Implementierung von CRUD mithilfe der REST-API mit Python + Django Rest Framework + igGrid
Hallo. Ich bin Nakae vom Technical Consulting Team von Infrastructuretics Japan Co., Ltd. Unser Hauptgeschäft ist die Bereitstellung von technischem Support und Schulungsinhalten für unsere Kunden.
Infragistics (IG) ist ein Softwareanbieter von Entwicklungstools. Wir entwickeln und liefern hauptsächlich UI-Komponenten für verschiedene Plattformen. Dieses Mal werde ich mich auf ein Produkt namens Ignite UI for jQuery konzentrieren, mit dem die umfangreichen UI-Komponenten von IG unabhängig von der Backend-Sprache in Webanwendungen eingeführt werden können.
Ignite UI for jQuery https://jp.infragistics.com/products/ignite-ui
Eine der am häufigsten verwendeten UI-Komponentengruppen in IG ist die Grid-Komponente. Eine Rasterkomponente ist eine Komponente, die Daten in einer Tabelle anzeigt. Die Ignite-Benutzeroberfläche für jQuery igGrid verfügt über die folgenden integrierten Funktionen:
- Spaltenaggregation
- Gruppierung
- Sortieren
- Filtern
- Paging
- Feste Spalte
- Spalte verschieben
- Neue Zeilen hinzufügen, aktualisieren (bearbeiten), Zeilen löschen
- Zellen verbinden
- Mehrzeiliges Layout
- Virtualisierung
In diesem Artikel werde ich Ihnen zeigen, wie Sie eine mit Python + Django erstellte Webanwendung mit Ignite UI for jQuery kombinieren, um ein igGrid mit CRUD-Funktionalität zu implementieren.
Django verfügt über ein Framework namens Django REST Framework, mit dem die Implementierung einer Web-API recht einfach ist.
Django REST framework https://www.django-rest-framework.org/
Darüber hinaus ist es möglich, die von REST als Datenquelle erfassten Daten an das igGrid von Ignite UI for jQuery zu binden. Ergreifen Sie geeignete Maßnahmen gegen REST, basierend auf dem Inhalt neuer Zeilenzusätze, Aktualisierungen und Löschungen im Raster.
REST-Update (igGrid) https://jp.igniteui.com/help/iggrid-rest-updating
Durch die Kombination dieser beiden Funktionen (Django REST Framework und igGrid, die mit REST verknüpft werden können) ist es möglich, igGrid mit CRUD-Funktion sehr einfach zu implementieren.
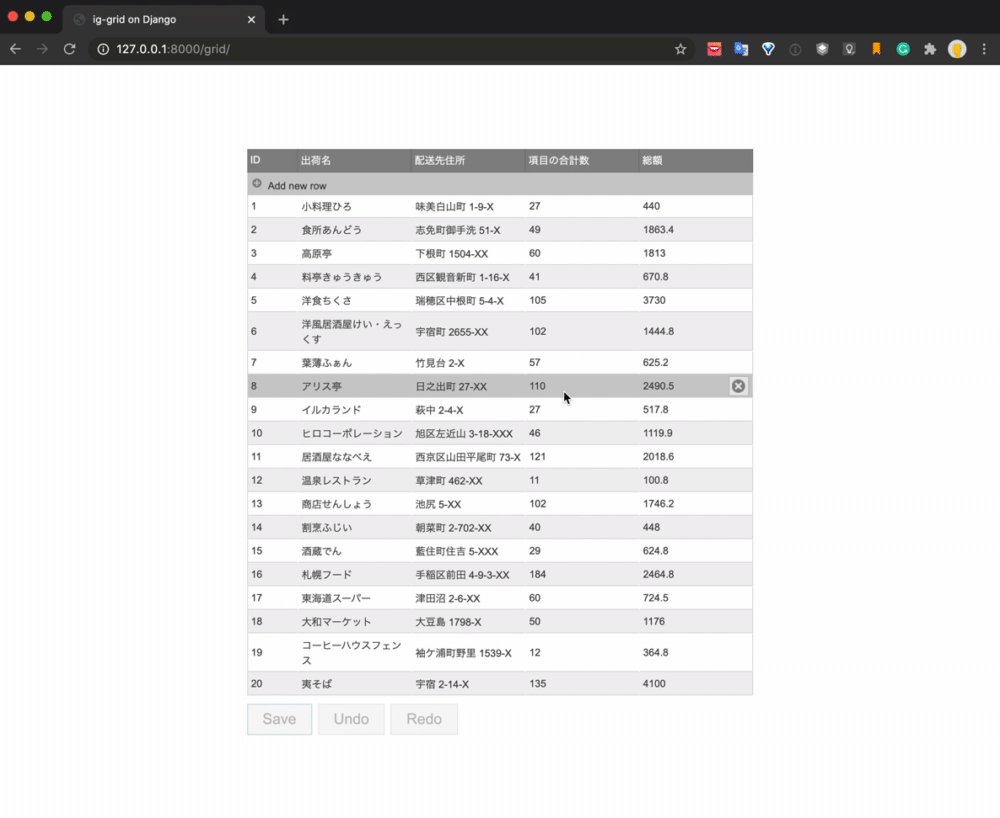
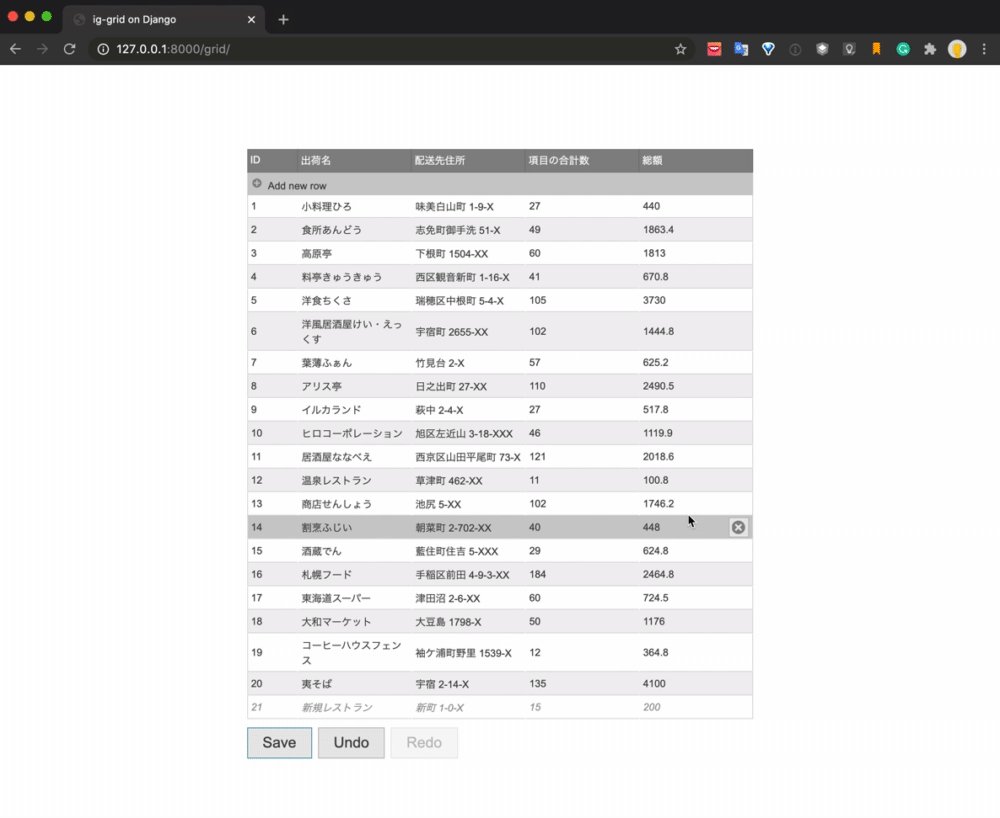
Das endgültige Realisierungsbild ist wie folgt.

