Python Django Tutorial (6)
Es ist ein Material für Lernsitzungen Dieses Mal werde ich über Bootstrap völlig weg vom ursprünglichen Tutorial erklären.
Tutorial Tutorial Tutorial 1 Tutorial 2 Tutorial 3 Tutorial 4 Tutorial 5 → Andere Tutorials
Verwenden Sie Bootstrap
Es ist schwierig, HTML zu entwerfen, nicht wahr? Es wäre schön, wenn der Designer ein schönes HTML vorbereiten könnte, aber leider kann ich im Tutorial nicht auf so etwas hoffen. Für einen Amateur ist es jedoch schwierig, ein schönes CSS von Grund auf neu zu erstellen. Bootstrap für Sie! Bootstrap ist ein Framework, das Responsive Design-CSS, Javascript, Schriftart, Symbol usw. bereitstellt, das kostenlos verwendet werden kann (kommerzielle Nutzung ist ebenfalls möglich!).
Responsive Design ist ein Design, das die Anzeigebreite und das Layout automatisch an die Größe des Browsers anpasst. Das gleiche HTML kann auf PCs, Smartphones und Tablets wiederverwendet werden.
Honke Einführung in Tohohos Bootstrap Was ist Bootstrap? (Wikipedia)
django hat auch eine Bibliothek zum Verknüpfen mit Bootstrap, die genau richtig ist, um die Platzierung von CSS und Javascript zu üben. Ich möchte mich im Tutorial damit befassen.
Bootstrap-Download und Bereitstellung
Quelle → 6ce33b05
Laden Sie das Set von der Seite Honke herunter.
↓ Klicken Sie zum Überspringen auf die Schaltfläche Herunterladen
Verwenden Sie diesmal ** Bootstrap ** ganz links. Sie können eine Zip-Datei namens "bootstrap-3.3.6-dist.zip" herunterladen. Lassen Sie uns dies entpacken.
3.3.6 hat diese Dateistruktur.
Erstellen Sie als Nächstes einen Ordner mit dem Namen "static" in derselben Hierarchie wie "manage.py" im Lernprogramm und fügen Sie dort den gesamten Inhalt des entpackten Bootstraps ein. Die Dateistruktur nach dem Verschieben sollte wie folgt sein.
(tutorial)$ tree .
├── db.sqlite3
├── manage.py
├── polls
│ ├── __init__.py
│ ├── ...
│ └── views.py
├── requirements.txt
├── static #Verzeichnis diesmal hinzugefügt
│ ├── css
│ │ ├── bootstrap-theme.css
│ │ ├── bootstrap-theme.css.map
│ │ ├── bootstrap-theme.min.css
│ │ ├── bootstrap-theme.min.css.map
│ │ ├── bootstrap.css
│ │ ├── bootstrap.css.map
│ │ ├── bootstrap.min.css
│ │ └── bootstrap.min.css.map
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ ├── glyphicons-halflings-regular.woff
│ │ └── glyphicons-halflings-regular.woff2
│ └── js
│ ├── bootstrap.js
│ ├── bootstrap.min.js
│ └── npm.js
└── tutorial
├── __init__.py
├── ...
└── settings.py
Ändern Sie die Django-Einstellungen
Quelle → 73d94740a
Offizielle Dokumente
Offizielles Dokument (Japanisch, aber Django 1.4)
Der angezeigte Inhalt von Seiten wie http: // localhost: 8000 / polls /, die im Lernprogramm erstellt wurden, hängt vom Inhalt der Datenbank ab. Solche Seiten (URLs) werden als dynamische Seiten, dynamische Seiten, dynamischer Inhalt usw. bezeichnet. Andererseits geben CSS- und JS-Dateien wie bootstrap.css beim Zugriff auf dieselbe URL immer denselben Inhalt zurück. Solche Seiten werden als statische Seiten, statischer Inhalt, statische Dateien usw. bezeichnet. Da sich der Inhalt des dynamischen Inhalts mit jedem Zugriff ändert, führen Sie das Programm (Python, Ruby, PHP usw.) und aus Sie müssen den Seiteninhalt ändern. Auf der anderen Seite ändert sich der statische Inhalt nicht, sodass nicht für jeden Zugriff eine Anfrage gestellt werden muss. Der Inhalt wird im Browser zwischengespeichert. Das Zwischenspeichern beschleunigt das Lesen und verringert die Belastung des Servers, hat jedoch auch den Nachteil, dass Änderungen im Inhalt nicht berücksichtigt werden.
