Let's use the pull-down (select box) -Select the posting destination-
Programming community where college students gather GeekSalon (https://bit.ly/2M64LXd) I'm Yoshida, a Nagoya mentor.
・ ** I want to select what to put in the column in the select box! ** ** ・ ** I want to be able to post to multiple pages as well as index! ** ** This is an article for those who say. Also ・ ** I want to jump to the selected destination immediately after pressing the post button! ** ** The selfish request is also listed as a solution as [application]. Please refer to it
First, let's attach a select box
Let's add a select box like this with form_with, form_for


Please refer to this article (round throw) https://qiita.com/kawakami_shotaro/items/11a677bf34136cb7686d
Goal: Allows you to post on multiple pages
This time, we will implement a function that allows the user to select a posting destination from the three genres of "Japanese food, Western food, and Chinese food."


What to prepare
- genre column of tweets table (name is free)
- view page (page1, page2, page3 are prepared this time)
Let's prepare these two first
Let's open a command prompt and add a genre column to the tweets table. Cd to your product hierarchy
command prompt
rails g migration AddGenreToTweets genre:integer
rails db:migrate
Add column => make changes to database => migrate. This completes the column preparation (the reason why the save format is integer will be explained later).
Let's make 3 view pages with VS code. Name it appropriately as page1, page2, page3 (if you forget it, check the teaching materials!)
Main subject: Make it possible to post to multiple pages as well as index
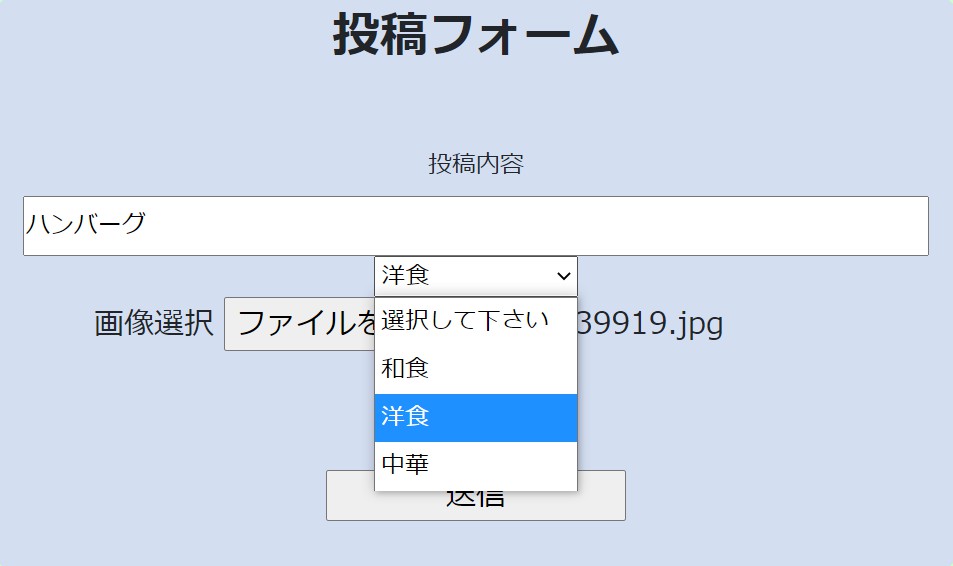
Now let's write the code to implement it. The pull-down code on the post page looks like this
ruby:new.html.erb
<%= stylesheet_link_tag 'new', :media => "all" %>
<div class="post-container">
<p class="title">Post form</p>
<%= form_for(@tweet, :url => { controller:'tweets', action:'create'})do |f| %>
<%= f.label :Posted content%>
<br>
<%= f.text_field :body,size: 140%>
-----Change from here-----
<%= f.select :genre, [["Japanese food", 1], ["Western food", 2], ["Chinese", 3]], include_blank: "Please select" %>
-----So far------
<div class="field">
<%= f.label :Image selection%>
<%= f.file_field :image %>
</div>
<br>
<%= f.submit "Send" %>
<br>
<% end %>
</div>
The display is Japanese food, but the actual column contains 1 (so I changed the save format to integer).