Die Daten werden mithilfe der Rasterkomponente aufgelistet, und die Verarbeitung des neuen Hinzufügens, Aktualisierens und Löschens wird von der Benutzeroberfläche ausgeführt. Wenn Sie auf die Schaltfläche Speichern klicken, wird jeder Prozess von der API ausgeführt und die Datenbank aktualisiert.
Implementieren Sie REST mit Python + Django
In Django gehen wir davon aus, dass die Integration der Datenbank und der Anwendung implementiert wurde. Wenn Sie diesmal noch nicht mit Django vertraut sind, lesen Sie bitte das folgende Dokument und fahren Sie mit dem Inhalt bis "Erstellen Ihrer ersten Django-App, Teil 2" fort. Lesen Sie dann den folgenden Inhalt.
Django 2.2 Dokumentation https://docs.djangoproject.com/ja/2.2/contents/
Auch diesmal
- python 3.7
- Django 2.2.14
- Ignite UI for jQuery 20.1
Es ist implementiert bei.
Installation und Initialisierung des Django REST-Frameworks
Installieren Sie auch den Django-Filter.
$ pip install djangorestframework
$ pip install django-filter
settting.py
INSTALLED_APPS = [
...
'rest_framework',
]
Erstellen Sie eine App für die API
$ python manage.py startapp api
Modelleinstellungen
Dieses Mal habe ich das folgende Modell für die Auftragsverwaltung erstellt.
api/models.py
from django.db import models
# Create your models here.
class Ordering(models.Model):
Shop = models.CharField(max_length=100) #Versandname
Address = models.CharField(max_length=200) #Lieferanschrift
TotoalNumber = models.IntegerField(default=0) #Gesamtzahl der Artikel
TotalPrice = models.FloatField(default=0) #die Summe
Darüber hinaus gehen wir davon aus, dass die Demo-Daten bereits die folgenden Elemente enthalten.
| id | Shop | Address | TotoalNumber | TotalPrice |
|---|---|---|---|---|
| 1 | Kleine Schüssel Hiro | Ajimi Hakusancho 1-9-X | 27 | 440 |
| 2 | Restaurant Ando | Shimencho Mitarai 51-X | 49 | 1863.4 |
| ... | ... | ... | ... | ... |
Definition von Serializer
Erstellen Sie eine neue Datei mit dem Namen serializer.py und legen Sie sie wie folgt fest.
api/serializer.py
# coding: utf-8
from rest_framework import serializers
from .models import Ordering
class orderingSerializer(serializers.ModelSerializer):
class Meta:
model = Ordering
fields = ('id', 'Shop', 'Address', 'TotoalNumber', 'TotalPrice')
Einstellungen anzeigen
Definieren Sie in View ein ViewSet, das das zuvor vorbereitete Modell und den Serializer kombiniert.
api/views.py
# coding: utf-8
import django_filters
from rest_framework import viewsets, filters
from .models import Ordering
from .serializer import orderingSerializer
class orderingViewSet(viewsets.ModelViewSet):
queryset = Ordering.objects.all()
serializer_class = orderingSerializer
URL-Einstellungen
Stellen Sie die URL ein. Erstellen Sie zunächst eine neue api / urls.py und schreiben Sie wie folgt.
api/urls.py
# coding: utf-8
from rest_framework import routers
from .views import orderingViewSet
router = routers.DefaultRouter()
router.register(r'order', orderingViewSet)
Nehmen Sie die folgenden Routing-Einstellungen in der Route urls.py vor.
urls.py
from django.contrib import admin
from django.conf.urls import url, include
from django.urls import include, path
from api.urls import router as api_router
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^api/', include(api_router.urls)),
]
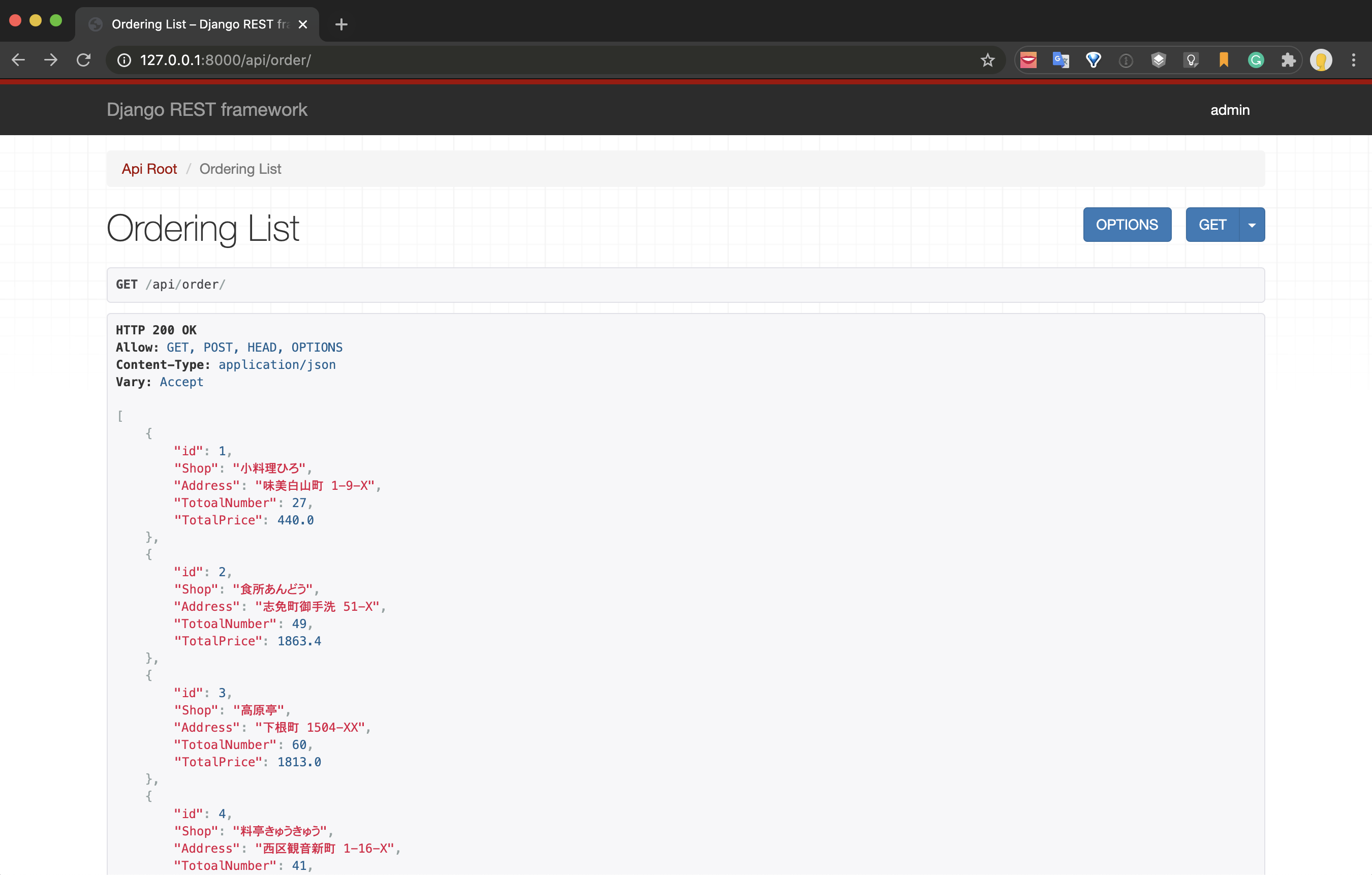
Jetzt können Sie Daten über die API austauschen. Starten Sie den Server und versuchen Sie, auf die folgende URL zuzugreifen.
