Als ich die Daten mit matplotlib visualisierte, fragte ich mich, ob ich das Balkendiagramm mit dem überlagerten Liniendiagramm anzeigen könnte. (Weil ich oft verschiedene Arten von Diagrammen in verschiedenen Diagrammen sehe) Es fiel mir schwer zu denken, dass es einfach sein würde, deshalb werde ich das Wissen zusammenfassen, das ich brauchte, um es zu visualisieren
Endgültiger Code und Grafik </ b>
#Importing required packages.
import pandas as pd
import seaborn as sns
import matplotlib.pyplot as plt
from sklearn.ensemble import RandomForestClassifier
from sklearn.svm import SVC
from sklearn.linear_model import SGDClassifier
from sklearn.metrics import confusion_matrix, classification_report
from sklearn.preprocessing import StandardScaler, LabelEncoder
from sklearn.model_selection import train_test_split, GridSearchCV, cross_val_score
%matplotlib inline
#Loading dataset
train_df = pd.read_csv('./input/train.csv')
test_df = pd.read_csv('./input/test.csv')
#Erstellen Sie sortierte Daten für das Diagramm
line_df = train_df.sort_values(by=["quality","fixed acidity"])
fig = plt.figure(figsize = (20,10))
ax = fig.add_subplot(1,1,1) #Achsen erstellen
line1= ax.bar('quality', 'fixed acidity', data = train_df, label='1st plot',alpha=0.5,color='y') # Axes.Line2D zu Zeilen hinzugefügt
line2 = ax.plot('quality', 'fixed acidity', data = line_df, label='2nd plot') # Axes.Line2D zu Zeilen hinzugefügt
ax.legend()
ax.set_xlabel('x value')
ax.set_ylabel('y value')
```
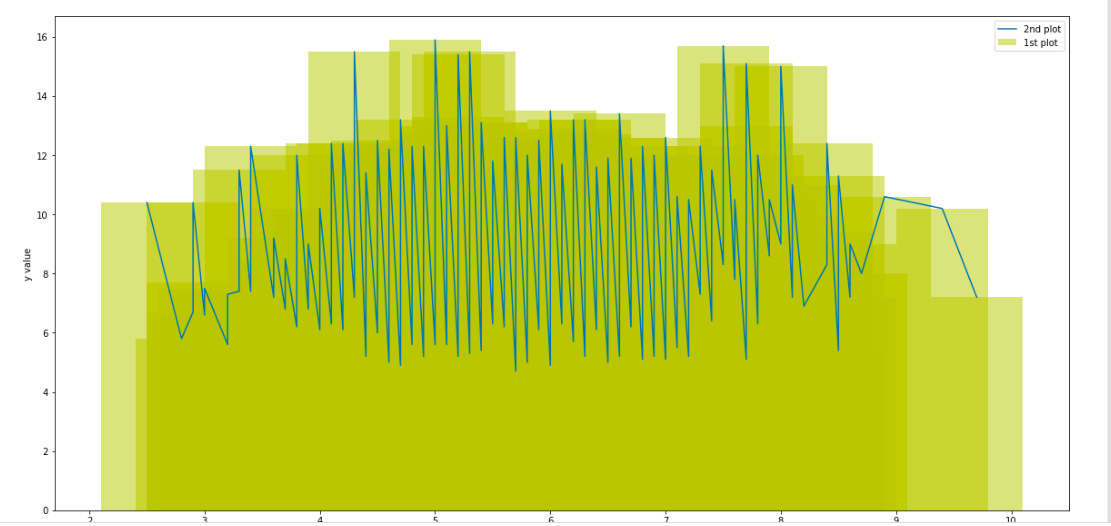
Ausgabeergebnis

## Kenntnis der Struktur von Matplotlib
Bisher hatte ich nur das Wissen, Daten in Klammern von plt.plot () zu setzen, aber es gab eine andere Möglichkeit, ein Bild zu erstellen, mit dem Diagrammteile objektorientiert erstellt werden.
Das Bild besteht darin, eine Basis (Abbildung) zu erstellen, um ein Diagramm zu erstellen, ein Diagramm darauf zu zeichnen (Achsen) und Achsen darauf zu erstellen (Achse).
