I made a SPA with Rails + Nuxt.js for half a year of self-study, so please take a look.
Introduction
I made the app, but I didn't have anyone to give me feedback, so I decided to write an introductory article on Qiita. There is no one around me who can give me advice on my own, so I would appreciate it if you could point out improvements.
Self-introduction
The author has been self-taught in programming since the end of February this year. I had only touched HTML a little when I was in high school, and had almost no prerequisite knowledge. Currently, I am studying for basic information in October while creating an app. This is the second application production. Previous URL Previous repository
App overview
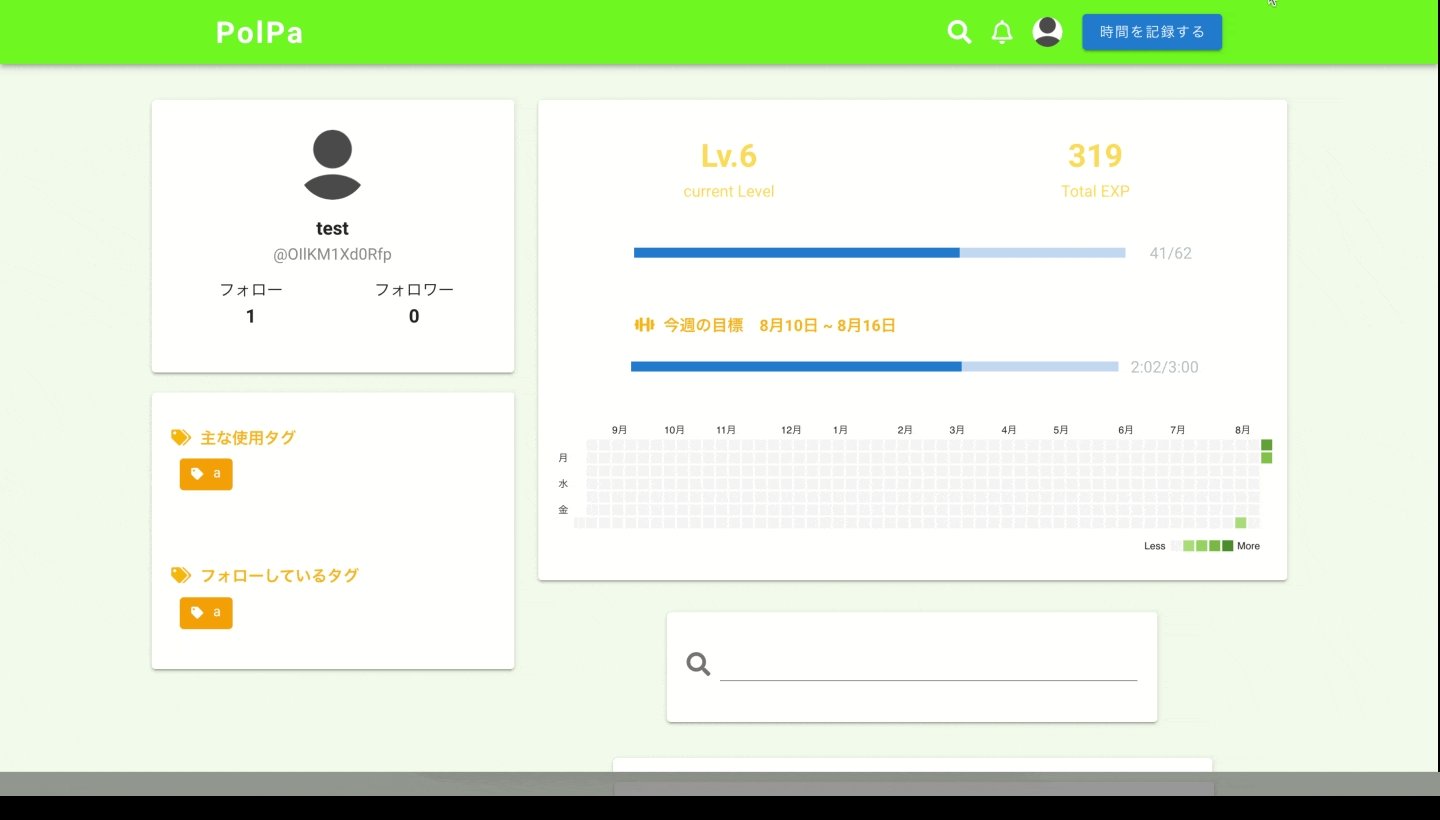
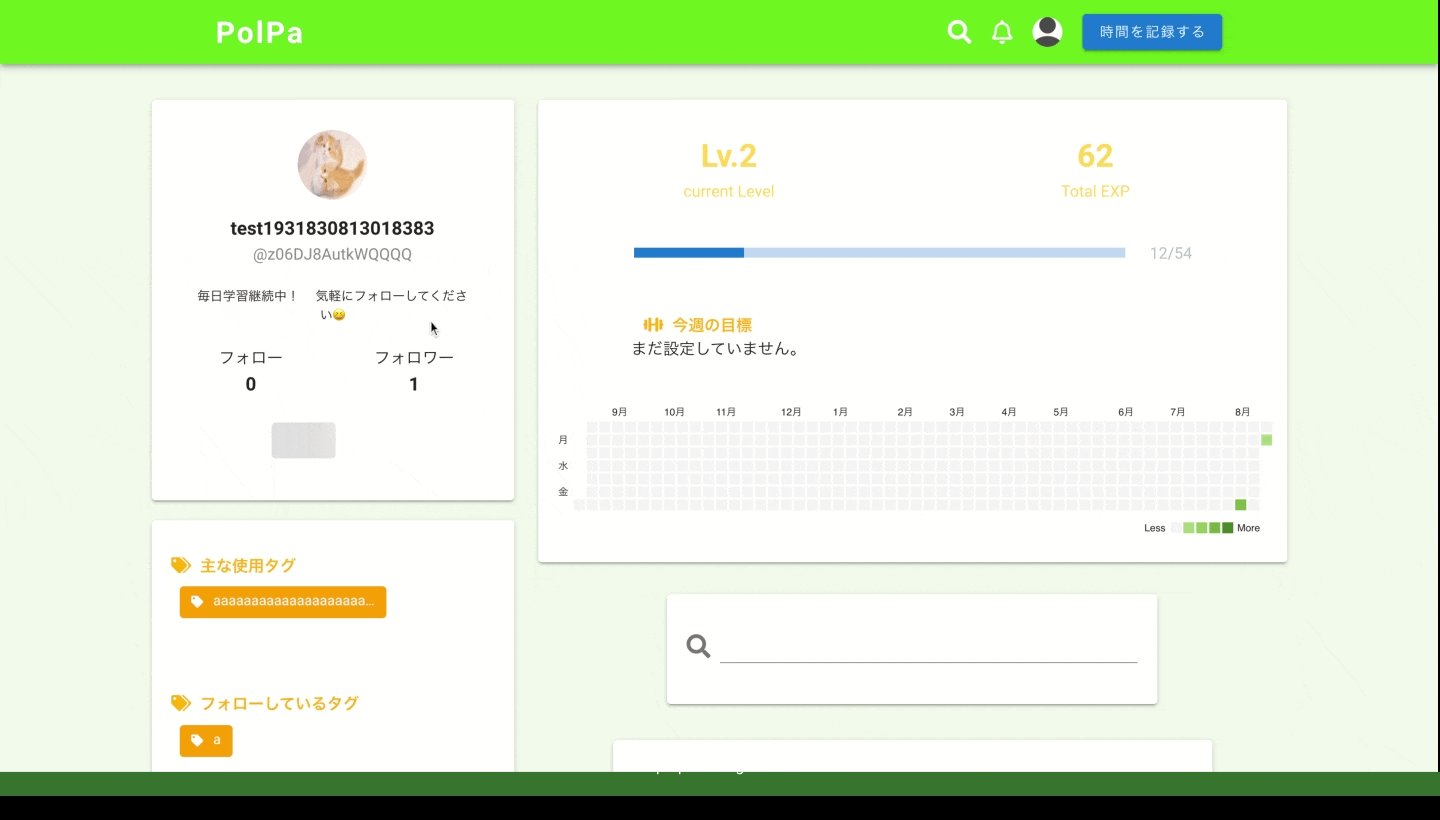
This is the app I created.
