[Qiita API] Holen Sie sich Ansichten, Likes, Stocks mit verschiedenen Methoden (JavaScript, Google Script, Python, Vue.js)
Einführung
In meinem Beitrag von Qiita gibt es drei Zahlen: "Seitenansicht", "Gefällt mir" und "Lager". Die "Likes" aller Beiträge werden auf "Meine Seite" summiert, aber die Ansicht, der Bestand und die Summe aller Beiträge sind nicht klar. Da die Anzahl der Beiträge ungefähr 20 erreicht hat, habe ich mich entschlossen, verschiedene Methoden auszuprobieren, um alle Ansichten, Gefällt mir und Bestände meiner Beiträge für das Studium zu erhalten.
Als ich es nachgeschlagen habe, haben alle auf verschiedene Weise auf die Qiita-API zugegriffen, um Informationen zu erhalten, und es gibt viele Referenzseiten, die ich ausführen werde, während ich sie überprüfe.
- "Gefällt mir": Sie können es erhalten, indem Sie auf die API klicken (lik_count)
- "Seitenansicht (Ansicht)": Sie können es erhalten, indem Sie das Zugriffstoken festlegen und auf die API (page_views_count) klicken.
- "Lager": Zählen Sie die Anzahl der Benutzer auf Lager, da die Anzahl mit der API nicht abgerufen werden kann
Referenz-URL
Ich habe mich hauptsächlich auf die folgenden Beiträge bezogen. (Weitere Referenzseiten finden Sie am Ende) [Qiita API] Gefällt mir! Automatisches Zählen von Ansichten (Qiita)
Annahme
Ausstellung eines persönlichen Qiita-Zugriffstokens Qiita "Einstellungen" -> "Anwendungen" -> "Persönliches Zugriffstoken" (schreibgeschützt: read_qiita)
Implementierungstyp
①HTML/JavaScript ②GoogleScript ③Python + Vue.js
①HTML/JavaScript
・ Legen Sie Ihr eigenes Zugriffstoken fest und klicken Sie auf die Schaltfläche "Lesen".


Code
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Qiita Item Get</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<h3> Qiita-Postliste abrufen </ h3>
<br>
<div class="input-group flex-nowrap">
<div class="input-group-prepend">
<span class = "Eingabegruppentext" id = "Addon-Wrapping"> Einstellungen für Qiita-Zugriffstoken </ span>
</div>
<input type="text" class="form-control" id="accesstoken" placeholder="Access Token" aria-describedby="addon-wrapping">
</div>
<br>
<button type = "button" class = "btn btn-primary" onclick = "getData ()"> Lesen Sie </ button>
<hr>
<div id="result"></div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script>
var title;
var view;
var like;
var stock;
function getData() {
// Zugriffstoken bestätigen
var token = document.getElementById('accesstoken').value
if(token == ''){
alert ('Zugriffstoken eingeben')
return
}
// Anzeigen, bis Sie es bekommen können
var result = $("#result");
var loading = '<p>Now Loading...</p>';
result.append(loading);
// Holen Sie sich Ihre eigene Post-Liste und erhalten Sie Daten nach ID
var items = [];
$.ajax({
type: "GET",
url: "https://qiita.com/api/v2/authenticated_user/items",
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + token,
},
dataType: "json",
success: function(data){
items = data;
var sum_view = 0;
var sum_like = 0;
var sum_stock = 0;
var html = '<table class="table table-dark">' +
