[PYTHON] Patch zum Aufnehmen von Screenshots in voller Größe in Chrome
Dies ist der Artikel am 5. Tag von Selen / Appium Adventskalender 2014. Am Tag zuvor war hiroshitoda-prospires "Informationen zum Umgebungskonfigurationsmanagement für die Ausführung von Selenium".
Hallo. Mein Name ist myhr und ich bin ein Testingenieur. Heute möchte ich einen Patch für Screenshots in voller Größe in Chrome vorstellen. Ich denke, dass es bereits in anderen Artikeln eingeführt wurde, aber dieses Mal möchte ich es Anfängern ausführlich erklären.
Hintergrund
Hintergrundinformationen finden Sie im letztjährigen Artikel von hiroshitoda-prospire "Tipps zum Erstellen von Screenshots mit Selenium WebDriver. Ich durfte mich beziehen.
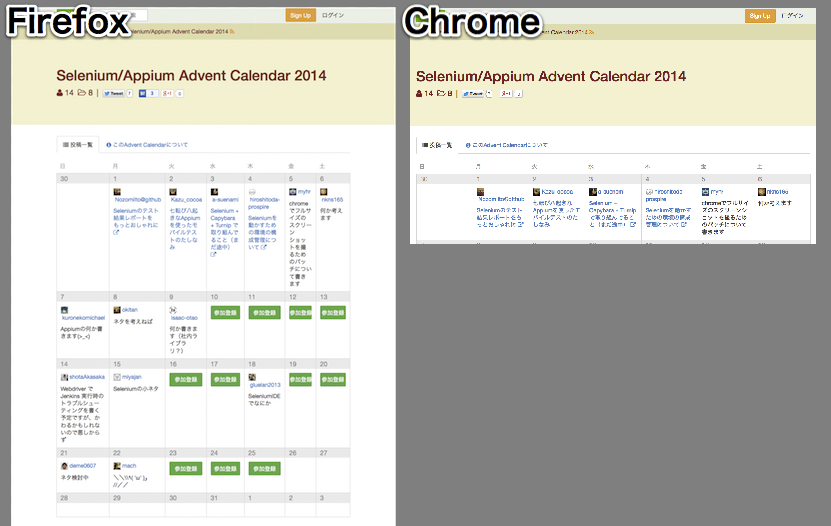
Ich habe auch Screenshots mit Firefox und Chrome gemacht.
- Für vertikal lange Seiten