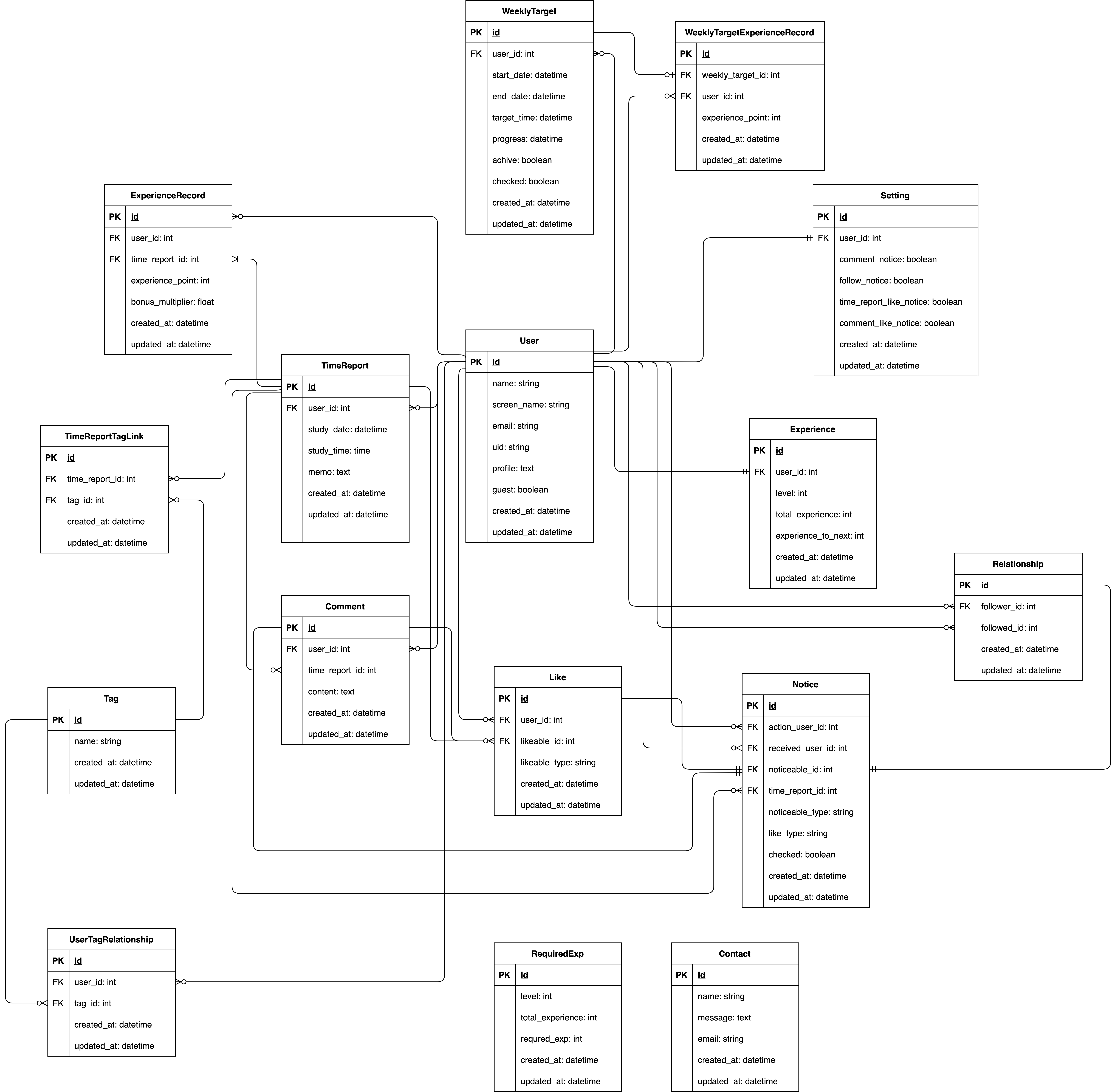
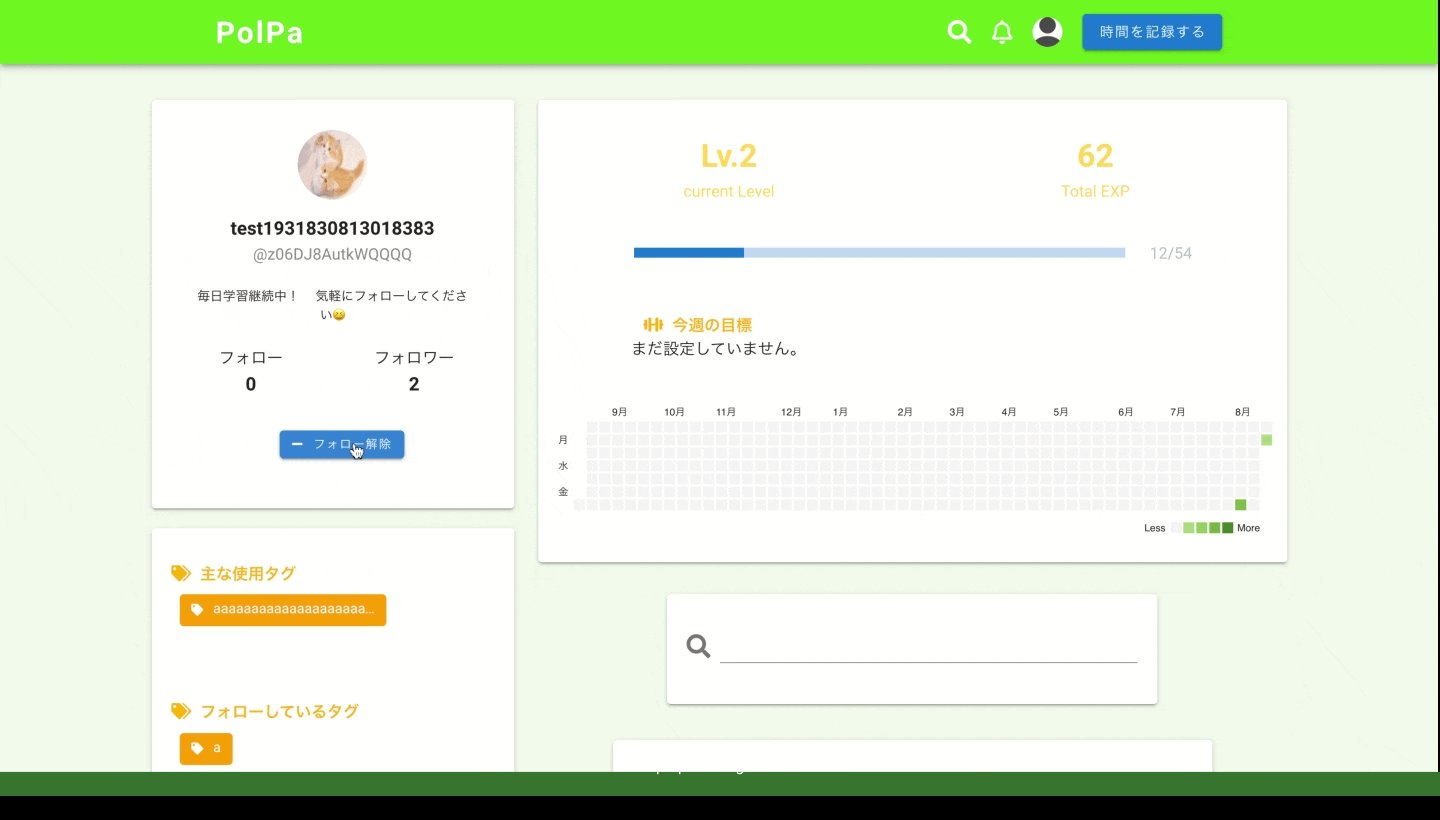
PolPa is a learning recording app that raises the level according to the learning time. I think you can see the whole picture, so I will put the ER first.