'<thead> <tr> <th scope = "col"> Nein </ th> <th scope = "col"> Titel </ th> <th scope = "col"> ANSICHTEN </ th> <th scope = "col"> LIKES </ th> <th scope = "col"> STOCKS </ th> <th scope = "col"> LIKE rate </ th> <th scope = "col"> STOCK rate </ th> </ tr> </ head> <tbody> '
// Durchlaufen Sie die Post-Liste, holen Sie sich Daten nach ID, setzen Sie HTML
for (var i = 0; i < items.length; i++) {
qiitaView(items[i].id, token);
qiitaStock(items[i].id, token);
var no = items.length - i;
var per_like = like / view * 1000;
var math_like = Math.round(per_like) / 1000;
var per_stock = stock / view * 1000;
var math_stock = Math.round(per_stock) / 1000;
html +=
'<tr>' +
'<th scope="row">' + no + '</th>' +
'<td><a href="' + url + '" target="_blank">' + title + '</a></td>' +
'<td>' + view + '</td>' +
'<td>' + like + '</td>' +
'<td>' + stock + '</td>' +
'<td>' + math_like + '</td>' +
'<td>' + math_stock + '</td>' +
'</tr>';
sum_view += view;
sum_like += like;
sum_stock += stock;
};
// Setze die Summe in HTML und exportiere
html +=
'<tr>' +
'<th scope = "row"> total </ th>' +
'<td></td>' +
'<td>' + sum_view + '</td>' +
'<td>' + sum_like + '</td>' +
'<td>' + sum_stock + '</td>' +
'<td>' + '' + '</td>' +
'<td>' + '' + '</td>' +
'</tr>' +
'</tbody></table>';
result.empty();
result.append(html);
},
error: function(XMLHttpRequest, textStatus, errorThrown){
result.empty();
alert ('Fehler1: Ist das Zugriffstoken korrekt?' + ErrorThrown);
}
});
};
function qiitaView(id, token) {
var views = [];
$.ajax({
type: "GET",
url: 'https://qiita.com/api/v2/items/' + id,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + token,
},
dataType: "json",
async: false, // Synchrone Kommunikation
success: function(data){
views = data;
title = views.title;
url = views.url;
like = views.likes_count;
view = views.page_views_count;
},
error: function(XMLHttpRequest, textStatus, errorThrown){
alert('Error2 : ' + errorThrown);
}
});
};
function qiitaStock(id, token) {
var stocks = [];
var flg = 'off';
for (var j = 1; j < 4; j++) {
$.ajax({
type: "GET",
url: 'https://qiita.com/api/v2/items/' + id + '/stockers?page=' + j + '&per_page=100',
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + token,
},
dataType: "json",
async: false, // Synchrone Kommunikation
success: function(data){
stocks = data;
var stock_len = stocks.length;
if (stock_len != 100) {
stock = (j * 100) - 100 + stock_len;
flg = 'on';
}
},
error: function(XMLHttpRequest, textStatus, errorThrown){
alert('Error3 : ' + errorThrown);
}
});
if (flg=='on') {
break;
}
};
};
</script>
</body>
</html>
②Google Script
- Erstellen Sie ein GS-Skript und legen Sie das Projekt fest, das regelmäßig ausgeführt werden soll. (Einstellen von "Bearbeiten" -> "Auslöser des aktuellen Projekts". Einstellen, um einmal am Tag zu erhalten) (Das Google-Skript befindet sich fast auf der Seite, auf die ich verwiesen habe. Ich lege die Rate für Lagerbestand und Ansicht zusätzlich fest.) (Für jeden Beitrag werden bis zu 1000 Bestände erworben.)
Wenn Sie es jeden Tag bekommen, können Sie sehen, dass es ungefähr 50 bis 100 Ansichten gibt.


