[PYTHON] Erstellen einer HTTP-Get-Box
Netzwerknutzung von Pepper
In den bisherigen Tutorials geht es hauptsächlich um die Kommunikation mit Benutzern im selben Bereich, z. B. das Ändern des Verhaltens von Pepper basierend auf den Informationen vom Sensor und das Präsentieren von Informationen von Pepper an den Benutzer über Sprache, Bewegung, Tablet usw. Ich habe es gesehen. Auf der anderen Seite kann Pepper mithilfe der Netzwerkfunktion von Pepper einige Informationen an den Benutzer senden, und Pepper kann sein Verhalten basierend auf den vom Netzwerk erhaltenen Informationen ändern.
Beispielsweise enthält die Standard-Box-Bibliothek, die wir bisher als Lernprogramm angesehen haben, eine Box im Ordner E-Mail, Netzwerk im Ordner Kommunikation, mit der Sie Netzwerkverbindungen empfangen, senden und auf Netzwerkverbindungen prüfen können. Darüber hinaus können mithilfe des Mechanismus von Python Box mithilfe von Python-Skripten verschiedene Funktionen realisiert werden.
Hier werden wir einen konkreten Blick darauf werfen, wie man eine Python-Box erstellt und wie man darüber nachdenkt, am Beispiel einer Box, die ** Daten von der eingegebenen URL erfasst und den dort erhaltenen Text ausgibt **.
Erstellen einer HTTP-Get-Box
Diesmal die Standard-Python-Bibliotheken urllib2 und HTMLParser Erstellen Sie mit library / htmlparser.html) eine Box wie die folgende.

Als Spezifikation der HTTP-Get-Box
- Input onStart ist ein Zeichenfolgentyp und empfängt die URL, die Sie lesen möchten
- Führen Sie die HTTP-GET-Verarbeitung in onStart durch
- Wenn erfolgreich, geben Sie onStopped mit dem erhaltenen Inhalt aus
- Wenn dies fehlschlägt, geben Sie onFailed mit einer Fehlermeldung aus.
Dieses Mal nimmt die Ausgabezeichenfolge von onStopped als Beispiel eine Verbindung zu einem Feld wie Say Text an. Insbesondere werden nur die HTML-Tags "
" und darunter extrahiert, alle Tags entfernt und Steueranweisungen eingebettet, die 200 Millisekunden auf Unterbrechungen im Text warten.Darüber hinaus kann das Verhalten dieser Vorgänge durch die folgenden Parameter angepasst werden.
| Parametername | Funktion | Art | Wertebereich | Standardwert |
|---|---|---|---|---|
| Timeout | urllib2.Timeout-Wert für urlopen(Sekunden) | ganze Zahl | 1~3600 | 30 |
| Start line | Welche Zeile des erhaltenen Textes von jeder Zeile ausgegeben wird, die durch ein Zeilenvorschubzeichen getrennt ist(Startlinie=0) | ganze Zahl | 0~10000 | 0 |
| Max lines | Maximale Anzahl der auszugebenden Zeilen | ganze Zahl | 1~10000 | 1 |
Wenn Sie tatsächlich eine Box erstellen, ist es möglicherweise vielseitiger, die HTTP-Get-Box von der Box zu trennen, die die erhaltene HTML-Zeichenfolge entsprechend verarbeitet. Darüber hinaus werden die Parametereinstellungen auch als Beispiel festgelegt. Versuchen Sie daher, sie unter Berücksichtigung von Verwendungssituationen anzuordnen.
####
(Hinweis) HTTP Get Box Über die Inhalte, die von verarbeitet werden können In diesem Beispiel wird unter Berücksichtigung des Volumes als Demo Qiitas HTML als Beispiel angenommen und eine einfache HTML-Analyse unter Verwendung der Standardbibliothek implementiert. Um einen externen Dienst tatsächlich nutzen zu können, ist es oft schwierig, einen so einfachen HTML-Code zu entfernen. Daher muss die Verwendung der vom Dienst bereitgestellten API in Betracht gezogen werden. In diesem Fall müssen Sie den unten beschriebenen Python-Skriptteil selbst implementieren. Informationen zum Zugriff auf die API mit Python finden Sie in der Beschreibung der einzelnen Dienste.
Erstellen einer Python-Box
Erstellen Sie zunächst ein leeres Feld, um Ihr Python-Skript zu schreiben. Erstellen Sie ein neues Projekt und führen Sie die folgenden Schritte aus.
-
Klicken Sie mit der rechten Maustaste auf das Flussdiagramm und wählen Sie ** [Neue Box erstellen] - [Python ...] **

