
jupyter_core.paths.jupyter_config_dir()
#Dieses Ergebnis ist'~/.jupyter'Sollte sein.
#In diesem Fall,'~/.jupyter/custom/custom.js'Ist gelesen.
Bitte erkundigen Sie sich bei.
Schreiben Sie Folgendes in diese custom.js. Im JavaScript von jupyter notebook wird requirejs zum Verwalten von Modulen verwendet. Schreiben Sie es daher so, dass es der Syntax entspricht.
Javascript:.jupyter/custom/custom.js
define([
"custom/js_required/import-sublime-keybindings",
"base/js/events"
], function(keybindings, events) {
"use strict";
keybindings.bindSublimeKeymap();
});
Schreiben Sie in eine externe Datei die Verknüpfungseinstellungen wie unten gezeigt und laden Sie sie mit custom.js.
Javascript:.jupyter/custom/js_required/import-sublime-keybindings.js
define([
'base/js/namespace',
'notebook/js/cell',
'codemirror/lib/codemirror',
'codemirror/keymap/sublime'
], function(IPython, cell, CodeMirror) {
"use strict";
var bindSublimeKeymap = function() {
var map = CodeMirror.keyMap.sublime;
var notebook = IPython.notebook;
if (!notebook) return;
//Eine Funktion, die eine vorhandene Verknüpfung ungültig macht
var deleteIfExist = function(strCommand) {
if (map[strCommand]) {
delete map[strCommand];
}
};
//Stellen Sie nun die Keymap auf erhabenen Text ein
cell.Cell.options_default.cm_config.keyMap = 'sublime';
// Cmd-Deaktivieren Sie die Eingabe-Verknüpfung
deleteIfExist("Cmd-Enter");
//Bereiten Sie Ihre eigenen Verknüpfungen vor, die im erhabenen Text nicht standardmäßig bereitgestellt werden
map["Shift-Cmd-D"] = "deleteLine";
map["Cmd-D"] = "duplicateLine";
map["Alt-W"] = "wrapLines";
map["Cmd-B"] = "selectNextOccurrence";
map["Shift-Cmd-M"] = "selectBetweenBrackets";
map["Alt-Up"] = "swapLineUp";
map["ALt-Down"] = "swapLineDown";
//Die Verknüpfung wird in der neuen Zelle festgelegt.
//Führen Sie die folgenden Schritte aus, um sie auf vorhandene Zellen anzuwenden
var cells = IPython.notebook.get_cells();
var numCells = cells.length;
for (var c = 0; c < numCells; c++) {
cells[c].code_mirror.setOption('keyMap', 'sublime');
}
};
return { bindSublimeKeymap: bindSublimeKeymap };
});
Starten Sie nun das Jupyter-Notizbuch neu und die Verknüpfung sollte zutreffen.
Recommended Posts