- Für horizontal lange Seiten

Firefox kann das Ende der Seite erfassen, Chrome zeigt jedoch nur das an, was Sie auf dem Browserbildschirm sehen können. Im Gegensatz zu Firefox können Sie daher feststellen, dass Sie sich jedes Mal, wenn Sie einen Screenshot machen, die Mühe machen, den von Ihnen betriebenen Browser nach vorne zu bringen.
RemoteWebDriver Modes The remote webdriver comes in two flavours:
- Client mode: where the language bindings connect to the remote instance. This is the way that the FirefoxDriver, OperaDriver and the RemoteWebDriver client normally work.
- Server mode: where the language bindings are responsible for setting up the server, which the driver running in the browser can connect to. The ChromeDriver works in this way.
Ich denke, dass der Grund, warum das Verhalten nur für Chrome Driver anders ist, wahrscheinlich mit diesem Bereich zusammenhängt, aber ich würde es begrüßen, wenn Sie mir mehr erzählen könnten.
Betriebsumgebung
| env | version |
|---|---|
| Python | 3.4.2 |
| Pillow ※ | 2.4.0 |
| selenium | 2.44.0 |
| ChromeDriver | 2.9.248307 |
| Chrome | 39.0.2171.71 (64-bit) |
- Bildverarbeitungsbibliothek. Installation:
pip instsall Pillow
Weise
Die Methode ist einfach. Ich werde es auf gewaltsame und schlammige Weise tun.
Variable Einstellungen
| var | description | var | description |
|---|---|---|---|
| view_width ※ | Horizontale Größe des Browsers | stitched_image | Bild, das zum Screenshot wird |
| view_height ※ | Vertikale Größe des Browsers | tmp_image | Bild als Teil des Screenshots |
| total_width ※ | Horizontale Seitengröße | row_count | Anzahl der vertikalen Schriftrollen |
| total_height ※ | Vertikale Seitengröße | col_count | Anzahl der Schriftrollen zur Seite |
| scroll_width | Bildlauf mit horizontaler Größe | new_width | Die verbleibende horizontale Größe der Seite |
| scroll_height | Bildlauf mit vertikaler Größe | new_height | Die verbleibende vertikale Größe der Seite |
※ Fester Wert
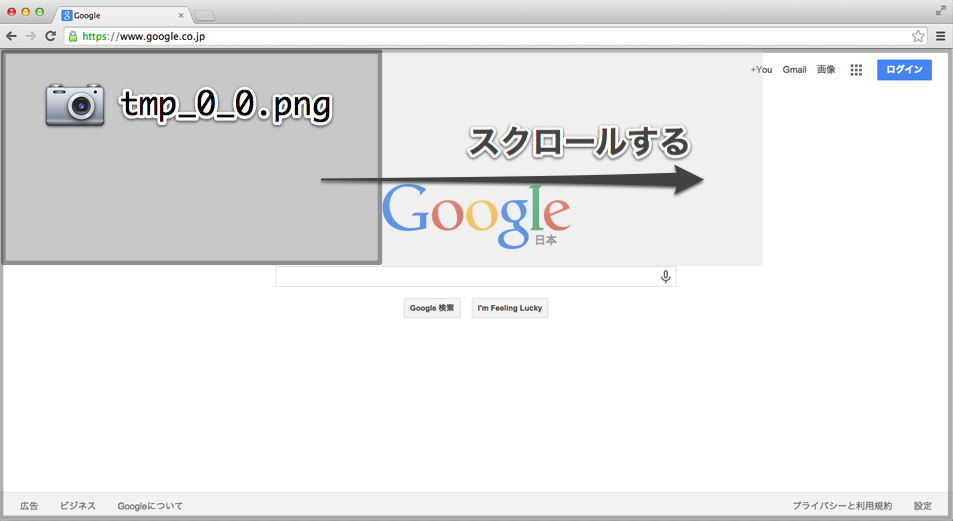
- Angenommen, die Größe der gesamten Seite ist sowohl vertikal als auch horizontal groß, wie unten gezeigt.

Initialisieren Sie zu diesem Zeitpunkt auf "scroll_width, scroll_height, row_count, col_count = 0".
- Machen Sie einen Screenshot, bis er den rechten Rand der Seite erreicht, und wiederholen Sie den Bildlauf um die Breite des Bildschirms.

Erhöhen Sie col_count jedes Mal, wenn Sie horizontal scrollen.
Obwohl dies nicht erforderlich ist, ist der Dateiname von tmp_image "tmp_ {row_count} _ {col_count} .png " leichter zu verstehen, wenn Sie sich die Datei später ansehen.
Fügen Sie tmp_image an den Positionen scroll_width und scroll_height initched_image ein.
- Wenn die Bildlaufgröße die verbleibende Größe der Seite überschreitet, schneiden Sie den verbleibenden Betrag aus, speichern Sie ihn in tmp_image und fügen Sie ihn initched_image ein.