http://127.0.0.1:8000/api/order/

Sie können bestätigen, dass Sie alle Daten im JSON-Format erhalten können.
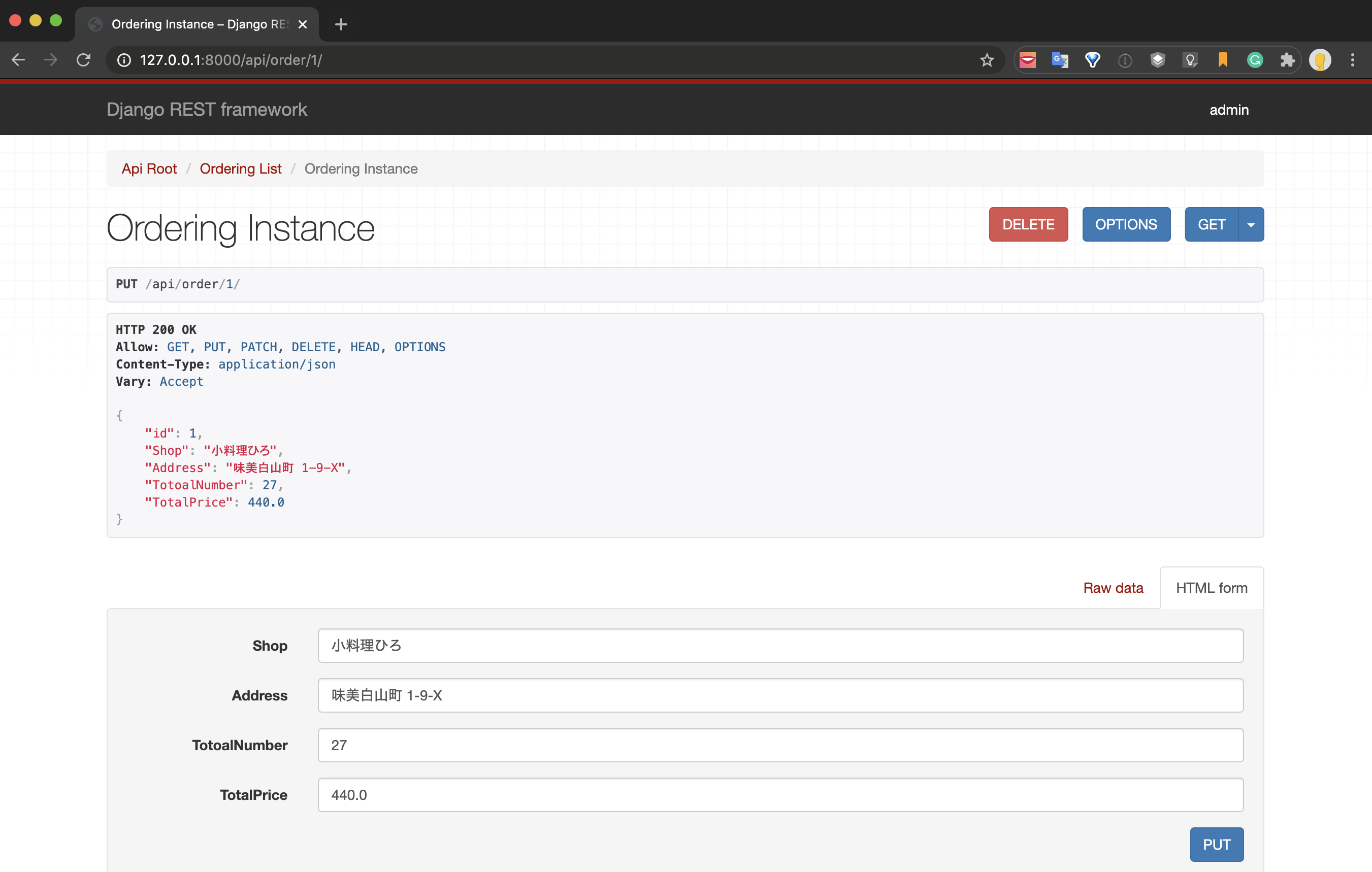
Wenn Sie auf die URL mit der folgenden ID zugreifen,
http://127.0.0.1:8000/api/order/1

Auf diesem Bildschirm können nur die relevanten Daten angezeigt und Informationen per PUT aktualisiert und durch DELETE gelöscht werden. Außerdem wird die Verknüpfung mit der Datenbank unterstützt.
Nachdem die Django-Seite bereit ist, fahren wir mit der Implementierung von igGrid fort.
Implementierung von igGrid und Zusammenarbeit mit REST
Jetzt, da wir bereit sind, das Backend zu akzeptieren, werden wir mit der Integration des Frontends beginnen. Fügen Sie zunächst eine neue App für igGrid hinzu.
Erstellen Sie eine App für igGrid
$ python manage.py startapp grid
Erstellen Sie eine Vorlage für igGrid
Erstellen Sie ein neues HTML für die Vorlage im Verzeichnis grid / templates / grid und bearbeiten Sie es. Dieses Mal werden wir alles in einer index.html beschreiben, ohne es zu verarbeiten, z. B. den
-Teil und das Skript in Teile zu teilen.Zunächst werden die erforderlichen Bibliotheken wie folgt aus dem CDN geladen.
grid/templates/grid/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ig-grid on Django</title>
<link href="https://cdn-na.infragistics.com/igniteui/2020.1/latest/css/themes/infragistics/infragistics.theme.css" rel="stylesheet">
<link href="https://cdn-na.infragistics.com/igniteui/2020.1/latest/css/structure/infragistics.css" rel="stylesheet">
<link href="https://igniteui.github.io/help-samples/css/apiviewer.css" rel="stylesheet" type="text/css">
<style type="text/css">
input.button-style
{
margin-top: 10px;
}
</style>
</head>
<body>
...
