[PYTHON] Entwicklung einer WEB-Anwendung mit Django [Daten vom Verwaltungsbildschirm hinzufügen]
Versuchen Sie es mit dem Verwaltungsbildschirm
Nachdem Sie die Anwendung auf dem Verwaltungsbildschirm verwenden können, fügen wir tatsächlich Daten hinzu.
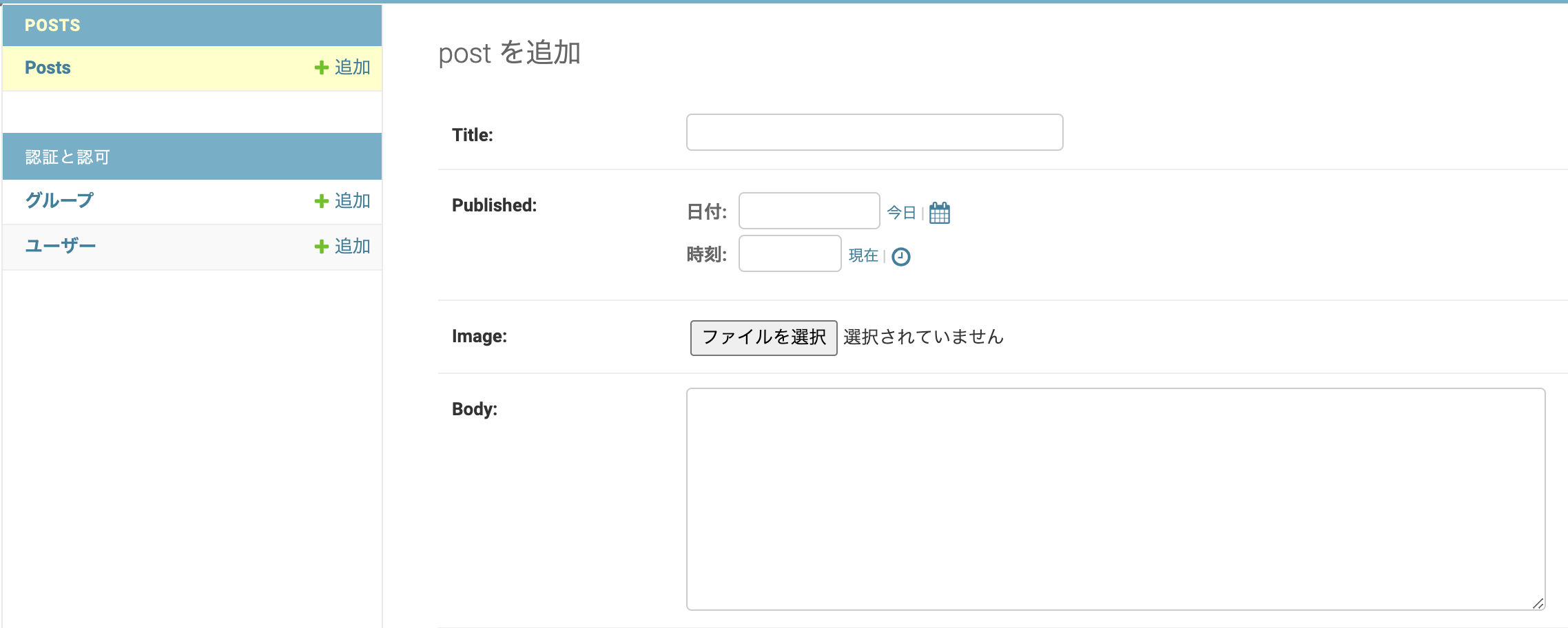
Vom Hinzufügen von Post zum Dateneingabebildschirm
 Hier werden Titel, Veröffentlicht, Bild und Text der in models.py definierten Post-Klasse angezeigt.
Geben Sie jeweils ein und fügen Sie Daten hinzu. Dieses Mal werden zwei Daten zum Testen hinzugefügt.
Hier werden Titel, Veröffentlicht, Bild und Text der in models.py definierten Post-Klasse angezeigt.
Geben Sie jeweils ein und fügen Sie Daten hinzu. Dieses Mal werden zwei Daten zum Testen hinzugefügt.
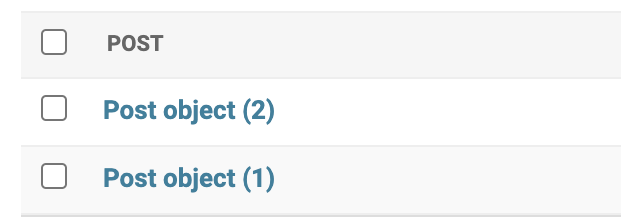
 Es wurden zwei Daten gespeichert.
Da der Name der zusätzlichen Daten "Post object" lautet, zeigen wir als Nächstes den Titel an.
Es wurden zwei Daten gespeichert.
Da der Name der zusätzlichen Daten "Post object" lautet, zeigen wir als Nächstes den Titel an.
models.py
class Post(models.Model):
title = models.CharField(max_length=100)
published = models.DateTimeField()
image = models.ImageField(upload_to='media/')
body = models.TextField()
def __str__(self):
return self.title #Titel auf dem Verwaltungsbildschirm anzeigen.
Fügen Sie das Programm der Post-Klasse in models.py hinzu.
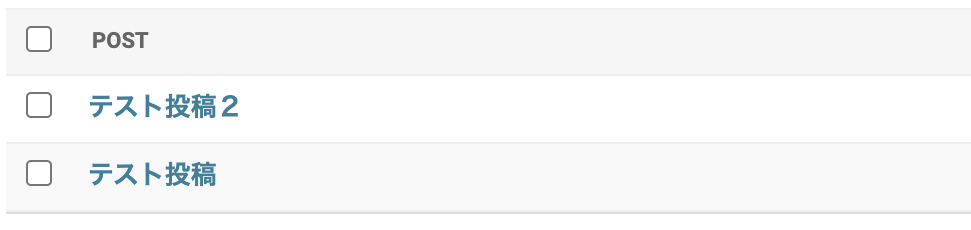
 Der Titel wird jetzt sicher angezeigt.
Der Titel wird jetzt sicher angezeigt.
Recommended Posts