J'ai créé une application Android qui affiche Google Map
introduction
Il semble que je vais faire une application Android en utilisant Google Map pour diverses raisons, donc je l'ai faite en préparation. Je suis complètement débutant, donc j'apprécierais que vous signaliez des erreurs ou des corrections.
procédure
-
- Installez Android Studio
- Installer et associer aux services Google Play
-
- Préparer l'API Google Map
travail
1. 1. Installez Android Studio
Continuons en supposant qu'il est déjà terminé.
2. Installer et associer aux services Google Play
Tout d'abord, installez-le. Allez dans ʻAndroid SDK-> SDK Tools-> Google Play services et appliquez avec ʻApply.
 Ensuite, créez une association. Ajoutez
Ensuite, créez une association. Ajoutez compile'com.google.android.gms: play-services: + ' à build.gradle.
build.gradle
dependencies {
...
compile 'com.google.android.gms:play-services:+'
}
Ensuite, synchronisez avec Sync Now qui apparaît dans le coin supérieur droit de l'écran.
 Enfin, ajoutez un manifeste. Ajoutez l'élément suivant à l'élément
Enfin, ajoutez un manifeste. Ajoutez l'élément suivant à l'élément <application> de ʻAndroidManifest.xml`.
AndroidManifest.xml
...
</activity>
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
</application>
</manifest>
3. 3. Préparer l'API Google Map
Examiner l'empreinte digitale SHA-1
Ouvrez une invite et passez au répertoire bin JDK. Alors faites ce qui suit: Réécrivez «<nom d'utilisateur>» comme il convient.
keytool -list -v -keystore "C:¥Users¥<Nom d'utilisateur>¥.android¥debug.keystore" -alias androiddebugkey -storepass android -keypass android"
Vous pouvez en voir beaucoup, mais faites une copie des nombres hexadécimaux sur la ligne SHA1:.
Obtenir l'API dans Google Developers Console
Accédez à la Google Developers Console. Créez un projet avec un nom approprié et entrez dans le tableau de bord. Il semble que la mise en page change un peu (?) Régulièrement, donc si vous n'en avez pas, veuillez le chercher vous-même.
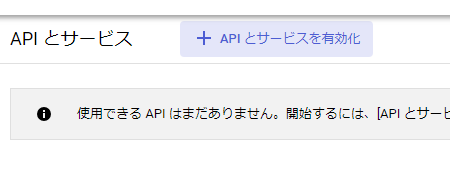
Cliquez ensuite sur «Activer l'API et les services».
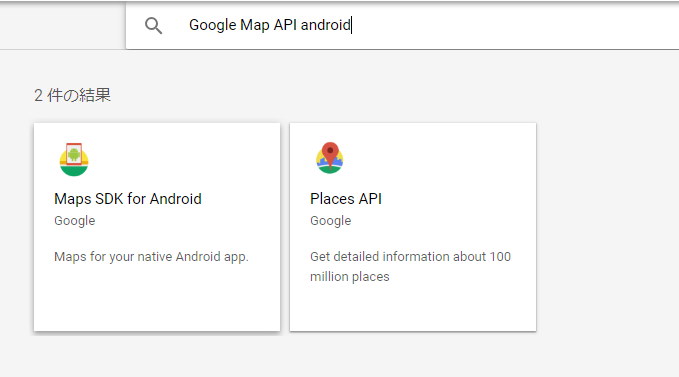
 Recherchez le SDK Google Map pour Android.
Recherchez le SDK Google Map pour Android.
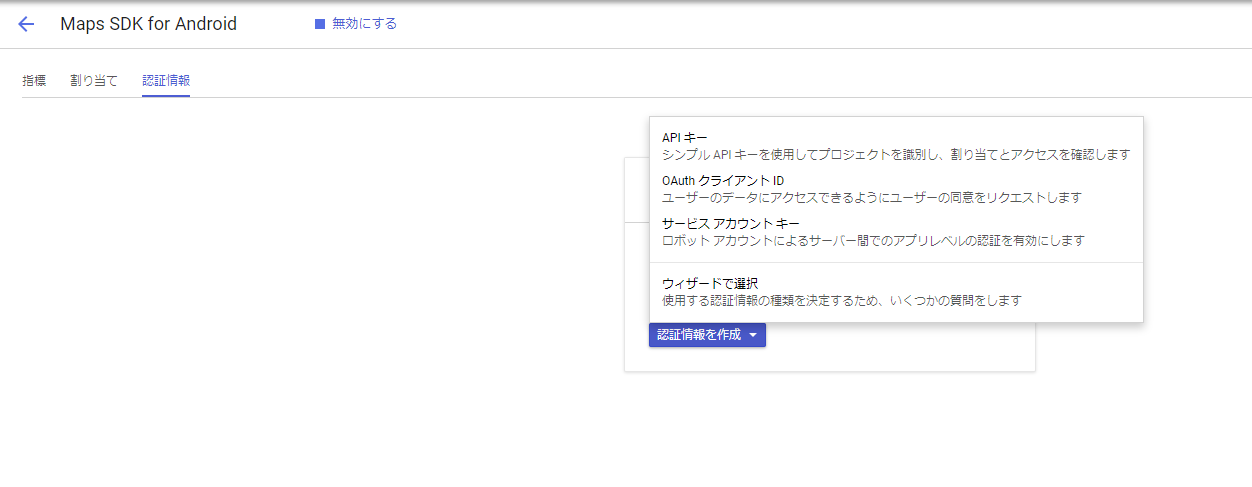
 Activez le SDK trouvé et accédez au champ d'informations d'authentification.
