[PYTHON] GUI-Programmierung mit kivy ~ Teil 4 Verschiedene Tasten ~
Einführung
Kivy hat verschiedene Tasten. Von denen, die normal verwendet werden können, bis zu denen, die etwas unklar sind. Dieses Mal möchte ich also diejenigen aufgreifen und vorstellen, die besonders wahrscheinlich verwendet werden. Ich werde nicht auf die Details eingehen. Es ist nicht so, als würde man etwas mit der Benutzeroberfläche von kivy machen und es wie zuvor einführen. Dieser Artikel zeigt nur Beispiele für die einfache Verwendung. Die Quelle ist ein offizieller Referenzverkauf. Bitte beachten Sie die Referenz für eine detaillierte Verwendung!
- Die Definition dieser Schaltfläche geschieht beim Drücken. Ich werde die Details weglassen! https://www.weblio.jp/content/button
Gewöhnliche Tasten
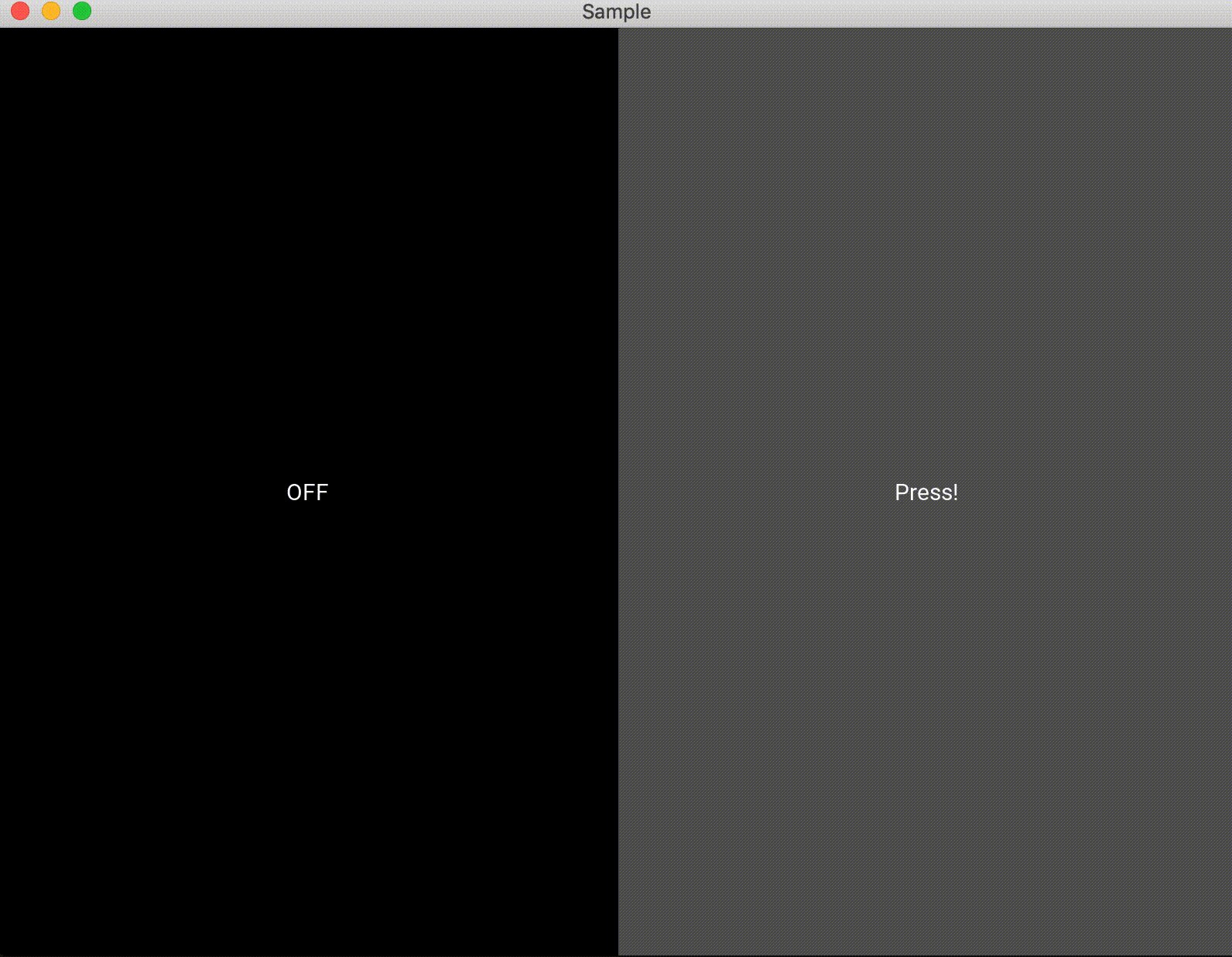
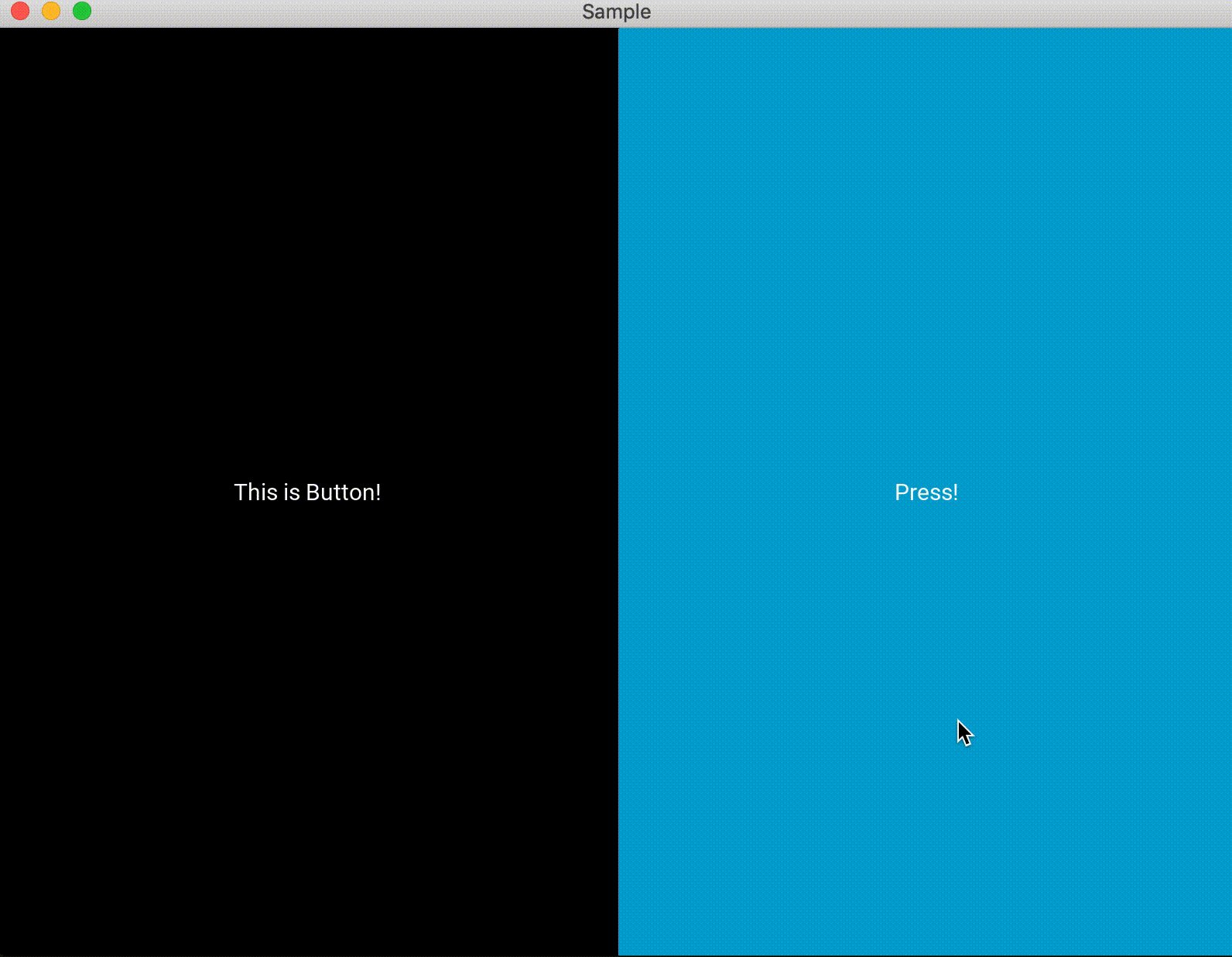
Ich denke nicht, dass es notwendig ist, es einzuführen, aber es ist ein gewöhnlicher Knopf.