Nachdem Sie es erstellt haben, können Sie das Diagramm mit der Funktion zeichnen, um das Diagramm auf der Tafel (Achsen) (Achsen.Diagramm usw.) anzuzeigen.
Diese objektorientierte Version scheint beim Anpassen kleiner Teile besser zu sein, da sie bei der Vorstellung der einzelnen Teile erstellt werden kann.
[Klicken Sie hier für Details](https://qiita.com/skotaro/items/08dc0b8c5704c94eafb9)
## Die Falle von matplotlib.axes.Axes.plot
Ich bin mit axes.plot () auf zwei Stellen gestoßen.
<b> Erster Punkt </ b>
Zuerst habe ich die Daten direkt wie x =, y = angegeben, aber ich habe einen Fehler erhalten.
Die Ursache war, dass ich dieses Mal das Datenrahmenobjekt übergeben habe, sodass ich nur den Spaltennamen der Daten in die Option eingeben musste.
Unten finden Sie die Dokumentation zu matplotlib.axes.Axes.plot
>
There's a convenient way for plotting objects with labelled data (i.e. data that can be accessed by index obj['y']). Instead of giving the data in x and y, you can provide the object in the data parameter and just give the labels for x and y:
>>> plot('xlabel', 'ylabel', data=obj)
[Dokumentation von matplotlib.axes.Axes.plot]
(https://matplotlib.org/3.1.1/api/_as_gen/matplotlib.axes.Axes.plot.html)
Der Code-Teil wurde unten gelöst
```python
line2 = ax.plot('quality', 'fixed acidity', data = line_df, label='2nd plot')
```
<b> Zweiter Punkt </ b>
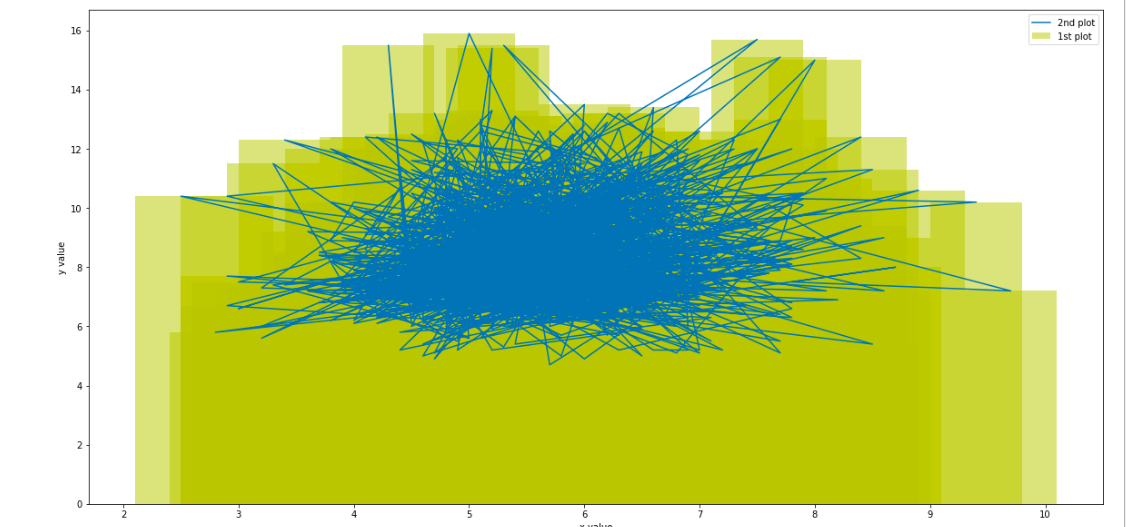
Ich habe mit axes.plot () ein Faltliniendiagramm erstellt, das jedoch nur die vom Anfang des Array-Arrays gezeichneten Punkte verbindet. Wenn ich also die Reihenfolge nicht anordne, wird ein unordentliches Diagramm erstellt. (Die Abbildung unten ist ein Bild)

Wird durch Erstellen eines neuen Datenrahmens gelöst, der die Reihenfolge auf der X- und Y-Achse sortiert
```python
line_df = train_df.sort_values(by=["quality","fixed acidity"])
```
Recommended Posts