Function introduction
Here are some of the main features.
Guest login

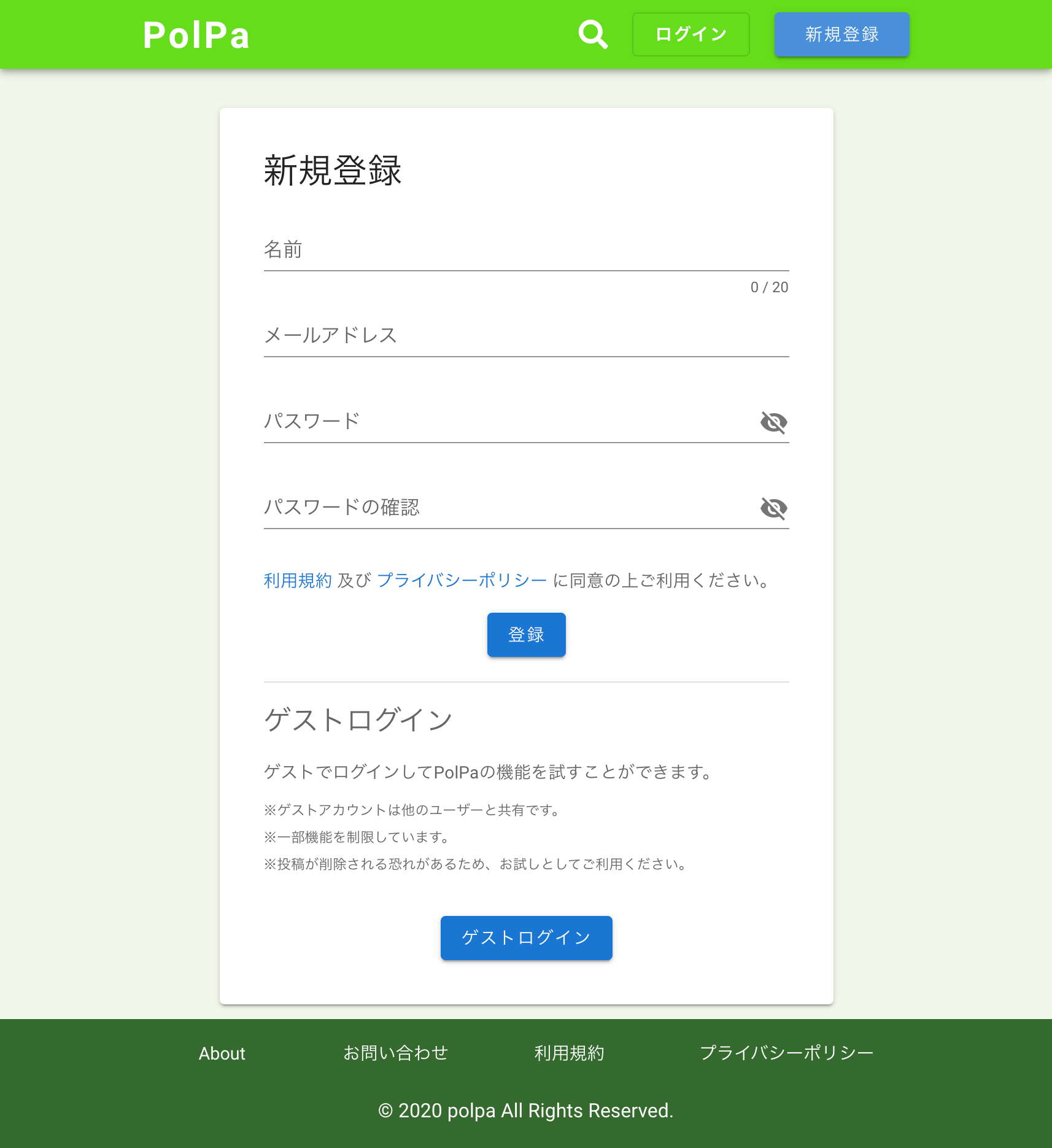
You can log in with your guest account from the bottom of the new registration form. You can feel free to try it, so please come visit us.
