Web application built with docker (1)
I am developing a web application based on docker. I did a little bit of building the development base, so I summarized it in the article. It's a rudimentary thing, but is it your memorandum? I will write an article as a feeling.
Docker images nginx First, fetch nginx docker images.
$ docker pull docker.io/nginx
Using default tag: latest
latest: Pulling from library/nginx
bf5952930446: Already exists
cb9a6de05e5a: Pull complete
9513ea0afb93: Pull complete
b49ea07d2e93: Pull complete
a5e4a503d449: Pull complete
Digest: sha256:b0ad43f7ee5edbc0effbc14645ae7055e21bc1973aee5150745632a24a752661
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latest
Get it at! Check with docker images.
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx alpine ecd67fe340f9 2 months ago 21.6MB
I'm going to docker run!
Note: Some of the following operations are incorrect. (There is a mistake in the command that docker runs.) </ Font> images⇨container I will continue to do.
Docker run is required to create a container. Let's go.
$ docker run -d -p 8000:80 --name cesium_nginx -v /Folder to mount:/home ecd67fe340f9
a115c1e7a815a4856b2b51755e217f2cc1aa856c81489d9ae3020f4fefd0883f
This time, we will not only set up the port but also mount it.
Options used
-p Port number accessed from the outside: Specify the port number on the container side.
-d Run in the background.
-v Mount folder: Mount destination Mount the folder. -v local: cotainer
--name Decide on a container name.
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a115c1e7a815 ecd67fe340f9 "/docker-entrypoint.…" 5 seconds ago Up 4 seconds 0.0.0.0:8000->80/tcp cesium_nginx
Go to localhost: 8000
http://localhost:8000/ When you open ...

This is ... what is this ...
This is proof that nginx worked normally! !! !! In other words, success? I wondered, but I already have an html file in my mounted folder. So if you don't see it, you're not successful.
Fix
What was wrong ... In short, the mount was wrong.
I mounted it on / home.
The reason is appropriate ... I thought it was good everywhere.
It wasn't that sweet ...
docker rm and docker stop. (I will omit the processing there)
$ docker run --name cesium_nginx -v /Folder to mount:/usr/share/nginx/html:ro -d -p 8081:80 ecd67fe340f9
f85c35793c4bb7368af7798db788f707bcbd4278bbcfdf87a360f727e6433c00
/ usr / share / nginx / html: ro This was needed.
Now let's open localhost: 8081!

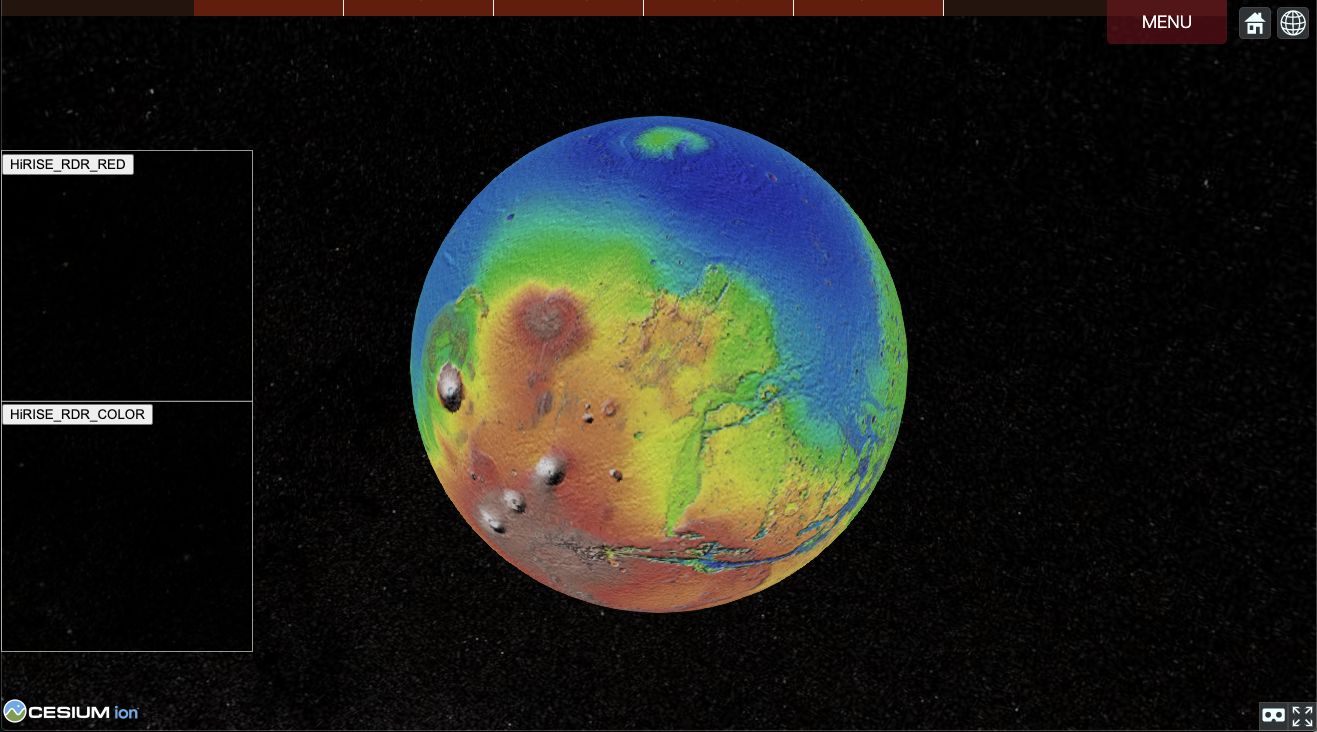
Kita ---
Finally the target screen is ... (This screen is the screen of a web application called Cesium.js. I have added some arrangements ...)
Summary
Is it a specification? Let's do it after checking it carefully
Start from here! I will play around with it. The beginning of fun and fun development ~ (As you can see, it was already under development ...)
Recommended Posts