[PYTHON] Afficher matplotlib comme un design plat
Si vous utilisez matplotlib sans aucun paramètre, il sera produit avec un design plutôt terne, je voudrais donc faire un paramètre initial pour créer un graphique pour la conception plate, qui est en train de devenir courant récemment, et un échantillon réel.
Configuration initiale de matplotlib
Le fichier de configuration qui gère la conception de matplotlib (taille et couleur du graphique) peut être confirmé avec le code ci-dessous.
python
import matplotlib
matplotlib.matplotlib_fname()
Vous pouvez directement réécrire le fichier affiché ci-dessus, mais comme il existe une classe qui peut contrôler les paramètres, utilisez-la
Compte tenu de divers détails, il est nécessaire de définir des paramètres assez détaillés, mais une fois que vous exécutez le code suivant et réécrivez les paramètres initiaux, un graphique de conception plate peut être réalisé dans une certaine mesure (devrait)
flat_design
import matplotlib as mpl
from cycler import cycler
#Déterminez d'abord le cycle de couleur
c_cycle=cycler('color',["#3498db","#e74c3c","#1abc9c","#9b59b6","#f1c40f","#ecf0f1","#34495e",
"#446cb3","#d24d57","#27ae60","#663399", "#f7ca18","#bdc3c7","#2c3e50"])
#Ce qui suit est le réglage initial comme un design plat
#Cette fois, j'utilise une police gratuite
#Téléchargez la police sur le site suivant et chargez-la
#http://mplus-fonts.osdn.jp/mplus-outline-fonts/
mpl.rc('font', family='VL Gothic', size=25)
#Déterminer la taille et la couleur des lignes
mpl.rc('lines', linewidth=2,color="#2c3e50")
mpl.rc('patch', linewidth=0,facecolor="none",edgecolor="none")
mpl.rc('text', color='#2c3e50')
mpl.rc('axes', facecolor='none',edgecolor="none",titlesize=30,labelsize=15,prop_cycle=c_cycle,grid=False)
mpl.rc('xtick.major',size=10,width=0)
mpl.rc('ytick.major',size=10,width=0)
mpl.rc('xtick.minor',size=10,width=0)
mpl.rc('ytick.minor',size=10,width=0)
mpl.rc('ytick',direction="out")
mpl.rc('grid',color='#c0392b',alpha=0.3,linewidth=1)
mpl.rc('legend',numpoints=3,fontsize=15,borderpad=0,markerscale=3,labelspacing=0.2,frameon=False,framealpha=0.6,handlelength=1,handleheight=0.5)
mpl.rc('figure',figsize=(10,6),dpi=80,facecolor="none",edgecolor="none")
mpl.rc('savefig',dpi=100,facecolor="none",edgecolor="none")
Exemple de graphique
Voici quelques exemples de la façon dont l'apparence du graphique change selon que les paramètres ci-dessus sont reflétés ou non (réglage initial de matplotlib).
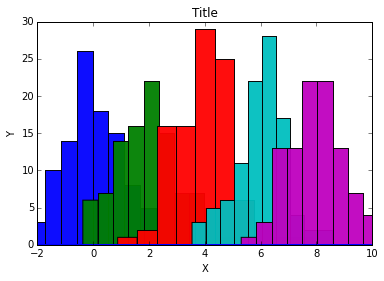
normal_dist.py
import matplotlib.pyplot as plt
import numpy as np
#Afficher 5 distributions gaussiennes tout en modifiant la valeur moyenne
for i in range(0,5,1):
plt.hist(np.array(np.random.normal(i*2,1,100)),alpha=0.95)
plt.title(u"Title")
plt.xlabel(u"X")
plt.ylabel(u"Y")
plt.axhline(0,linewidth=2)
plt.axis([-2,10,0,30])
Conception initiale

Design plat

En changeant la couleur et en éliminant le cadre extérieur du graphique, c'était assez rafraîchissant
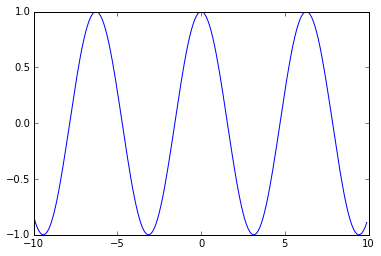
cos.py
#Afficher le cosinus
x = np.arange(-10, 10, 0.1)
y = np.cos(x)
plt.plot(x, y)
Conception initiale

Design plat

Cela ne change pas beaucoup, mais si l'épaisseur de la ligne ou la couleur change, l'impression que vous obtenez changera (je le sens).
Enfin, comme la couleur n'a pas pu être spécifiée dans les paramètres initiaux, l'impression du graphe circulaire change considérablement même s'il est redéfini dans la fonction, il est donc illustré.
- Il peut y avoir un moyen de le définir
pie_chart.py
#diagramme circulaire
labels = 'PC', 'SmartPhone', 'Tablet', 'Mobile'
population = [25, 40, 15, 10]
#Contrôle d'intervalle
explode = (0.02, 0.02, 0.02,0.02)
#La conception initiale est commentée ci-dessous
c=("#3498db","#1abc9c","#e74c3c","#f1c40f")
plt.pie(population, explode=explode, labels=labels,
colors=c,
autopct='%.1f',
shadow=False, startangle=90)
plt.axis('equal')
Conception initiale (la couleur est également par défaut)

Design plat

S'il s'agit d'un graphique circulaire, vous pouvez clairement voir que le réglage de la couleur n'est pas bon
Page de référence
La palette de couleurs semblable à un design plat est empruntée à ici https://flatuicolors.com/ http://www.flatuicolorpicker.com/
Autour des paramètres de matplotlib Japonais avec matplotlib Référence officielle http://matplotlib.org/users/customizing.html
Recommended Posts