Code
function myFunction() {
// Variableneinstellung
var sum_likes = 0
var sum_page_views = 0
var sum_stocks = 0
// Einstellung des Erfassungsdatums
var now = new Date()
var record_title = ['Datum']
var record_page_views = [now]
var record_likes = [now]
var record_stocks = [now]
// Holen Sie sich Ihren eigenen Beitrag über die Qiita API
var url = 'https://qiita.com/api/v2/authenticated_user/items'
var option = {
headers : {
'Autorisierung': 'Inhaberzugriffstoken setzen'
},
method : 'get'
}
var res = UrlFetchApp.fetch(url, option)
var list = JSON.parse(res.getContentText())
list = list.reverse () // Wechsel von absteigender Reihenfolge zu aufsteigender Reihenfolge
// Durchlaufen Sie die abgerufenen Elemente, um die Ansicht "Lagerbestand" zu erhalten
for(var i = 0; i < list.length; i++) {
var item = list[i]
// Erhalte die Anzahl der Likes
var item_id = item['id']
var title = item['title']
var likes_count = item['likes_count']
sum_likes += likes_count
// Seitenaufruf abrufen
url = 'https://qiita.com/api/v2/items/' + item_id
res = UrlFetchApp.fetch(url, option)
var json = JSON.parse(res.getContentText())
var page_views_count = json['page_views_count']
sum_page_views += page_views_count
// Anzahl der Aktien ermitteln
var cnt = 1
var stock_count = 0
while(cnt < 10) {
var url_stock = url + '/stockers?page=' + cnt + '&per_page=100'
var res_stock = UrlFetchApp.fetch(url_stock, option)
var json_stock = JSON.parse(res_stock.getContentText())
var stock_num = json_stock.length
if (stock_num != 100) {
stock_count = (cnt * 100) - 100 + stock_num
sum_stocks += stock_count
break
} else {
cnt += 1
}
}
// Daten für den Blattexport festlegen
record_title.push(title)
record_page_views.push(page_views_count)
record_likes.push(likes_count)
record_stocks.push(stock_count)
}
// Rate berechnen
var par_likes = sum_likes / sum_page_views
var par_stocks = sum_stocks / sum_page_views
// Satz von Tabellenkalkulationen
var spreadsheet = SpreadsheetApp.openById('xxxxxxxxxxxxxxxxxxxxxxxxxxx')
// Blatt: Summe
var sheet = spreadsheet.getSheetByName('sum')
sheet.appendRow([new Date(), list.length, sum_page_views, sum_likes, sum_stocks, par_likes, par_stocks])
// Blatt: Ansicht
var sheet = spreadsheet.getSheetByName('view')
sheet.getRange('1:1').clear()
sheet.getRange(1,1,1,record_title.length).setValues([record_title])
sheet.appendRow(record_page_views)
// Blatt: wie
var sheet = spreadsheet.getSheetByName('like')
sheet.getRange('1:1').clear()
sheet.getRange(1,1,1,record_title.length).setValues([record_title])
sheet.appendRow(record_likes)
// Blatt: Lager
var sheet = spreadsheet.getSheetByName('stock')
sheet.getRange('1:1').clear()
sheet.getRange(1,1,1,record_title.length).setValues([record_title])
sheet.appendRow(record_stocks)
}
```
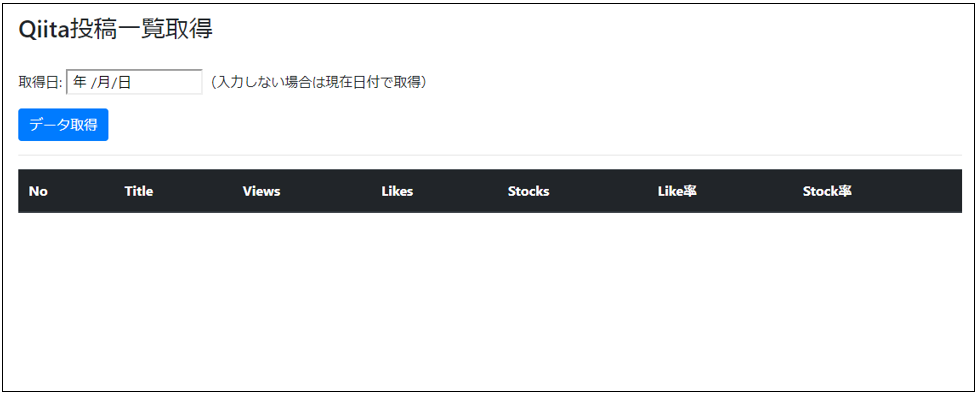
##③Python + PHP/Vue.js
-Holen Sie sich die Daten mit der Qiita-API und legen Sie sie in der Datenbank fest (Python wird einmal täglich mit der Cron-Einstellung ausgeführt).
