Implement ProgressBar using library
Introduction
I decided to introduce a Progress Bar to tell the count app currently under development how much it is to reach the goal. In this article, I will output what I tried at that time.
Completed form

Library used
・ MBCircularProgressBar →https://github.com/MatiBot/MBCircularProgressBar
Install using CocoaPods
Install SwiftConfettiView using CocoaPods.
pod "MBCircularProgressBar"
Enter the above in the Podfile and pod install.
Place parts on Storyboard
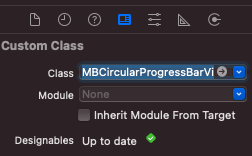
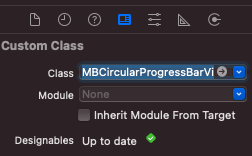
 Place the View in the ViewContoroller.

Set the Class of Custom Class to `` MBCircularProgressBarView``.
Place the View in the ViewContoroller.

Set the Class of Custom Class to `` MBCircularProgressBarView``.
 A circular Progress Bar will appear.
A circular Progress Bar will appear.
 Button and Text Field are installed.
Button and Text Field are installed.
coding
python
var number: Float = 0
var paersent: Float!
var targetNumber: Float!
@IBOutlet weak var targetNumberTextField: UITextField!
@IBOutlet weak var countNumberLabel: UILabel!
@IBOutlet weak var progressView: MBCircularProgressBarView!
Declare variables and associate parts.
@IBAction func countButton(_ sender: Any) {
//Get the target number of times
targetNumber = Float(targetNumberTextField.text!)
//Add 1 to number
number += 1
//Display the number obtained by adding 1 to number
countNumberLabel.text = "\(number)"
//Calculate percentage
paersent = number / targetNumber * 100
//Show percentage
progressView.value = CGFloat(paersent)
}
Processing when the countButton is pressed.
@IBAction func resetButton(_ sender: Any)
number = 0
progressView.value = CGFloat(number)
}
Processing when the resetButton is pressed.
Summary
This time, we set a target number of times and visualized how much it was left as a percentage. The library can also customize bar colors and more. Please refer to the following URL for customization.
reference
・ MBCircularProgressBar →https://github.com/MatiBot/MBCircularProgressBar -[IOS] [Swift] MBCircularProgressBar realizes a circular progress bar! →https://dev.classmethod.jp/articles/mbcircularprogressbar/ -Circular progress bar implementation (MBCircularProgressBar) →https://qiita.com/Walkdream24/items/440b1c2757048b340920
Recommended Posts