-
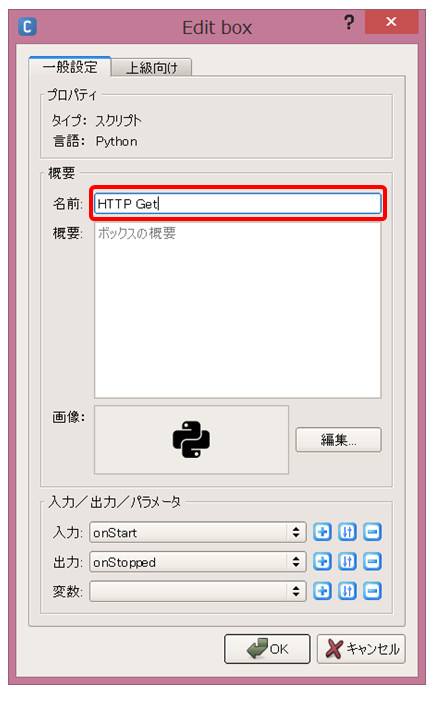
Geben Sie als Namen ** HTTP Get ** ein

-
Ändern Sie den OnStart-Eingabetyp in eine Zeichenfolge. Geben Sie die Schaltfläche ** Einstellungen bei Start [A] ** ein und klicken Sie dann auf die Dropdown-Liste ** Typ [B] **

Anschließend wird eine Liste mit Typen angezeigt. ** Wählen Sie [Zeichenkette] ** und klicken Sie auf die Schaltfläche [OK].

- Löschen Sie die standardmäßig bereitgestellte onStop-Eingabe. Wählen Sie ** [onStop] für die Eingabe [A] ** und klicken Sie auf ** Löschen [-] **

Anschließend wird ein Bestätigungsdialogfeld zum Löschen geöffnet. Klicken Sie daher auf die Schaltfläche [Ja].

-
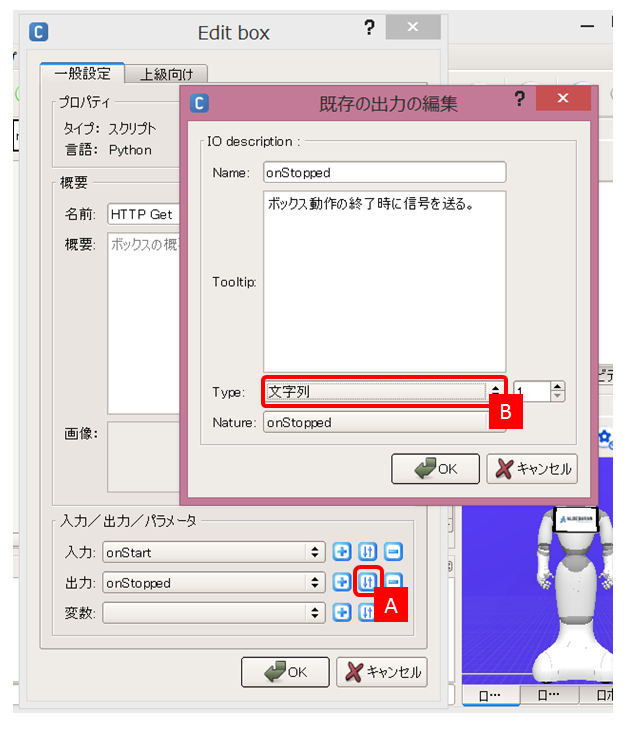
Ändern Sie den Typ der onStopped-Ausgabe in eine Zeichenfolge. Klicken Sie auf die Schaltfläche ** Einstellungen für die Ausgabe bei Stopp [A] **, wählen Sie [Zeichenfolge] aus der Dropdown-Liste ** Typ [B] ** aus und klicken Sie auf die Schaltfläche [OK].

-
Fügen Sie als Nächstes onFailed zur Ausgabe hinzu. Klicken Sie in der Ausgabe auf die Schaltfläche ** Hinzufügen [+] **

Der Einstellungsdialog wird genauso angezeigt wie bei der Eingabe von onStart und der Ausgabe von onStopped. Geben Sie ** onFailed in Name [A] ** ein und ändern Sie Type in ** [Zeichenkette] [B] **.