- Vue.Erhalten Sie DB-Informationen, indem Sie axios mit js drücken(php),Anzeige

-Drücken Sie die Datenerfassungstaste

-Holen Sie sich Python-Daten mit der Qiita-API und legen Sie sie in der Datenbank fest (einmal täglich mit der Cron-Einstellung ausführen)
~~~Qiita_data_get.py
import requests
import json
import datetime
import MySQLdb
#Qiita-Zugriffstoken
token = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
#Qiita API-Einstellungen
url = 'https://qiita.com/api/v2/authenticated_user/items'
headers = {'content-type': 'application/json',
'Authorization': 'Bearer ' + token}
#Einstellungen für Verbindungsinformationen
cnt = MySQLdb.connect(
user='xxxxxxxxxxxx',
passwd='xxxxxxxxxxxxx',
host='xxxxxxxxxxxxxxxxxxxx',
db='xxxxxxxxxxxxxx',
charset='utf8'
)
#Cursor holen
db = cnt.cursor()
#Datenerfassung / -sortierung
res = requests.get(url, headers=headers)
list = res.json()
for item in list:
item_id = item['id']
#Titel, Satz gleicher Zahlen
title = item['title']
item_url = item['url']
likes_count = item['likes_count']
url = 'https://qiita.com/api/v2/items/' + item_id
res = requests.get(url, headers=headers)
json = res.json()
#Anzahl der Aufrufe nach Titel
page_views_count = json['page_views_count']
i = 1
#Holen Sie sich die Anzahl der Aktien
while i < 10:
url_stock = url + '/stockers?page=' + str(i) + '&per_page=100'
res_stock = requests.get(url_stock, headers=headers)
json_stock = res_stock.json()
stock_num = len(json_stock)
if stock_num != 100:
stock_count = (i * 100) - 100 + stock_num
break
else:
i += 1
#Datumseinstellung
now = datetime.datetime.now()
setdate = now.strftime('%Y-%m-%d')
# like,Prozentsatz des Lagerbestands berechnen
per_like = likes_count / page_views_count * 100
per_like = round(per_like, 2)
per_stock = stock_count / page_views_count * 100
per_stock = round(per_stock, 2)
#Wählen Sie DB-Daten nach Datum und Titel aus
sqlselect = "SELECT * from qiita_data WHERE setdate='" + setdate + "' AND title='" + title + "'"
db.execute(sqlselect)
row = db.fetchall()
dbcnt = len(row)
#Aktualisieren Sie, ob Daten in der Datenbank vorhanden sind(Um die Daten zu überschreiben, wenn sie am selben Tag ausgeführt werden)
if dbcnt > 0:
sqlupdate = "UPDATE qiita_data SET views='" + str(page_views_count) + "', likes='" + str(likes_count) + "', stocks='" + str(stock_count) + "', per_like='" + str(per_like) + "', per_stock='" + str(per_stock) + "' WHERE setdate='" + setdate + "' AND title='" + title + "'"
db.execute(sqlupdate)
#Einfügen, wenn keine Daten in der Datenbank vorhanden sind
else:
sqlinsert = "INSERT INTO qiita_data(setdate, title, url, views, likes, stocks, per_like, per_stock) VALUES ('" + setdate + "', '" + title + "', '" + item_url + "', '" + str(page_views_count) + "', '" + str(likes_count) + "', '" + str(stock_count) + "', '" + str(per_like) + "', '" + str(per_stock) + "')"
db.execute(sqlinsert)
#Ende des Cursors
db.close()
#verpflichten
cnt.commit()
#MySQL trennen
cnt.close()
-Gibt DB-Informationen zurück
<?php
//Satz DB-Einstellungen
$host = "xxxxxxxxxxxxxxxxxxxxxxxx";
$dbname = "xxxxxxxxxxxxxxxxxxxxxxx";
$user = "xxxxxxxxxxxxx";
$pass = "xxxxxxxxxxxxx";
//Parameter abrufen
if (!isset($_GET['setdate'])) {
$paramdate = '19000101';
} else {
$paramdate = $_GET['setdate'];
}
//Überprüfen Sie die Anzahl der Ziffern
if (strlen($paramdate)!=8) {
http_response_code(500);
echo "setdate length is not 8";
exit();
}
//JJJJMMTT Formatprüfung
$stryear = substr($paramdate, 0, 4);
$strmonth = substr($paramdate, 4, 2);
