Swift UI 100 knocks
100 knocks to learn SwiftUI (and related knowledge). I made it for people who don't know what to do next to the Swift UI tutorial. There are no 100 questions, so I will add them one by one. If you have a better example of the answer, please let me know in the comments. M (_ _) m
Easy (can be implemented with simple Swift UI syntax)
Resize and display the image (fit)
Please resize the image to 150✖︎200 size and display it. If the aspect ratios are different, display the margins in red.

Resize and display the image (clip)
Please resize the image to 150✖︎200 size and display it. If the aspect ratio is different, cut off the protruding part and display it.

reference [SwiftUI] How to use images
Cut the image into a circle and add a frame
150✖︎Resize the image to 150 size, cut it out in a circle, and display it with a black frame.

Arrange Views side by side at equal intervals
Arrange the images side by side at equal intervals.

Hide NavigationView
Hide NavigationView

Pass the value at the time of screen transition
Please pass the value at the time of screen transition.

Show Picker
Show Picker

Switch screens using TabView
Use TabView to switch screens

Change characters when Button is pressed
Please change the character when Button is pressed.

reference Use scaledToFill (), scaledToFit (), aspectRatio (_: contentMode :), etc. in Swift UI properly
View alerts in SwiftUI
Display alerts in SwiftUI

Do not change the color of the image or text in the Button
Please change the color of the text when the Button is pressed. Do not change the color of the image or text in the Button.

Usually (can be implemented only with Swift UI)
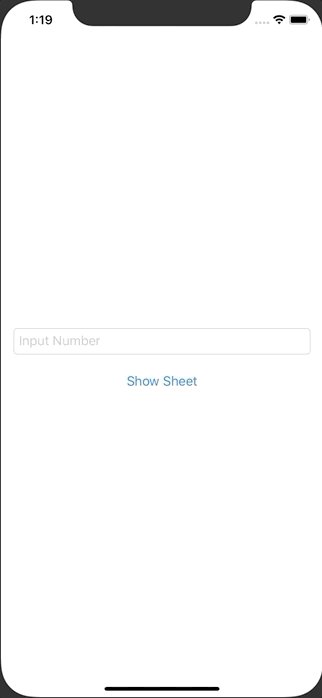
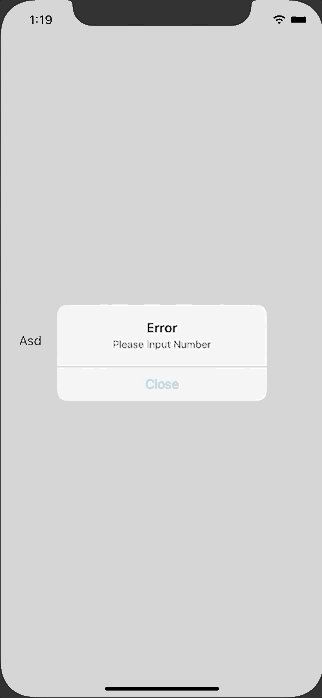
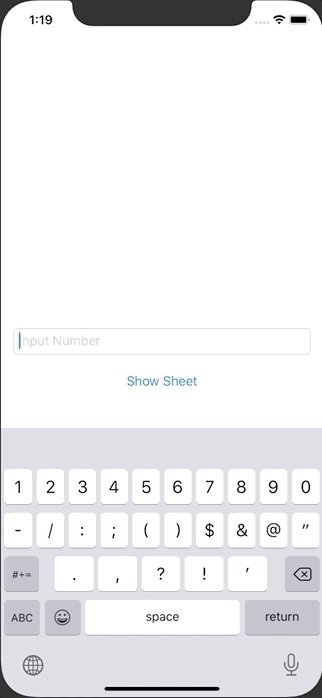
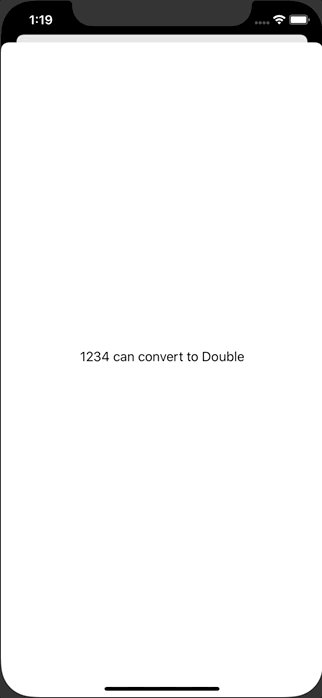
Separate alerts and sheets with Swift UI
Please display the sheet when the numbers are entered. Display an alert when a non-number is entered.

