[PYTHON] Flash Selenium Unterstützung
Zweck
- Ich möchte die Benutzeroberfläche einer mit Adobe Flash erstellten Site automatisch testen.
- http://www.adobe.com/jp/products/flashplayer.html
- Hauptsächlich klicken, ziehen und ablegen, doppelklicken usw.
Problem
- Automatischer Test des Webbrowsers = Wählen Sie Selenium Python mit der einfachen Idee, Selenium zu verwenden.
- Da Flash in HTML jedoch als ein Objekt betrachtet wird, kann das untergeordnete Element in Selenium nicht angegeben werden.
Lösung
- Die Selenium Web Driver-API sagt [move_to_element_with_offset (to_element, xoffset, yoffset)](http://selenium-python.readthedocs.org/en/latest/api.html#selenium.webdriver.common.action_chains.ActionChains.move_to_element_with_set_ Es gibt eine Methode. Ist diese verfügbar?
Verfahren
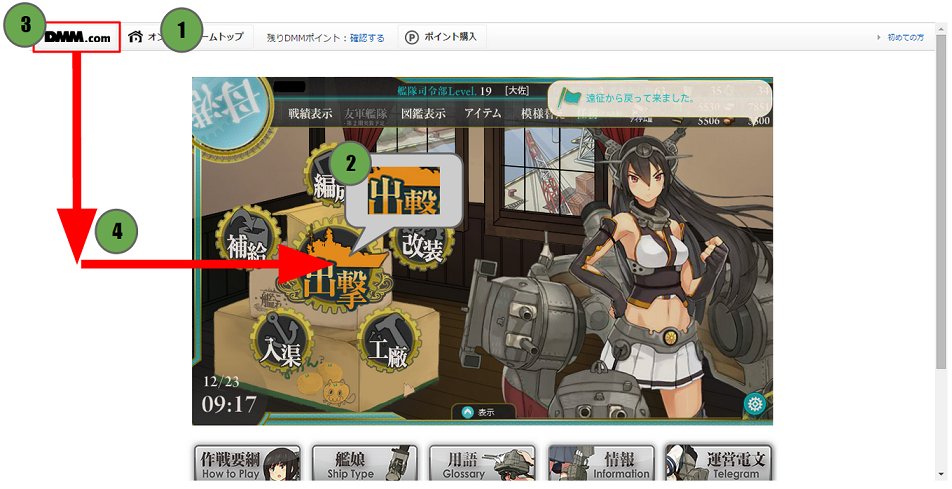
- Die Implementierungsmethode wird am Beispiel des Flash-Spiels Fleet Collection erläutert.
- Diesmal ist es nur zum Beispiel, und Sie sollten nicht zum eigentlichen Spiel gehen.
- Holen Sie sich den Screenshot des Bildschirms mit Selen.
- Ermitteln Sie die Zielkoordinatenposition (x, y) aus dem Referenzbild, das zuvor mit Template Matcing mit OpenCV erstellt wurde.
- Geben Sie das Referenz-HTML-Element an (diesmal das Firmenlogo).
- Vergleichen Sie den Abstand vom angegebenen HTML-Element mit der Zielkoordinatenposition, bestimmen Sie den Versatzwert und führen Sie ihn mit der vorherigen Methode aus.

Implementierung
-
Dieses Mal implementieren wir nur eine einfache Klickoperation.
-
Da Drag & Drop und Doppelklick auch in der Selenium Python-API implementiert sind, kann diese möglicherweise mithilfe dieser Methode in die Praxis umgesetzt werden. Ich werde dies nicht tun, da dies problematisch ist.
-
Dieses Mal wird das Starten des Browser- und Vorlagenabgleichs durch OpenCV weggelassen, und die Implementierung gilt nur für Schritt 3-4. Weitere Implementierungsmethoden finden Sie auf jeder Website.
click.py
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
class Browser(object):
...
def click(self, element, x, y):
"""
element : Target HTML Element
x : offset_x
y : offset_y
"""
self.driver = webdriver.Firefox()
target = self.driver.find_element_by_id(element)
off_x = int(target.size["width"]) / 2
off_y = int(target.size["height"]) / 2
actions = ActionChains(self.driver)
actions.move_to_element(target)
actions.move_by_offset(x - off_x, y - off_y)
actions.click()
actions.move_to_element(target)
actions.perform()
...
- Eine Reihe von Aktionen wird mit ActionChains registriert und ausgeführt.
- Wenn Element angegeben ist, scheint es, dass die Spezifikation darin besteht, auf die Mitte des Elements zu klicken. Nehmen Sie daher Feineinstellungen vor.
- Der Grund, warum wir wieder zum zuletzt angegebenen Element wechseln, ist, dass es ein MouseOver-Urteil erhalten kann, wenn wir es so lassen, wie es ist.
Fazit
- Ich denke, es gibt einen Weg, es einfacher zu machen.