button_sample.py
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.togglebutton import ToggleButton
from kivy.uix.behaviors import ToggleButtonBehavior
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
#Etikettendefinition
self.label = Label(text="OFF")
self.add_widget(self.label)
#Tastendefinition, Verarbeitung beim Drücken und Sprechen
self.button = Button(on_press=self.press, on_release=self.release, text="Press!")
self.add_widget(self.button)
#Wenn gedrückt
def press(self, btn):
self.label.text = "This is Button!"
#Beim Reden
def release(self, btn):
self.label.text = "OFF"
class Sample(App):
def build(self):
return Test()
Sample().run()
Mit dieser Taste können Sie den EIN-Status und den AUS-Status überprüfen, wenn Sie darauf drücken.
Ob es gedrückt wird oder nicht, kann durch die Variablen `down``` und` normal der Umschalttaste `` `state bestimmt werden. Wenn Sie `` `group``` einstellen, kann es auch wie ein Optionsfeld verwendet werden.
Es scheint möglich zu sein, dem Bild ein Kippfeld-ähnliches Verhalten zu verleihen. (Nicht überprüft) https://kivy.org/doc/stable/api-kivy.uix.behaviors.togglebutton.html#kivy.uix.behaviors.togglebutton.ToggleButtonBehavior

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.togglebutton import ToggleButton
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
#Etikettendefinition,
self.label = Label(text="OFF")
self.add_widget(self.label)
#Schaltflächendefinition umschalten
self.toggle = ToggleButton(on_press=self.t_press, text="Press!")
self.add_widget(self.toggle)
#Fügen Sie die Umschaltfläche, die als Kontrollkästchen behandelt wird, in ein separat vorbereitetes Feldlayout ein
self.toggle_box = BoxLayout()
self.t1 = ToggleButton(group="g1", on_release=self.toggle_check, text="toggle 1")
self.t2 = ToggleButton(group="g1", on_release=self.toggle_check, text="toggle 2")
self.t3 = ToggleButton(group="g1", on_release=self.toggle_check, text="toggle 3")
self.toggle_box.add_widget(self.t1)
self.toggle_box.add_widget(self.t2)
self.toggle_box.add_widget(self.t3)
self.add_widget(self.toggle_box)
def t_press(self, btn):
if btn.state == "down":
self.label.text = "This is Toggle Button!"
if btn.state == "normal":
self.label.text = "OFF"
def toggle_check(self, btn):
self.label.text = btn.text
class Sample(App):
def build(self):
return Test()
Sample().run()
Optionsfelder und Kontrollkästchen. Es verhält sich wie eine Umschalttaste.
groupWenn diese Option aktiviert ist, wird sie zu einem Optionsfeld, andernfalls wird sie zu einem Kontrollkästchen. (Sie können dies überprüfen, indem Sie den Kommentarteil der folgenden Quelle entfernen.)
Im Gegensatz zur Umschalttaste können Sie anhand der Variablen `` `active``` überprüfen, ob sie mit True False gedrückt wird.

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.checkbox import CheckBox
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.orientation = "vertical"
#Beschriftungsdefinition, auf dem Bildschirm einfügen
self.label = Label(text="OFF")
self.add_widget(self.label)
#Fügen Sie die Umschaltfläche, die als Kontrollkästchen behandelt wird, in ein separat vorbereitetes Feldlayout ein
self.checkbox_box = BoxLayout(orientation="horizontal")
#Kontrollkästchen definieren
self.t1 = CheckBox()
self.t2 = CheckBox()
self.t3 = CheckBox()
#Optionsfeld definieren
# self.t1 = CheckBox(group="g1")
# self.t2 = CheckBox(group="g1")
# self.t3 = CheckBox(group="g1")
self.checkbox_box.add_widget(self.t1)
self.checkbox_box.add_widget(self.t2)
self.checkbox_box.add_widget(self.t3)
#Verarbeitung, wenn das Kontrollkästchen aktiviert ist
self.t1.bind(active=self.on_checkbox_active)
self.t2.bind(active=self.on_checkbox_active)
self.t3.bind(active=self.on_checkbox_active)
self.add_widget(self.checkbox_box)
def on_checkbox_active(self, instance, value):
self.label.text = "Left : {}\n" \
"Center : {}\n" \
"Right : {}\n".format(self.t1.state, self.t2.state, self.t3.state)
class Sample(App):
def build(self):
return Test()
Sample().run()
Knopfartige Sache
Die oben eingeführte war eine Schaltfläche, aber ich denke, dass die unten eingeführte erkennt, dass etwas mit der Schaltfläche gemacht wird.
Es ist ein Kombinationsfeld. Bitte beachten Sie, dass Sie oben oder unten ein Leerzeichen öffnen müssen, um die Liste zu öffnen.