Scrollen Sie dann vertikal um die Höhe des Bildschirms und kehren Sie den horizontalen Bildlauf nach links zurück.
scroll_height + = view_height; row_count ++; scroll_width, col_count = 0
- Wiederholen Sie den obigen Vorgang, bis Sie unten rechts auf der Seite angekommen sind. (Ausschneiden und Einfügen auf die gleiche Weise wie beim horizontalen Bildlauf beim vertikalen Bildlauf (MAX))
Speichern Sie abschließend Stitched_image im angegebenen Dateinamen (als Argument übergeben) und geben Sie True zurück.
Code
https://gist.github.com/yui3880/a63ced61806d8517c4a3
from PIL import Image
import time
def save_screenshot(self, filename, fullsize=False):
filepath = '/'.join(filename.split('/')[:-1])
if fullsize:
#Scrollen Sie nach links oben auf der Seite
self.execute_script("window.scrollTo(0, 0);")
#Seitengröße abrufen
total_height = self.execute_script("return document.body.scrollHeight")
total_width = self.execute_script("return document.body.scrollWidth")
#Bildschirmgröße abrufen
view_width = self.execute_script("return window.innerWidth")
view_height = self.execute_script("return window.innerHeight")
#Zur Bildverarbeitung
stitched_image = Image.new("RGB", (total_width, total_height))
#Für den Bildlauf
scroll_width = 0
scroll_height = 0
row_count = 0
#Vertikale Bildlaufverarbeitung §
while scroll_height < total_height:
#Horizontale Bildlaufinitialisierung
col_count = 0
scroll_width = 0
self.execute_script("window.scrollTo(%d, %d)" % (scroll_width, scroll_height))
#Horizontale Bildlaufverarbeitung
while scroll_width < total_width:
if col_count > 0:
#Horizontaler Bildlauf für die Bildschirmgröße
self.execute_script("window.scrollBy("+str(view_width)+",0)")
tmpname = filepath + '/tmp_%d_%d.png' % (row_count, col_count)
self.get_screenshot_as_file(tmpname)
time.sleep(3)
#Wenn Sie die rechte oder untere Kante erreichen, schneiden Sie das Bild aus und nähen Sie es zusammen_In Bild einfügen
if scroll_width + view_width >= total_width or scroll_height + view_height >= total_height:
new_width = view_width
new_height= view_height
if scroll_width + view_width >= total_width:
new_width = total_width - scroll_width
if scroll_height + view_height >= total_height:
new_height = total_height - scroll_height
tmp_image = Image.open(tmpname)
tmp_image.crop((view_width - new_width, view_height - new_height, view_width, view_height)).save(tmpname)
stitched_image.paste(Image.open(tmpname), (scroll_width, scroll_height))
scroll_width += new_width
#Normal einfügen
else:
stitched_image.paste(Image.open(tmpname), (scroll_width, scroll_height))
scroll_width += view_width
col_count += 1
scroll_height += view_height
time.sleep(3)
#Auf den angegebenen Dateinamen genäht_Bildspeicherung
stitched_image.save(filename)
return True
# fullsize=Wenn False, machen Sie einen normalen Screenshot
else:
self.get_screenshot_as_file(filename)
Wo schlägst du?
Wenn Sie keinen Wrapper verwenden
Wenden wir es direkt auf die Sprachbindung an.
- Für Python:
{$ PYTHONPATH} / site-packages / webdriver / chrome / webdriver.py
...
from selenium.common.exceptions import WebDriverException
from .service import Service
from .options import Options
+ from PIL import Image
+ import time
class WebDriver(RemoteWebDriver):
...
+ def save_screenshot(self, filename, fullsize=False):
+ #Seitengröße abrufen
+ total_width = self.execute_script("return document.body.scrollWidth")
+ total_height = self.execute_script("return document.body.scrollHeight")
...
――Vorteil: Wenn Sie es eingeben, werden alle Chrome-Screenshots auf diese Weise aufgenommen, und die aufrufende Methode ist dieselbe wie zuvor
- Nachteil: Bei jeder Änderung der Selenversion muss ein Patch angewendet werden. Je nach Umgebung funktioniert es möglicherweise nicht.
Wenn Sie einen Wrapper oder eine interne Bibliothek verwenden
Bitte ändern Sie sich in Webdriver oder etwas in der Methode Ihres Screenshots.
Tastendruck
Als nächstes kommt nkns165. Vielen Dank.