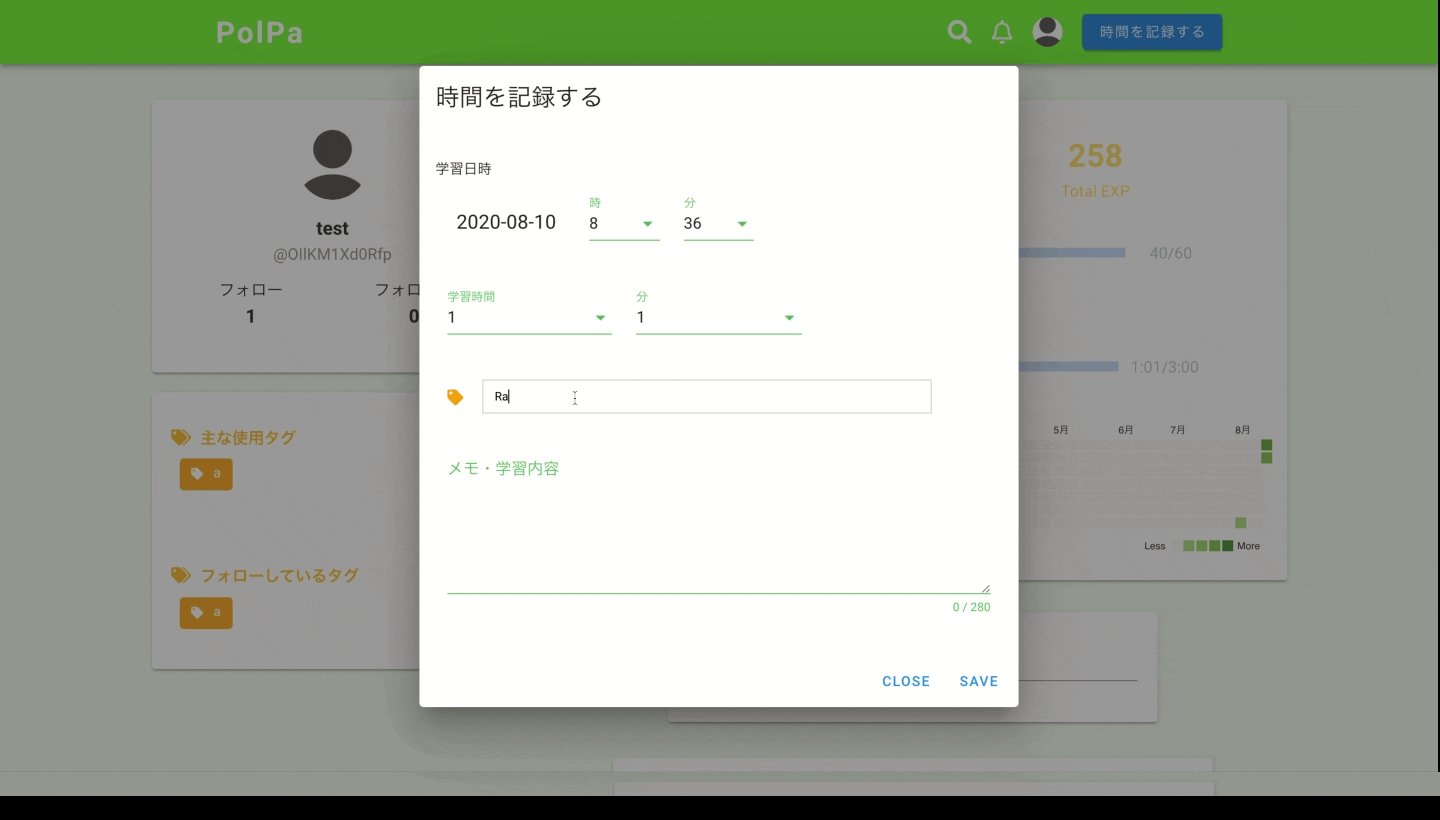
Record study time

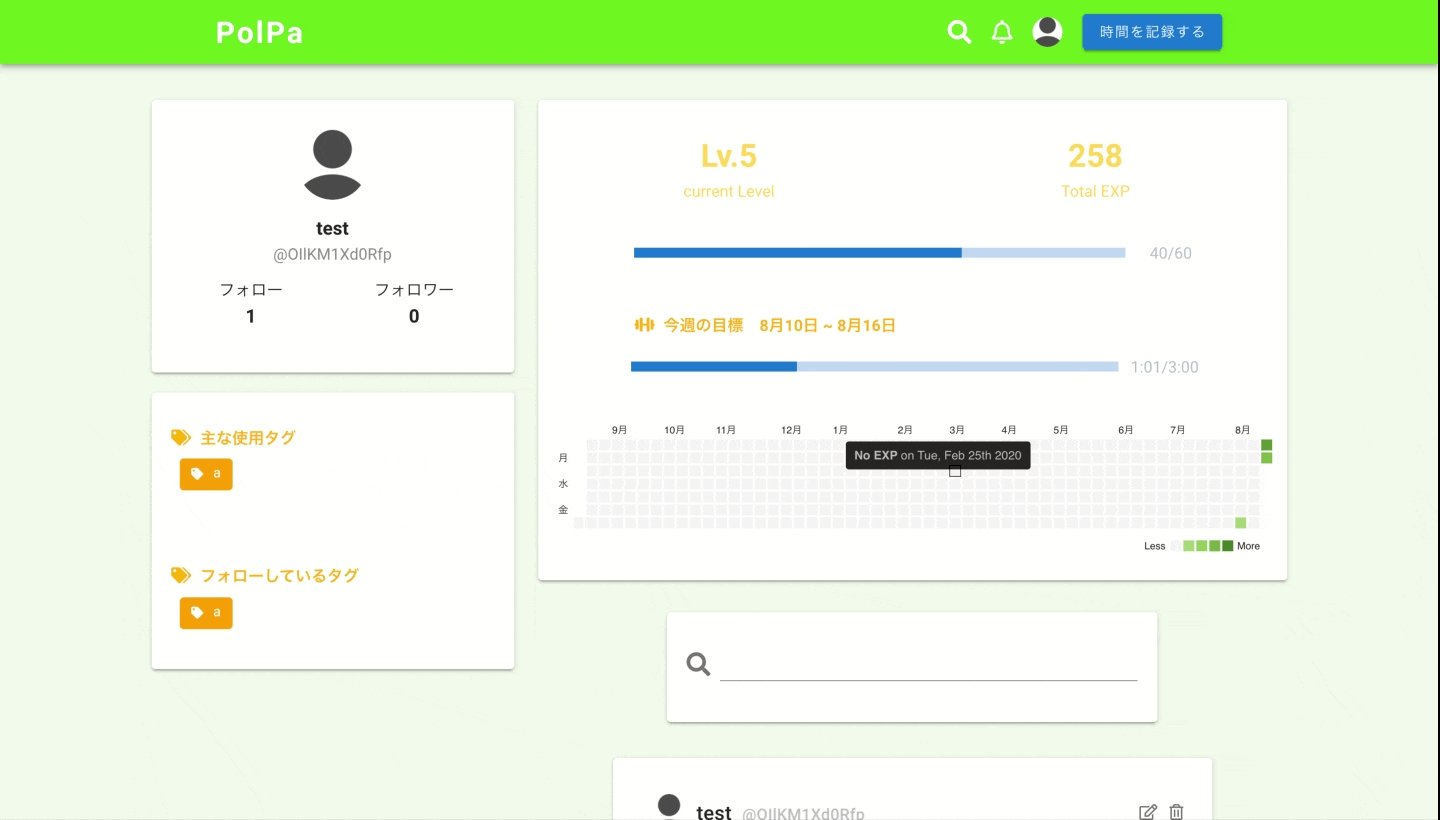
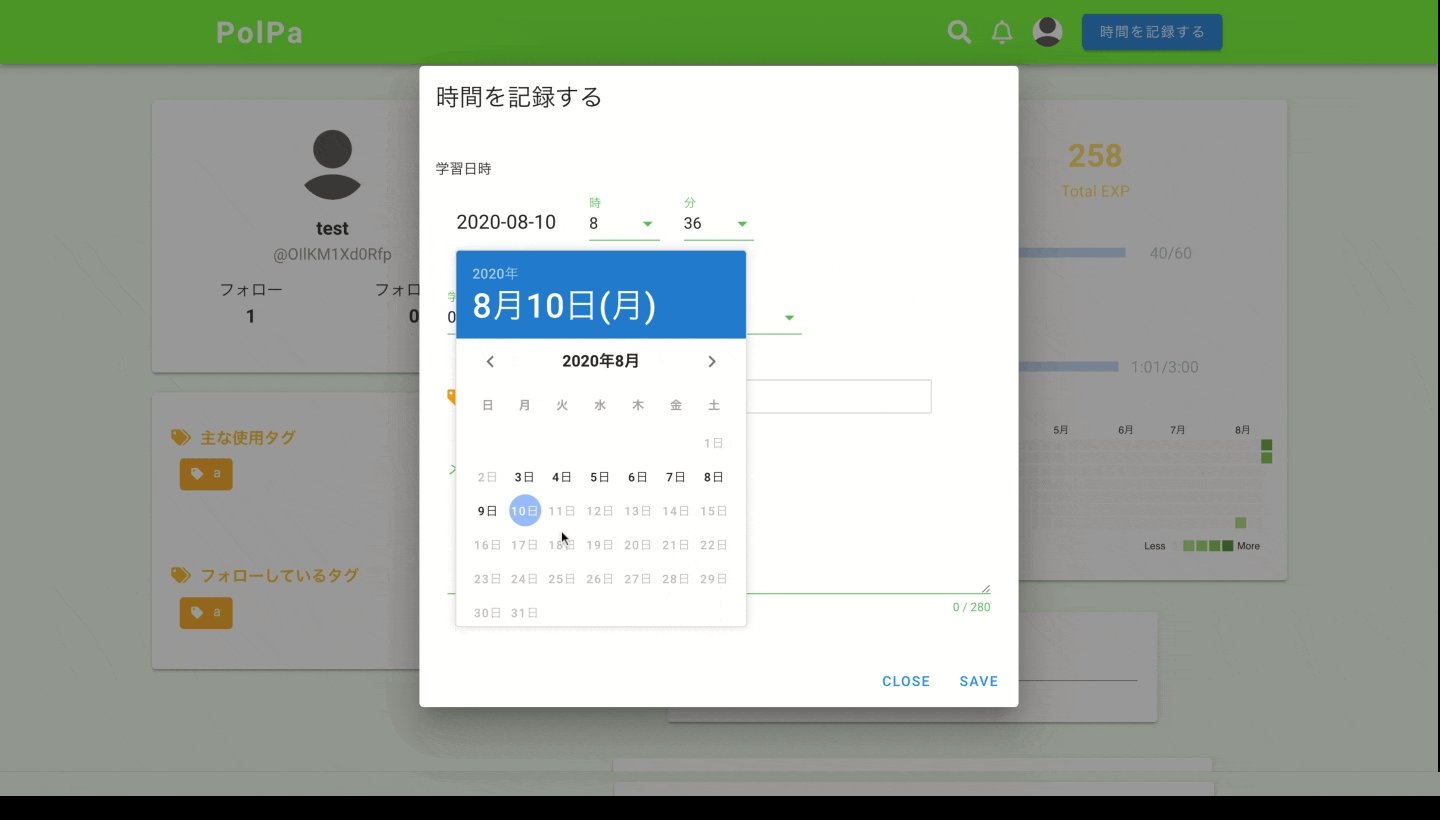
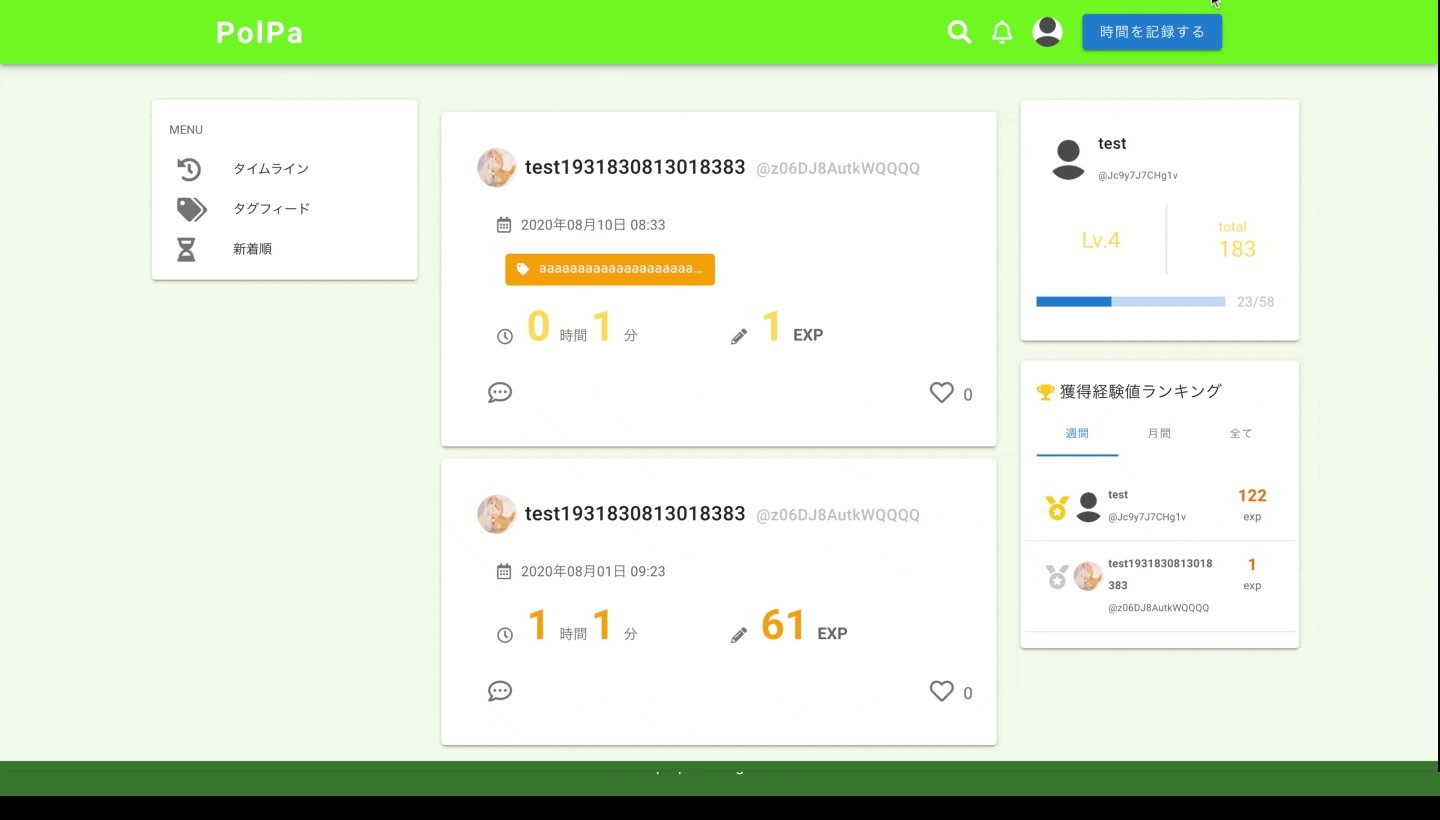
This is the main function of this app. You can earn experience points according to the recorded time. You can add tags to separate genres. Grass grows on the day of recording. You can comment and like the record.