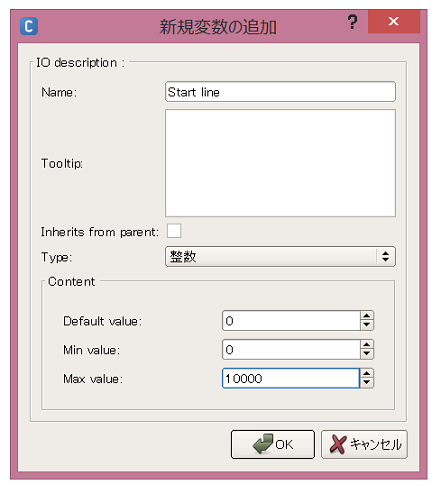
- Fügen Sie Parameter hinzu. Klicken Sie auf die Schaltfläche ** Hinzufügen [+] für die Variable [A] ** und geben Sie ** Timeout für Name [B] ** ein. Ändern Sie Type in ** [Integer] [C] **, den Standardwert. Ein Feld zur Eingabe eines Wertebereichs wird angezeigt. ** Geben Sie den Standardwert, den Minimalwert und den Maximalwert [D] ** ein und klicken Sie auf die Schaltfläche [OK].

Klicken Sie auf die Schaltfläche [OK], um Timeout zur Variablenliste hinzuzufügen.

-
Fügen Sie Startlinie und Max-Linie auf die gleiche Weise wie 7 hinzu.


Stellen Sie sicher, dass Timeout, Startzeile, Max. Zeilen zur Liste der Variablen hinzugefügt werden

- Damit ist die Eingabe / Ausgabe der Box und die Vorbereitung der Parameter abgeschlossen. Klicken Sie auf die Schaltfläche OK, um eine ** HTTP Get Box ** im Flussdiagramm zu erstellen

Sie haben jetzt eine leere Box. Als nächstes schreiben Sie das Skript in dieses Feld.
Python-Skripte schreiben
Doppelklicken Sie auf das Feld HTTP Get, um den Skripteditor zu öffnen und das folgende Skript einzufügen.
class MyClass(GeneratedClass):
def __init__(self):
GeneratedClass.__init__(self)
def onLoad(self):
#put initialization code here
pass
def onUnload(self):
#put clean-up code here
pass
def onInput_onStart(self, url):
from HTMLParser import HTMLParser
import urllib2, contextlib
class ContentParser(HTMLParser):
def __init__(self):
HTMLParser.__init__(self)
self.inscript = False
self.inbody = False
self.text = ""
def handle_starttag(self, tag, attrs):
if tag == "body":
self.inbody = True
if tag == "script":
self.inscript = True
def handle_endtag(self, tag):
if tag == "body":
self.inbody = False
if tag == "script":
self.inscript = False
def handle_data(self, data):
if self.inbody and not self.inscript:
self.text = self.text + data
try:
timeout = int(self.getParameter("Timeout"))
self.logger.info("Loading... %s" % url)
with contextlib.closing(urllib2.urlopen(url, None, timeout)) as response:
parser = ContentParser()
parser.feed(response.read())
parser.close()
lines = [line for line in parser.text.splitlines() if len(line.strip()) > 0]
startline = int(self.getParameter("Start line"))
maxlines = int(self.getParameter("Max lines"))
text = "\\pau=200\\".join(lines[startline:startline + maxlines])
self.logger.info("Loaded: %s" % text)
self.onStopped(text)
except urllib2.URLError, message:
self.logger.warn("Failed to open: %s, message=%s" % (url, message))
self.onFailed(message)
Die Punkte des Codes sind wie folgt.
-
Die Verarbeitung für die onStart-Eingabe wird durch die Methode "onInput_onStart (self, url)" definiert (Referenz: [Python Box Concept # Input](http://qiita.com/Atelier-Akihabara/items/f6a05ca14be786f9a94c#] % E5% 85% A5% E5% 8A% 9B))
def onInput_onStart(self, url): ... self.logger.info("Loading... %s" % url) ... with contextlib.closing(urllib2.urlopen(url, None, timeout)) as response:
Der in onStart eingegebene Wert (diesmal eine Zeichenfolge) wird in der Argument-URL festgelegt.
-
Parameter wie Timeout werden durch Aufrufen der Methode "self.getParameter" abgerufen (Referenz: Python Box Concept #Parameters % E3% 83% 91% E3% 83% A9% E3% 83% A1% E3% 83% BC% E3% 82% BF))
timeout = int(self.getParameter("Timeout")) -
Die erhaltene Zeichenfolge wird durch Aufrufen der Methode
übergeben (Referenz: [Python Box-Konzept # Ausgabe](http://qiita.com/Atelier-Akihabara/items/f6a05ca14be786f9a94c#%] E5% 87% BA% E5% 8A% 9B)) text = "\\pau=200\\".join(lines[startline:startline + maxlines]) self.logger.info("Loaded: %s" % text) self.onStopped(text)
####
(Referenz) sagen Zeichenfolge Informationen zur Steuerzeichenfolge in \ pau = 200
In diesem Beispiel wird davon ausgegangen, dass eine Zeichenfolge an das Feld "Text sagen" (ein Feld mit say () der ALTextToSpeech-API) übergeben wird und die Pausenspezifikation beim Sprechen eingebettet ist. Dies ist die Zeichenfolge \ pau = 200 , die eine Pause von 200 Millisekunden anzeigt. Es gibt viele andere Steuerelemente, die Sie vornehmen können. Weitere Informationen finden Sie in der Dokumentation nach ALTextToSpeech. Weitere Informationen finden Sie unter Übersicht> Acapela Mobility Text TAGS-Dokumentation.
Funktionsprüfung
Zur Überprüfung des Betriebs wird ** Pepper Tutorial (1): SDK-Installation und Erstellung / Ausführung von Anwendungen mit Gesten vorgelesen ** Ich werde das machen.
-
Platzieren Sie zusätzlich zu dem von Ihnen erstellten HTTP-Get-Feld die folgenden Felder in der Standard-Box-Bibliothek.
- Data Edit > Text Edit
- Audio > Voice > Animated Say

