Display a balloon message in BarButtonItem of NavigationBar with a size according to the amount of text.
Introduction
I want a balloon that can easily introduce the function of the button when the application starts, Create a balloon message that can be popped from the navigation bar button.
Completed form

Preparation

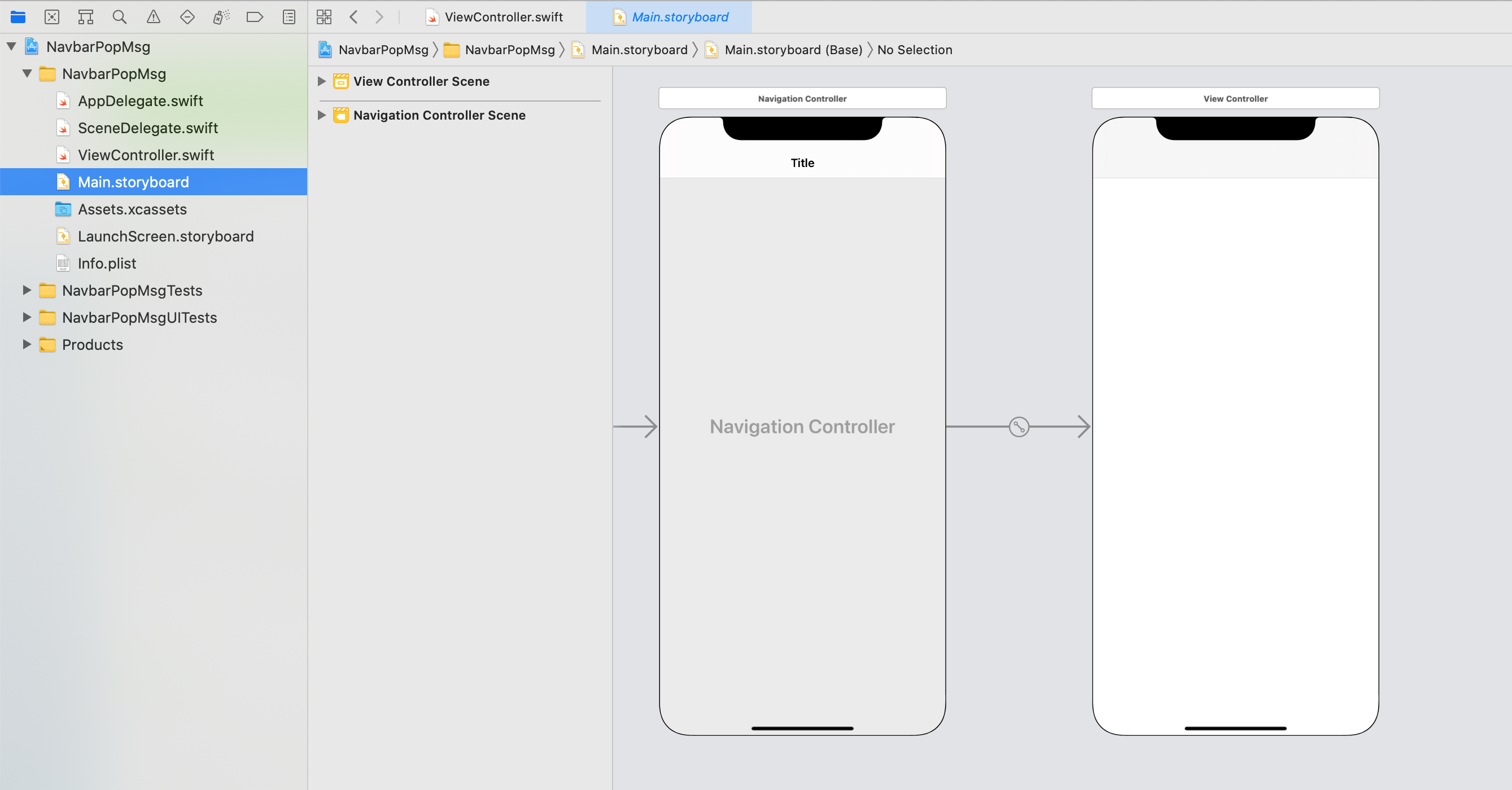
Add NavigationController in MainStoryBoard. To add, select View Controller and select "Editor"-> "Enbed In"-> "Navigation Controller".
code
Since the triangular arrow part of the balloon view is added later, the completed view will be larger than the specified size. In the case of the upper arrow like this time, if you place the contents part at the zero point of the view Parts will be placed on the arrow. To prevent that, get the safe area of the view controller of the balloon and place the parts.