<script src="https://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js"></script>
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/i18n/infragistics-ja.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/infragistics.core.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/infragistics.lob.js"></script>
<script src="https://igniteui.github.io/help-samples/js/apiviewer.js"></script>
<script src="https://cdn-na.infragistics.com/igniteui/2020.1/latest/js/modules/i18n/regional/infragistics.ui.regional-ja.js"></script>
<!-- Used to add modal loading indicator for igGrid -->
<script src="https://www.igniteui.com/js/grid-modal-loading-inicator.js"></script>
</body>
</html>
Darüber hinaus werden diesmal als Implementierungsmethode die Änderungen an jeder Zeile des Rasters vorübergehend beibehalten, und alle Änderungen werden durch Klicken auf die Schaltfläche Speichern gemeinsam in die Datenbank übernommen. In diesem Artikel werde ich die Erklärung zum Batch-Commit weglassen. Die Details werden in den folgenden Dokumenten beschrieben. Bitte beziehen Sie sich auf diese.
Grid-Edit https://jp.igniteui.com/grid/basic-editing
Update-Zusammenfassung (igGrid) https://jp.igniteui.com/help/iggrid-updating
Datenbindung von REST-Daten
Die Datenbindung an das Grid mit RESTDataSource wurde von DataSource erweitert, um REST zu unterstützen.
ig.RESTDataSource https://jp.igniteui.com/help/api/2020.1/ig.restdatasource
grid/templates/grid/index.html
<script type="text/javascript">
$(function () {
var ds = new $.ig.RESTDataSource({
dataSource : "/api/order/",
restSettings: {
create: {
url: "/api/order/", //Geben Sie den API-Endpunkt an
},
}
});
var grid = $("#grid").igGrid({
dataSource: ds, //Binden Sie RESTDataSource
type: "json",
columns: [
...
],
primaryKey: "id",
autoGenerateColumns: false,
Im obigen Beispiel wird / api / order / als Endpunkt für die Erstellung in restSettings angegeben. Wenn also eine neue Zeile im Raster erstellt wird, wird der POST in / api / order / ausgeführt. Auch wenn Sie keinen anderen Endpunkt angeben, interpretiert DELETE, PUT usw. den Endpunkt entsprechend als / api / order / 1.
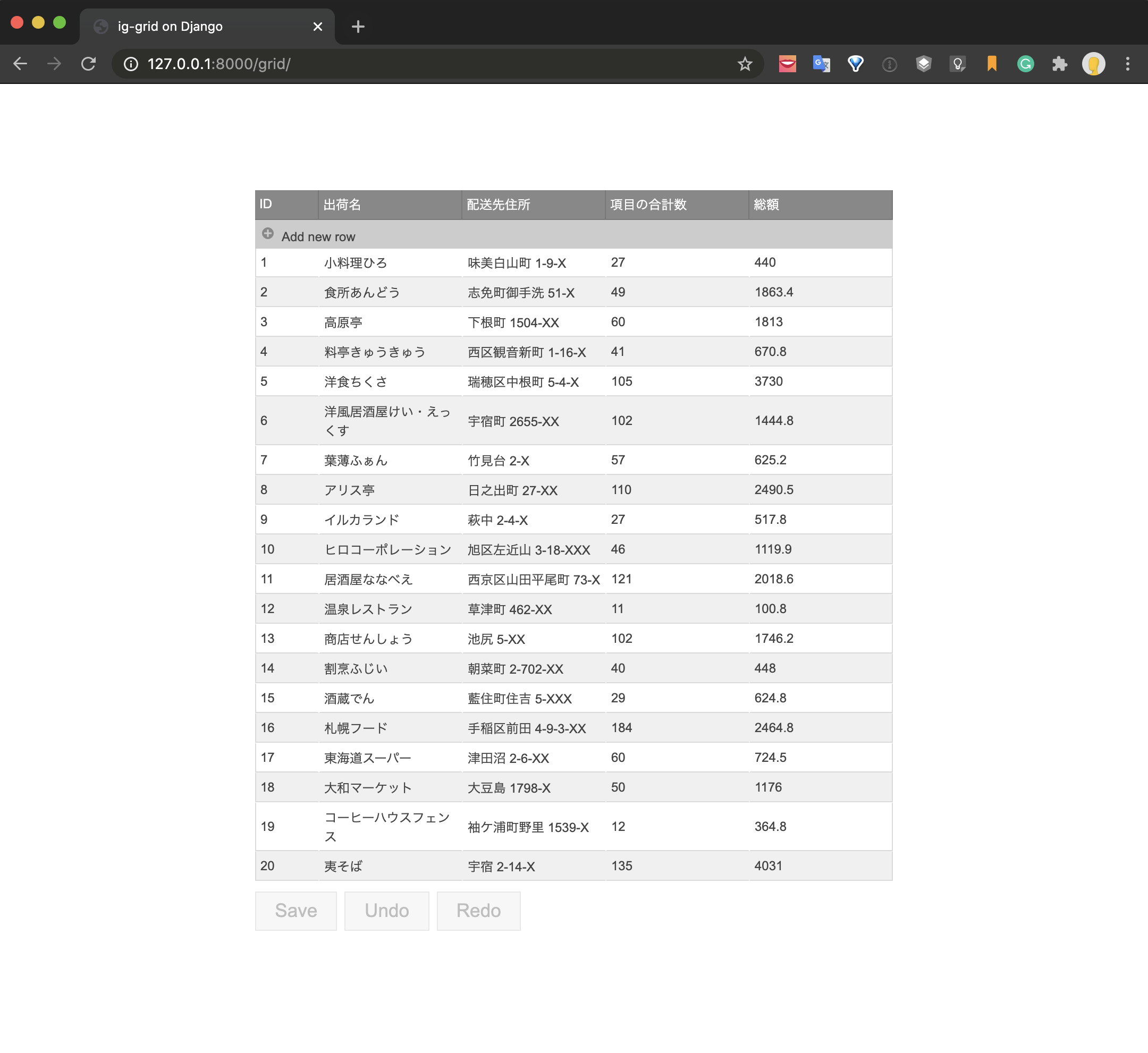
Passen Sie das Routing an und testen Sie es einmal in diesem Zustand.

Ich konnte eine Liste mit Daten im Raster anzeigen. Dies bedeutet, dass der GET-Prozess mit REST erfolgreich war.