$strday = substr($paramdate, 6, 2);
if (!checkdate($strmonth, $strday, $stryear)) {
http_response_code(500);
echo "setdate is not date";
exit();
}
//Header-Informationen einstellen
header("Content-Type: application/json; charset=utf-8");
$data = array();
//Einstellung der DB-Verbindungsinformationen / SQL-Vorbereitung / Verbindung
$db = new PDO('mysql:host=' . $host . 'dbname=' . $dbname . 'charset=utf8', $user, $pass);
//Wenn das Datum nicht kommt
if ($paramdate == '19000101') {
$sql = "select * from qiita_data";
//Wenn das Datum im Parameter eingestellt ist
} else {
$sql = "select * from qiita_data where setdate='" . $paramdate . "'";
}
$sth = $db -> prepare($sql);
$sth -> execute();
//Daten bekommen
$data = $sth -> fetchAll(PDO::FETCH_ASSOC);
//json Objektivierung
echo json_encode($data);
?>
- Vues.Anzeige mit js
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Qiita Data Get</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div id="app">
<br>
<h3>Holen Sie sich Qiita Post-Liste</h3>
<br>
<p>Zeitpunkt des Erwerbs: <input type="date" id="date" v-model="getdate">(Wenn Sie es nicht eingeben, erhalten Sie es mit dem aktuellen Datum)</p>
<button type="button" class="btn btn-primary" v-on:click="getitem">Datenerfassung</button>
<hr>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Title</th>
<th scope="col">Views</th>
<th scope="col">Likes</th>
<th scope="col">Stocks</th>
<th scope="col">Wie Rate</th>
<th scope="col">Aktienkurs</th>
</tr>
</thead>
<tr v-for="(item, index) in items" :key="item.no">
<th scope="row">{{ itemno - index }}</th>
<td><a v-bind:href="item.url" target="_blank">{{ item.title }}</a></td>
<td>{{ item.views }}</td>
<td>{{ item.likes }}</td>
<td>{{ item.stocks }}</td>
<td>{{ item.per_like }}</td>
<td>{{ item.per_stock }}</td>
</tr>
</table>
</div>
<div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
items: [],
getdate: '',
itemno: 0
},
methods: {
getitem() {
if( this.getdate === ''){
var date = new Date();
var yyyy = date.getFullYear();
var mm = ("0"+(date.getMonth()+1)).slice(-2);
var dd = ("0"+date.getDate()).slice(-2);
this.getdate = yyyy+'-'+mm+'-'+dd;
}
yyyy = this.getdate.substr(0,4)
mm = this.getdate.substr(5,2)
dd = this.getdate.substr(8,2)
var setdate = yyyy + mm + dd
var url = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/qiita_data_get.php?setdate=' + setdate
axios.get(url)
.then(function(response){
this.items = response.data
this.itemno = this.items.length
if(this.itemno == 0){
alert('Daten konnten nicht erhalten werden')
}
console.log(this.itemno)
}.bind(this))
.catch(function(error){
console.log(error + 'Es passiert')
})
}
}
})
</script>
</body>
</html>
##Zusammenfassung ・ Drücken Sie QiitaAPI, um die Seitenansicht Ihres Beitrags anzuzeigen/"Wie schön"/Implementierte den Ort zum Erfassen und Anzeigen aller Informationen von "Lager". ・ Ich denke, dass jede Methode verwendet werden kann, aber ich dachte, es wäre praktisch, da Google Script die reguläre Ausführung problemlos festlegen kann. ・ Als nächstes möchte ich eine grafische Anzeige ausprobieren, die die gesammelten Informationen auf nette Weise anzeigt. → 2020/02/12 Nachtrag:Chart.Verwenden Sie js, um mehrachsige Diagramme anzuzeigen(Javascript)Es wurde am durchgeführt.
##Andere Referenz-URLs
- Qiita API v2-Dokumentation
- Übersicht über die Qiita API v2(informell)
- Zusammenfassung der Referenzartikel bei Verwendung der Qiita API v2
- Vue.js +Drücken Sie Qiita API v2 auf Axios, um Beiträge zu erhalten
Recommended Posts