[Rails] How to use video_tag to display videos
We have realized the image & video upload function using carrierwave. Since I used "video_tag" for video display for the first time, I will keep it as a memorandum. I hope it helps some Rails beginners.
environment
MacOS Catalina Rails 6.0.3.2 Ruby 2.6.3
What is video_tag
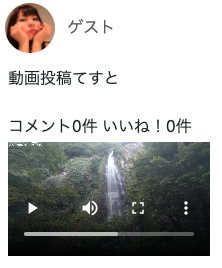
 The one that is often used when displaying videos like this.
Think of it as a video version of image_tag.
The one that is often used when displaying videos like this.
Think of it as a video version of image_tag.
Frequently used attributes
| attribute | meaning |
|---|---|
| autoplay | Whether to play automatically after loading the page |
| controls | Whether to show the controller |
| autobuffer | Whether to buffer automatically |
| muted | Whether to make a sound |
| size | Specify size |
| width | Specify width |
| height | Specify height |
Usage sample
ruby:movie.html.erb
<%= video_tag post.video.url, height: "50%", width: "50%" controls: true, autobuffer: true %>
It seems that it is essential to specify the size with size, width, or height. Videos taken with the camera are displayed in a ridiculously large range on the browser, and videos taken with the smartphone are vertically long. And why does the controller not come out if the width is narrowed only for the video taken with the smartphone ... (playback is possible)
At the end
It may be smarter to display thumbnails like Twitter and then have the user press the play button. I don't know how to achieve it. .. ..
Recommended Posts