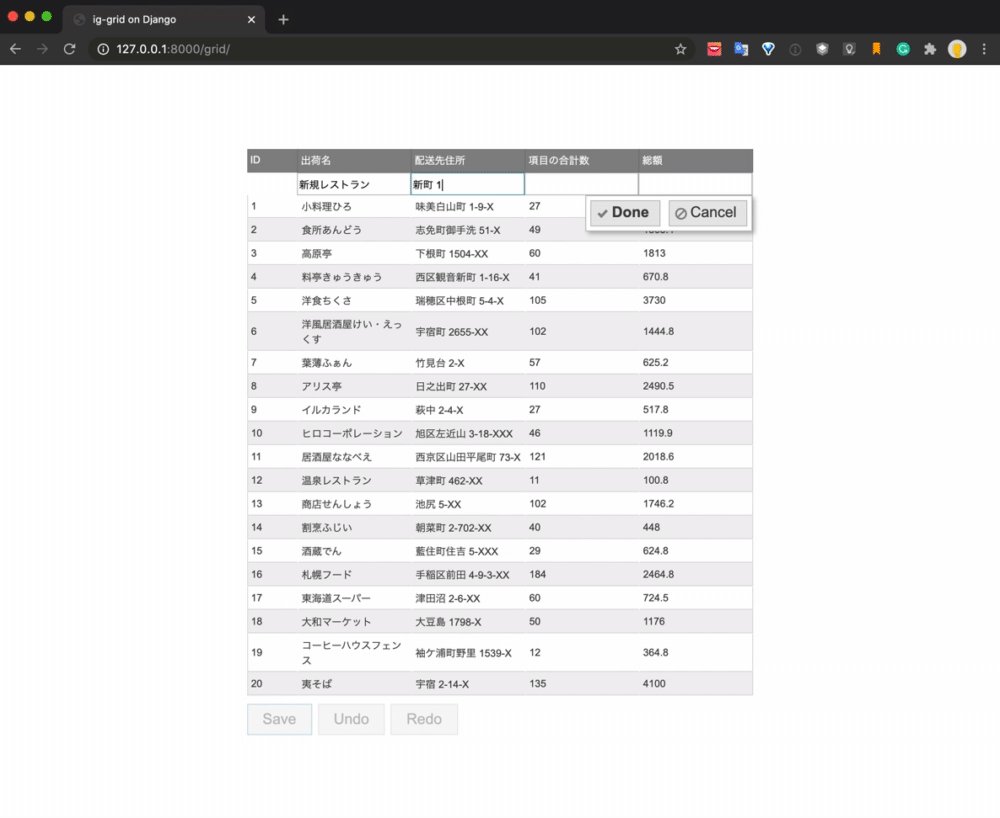
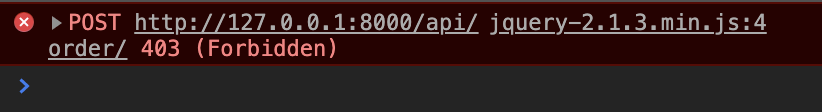
Aber was ist mit der POST-Verarbeitung? Testen wir den Vorgang des Hinzufügens einer neuen Zeile.

Die POST-Verarbeitung führt zu einem Fehler. Dies ist ein Fehler aufgrund der Sicherheitsschutzverarbeitung, die auf der Django-Seite ausgeführt wird, wenn die POST-Verarbeitung über Ajax ausgeführt wird. Wenn Ajax als Gegenmaßnahme gegen Cross-Site Request Forgery (CSRF) verwendet wird, muss ein Token generiert und gewährt werden.
Ig.RESTDataSource verfügt jedoch nicht über eine integrierte Option zum Angeben eines Tokens, sodass es auf andere Weise implementiert werden muss.
CSRF-Token-Einstellungen
Mithilfe des beforeSend-Parameters der ajaxSetup () -Methode von jQuery kann die Verarbeitung festgelegt werden, bevor eine Ajax-Kommunikation stattfindet. Geben Sie das Token für X-CSRFToken im Anforderungsheader wie unten gezeigt an.
Da Django von Anfang an ein Vorlagen-Tag enthält, mit dem sich Token für CSRF-Gegenmaßnahmen leicht abrufen lassen, fügen Sie dem Skript die folgende Beschreibung hinzu.
grid/templates/grid/index.html
$.ajaxSetup({
beforeSend: function(xhr, settings) {
xhr.setRequestHeader("X-CSRFToken", "{{ csrf_token }}");
}
});
Lassen Sie es uns noch einmal testen.

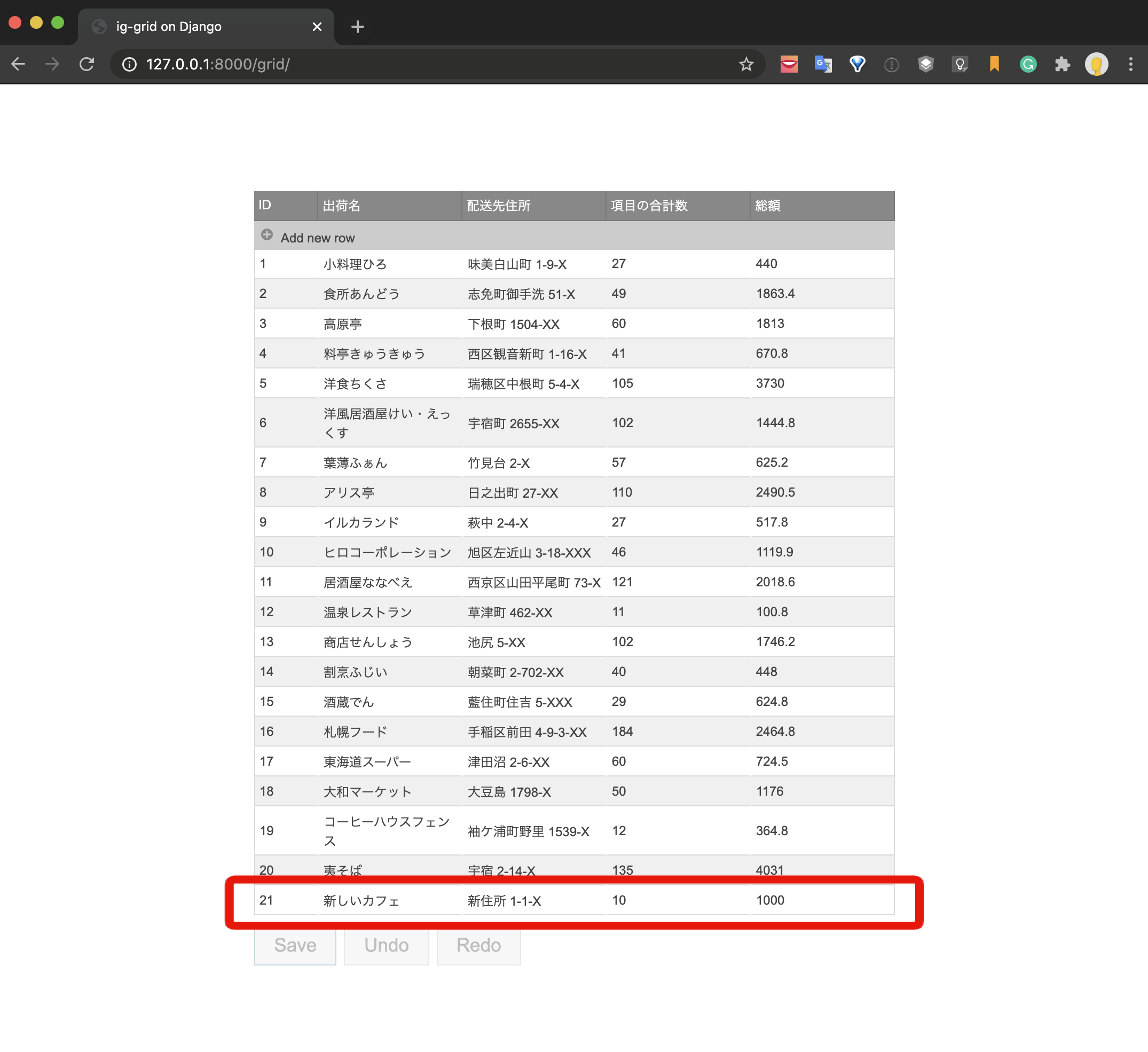
Die neuen Daten wurden erfolgreich veröffentlicht. Sie können auch das Vorhandensein neuer Daten in der Datenbank überprüfen.