Push transition from Button (disable NavigationLink)
Please change the screen when the text in Button is pressed instead of the text in NavigationLink.

Read more in Swift UI. .. .. Implement a View with buttons
Read more in Swift UI. .. .. Implement a View with buttons.

Transition the screen when the application starts
Please change the screen when the application starts.

Change the thickness and color of characters in Text
Please change the thickness and color of the characters in Text.

Shadow the View with FunctionBuilder
Use FunctionBuilder to add a shadow to the View.

Shadow the View with the View Modifier
Use the ViewModifier to add a shadow to the View.

Edit the list
Please edit the list.

Arrange Views like UICollectionView
Arrange the views like UICollectionView.

reference Q-Mobile/QGrid
Call the transition source method from the screen transition destination View
Call the transition source method from the screen transition destination View.

Tap a cell in the list to display an alert
Tap a cell in the list to display an alert.

Difficult (requires UIKit and other frameworks)
Create a common tutorial screen with UIPageViewController and SwiftUI
Implement a common wake-through screen like the one in the image.

Show modals that can't be closed in Swift UI
Show modals that can't be closed in Swift UI.

Show full screen modal
View full screen modal.

Add a tappable link in the string
Add a tappable link in the string.

Hit the API on Github to display the repository information in a list (Closure)
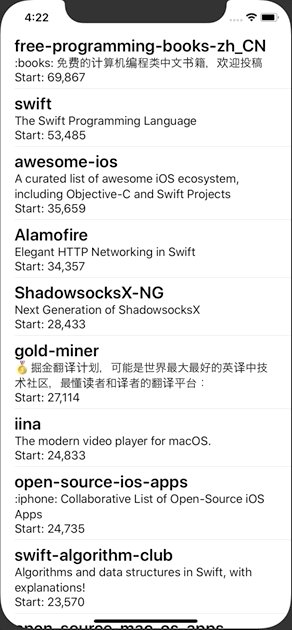
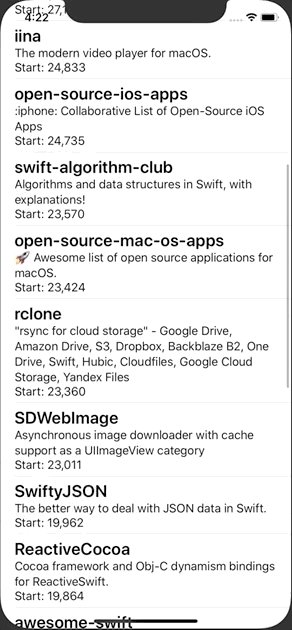
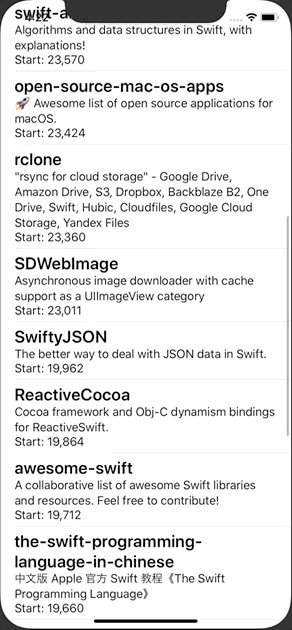
Hit the Github API (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) to display the repository information in the list. Use Closure.

reference Infinite List Scroll with SwiftUI and Combine
Hit the API on Github to display the repository information in the list (Combine)
Hit the Github API (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) to display the repository information in the list. Please use Combine.

reference Infinite List Scroll with SwiftUI and Combine
Hit the API on Github to display the repository information in a list. If you scroll to the bottom, please get an additional one.
Hit the Github API (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) to display the repository information in the list. If you scroll to the bottom, please get an additional one.

reference Infinite List Scroll with SwiftUI and Combine
Hit the API on Github to display the repository information in a list. If you scroll to the bottom, please get an additional one. Also display the Indicator.
Hit the Github API (https://api.github.com/search/repositories?q=swift&sort=stars&page=1&per_page=30) to display the repository information in the list. If you scroll to the bottom, please get an additional one.

reference Infinite List Scroll with SwiftUI and Combine
Recommended Posts