####
(Referenz) Animated Say Box Über Im Gegensatz zu den bisher gesehenen Say-Feldern können Sie in der Box "Animiertes Sprichwort" gleichzeitig sprechen und sich bewegen. Diese Geste wird automatisch hinzugefügt, kann aber auch durch eine Anmerkung in der Zeichenfolge angegeben werden. Weitere Informationen finden Sie in der Dokumentation nach ALAnimatedSpeech. Weitere Informationen finden Sie unter Übersicht und mehr.
- Wie das Feld "Sagen" hat das Feld "Animiertes Sprichwort" die Form eines Felds "Lokalisiertes Text" + "Sprichwort". Nehmen Sie daher das Feld "Animiertes Sprichwort" heraus, in dem die Zeichenfolge angezeigt wird.
-
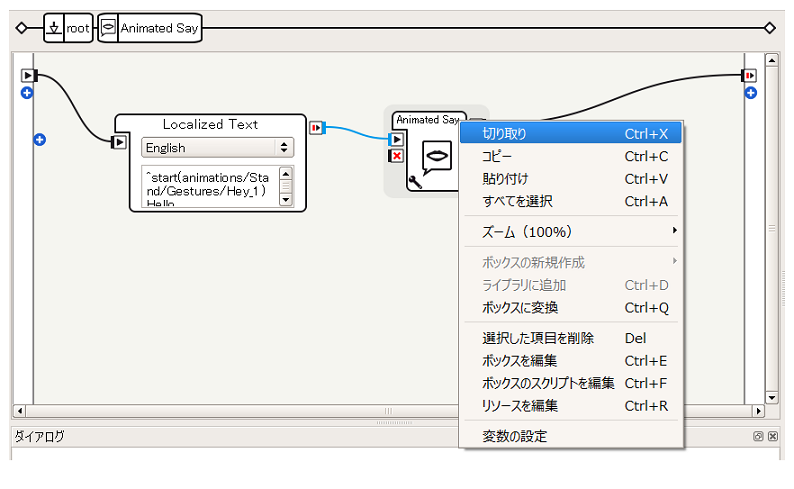
Doppelklicken Sie auf das Feld Animated Say, um das Feld Animated Say aufzurufen. Klicken Sie dort mit der rechten Maustaste auf das Feld Animated Say Text (der Name wird als [Animated Say] angezeigt, aber Sie können sehen, dass es sich um [Animated Say Text] handelt, indem Sie mit der Maus darüber fahren) und wählen Sie ** [Cut]. **Machen
 -
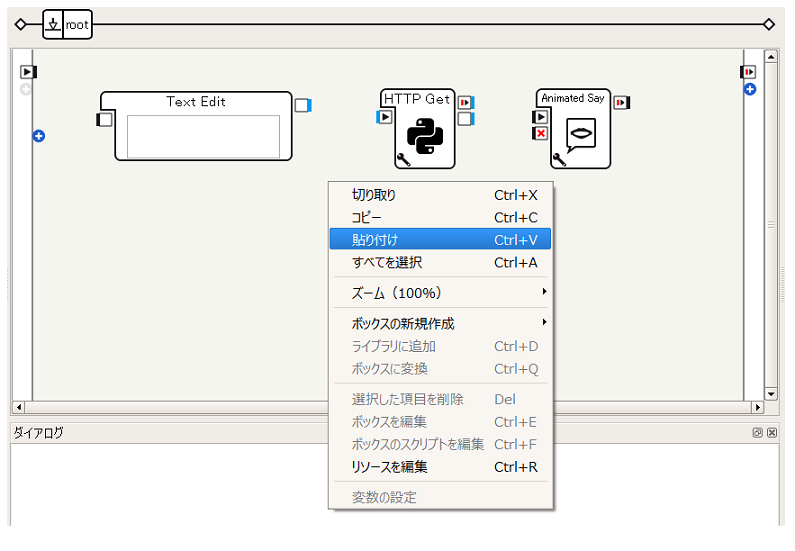
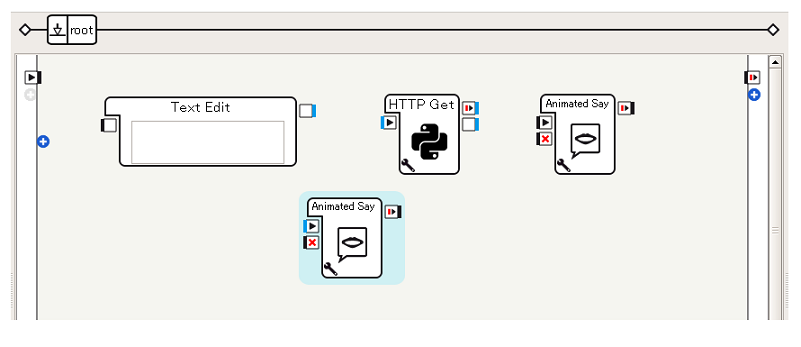
Gehen Sie zurück zum Root-Flussdiagramm und wählen Sie ** Einfügen **