% python manage.py shell
>>> from api.models import Ordering
>>> Ordering.objects.filter(id=21)
<QuerySet [<Ordering: Ordering object (21)>]>
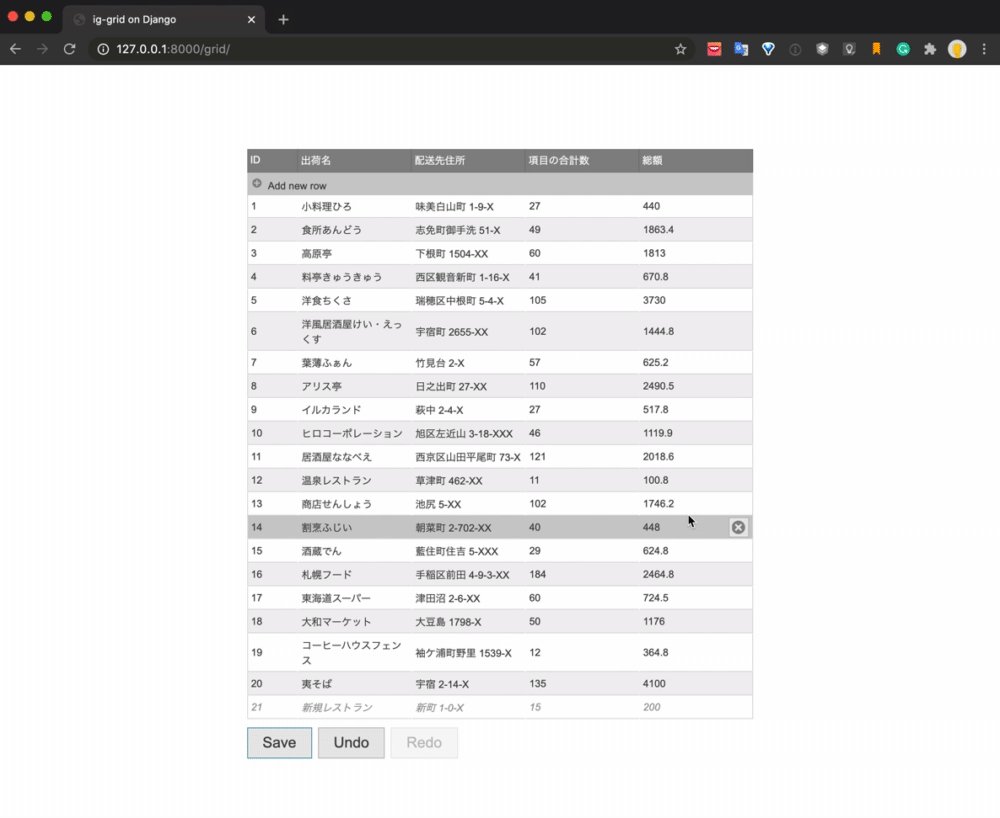
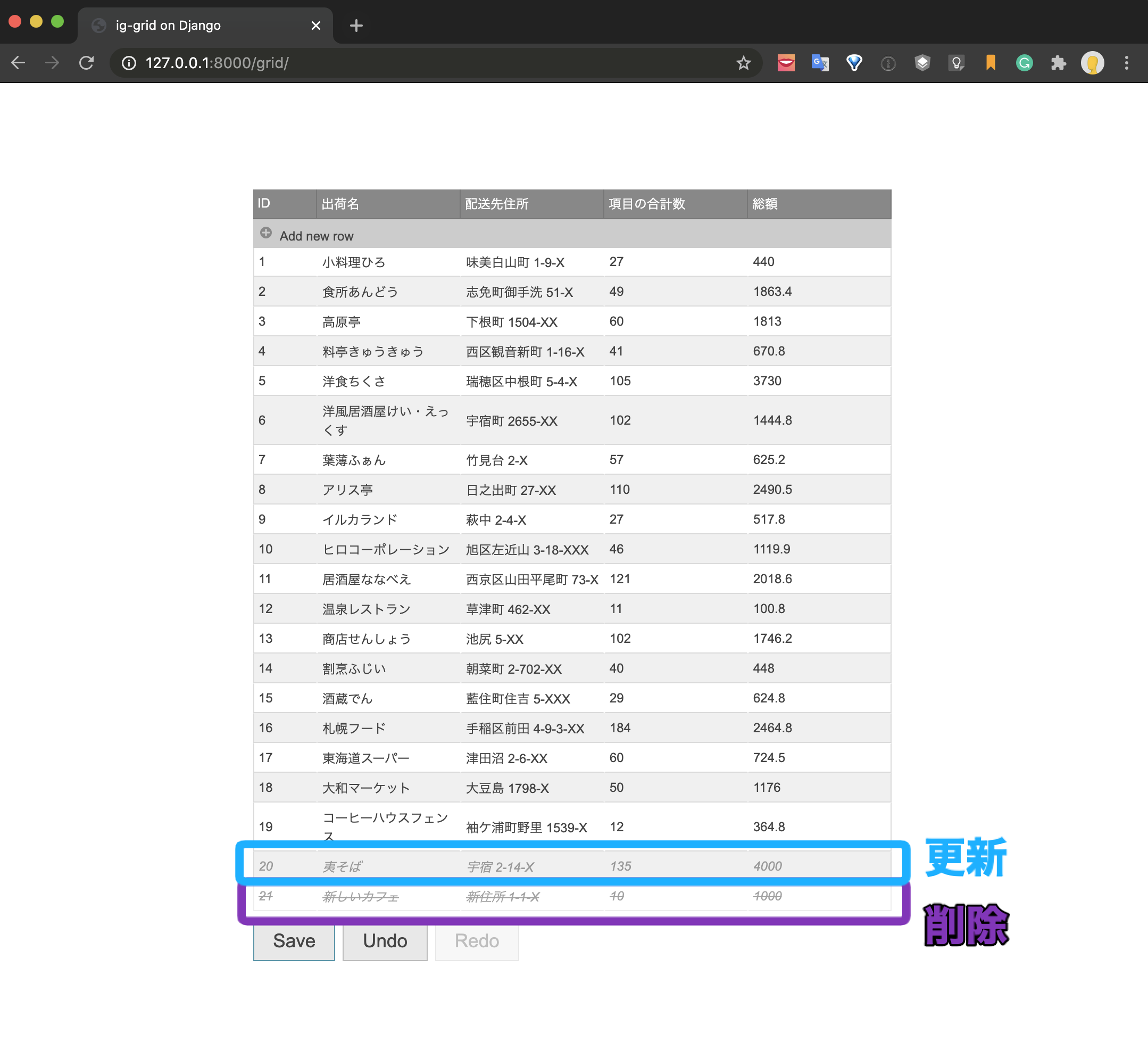
Testen Sie als Nächstes die Funktion von PUT und DELETE.