Next let's change the controller
tweets_controller.rb
*abridgement*
def page1
@washokus = Tweet.where(genre: 1)
end
def page2
@yoshokus = Tweet.where(genre: 2)
end
def page3
@chukas = Tweet.where(genre: 3)
end
*abridgement*
private
def tweet_params
params.require(:tweet).permit(:body,:image,:genre)
end
Let's look at them in order
tweets_controller.rb
def page1
@washokus = Tweet.where(genre: 1)
end
This "assigns only those with 1 in the genre column to @washokus" By using this @washokus in the view of page1, you can display only Japanese food posts.
tweets_controller.rb
private
def tweet_params
params.require(:tweet).permit(:body,:image,:genre)
end
Let's add genre to the strong parameter so that we can carry what we put in the genre column. It's easy to forget this
Next, let's set the routing
routes.rb
get 'tweets/page1' => 'tweets#page1'
get 'tweets/page2' => 'tweets#page2'
get 'tweets/page3' => 'tweets#page3'
As an aside, when writing routing, be sure to write these codes above the code that handles ids.
(Example: get'tweets /: id'=>'tweets # show', as:'tweet')
This is to prevent an error from entering the url in the id
Finally, let's create a view page
ruby:page1.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>Japanese food</h1>
<div class="tweets-container">
<% @washokus.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Details", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Edit", edit_tweet_path(t.id) %>
<%= link_to "Delete", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
ruby:page2.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
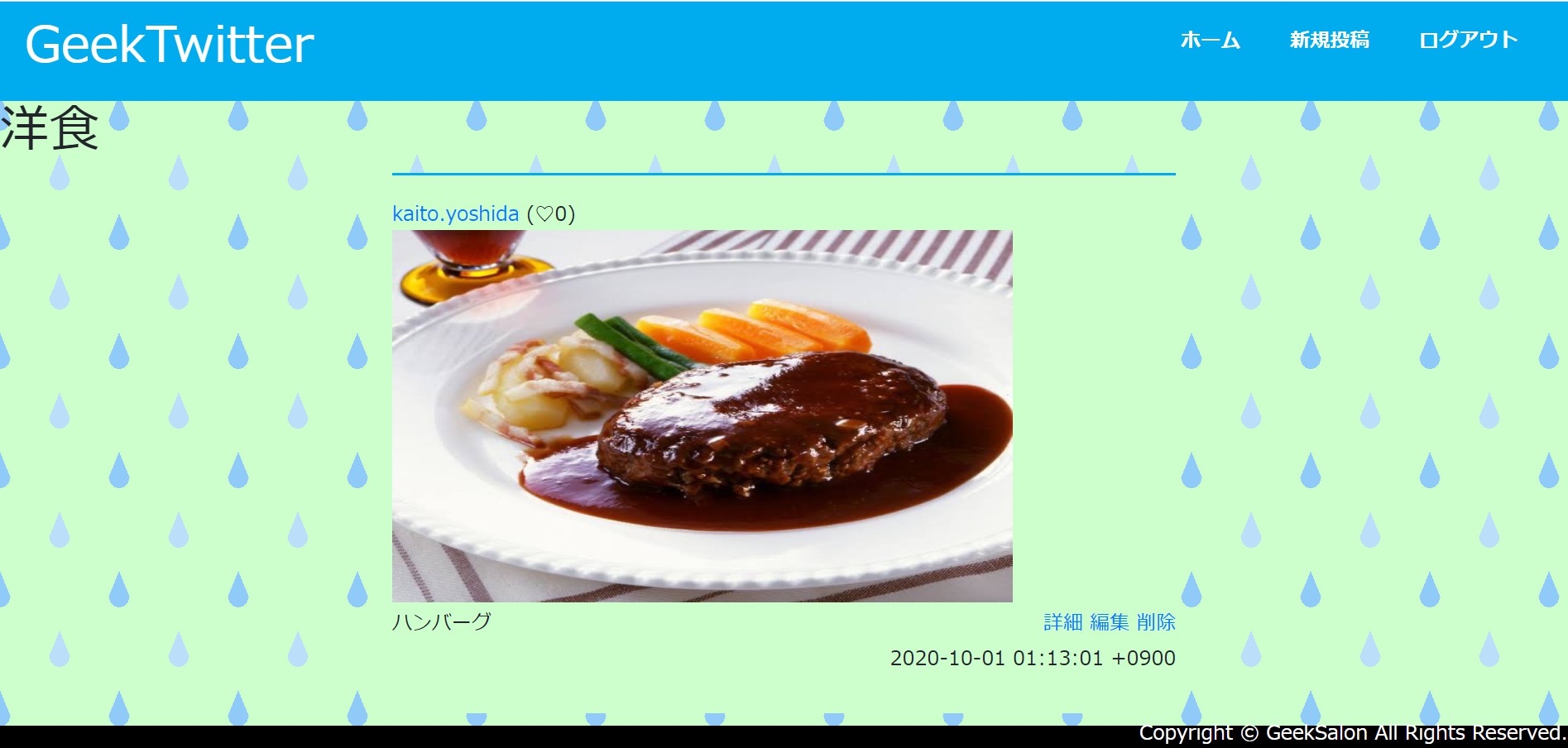
<h1>Western food</h1>
<div class="tweets-container">
<% @yoshokus.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Details", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Edit", edit_tweet_path(t.id) %>
<%= link_to "Delete", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
ruby:page3.html.erb
<%= stylesheet_link_tag 'index', :media => "all" %>