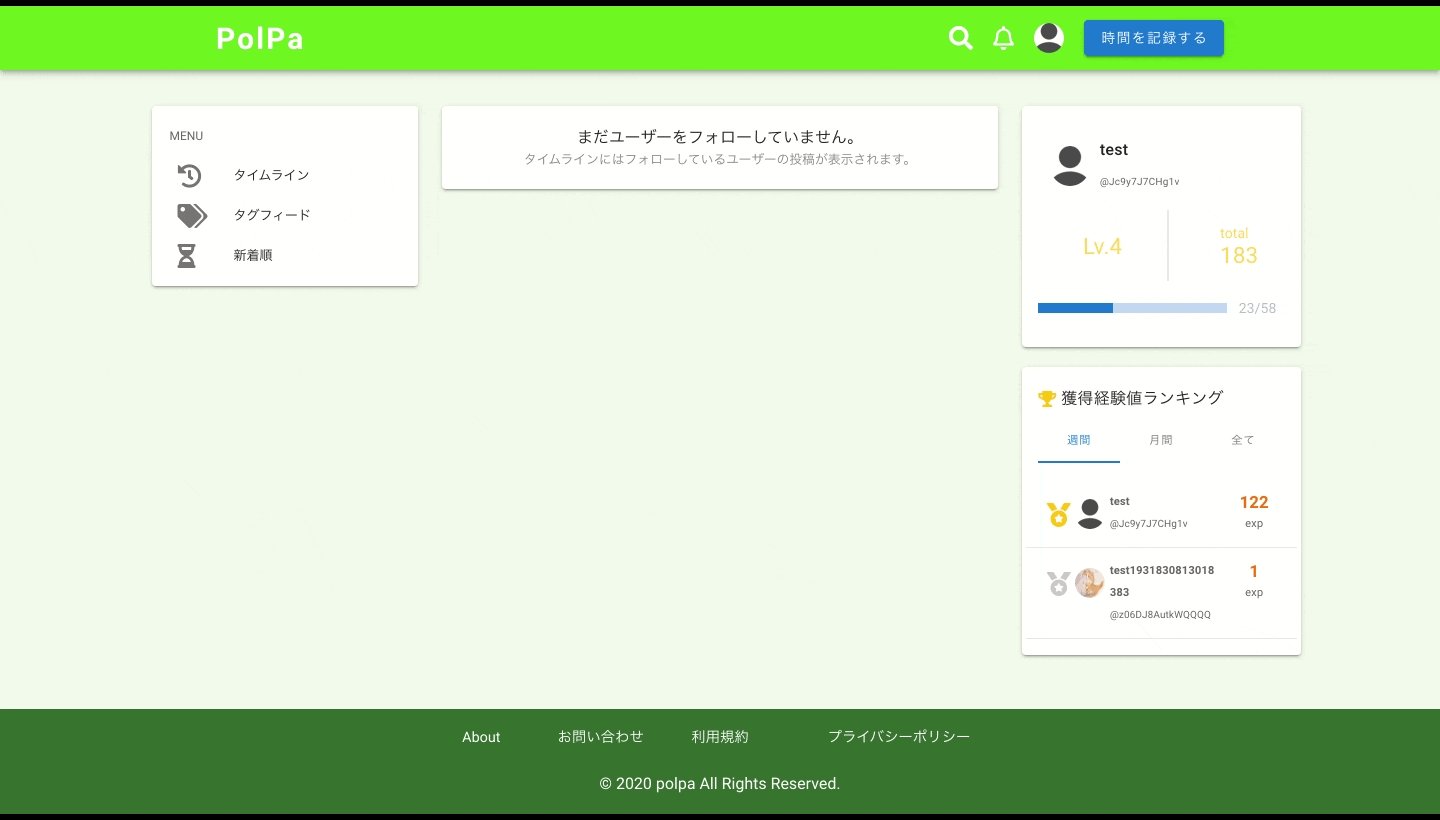
Follow users

When you follow a user, you'll see their records in the timeline. Interact with other users and increase their motivation!
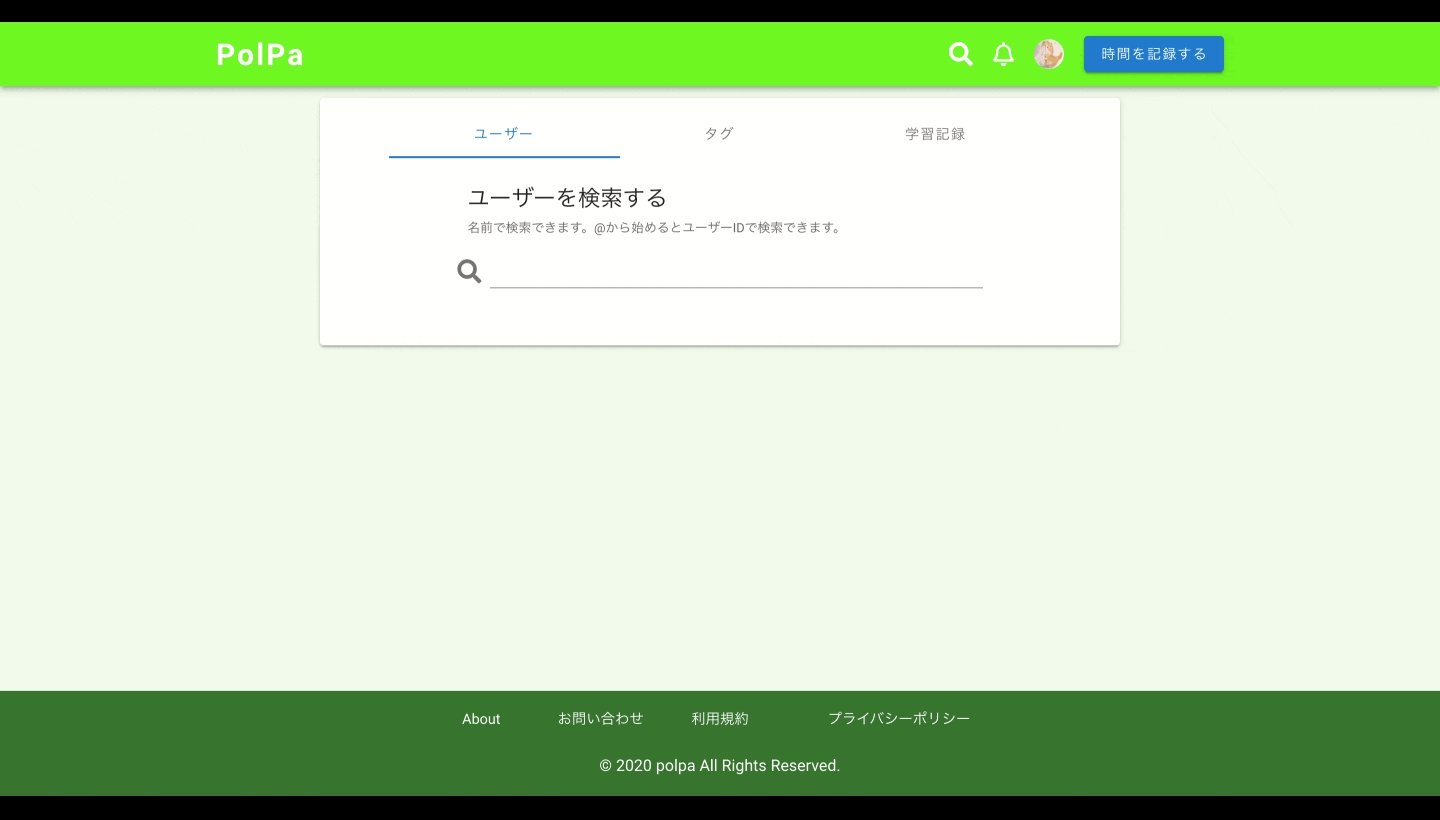
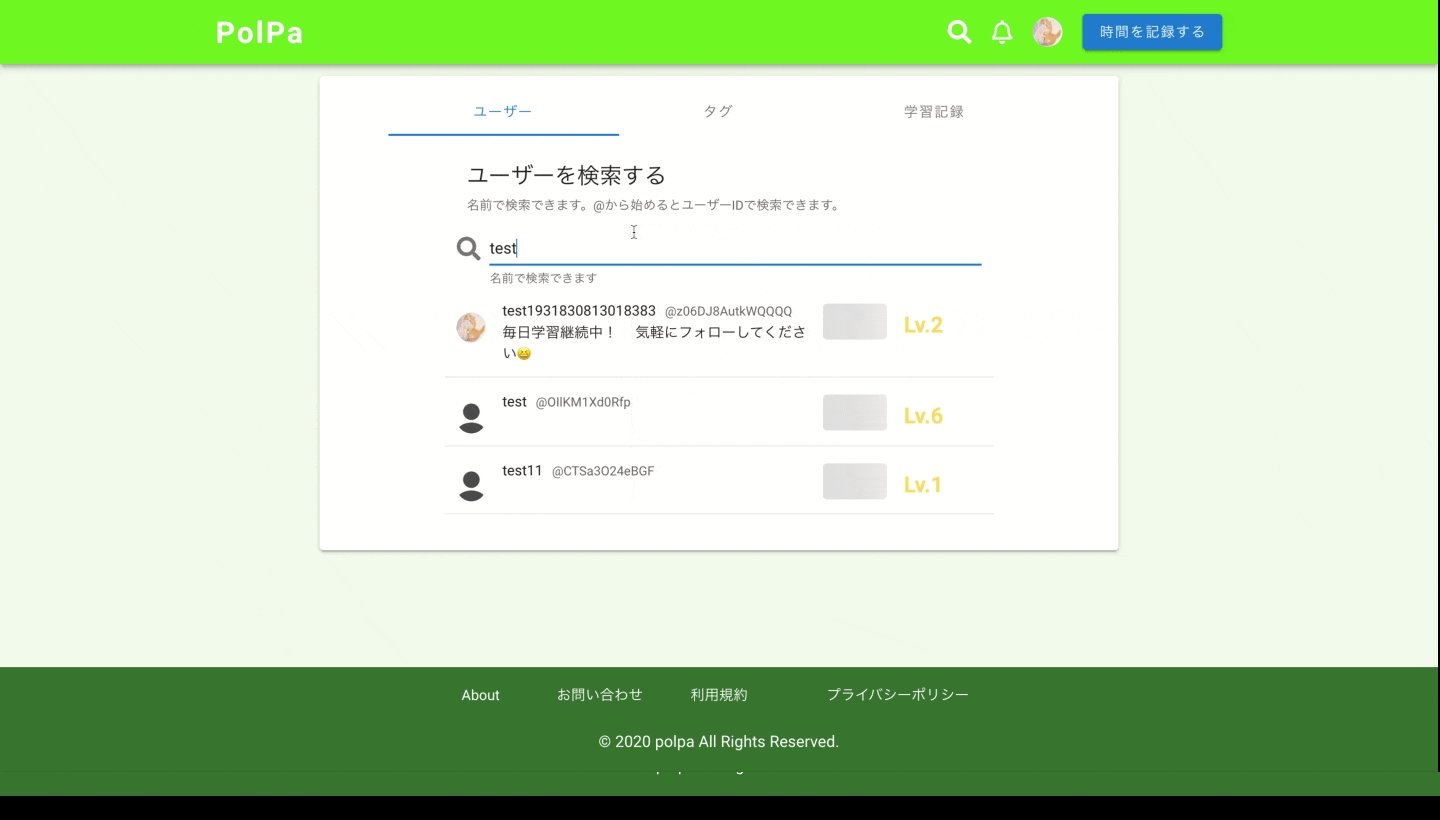
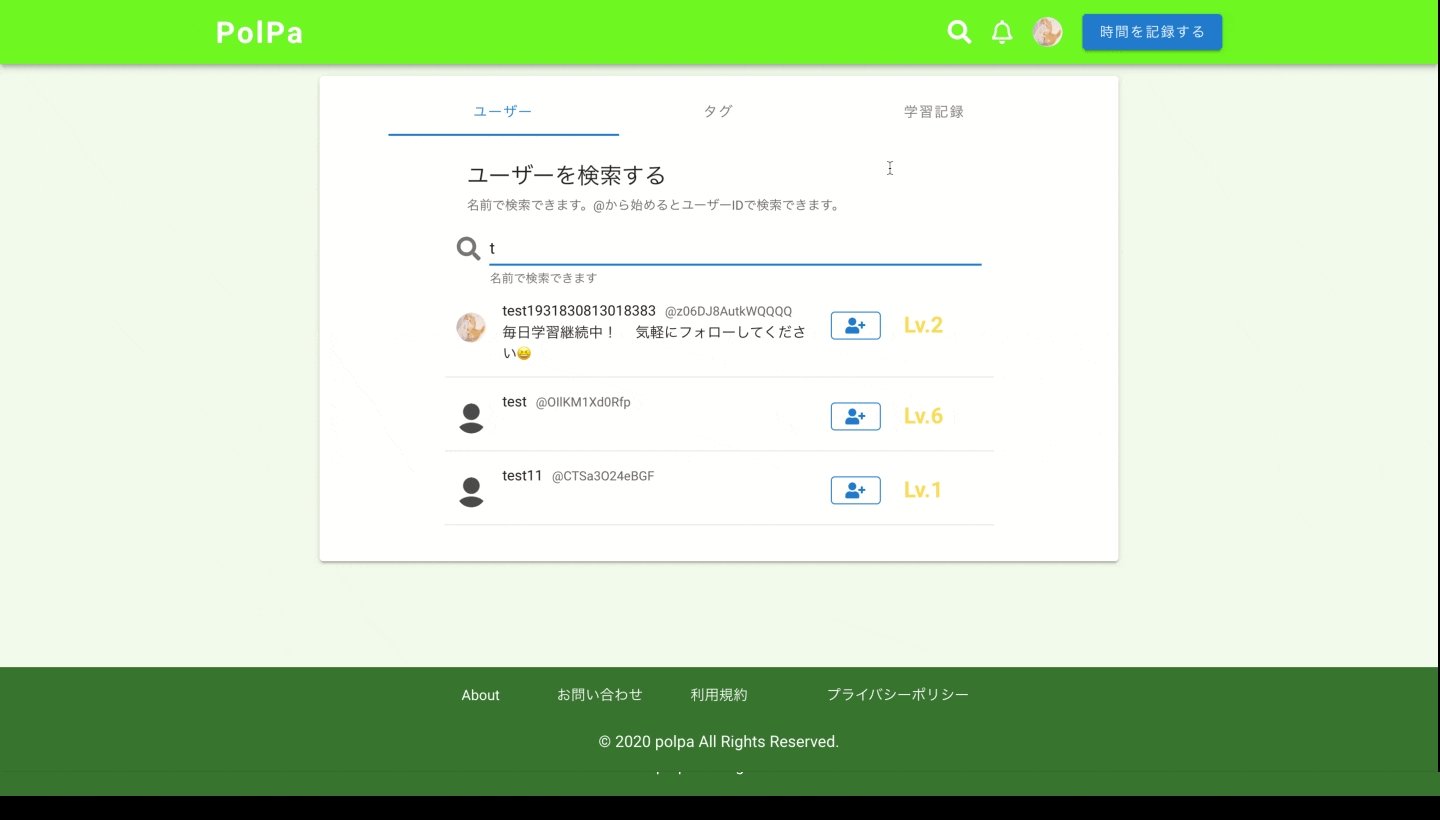
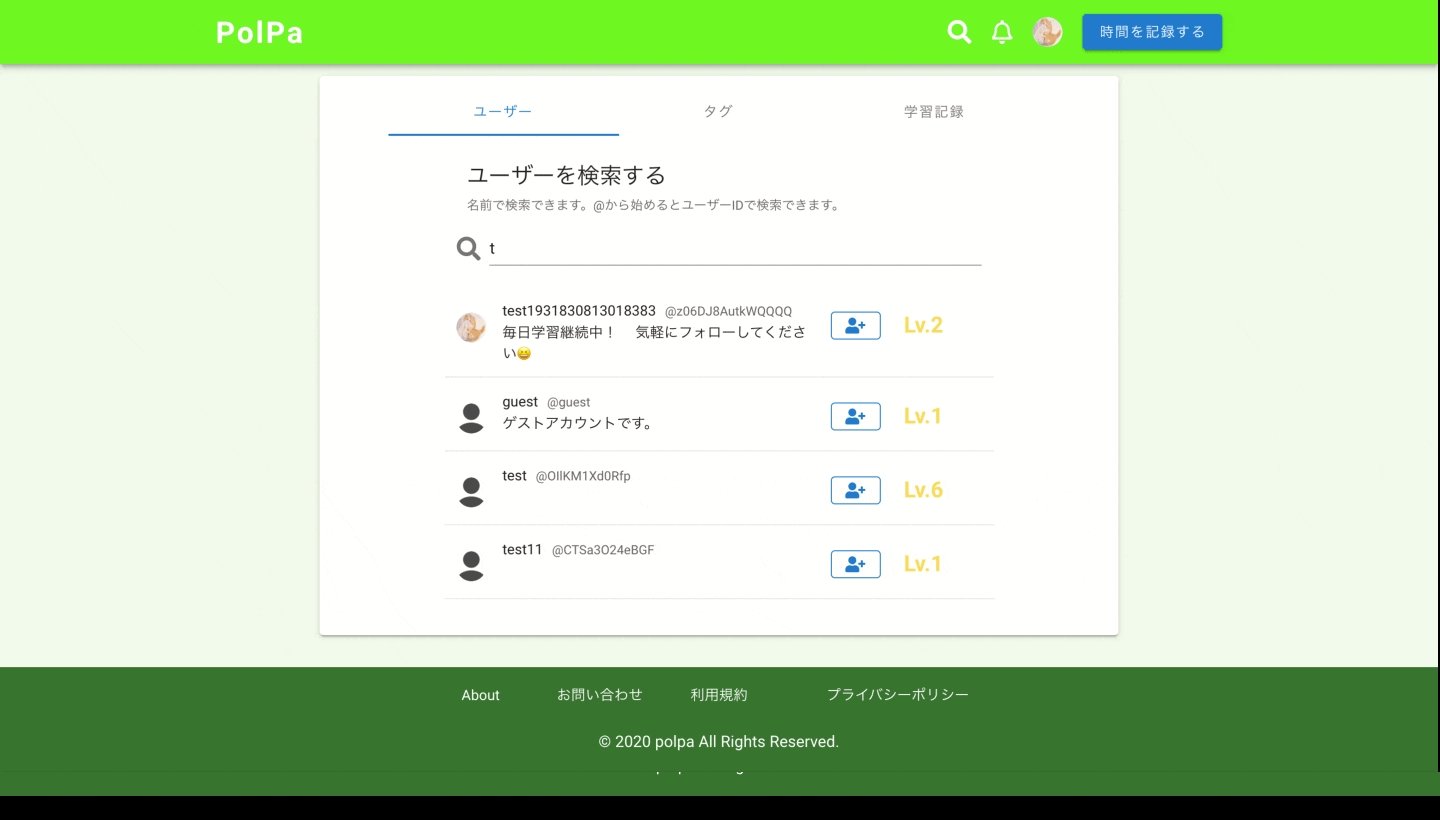
Search for users

You can search by user name. Search results change in real time.
Responsive design

It also supports designs for smartphones and tablets, so you can easily use it from your mobile device.
There are many other features not introduced, so please experience by guest login.
Reason for making
As a service
I thought that it would be easier to maintain motivation if there was an index to measure what I had accumulated so far using other learning management apps, so I added an element that "recording learning time raises the level". I started developing it, thinking that it would be interesting to have a learning management app.
As an individual
Personally, I also started development because I wanted to make something using Vue.js and Rails. Before I made it, I was wondering if it would be okay to start development with such an idea, but as I proceeded with the development, I became a little attached to it.
Talk about technology
Main technologies and resources used