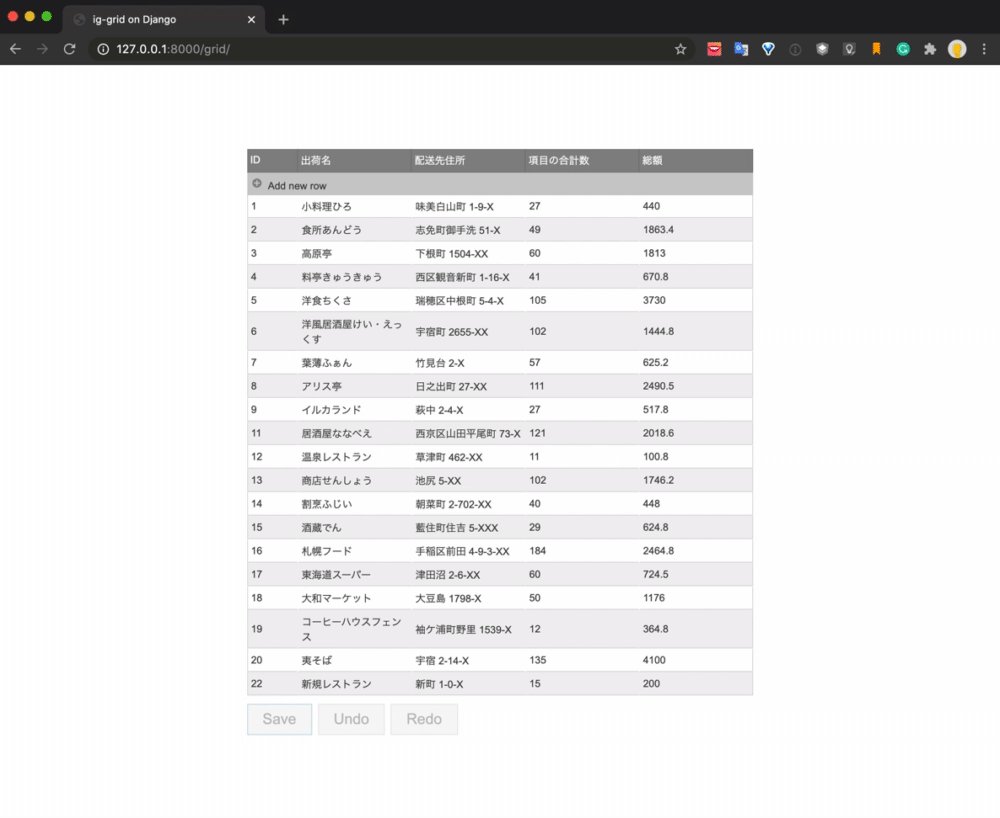
Löschen Sie die neu hinzugefügten Daten und ändern Sie die Gesamtdatenmenge für ID20.

Wenn Sie auf die Schaltfläche Speichern klicken und festschreiben, können Sie mit der folgenden Fehleranweisung feststellen, dass bei der PUT-Verarbeitung ein Fehler vorliegt.
You called this URL via PUT, but the URL doesn't end in a slash and you have APPEND_SLASH set. Django can't redirect to the slash URL while maintaining PUT data. Change your form to point to 127.0.0.1:8000/api/order/20/ (note the trailing slash), or set APPEND_SLASH=False in your Django settings.
Django gibt einen Fehler zurück, wenn die PUT-Endpunkt-URL nicht mit einem Schrägstrich endet. Ich erhalte diesen Fehler auch, weil der Standard-PUT-Endpunkt für ig.RESTDataSource wie / api / order / 20 ohne Schrägstrich am Ende geformt ist.
Es ist möglich, keine Schrägstriche zu akzeptieren, indem Sie die Einstellungen auf der Django-Seite ändern. Ig.RESTDataSource kann jedoch auch die Endpunktvorlage anpassen, sodass wir ig.RESTDataSource ändern.
Die restSettings in ig.RESTDataSource wurden geändert, um den Django-Spezifikationen zu entsprechen
grid/templates/grid/index.html
var ds = new $.ig.RESTDataSource({
dataSource : "/api/order/",
type: "json",
restSettings: {
create: {
url: "/api/order/",
template: "/api/order/"
},
update: {
template: "/api/order/${id}/" //Wechseln Sie zu einem Formular, das mit einem Schrägstrich endet
},
remove: {
url: "/api/order/"
}
}
});
Zu diesem Zeitpunkt erstrecken sich die für die Aktualisierung vorgenommenen Vorlageneinstellungen auf die Erstellung. Geben Sie daher dieselbe URL an wie den ursprünglich als Vorlage angegebenen Endpunkt als Vorlagen-URL.
Fügen Sie abschließend die folgenden zwei Zeilen als Verarbeitung hinzu, wenn Sie auf die Schaltfläche Speichern klicken.
grid/templates/grid/index.html
grid.igGrid("commit");
grid.igGrid("dataBind");
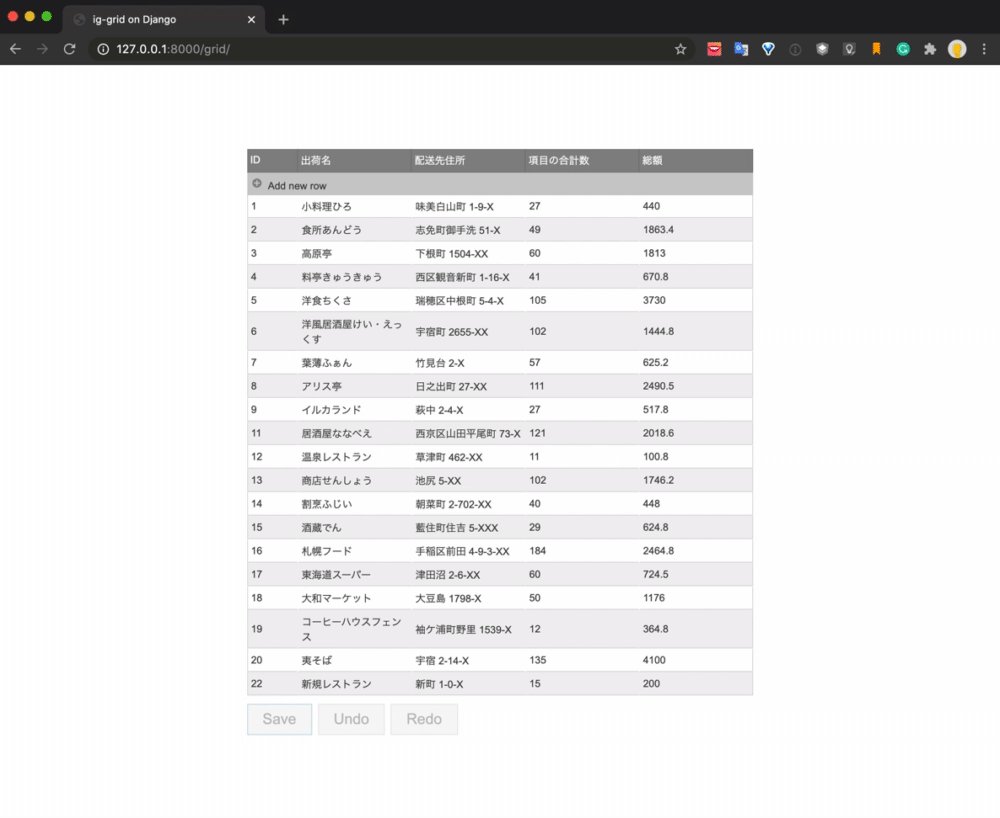
Die ID-Spalte im Raster entspricht der ID, die der Primärschlüssel in der Datenbanktabelle ist, aber die im Front-End zugewiesene ID stimmt nicht immer mit der ID überein, die in der Datenbank zugewiesen werden soll. Wenn Sie sich in der Datenbank festschreiben und dann erneut eine Datenbindung durchführen, wird die in der Datenbank zugewiesene ID im Raster wiedergegeben.