Activez le SDK trouvé et accédez au champ d'informations d'authentification.
 Lorsque vous sélectionnez une clé API, une clé est générée. Ensuite, limitez l'API.
Lorsque vous sélectionnez une clé API, une clé est générée. Ensuite, limitez l'API.
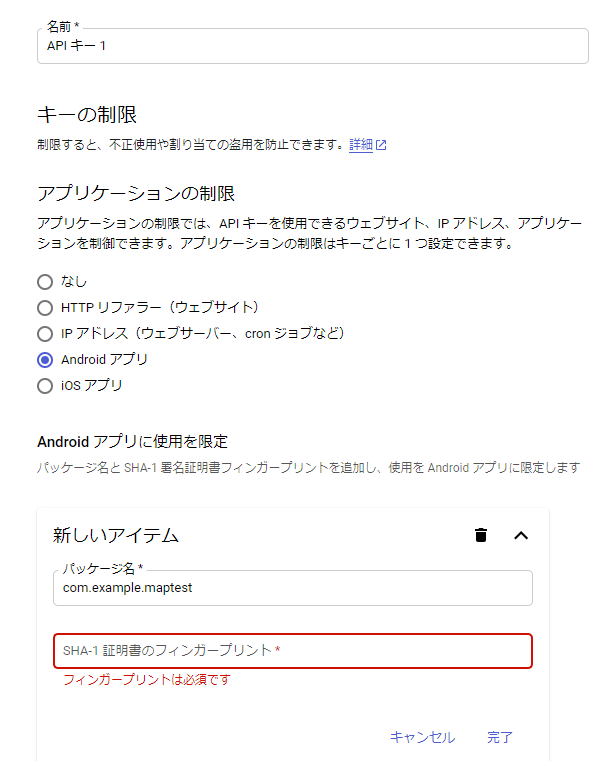
 Définissez ʻAndroid application
Définissez ʻAndroid application dans Application restrictions. Collez le nom du package et le certificat SHA1 que vous avez obtenus précédemment dans le champ Utilisation limitée aux applications Android. Dans la plupart des cas, le nom du package sera quelque chose comme com.example.project name`.
Appliquer la clé API
Ouvrez le fichier manifeste ʻAndroidManifest.xml et ajoutez ce qui suit dans l'élément <clé API>.
AndroidManifest.xml
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="<API key>"/>
Définition des autorisations
Ajoutez l'autorité en écrivant ce qui suit dans l'élément <manifest> de ʻAndroidManifest.xml`.
AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Paramètres de dessin
Ajoutez ce qui suit dans l'élément `
AndroidManifest.xml
<uses-feature
android:glEsVersion="0x00020000"
android:required="true"/>
Exemple de programme
Code de mise en page
Effacez tout ce qui a été écrit à l'origine et écrivez le code suivant.
activity_main.xml
<fragment android:layout_width="match_parent"
android:layout_height="wrap_content"
android:name="com.google.android.gms.maps.MapFragment"
android:id="@+id/map"
xmlns:android="http://schemas.android.com/apk/res/android" />
Code d'activité
Supprimez tout sauf le package com.example.name sur la première ligne. Ajoutez ensuite le code suivant.
MainActivity.java
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
public class MainActivity extends AppCompatActivity {
MapFragment mf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mf = MapFragment.newInstance();
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.add(android.R.id.content, mf);
ft.commit();
}
}
Écran d'exécution
L'écran d'exécution de l'émulateur.

Le site que j'ai utilisé comme référence
Utilisation de l'API Google Map avec Android Studio Utilisation de Google Map pour le développement d'applications Android
Recommended Posts