In Django werden statische Dateien wie Bilddateien, CSS-Dateien und Javascript-Dateien als "statische Dateien" verwaltet. Es ist einfach zu handhaben, indem es während des Betriebs an einem Ort aufbewahrt wird.
Die Art und Weise, sie zusammenzusetzen, ist "$ ./manage.py collectstatic", aber Sie müssen diesen Befehl nicht verwenden, während Sie auf runserver ausgeführt werden. Ich werde die Bereitstellung (Installation des Servers) bald erläutern, daher werde ich dies zu diesem Zeitpunkt ausführlich erläutern.
Statische Dateien werden unter jeder App in das Verzeichnis "static" gekratzt, ohne dass urls.py eine URL hinzugefügt wird
Sie können unter http: // localhost: 8000 / static / darauf zugreifen.
Dieses Tutorial behandelt es nicht, aber wenn Sie umfragespezifisches CSS benötigen
Installieren Sie es als polls / static / polls / css / polls.css
Zugriff als "http: // localhost: 8000 / static / polls / css / polls.css".
Statische Dateien wie die Django-Verwaltungssite befinden sich übrigens unter "django / contrib / admin / static / admin /".
Wenn es sich um eine Vorlage handelt, sieht sie wie "polls / templates / polls /" aus. Es mag überflüssig erscheinen, die App wie "templates / polls /" oder "static / polls /" zu benennen. Es scheint eine solche Struktur zu haben, weil es Namenskonflikte vermeidet und Codevorteile hat.
Das standardmäßig durchsuchte statische Verzeichnis befindet sich jedoch unter der App (INSTALLED_APPS in settings.py). Nur statische Dateien. Dieses Mal haben wir das Verzeichnis "static" in derselben Hierarchie wie "manage.py" erstellt. Daher müssen wir Einstellungen hinzufügen, damit dieses Verzeichnis auch gelesen werden kann. Um das Verzeichnis hinzuzufügen, in dem sich die statischen Dateien befinden, geben Sie das Verzeichnis an, das Sie mit einem Taple (oder einer Liste) zu "STATICFILES_DIRS" hinzufügen möchten.
Vor dem Einstellen wird es 404. (Aus verschiedenen Gründen wird es auf Port 13000 gestartet.)
tutorial/settings.py
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.8/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
Nach dem Einstellen kann CSS erhalten werden.
Vorlage ändern
Quelle → 63cdd0cc
Verwenden Sie das Vorlagen-Tag "{% static%}", um eine statische Datei aus einer Vorlage zu lesen.
Zum Beispiel beim Laden von bootstrap.css
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.css' %}" />
Schreiben Sie wie folgt.
Um das Tag "{% static%}" zu verwenden, müssen Sie zuerst "{% load staticfiles%}" schreiben.
Laden wir zunächst bootstrap.css auf der Listenseite.
polls/templates/polls/index.html
{% load staticfiles %} <!--← Hinzufügen-->
<html>
<head> <!--← Hinzufügen-->
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.css' %}" /> <!--← Hinzufügen-->
</head> <!--← Hinzufügen-->
<body>
<table border="1">
<tr>
<th>Inhalt der Frage</th>
<th>Veröffentlichungsdatum</th>
<th></th>
</tr>
{% for question in questions %}
<tr>
<td>{{ question.question_text }}</td>
<td>{{ question.pub_date }}</td>
<td><a href="{% url 'polls:detail' question.pk %}">Zum detaillierten Bildschirm</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
before
after
Ich spüre die Vorteile von CSS nicht, nur weil es klein ist.
css zeigt seinen wahren Wert an, indem im HTML-Tag class angegeben wird.