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.dropdown import DropDown
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.dropdown = DropDown()
for index in range(10):
btn = Button(text='Value %d' % index, size_hint_y=None, height=44)
#Verarbeitung beim Drücken der definierten Taste
btn.bind(on_release=lambda btn: self.dropdown.select(btn.text))
#Legen Sie einen Knopf auf Dropdown
self.dropdown.add_widget(btn)
self.mainbutton = Button(text="main", size_hint=(1, 0.1), pos_hint={"y": 0.9})
self.mainbutton.bind(on_release=self.dropdown.open)
self.add_widget(self.mainbutton)
self.dropdown.bind(on_select=self.press)
def press(self, instance, x):
self.mainbutton.text = x
self.label.text = "Press : {}".format(x)
class Sample(App):
def build(self):
return Test()
Sample().run()
Wenn Sie darauf drücken, wird eine Dropdown-Liste angezeigt. Es ähnelt einem Kombinationsfeld, aber ich denke, es hat mehr Freiheit, weil Sie den geöffneten Schaltflächen Funktionen hinzufügen können. Ich konnte es nicht gut gebrauchen. .. ..

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.dropdown import DropDown
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.dropdown = DropDown()
for index in range(10):
btn = Button(text='Value %d' % index, size_hint_y=None, height=44)
#Verarbeitung beim Drücken der definierten Taste
btn.bind(on_release=lambda btn: self.dropdown.select(btn.text))
#Legen Sie einen Knopf auf Dropdown
self.dropdown.add_widget(btn)
self.mainbutton = Button(text="main", size_hint=(1, 0.1), pos_hint={"y": 0.9})
self.mainbutton.bind(on_release=self.dropdown.open)
self.add_widget(self.mainbutton)
self.dropdown.bind(on_select=self.press)
def press(self, instance, x):
self.mainbutton.text = x
self.label.text = "Press : {}".format(x)
class Sample(App):
def build(self):
return Test()
Sample().run()
Es ist ein Schalter. Ich habe es nie benutzt. Ich denke, das Verhalten selbst ist fast das gleiche wie das Kontrollkästchen. Sie können den Knopf auch halten und schieben, also fand ich es ein wenig interessant w

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.switch import Switch
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.switch = Switch()
self.switch.bind(active=self.switch_check)
self.add_widget(self.switch)
def switch_check(self, instance, value):
if value:
self.label.text = "ON"
else:
self.label.text = "OFF"
class Sample(App):
def build(self):
return Test()
Sample().run()
Es ist eine Liste, die mit Biro herauskommt. Ich habe das auch nie benutzt. Wenn Sie etwas in die Liste aufnehmen möchten, geben Sie "ids" ein, wenn Sie "AccordionImems" deklarieren, das ein untergeordnetes Element von "Accordion" ist, oder fügen Sie ein Array usw. ein. Es kann möglich sein, wenn Sie es halten. (Nicht überprüft)

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.accordion import Accordion, AccordionItem
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.label = Label(text="test")
self.add_widget(self.label)
self.accordion = Accordion(orientation='vertical')
#Definieren Sie den Inhalt von Akkordeon
for x in range(5):
item = AccordionItem(title='Title %d' % x)
item.add_widget(Label(text='Very big content\n' * 10))
self.accordion.add_widget(item)
self.add_widget(self.accordion)
class Sample(App):
def build(self):
return Test()
Sample().run()
Es ist eine Schaltfläche zum Wechseln der Registerkarten. Ich denke eher nicht, dass dies ein Knopf mehr ist. Dies ist ein Panel. Ich denke, es ist eine bequeme Klasse, weil Sie Bildschirme leicht wechseln können, ohne Bildschirmfasern zu montieren.

from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.label import Label
from kivy.uix.tabbedpanel import TabbedPanel, TabbedPanelItem
class Test(BoxLayout):
def __init__(self, **kwargs):
super(Test, self).__init__(**kwargs)
self.tabbedPanel = TabbedPanel(do_default_tab=False)
#Definition des Bedienfelds, das auf dem Registerkartenbedienfeld platziert werden soll
self.panel1 = TabbedPanelItem(text="tab 1")
self.panel1.add_widget(Label(text="This is Panel 1"))
#Definition des Bedienfelds, das auf dem Registerkartenbedienfeld platziert werden soll
self.panel2 = TabbedPanelItem(text="tab 2")
self.panel2.add_widget(Label(text="This is Panel 2"))
#Auf die Registerkarte legen
self.tabbedPanel.add_widget(self.panel1)
self.tabbedPanel.add_widget(self.panel2)
#App aufsetzen
self.add_widget(self.tabbedPanel)
class Sample(App):
def build(self):
return Test()
Sample().run()
Zusammenfassung
Es war eine gute Gelegenheit, einen Knopf (?) Zu berühren, den ich noch nie zuvor berührt hatte, obwohl es sich um eine Einführung handelte. Ich habe die Details kurz vorgestellt, ohne sie zu berühren, aber ich hatte das Gefühl, dass ich etwas mehr lernen möchte, damit der diesmal eingeführte Knopf zu einem anderen Zeitpunkt verwendet werden kann.
Verweise
Recommended Posts