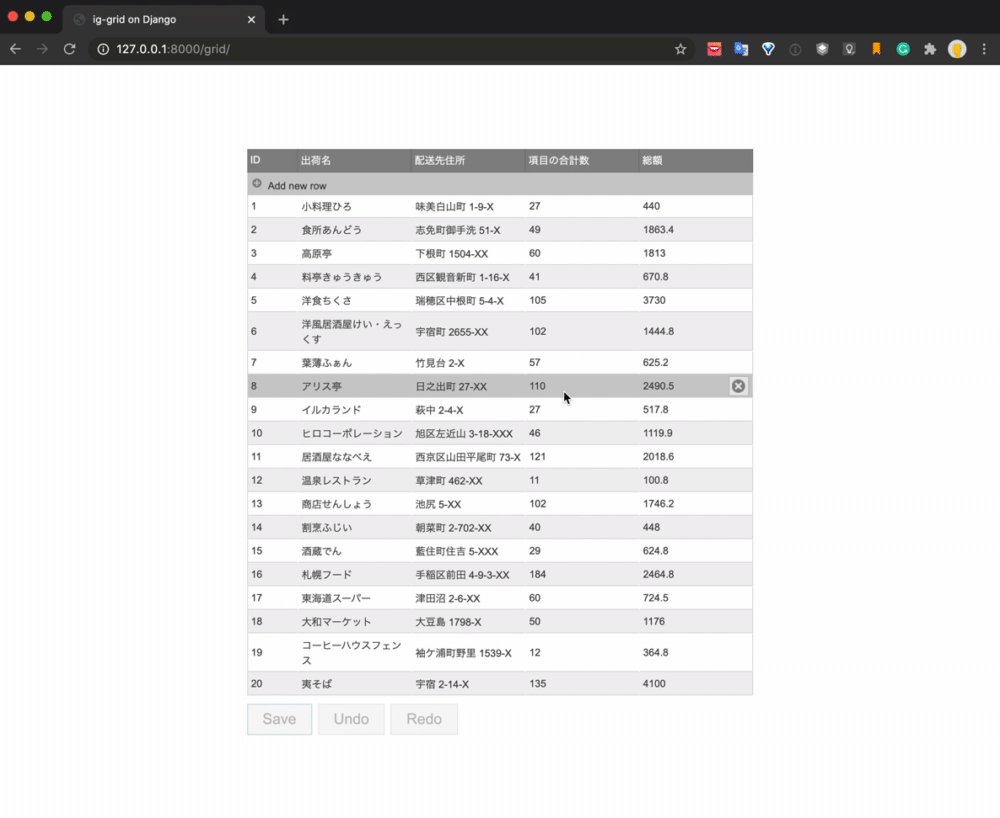
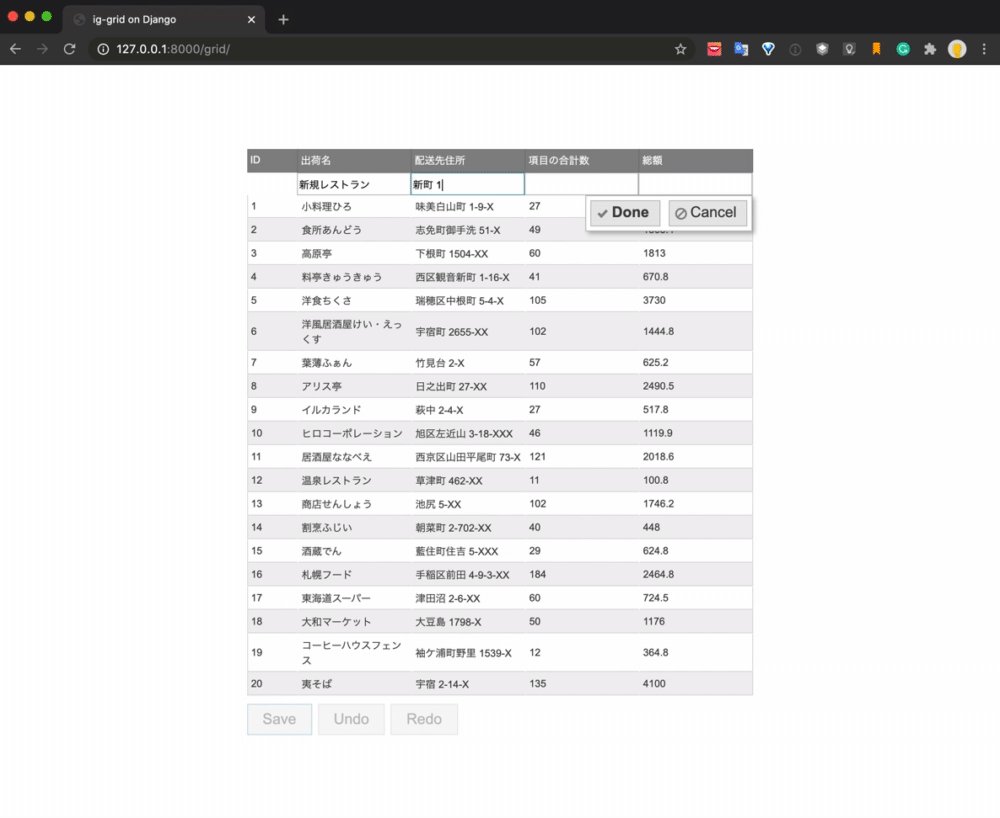
Werfen wir einen Blick auf das endgültige Verhalten der Demo, die wir dieses Mal erstellt haben.

GET, POST, PUT und DELETE können jetzt mit REST und igGrid reibungslos und gemeinsam verarbeitet werden. Ich denke auch, dass das Feature darin besteht, dass die Rollen des Backends und des Frontends dieses Mal mithilfe des Django REST-Frameworks aufgeteilt werden können.
Die diesmal erstellte Demo-Anwendung wird unten hochgeladen. Wenn Sie interessiert sind, können Sie sie gerne berühren. https://github.com/igjp-kb/Ignite-UI-for-JavaScript/tree/master/igGrid/rest_iggrid
Recommended Posts