Versuchen wir vorerst CSS für den Tisch. Wenn Sie gemäß der Bootstrap-Seite eine Tabellenklasse hinzufügen, können Sie für eine Tabelle entwerfen. Ich werde auch gestreift versuchen.
polls/templates/polls/index.html
...
<body>
<table border="1" class="table table-striped">
<tr>
<th>Inhalt der Frage</th>
...
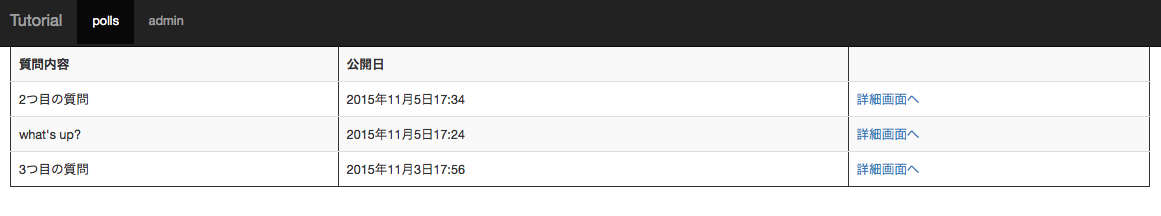
Ja. Nur durch Hinzufügen von Klasse zu diesem Tabellen-Tag wurde es leicht zu einem solchen Design.
Vorlagenerweiterung
Offizielle Dokumente Offizielles Dokument (Japanisch, aber Django 1.4)
Es ist eine Vorlage, die ich bereits verwendet habe, die jedoch nur dann ihren wahren Wert anzeigt, wenn sie vererbt wird. Qiita, Bootstrap-Dokumentation, Django-Dokumentation, überall, aber auf jeder Site Die Kopf- und Fußzeilen beim Verschieben von Seiten sind grundsätzlich gleich, nur der Inhalt der Seite hat sich geändert, oder? In Anbetracht der Einheit innerhalb der Site ist das Framework innerhalb derselben Site natürlich dasselbe, und nur ein Teil ändert sich. Erstellen Sie eine Basisvorlage und erben Sie von dieser Vorlage, genau wie bei einer generischen Klassenansicht Indem Sie nur den Teil überschreiben, den Sie ändern möchten, können Sie die Codemenge reduzieren und eine Site erstellen, die gegen Änderungen resistent ist.
In diesem Abschnitt erstellen wir eine Basisvorlage und ersetzen die im Lernprogramm erstellte Vorlage. Machen Sie sich bereit, um das Bootstrap-Design einfach anzuwenden.
Erstellen einer Basisvorlage
Quelle → 741a853886
Wie auch immer, bereiten wir eine Basisvorlage vor. Wie bei der "statischen" Datei bereiten Sie im Fall der Vorlage das "Vorlagen" -Verzeichnis in derselben Hierarchie wie "manage.py" vor. Verwenden Sie es als Basisvorlagenspeicher.
Wenn es eine App gibt, die als Basis verwendet werden kann, z. B. "Dashboard", kann sie möglicherweise dort abgelegt werden.
Bei Vorlagen wird wie bei "statisch" standardmäßig nur das Verzeichnis "Vorlagen" unter der App angezeigt.
Lassen Sie uns settings.py wie für static ändern.
Beschreiben Sie im Fall einer Vorlage das Verzeichnis, das Sie zu DIRS in TEMPLATES hinzufügen möchten.
tutorial/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], #←← Fügen Sie hier den Inhalt hinzu
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Als nächstes erstellen wir "base.html" in "Vorlagen". Der Hauptinhalt ist, ich werde [Bootstrap-Starter-Vorlage] verwenden (http://getbootstrap.com/examples/starter-template/). Es ist notwendig, den Inhalt zu ändern, aber vorerst fügen wir dasselbe ein und speichern es als "base.html".