Vergewissern Sie sich, dass das Feld Animiertes Sprichwort angezeigt wird.

-
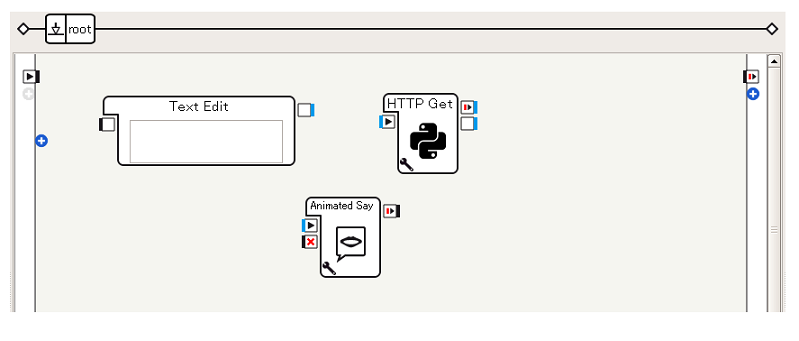
Löschen Sie das ursprüngliche animierte Sprichwortfeld, da es nicht mehr benötigt wird
 -
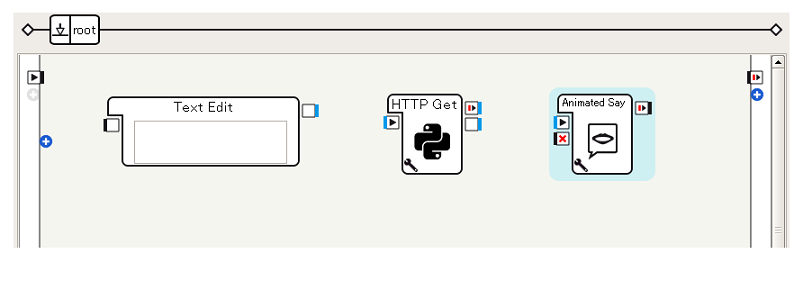
Passen Sie die Position des Textfelds "Animiertes Sagen" an

-
Schließen Sie die Boxen wie folgt an

-
Fügen Sie ** http://qiita.com/Atelier-Akihabara/items/c5f57358a7b333eef397 in Text Edit ** ein

-
Stellen Sie die Parameter wie folgt ein

Wenn Sie den Vorgang mit dem virtuellen Roboter überprüfen, wird der Text im Dialogfeld angezeigt.

Wenn Sie es auf dem eigentlichen Pepper-Computer spielen, spricht Pepper beim Gestikulieren über den Inhalt des Tutorials. (Klicken Sie auf den Link, um es abzuspielen.)
Dieses Mal setzen wir mechanisch eine Wartezeit für den Zeilenumbruch ein, sodass es einige Teile gibt, in denen das Trennzeichen nicht natürlich ist. Sie können es jedoch frei steuern, indem Sie das Text-Tag entsprechend einstellen.
Auf diese Weise ist es möglich, Daten aus dem Netzwerk zu erfassen und sie mithilfe der Python-Box im Verhalten von Pepper widerzuspiegeln.
Recommended Posts
