[PYTHON] Zeigen Sie matplotlib wie ein flaches Design an
Wenn Sie matplotlib ohne Einstellungen verwenden, wird es mit einem eher langweiligen Design ausgegeben. Daher möchte ich eine erste Einstellung für die Erstellung eines Diagramms für flaches Design vornehmen, das in letzter Zeit zum Mainstream wird, und ein tatsächliches Beispiel.
Grundeinstellung von matplotlib
Sie können die Einstellungsdatei, die das Design (Diagrammgröße und -farbe) von matplotlib verwaltet, mit dem folgenden Code überprüfen.
python
import matplotlib
matplotlib.matplotlib_fname()
Sie können die oben angezeigte Datei direkt neu schreiben. Da es jedoch eine Klasse gibt, die die Einstellungen steuern kann, verwenden Sie sie
In Anbetracht verschiedener Details ist es notwendig, recht detaillierte Einstellungen vorzunehmen. Wenn Sie jedoch den folgenden Code ausführen und die Anfangseinstellungen neu schreiben, kann bis zu einem gewissen Grad ein flaches, designähnliches Diagramm erstellt werden (sollte).
flat_design
import matplotlib as mpl
from cycler import cycler
#Bestimmen Sie zuerst den Farbzyklus
c_cycle=cycler('color',["#3498db","#e74c3c","#1abc9c","#9b59b6","#f1c40f","#ecf0f1","#34495e",
"#446cb3","#d24d57","#27ae60","#663399", "#f7ca18","#bdc3c7","#2c3e50"])
#Das Folgende ist die anfängliche Einstellung wie bei einem flachen Design
#Dieses Mal verwende ich eine kostenlose Schriftart
#Laden Sie die Schriftart von der folgenden Site herunter und laden Sie sie
#http://mplus-fonts.osdn.jp/mplus-outline-fonts/
mpl.rc('font', family='VL Gothic', size=25)
#Bestimmen Sie die Liniengröße und -farbe
mpl.rc('lines', linewidth=2,color="#2c3e50")
mpl.rc('patch', linewidth=0,facecolor="none",edgecolor="none")
mpl.rc('text', color='#2c3e50')
mpl.rc('axes', facecolor='none',edgecolor="none",titlesize=30,labelsize=15,prop_cycle=c_cycle,grid=False)
mpl.rc('xtick.major',size=10,width=0)
mpl.rc('ytick.major',size=10,width=0)
mpl.rc('xtick.minor',size=10,width=0)
mpl.rc('ytick.minor',size=10,width=0)
mpl.rc('ytick',direction="out")
mpl.rc('grid',color='#c0392b',alpha=0.3,linewidth=1)
mpl.rc('legend',numpoints=3,fontsize=15,borderpad=0,markerscale=3,labelspacing=0.2,frameon=False,framealpha=0.6,handlelength=1,handleheight=0.5)
mpl.rc('figure',figsize=(10,6),dpi=80,facecolor="none",edgecolor="none")
mpl.rc('savefig',dpi=100,facecolor="none",edgecolor="none")
Diagrammbeispiel
Hier einige Beispiele, wie sich das Erscheinungsbild des Diagramms ändert, je nachdem, ob die obigen Einstellungen wiedergegeben werden oder nicht (anfängliche Einstellung von matplotlib).
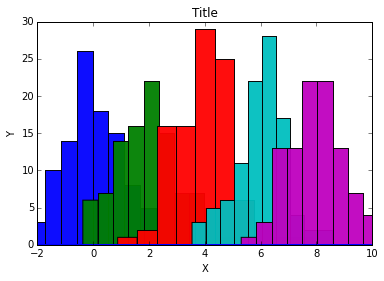
normal_dist.py
import matplotlib.pyplot as plt
import numpy as np
#Zeigen Sie 5 Gaußsche Verteilungen an, während Sie den Durchschnittswert ändern
for i in range(0,5,1):
plt.hist(np.array(np.random.normal(i*2,1,100)),alpha=0.95)
plt.title(u"Title")
plt.xlabel(u"X")
plt.ylabel(u"Y")
plt.axhline(0,linewidth=2)
plt.axis([-2,10,0,30])
Ersten Entwurf

Flaches Design

Durch Ändern der Farbe und Entfernen des äußeren Rahmens des Diagramms wurde es ziemlich erfrischend
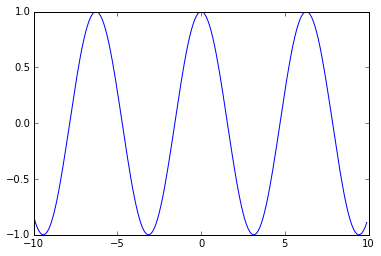
cos.py
#Kosinus anzeigen
x = np.arange(-10, 10, 0.1)
y = np.cos(x)
plt.plot(x, y)
Ersten Entwurf

Flaches Design

Es ändert sich nicht viel, aber wenn sich die Linienstärke oder Farbe ändert, ändert sich der Eindruck, den Sie bekommen (ich fühle).
Da die Farbe in den Grundeinstellungen nicht angegeben werden konnte, ändert sich der Eindruck des Kreisdiagramms erheblich, obwohl er in der Funktion erneut definiert wird, sodass er dargestellt wird.
- Möglicherweise gibt es eine Möglichkeit, dies einzustellen
pie_chart.py
#Kuchendiagramm
labels = 'PC', 'SmartPhone', 'Tablet', 'Mobile'
population = [25, 40, 15, 10]
#Intervallsteuerung
explode = (0.02, 0.02, 0.02,0.02)
#Das ursprüngliche Design ist unten auskommentiert
c=("#3498db","#1abc9c","#e74c3c","#f1c40f")
plt.pie(population, explode=explode, labels=labels,
colors=c,
autopct='%.1f',
shadow=False, startangle=90)
plt.axis('equal')
Erstes Design (Farbe ist auch Standard)

Flaches Design

Wenn es sich um ein Kreisdiagramm handelt, können Sie deutlich erkennen, dass die Farbeinstellung nicht gut ist
Referenzseite
Das flache designähnliche Farbschema ist hier entlehnt https://flatuicolors.com/ http://www.flatuicolorpicker.com/
Um Matplotlib-Einstellungen Japanisch mit Matplotlib Offizielle Referenz http://matplotlib.org/users/customizing.html
Recommended Posts