<h1>Chinese</h1>
<div class="tweets-container">
<% @chukas.each do |t| %>
<div class="tweet">
<%= link_to t.user.name, user_path(t.user.id) %>
(♡<%= t.liked_users.count %>)
<% if t.image.present? %>
<%= image_tag t.image_url, :size => "500x300" %>
<% end %>
<div class="main-box">
<div class="left-container"><%= t.body %></div>
<div class=right-container>
<%= link_to "Details", tweet_path(t.id) %>
<% if current_user.id == t.user.id %>
<%= link_to "Edit", edit_tweet_path(t.id) %>
<%= link_to "Delete", tweet_path(t.id), method: :delete %>
<% end %>
</div>
</div>
<p class="time"><%= t.created_at %></p>
</div>
<% end %>
</div>
After that, let's put a link in the index appropriately so that you can jump to these pages
ruby:index.html.erb
<%= link_to 'Japanese food', :controller => "tweets", :action => "page1" %>
<%= link_to 'Western food', :controller => "tweets", :action => "page2" %>
<%= link_to 'Chinese', :controller => "tweets", :action => "page3" %>
That's all there is to it! Thank you for your hard work!
[Application] A function to jump to the select destination immediately after pressing the post button
The current tweets controller is a create action
tweets_controller.rb
if @tweet.save
redirect_to :action => "index"
Since it is, it will jump to the index after posting. Change this
tweets_controller.rb
def create
@tweet = Tweet.new(tweet_params)
@tweet.user_id = current_user.id
if @tweet.save and @tweet.genre == 1
redirect_to :action => "page1"
elsif @tweet.save and @tweet.genre == 2
redirect_to :action => "page2"
elsif @tweet.save and @tweet.genre == 3
redirect_to :action => "page3"
else
redirect_to :action => "index"
end
end
A and B refers to the condition "A and B". In other words, in this case, if the condition "" @ tweet is saved "and" the genre column matches 1 "" is satisfied, the page1 action is executed, and as a result, it jumps to page1 as it is.
If you do not select anything in the select box or if saving fails, you will jump to index.