Vorbereitung für die Vererbung und Änderung der Basis
Quelle → 2cca1ce20eb
Ich möchte es reparieren, während ich es mir vorerst anschaue
Lassen Sie uns polls / templates / polls / index.html ändern, um base.html zu erben.
Es ist einfach, schreiben Sie einfach am Anfang "{% erweitert" base.html "%}".
polls/templates/polls/index.html
{% extends "base.html" %}
{% load staticfiles %}
<html>
...
Wenn Sie sich in diesem Zustand "http: // localhost: 8000 / polls /" ansehen, sollte dies wie folgt aussehen.
Ja, es ist ein Durcheinander. Dies liegt daran, dass der CSS-Pfad nicht korrekt ist.
Vorerst ist hier der Pfad von CSS und JS korrigiert und angezeigt. Das Ändern von HTML hat nichts mit Django zu tun, daher überspringe ich es. Bitte überprüfen Sie die Quelle.
Änderungsblöcke hinzufügen und überschreiben
Quelle → 8a3fe39358
Endlich die Hauptlinie.
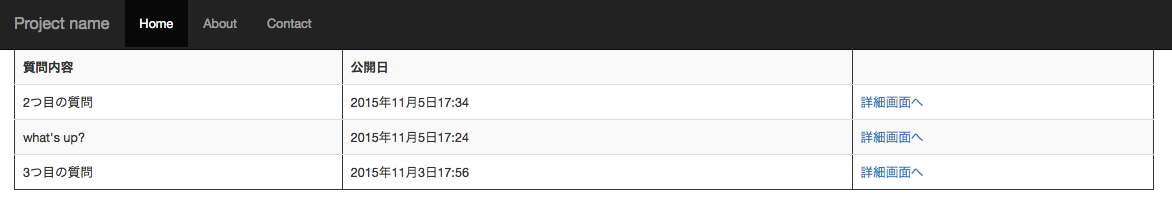
Lassen Sie uns die Fragenliste im Teil "Bootstrap-Starter-Vorlage" anzeigen, der derzeit auf dem Bildschirm angezeigt wird.
Der Inhalt von <div class =" container "> in HTML entspricht diesem Teil. Löschen Sie ihn also und löschen Sie ihn.
Ermöglicht das Überschreiben am Vererbungsziel.
templates/base.html(Vor der Korrektur)
<div class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</div><!-- /.container -->
↓
templates/base.html(Überarbeitet)
<div class="container">
{% block contents %}{% endblock %}
</div><!-- /.container -->
Löschen Sie den Inhalt und bereiten Sie das Tag "{% block%}" vor. Der Name kann alles sein, aber hier ist es "Inhalt".
Ändern Sie als Nächstes die geerbte Vorlage.
polls/templates/polls/index.html(Vor der Korrektur)
{% extends "base.html" %}
{% load staticfiles %}
<html>
<head>
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.css' %}" />
</head>
<body>
<table border="1" class="table table-striped">
<tr>
<th>Inhalt der Frage</th>
<th>Veröffentlichungsdatum</th>
<th></th>
</tr>
{% for question in questions %}
<tr>
<td>{{ question.question_text }}</td>
<td>{{ question.pub_date }}</td>
<td><a href="{% url 'polls:detail' question.pk %}">Zum detaillierten Bildschirm</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
↓
polls/templates/polls/index.html(Überarbeitet)
{% extends "base.html" %}
{% block contents %}
<table border="1" class="table table-striped">
<tr>
<th>Inhalt der Frage</th>
<th>Veröffentlichungsdatum</th>
<th></th>
</tr>
{% for question in questions %}
<tr>
<td>{{ question.question_text }}</td>
<td>{{ question.pub_date }}</td>
<td><a href="{% url 'polls:detail' question.pk %}">Zum detaillierten Bildschirm</a></td>
</tr>
{% endfor %}
</table>
{% endblock contents %}
Das HTML-Tag, das Head-Tag und das Body-Tag sind nicht erforderlich, da sie in der Vererbungsquelle (templates / base.html) festgelegt sind. Ich möchte den Inhalt des Tags