--Ruby, Rails ... backend --Vue.js, Nuxt.js ... front end --Vuetify ... UI framework --PostgreSQL ... Database --Docker, Docker-compose ... Container virtualization --Git, GitHub ... Version control system --Firebase ... Login authentication / hosting --heroku ... API server
Rails
Rails is used for the back end. Rails has the longest learning period and is also used in the previous work. I wanted to add new elements to my new app, so I decided to use different frameworks for the back and front.
Vue.js、Nuxt.js
I've been interested in Vue.js for a long time, and it was easy to coexist with Rails, so I started learning. Vue.js one book I only learned, so only the atmosphere I started writing code when I didn't understand it. I've never touched Nuxt.js itself since I started developing it.
Vuetify
Most of the front design relies on Vuetify. With all the design components needed for the app, it was easy to implement a design that was awkward to create from scratch. There are so many different types that it's fun just to look at the Vuetify Official Reference.
Firebase
Firebase is used for login authentication. Since this was my first development method, I decided that I couldn't implement secure authentication / authorization on my own, so I decided to use Firebase.
What I felt when I developed it by myself
I will summarize some of the good things, the hard things, and the points of reflection in my personal development.
Good thing
I felt it when I made the previous work, but making an app is really learning. Especially if you are self-taught, you have to solve all the errors by yourself, so you can improve your debugging ability and problem-solving ability. If you develop by yourself, you will generally need web development technology, so I think it's a good point to clarify the field you want to study next.
Hard things / reflection points
--Stress builds up if you don't know how to resolve the error ――If you don't decide the rules for development, it will gradually become messy. ――There is no sharpness when the function is added to that too
It was a daily occurrence that the code behaved unexpectedly and collapsed for half a day, so I got used to it, but it is stressful to get no visible results. I'm really desperate when I can't find any such information when I search the internet. However, as I wrote in the good points, the merits are two sides of the same coin. I've managed to solve it, so I think it's helping me.
At first, I was enthusiastic and thought, "This time, I will coat according to this method and proceed with development using this method!" It was getting more and more messy, and I tended to decide whether it was annoying or because I was alone. Next time, I would like to be aware of the thorough rules.
About the future
I have more features I want to add, so I'd like to update if I have time. I'm planning to study Java for basic information in mid-October, so I don't think I'll have time for a while, but I'd like to improve the completeness of the app, so please give me feedback.
Recommended Posts