ViewContoller.swift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//Creating a button
let actionButton = UIBarButtonItem(barButtonSystemItem: .action, target: self, action: #selector(actionTapped(sender:)))
//Add right button to navigation bar (when adding two or more)
navigationItem.setRightBarButtonItems([editButtonItem,actionButton], animated: true)
//If only one
//navigationItem.rightBarButtonItem = actionButton
}
override func viewDidAppear(_ animated: Bool) {
super .viewDidAppear(animated)
//Execute pop display method
showPopGuide()
}
//Pop display method for guide balloons
func showPopGuide() {
//Specify the target to display the callout
if let target = navigationItem.rightBarButtonItems?[1] {
let popVC = PopoverViewController()
popVC.modalPresentationStyle = .popover
//pop Specify the size of the View to be displayed (this time, it is updated according to the amount of characters)
popVC.preferredContentSize = CGSize(width: 100, height: 100)
//Specify the barButton for which you want to display the arrow
popVC.popoverPresentationController?.barButtonItem = target
//Limit the direction of the arrow
popVC.popoverPresentationController?.permittedArrowDirections = .any
//Delegate settings
popVC.popoverPresentationController?.delegate = self
popVC.text = "Pop the message.\The size of nView is the amount of text\n Automatically adjusted."
//Show balloon
present(popVC, animated: true, completion: nil)
}
}
//Method executed when actionButton is tapped
@objc func actionTapped(sender:UIBarButtonItem){
print("ActionTapped")
}
}
// MARK: - UIPopoverPresentationControllerDelegate
extension ViewController: UIPopoverPresentationControllerDelegate {
//By returning none, popover can be displayed on iPhone as well.
func adaptivePresentationStyle(for controller: UIPresentationController, traitCollection: UITraitCollection) -> UIModalPresentationStyle {
return .none
}
//Specify whether to close when tapping outside the popover
func popoverPresentationControllerShouldDismissPopover(_ popoverPresentationController: UIPopoverPresentationController) -> Bool {
//If true is returned, it will close when tapping outside the view
return true
}
}
// MARK: -PopoverViewController (ViewController to pop display)
//ViewController for pop
class PopoverViewController: UIViewController{
//TextView to display
let guideTextView = UITextView()
var text:String = ""
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .cyan
//textView settings
guideTextView.isEditable = false
guideTextView.isSelectable = false
guideTextView.backgroundColor = .clear
guideTextView.text = text
view.addSubview(guideTextView)
//Set to receive that this view controller itself has been tapped
view.isUserInteractionEnabled = true
//Specify the method to execute when this view controller is tapped (used to close the VC)
view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(viewTapped(sender:))))
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
//iOS 13 or later Use Safe Area to exclude the arrow area
//viewWillLayoutSubviews will be available after the safeArea is confirmed()Or later
let safeArea = view.safeAreaInsets
//Set the size of textView
guideTextView.frame.size = preferredContentSize
guideTextView.frame.origin = CGPoint(x:safeArea.left , y: safeArea.top)
}
//Fit the size to the contents of the textView(Override and rewrite ViewController properties)
override var preferredContentSize: CGSize {
get {
if presentingViewController != nil {
return guideTextView.sizeThatFits(presentingViewController!.view.bounds.size)
} else {
return super.preferredContentSize
}
}set {
super.preferredContentSize = newValue
}
}
//Method called when tapping this View itself
@objc func viewTapped(sender:UITapGestureRecognizer){
print("viewtapped")
//Close the view itself
dismiss(animated: true, completion: nil)
}
}
Recommended Posts